自定义组件的创建:
如何创建:
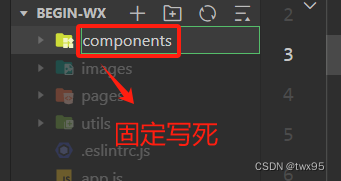
右键选择新建component
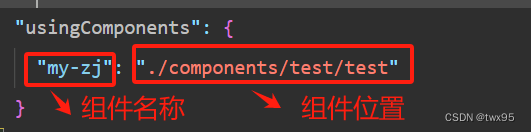
创建完成之后需要打开app.json,这是全局使用这个组件,想要单独的页面使用,就在当前页面的json文件中定义
"usingComponents": {"my-zj": "./components/test/test"}
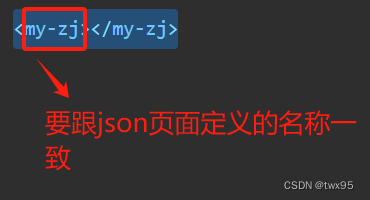
如何使用:打开任意页面的wxml页面
<my-zj></my-zj>
插槽的作用:页面可以向组件传入信息
组件插槽的使用:
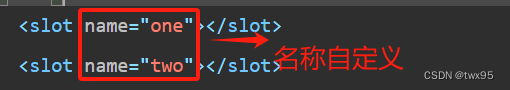
定义插槽:wxml页面
<slot name="one"></slot>
页面如何传入内容
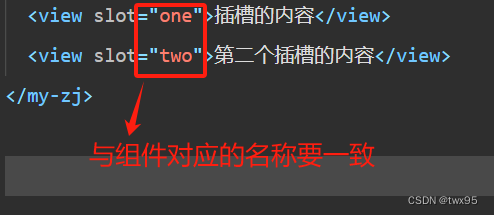
<my-zj><view slot="one">插槽的内容</view> </my-zj>
需要注意: 默认插槽每个组件只能使用一个,开启多个插槽需要在js文件中设置options:{}在这个里面开启
组件js页面开启多个插槽:
options:{// 开启多个插槽multipleSlots:true}
组件的wxml页面:
<slot name="one"></slot><slot name="two"></slot>
页面的wxml内容:
<my-zj><view slot="one">插槽的内容</view><view slot="two">第二个插槽的内容</view> </my-zj>

多个插槽如何区分的: 单个插槽不需要定义名称
组件接收页面传来的值:
在页面的js文件中定义一个count变量,赋值101
count:101
页面wxml页面上传值:
<my-zj count="{{count}}" id="idChli"><view slot="one">插槽的内容</view><view slot="two">第二个插槽的内容</view> </my-zj>
组件如何接收变量值:
组件js文件:
properties: {count:Number},
定义一个方法每次点击就加五
methods: {add(){this.setData({count:this.properties.count+5}); }}
wxml页面:
<view>{{count}}</view><button bindtap="add" type="primary">n+1</button>
这样就可以获取页面传过来的内容了
页面如何接收组件传过来的参数呢?
组件js文件:
methods: {add(){this.setData({count:this.properties.count+5}); // 从这里就能获取得到父组件中的方法内容并且传递内容 this.triggerEvent("md",{value:this.properties.count}); }}
页面wxml文件:
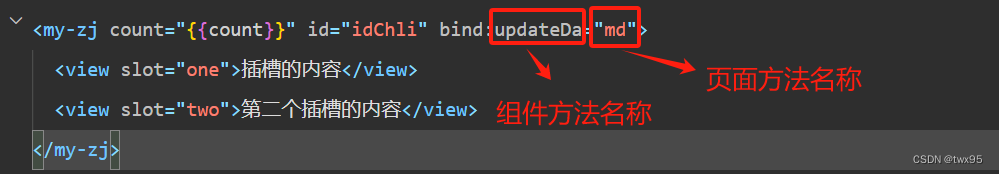
<my-zj count="{{count}}" id="idChli" bind:md="md"><view slot="one">插槽的内容</view><view slot="two">第二个插槽的内容</view> </my-zj>
页面js进行接收
md(e){//console.log(e);// 通过方法中参数得到数据传输 this.setData({count:e.detail.value}); },
如何在页面使用组件中的方法:
getChil(){var child = this.selectComponent("#idChli");child.add(); },
<my-zj count="{{count}}" id="idChli" bind:updateDa="md"><view slot="one">插槽的内容</view><view slot="two">第二个插槽的内容</view> </my-zj> <view class="mes">父组件中的count值:{{count}}</view> <button type="primary" bindtap="getChil">父获取子值</button>