目录
1.1 Line Edit
1.2 Text Edit
1.3 Combo Box
1.4 Spin Box
1.5 Date Edit & Time Edit
1.6 Dial
1.7 Slider
1.1 Line Edit
QLineEdit是Qt中的一个控件,用于 接收和显示单行文本输入。
核心属性
| 属性 | 说明 |
| text | 输⼊框中的⽂本 |
| inputMask | 输⼊内容格式约束 |
| maxLength | 最⼤⻓度 |
| frame | 是否添加边框 |
| echoMode | 显⽰⽅式: • QLineEdit::Normal :这是默认值,⽂本框会显⽰输⼊的⽂本。 • QLineEdit::Password :在这种模式下,输⼊的字符会被隐藏, 通常⽤星号(*)或等号(=)代替。 • QLineEdit::NoEcho :在这种模式下,⽂本框不会显⽰任何输⼊的字符。 |
| cursorPosition | 光标所在位置 |
| alignment | ⽂字对⻬⽅式, 设置⽔平和垂直⽅向的对⻬. |
| dragEnabled | 是否允许拖拽 |
| readOnly | 是否是只读的(不允许修改) |
| placeHolderText | 当输⼊框内容为空的时候, 显⽰什么样的提⽰信息 |
| clearButtonEnable | 是否会⾃动显⽰出 "清除按钮" . |
核心信号
| 属性 | 说明 |
| void cursorPositionChanged(int old, int new) | 当⿏标移动时发出此信号,old为先前的位置,new为新位置。 |
| void editingFinished() | 当按返回或者回⻋键时,或者⾏编辑失去焦点时,发出此信号。 |
| void returnPressed() | 当返回或回⻋键按下时发出此信号. 如果设置了验证器, 必须要验证通过, 才能触发. |
| void selectionChanged() | 当选中的⽂本改变时,发出此信号。 |
| void textChanged(const QString &text) | 当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。 代码对⽂本的修改能够触发这个信号. |
| void textEdited(const QString &text)) | 当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。 代码对⽂本的修改不能触发这个信号 |
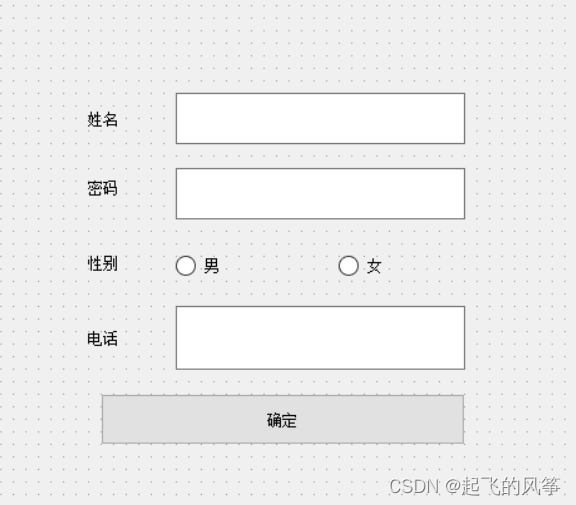
代码示例: 录⼊个⼈信息
1) 在界面上创建三个输入框和两个单选按钮, ⼀个普通按钮.
- 三个输⼊框的 objectName 为 lineEdit_name , lineEdit_password , lineEdit_phone
- 两个单选按钮的 objectName 为 radioButton_male , radioButton_female按钮的 objectName 为 pushButton

2) 编写 widget.cpp, 在构造函数中编写初始化代码.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 初始化第⼀个输⼊框ui->lineEdit_name->setPlaceholderText("请输⼊姓名");ui->lineEdit_name->setClearButtonEnabled(true);// 初始化第⼆个输⼊框ui->lineEdit_password->setPlaceholderText("请输⼊密码");ui->lineEdit_password->setClearButtonEnabled(true);ui->lineEdit_password->setEchoMode(QLineEdit::Password);// 初始化第三个输⼊框ui->lineEdit_phone->setPlaceholderText("请输⼊电话号码");ui->lineEdit_password->setClearButtonEnabled(true);// 验证⼿机号码必须是 11 位数字. 并且按照 "344" 的格式来输⼊.ui->lineEdit_phone->setInputMask("000-0000-0000");
} 3) 继续修改 widget.cpp, 给按钮添加 slot 函数
void Widget::on_pushButton_clicked()
{QString gender = ui->radioButton_male->isChecked() ? "男" : "⼥";qDebug() << "姓名: " << ui->lineEdit_name->text()<< "密码: " << ui->lineEdit_password->text()<< "性别: " << gender<< "⼿机: " << ui->lineEdit_phone->text();
} 4) 执行程序, 可以看到, 随着用户输入内容之后, 点击按钮, 就能打印到输⼊的信息

【注意】
- inputMask 只能进⾏简单的输⼊格式校验. 实际开发中, 基于正则表达式的⽅式是更核⼼的⽅法.
1.2 Text Edit
QTextEdit是一个功能强大的多行文本编辑控件,适用于各种需要多行文本输入和显示的应用场景,如文档编辑、日志记录和聊天界面等。
核心属性
| 属性 | 说明 |
| markdown | 输⼊框内持有的内容. ⽀持 markdown 格式. 能够⾃动的对markdown ⽂本进⾏渲染成 html |
| html | 输⼊框内持有的内容. 可以⽀持⼤部分 html 标签. 包括 img 和 table 等. |
| placeHolderText | 输⼊框为空时提⽰的内容. |
| readOnly | 是否是只读的 |
| undoRedoEnable | 是否开启 undo / redo 功能. 按下 ctrl + z 触发 undo 按下 ctrl + y 触发 redo |
| autoFormating | 开启⾃动格式化. |
| tabstopWidth | 按下缩进占多少空间 |
| overwriteMode | 是否开启覆盖写模式 |
| acceptRichText | 是否接收富⽂本内容 |
| verticalScrollBarPolicy | 垂直⽅向滚动条的出现策略 • Qt::ScrollBarAsNeeded : 根据内容⾃动决定是否需要滚动条。这是默认值。 • Qt::ScrollBarAlwaysOff : 总是关闭滚动条。 • Qt::ScrollBarAlwaysOn : 总是显⽰滚动条。 |
| horizontalScrollBarPolicy | ⽔平⽅向滚动条的出现策略 • Qt::ScrollBarAsNeeded : 根据内容⾃动决定是否需要滚动条。这是默认值。 • Qt::ScrollBarAlwaysOff : 总是关闭滚动条。 • Qt::ScrollBarAlwaysOn : 总是显⽰滚动条。 |
核心信号
| 信号 | 说明 |
| textChanged() | ⽂本内容改变时触发 |
| selectionChanged() | 选中范围改变时触发 |
| cursorPositionChanged() | 光标移动时触发 |
| undoAvailable(bool) | 可以进⾏ undo 操作时触发 |
| redoAvailable(bool) | 可以进⾏ redo 操作时触发 |
| copyAvaiable(bool) | ⽂本被选中/取消选中时触发 |
代码⽰例: 获取多⾏输⼊框的内容
1) 创建⼀个多⾏输⼊框和⼀个label

2) 给多⾏输⼊框添加 slot 函数. 处理 textChanged 信号.
- 通过 toPlainText ⽅法获取到内部的⽂本.
- 类似的, QTextEdit 还提供了 toMarkdown 和 toHtml . 根据需要我们调整不同的获取⽅式.
void Widget::on_textEdit_textChanged()
{const QString& content = ui->textEdit->toPlainText();qDebug() << content;ui->label->setText(content);
}3) 执⾏程序, 可以看到当输⼊框中的内容发⽣变化时, label 中的内容同步发⽣改变.

1.3 Combo Box
QComboBox是一个常用的UI控件,适用于许多需要从预定义选项中选择的场景,如设置界面、过滤器和工具栏等。
核心属性
| 属性 | 说明 |
| currentText | 当前选中的⽂本 |
| currentIndex | 当前选中的条⽬下标 从 0 开始计算. 如果当前没有条⽬被选中, 值为 -1 |
| editable | 是否允许修改 设为 true 时, QComboBox 的⾏为就⾮常接近 QLineEdit , 也可以设置 validator |
| iconSize | 下拉框图标 (⼩三⻆) 的⼤⼩ |
| maxCount | 最多允许有多少个条⽬ |
核心方法
| ⽅法 | 说明 |
| addItem(const QString&) | 添加⼀个条⽬ |
| currentIndex() | 获取当前条⽬的下标 从 0 开始计算. 如果当前没有条⽬被选中, 值为 -1 |
| currentText() | 获取当前条⽬的⽂本内容. |
核心信号
| ⽅法 | 说明 |
| activated(int) activated(const QString & text) | 当⽤⼾选择了⼀个选项时发出. 这个时候相当于⽤⼾点开下拉框, 并且⿏标划过某个选项. 此时还没有确认做出选择. |
| currentIndexChanged(int) currentIndexChanged(const QString & text) | 当前选项改变时发出. 此时⽤⼾已经明确的选择了⼀个选项. ⽤⼾操作或者通过程序操作都会触发这个信号. |
| editTextChanged(const QString & text) | 当编辑框中的⽂本改变时发(editable 为 true 时有效) |
代码⽰例: 使⽤下拉框模拟⻨当劳点餐
1) 在界⾯上创建三个下拉框, 和⼀个按钮.

2) 编写 widget.cpp, 初始化三个下拉框的内容
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->comboBox->addItem("巨⽆霸");ui->comboBox->addItem("⻨辣鸡腿堡");ui->comboBox_2->addItem("薯条");ui->comboBox_2->addItem("⻨辣鸡翅");ui->comboBox_3->addItem("可乐");ui->comboBox_3->addItem("雪碧");
} 3) 编写 widget.cpp, 给按钮添加 slot 函数
void Widget::on_pushButton_clicked()
{qDebug() << "汉堡选择: " << ui->comboBox->currentText();qDebug() << "⼩⻝选择: " << ui->comboBox_2->currentText();qDebug() << "饮料选择: " << ui->comboBox_3->currentText();
} 4) 执⾏程序, 可以看到, 在点击确定按钮时, 就能获取到当前下拉框中选中的内容.


- Qt 中也提供了 QFile 实现读写⽂件的功能. 当然使⽤ C++ 标准库的 std::fstream 也是完全可 以的.
- 之所以存在两套, 是因为 Qt 诞⽣较早 (1991 年左右), 此时 C++ 还没有完成 "标准化" 的⼯作, C++ 标准库这样的概念⾃然也没有诞⽣.
- 因此 Qt 就⾃⼰打造了⼀套库, 实现了字符串, 容器, ⽂件操作, 多线程, ⽹络操作, 定时器, 正则 表达式等内容.
(由于 C++ 标准委员会的不作为, ⾄今仍然有些 Qt 提供的功能, 是标准库不具备的)
1.4 Spin Box
使⽤ QSpinBox 或者 QDoubleSpinBox 表示 "微调框", 它是带有按钮的输⼊框. 可以⽤来输入整数/浮点数. 通过点击按钮来修改数值大小.
- 由于 SpinBox 和 QDoubleSpinBox ⽤法基本相同, 就只介绍 SpinBox 的使⽤了.

- Spin 英⽂原意为 "旋转". 此处引申成 "微调".
- 事实上很多术语在翻译的时候, 不⼀定⾮要按照原始的翻译来表⽰, 更追求的是 "信达雅".
- 举个例⼦, 地铁上的 "Priority Seat" 会翻译成 "爱⼼专座", ⽽不是 "优先座位".
QSpinBox 关键属性
| 信号 | 说明 |
| value | 存储的数值. |
| singleStep | 每次调整的 "步⻓". 按下⼀次按钮数据变化多少. |
| displayInteger | 数字的进制. 例如 displayInteger 设为 10, 则是按照 10 进制表⽰. 设为 2 则为 2进制表⽰. |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| suffix | 后缀 |
| prefix | 前缀 |
| wrapping | 是否允许换⾏ |
| frame | 是否带边框 |
| alignment | ⽂字对⻬⽅式 |
| readOnly | 是否允许修改 |
| buttonSymbo | 按钮上的图标: • UpDownArrows 上下箭头形式 • PlusMinus 加减号形式 • NoButtons 没有按钮 |
| accelerated (加速的) | 按下按钮时是否为快速调整模式 |
| correctionMode | 输⼊有误时如何修正. • QAbstractSpinBox::CorrectToPreviousValue : 如果⽤⼾输⼊了⼀个⽆效的值(例如,在只能显⽰正整数的SpinBox中输⼊了负数),那么SpinBox会恢复为上⼀个有效值。例如,如果SpinBox的初始值是1,⽤⼾输⼊了-1(⽆效),然后SpinBox会恢复为1。 • QAbstractSpinBox::CorrectToNearestValue : 如果⽤⼾输⼊了⼀个⽆效的值,SpinBox会恢复为最接近的有效值。例如,如果SpinBox的初始值是1,⽤⼾输⼊了-1(⽆效),那么SpinBox会恢复为0。 |
| keyboardTrack | 是否开启键盘跟踪: 设为 true, 每次在输⼊框输⼊⼀个数字, 都会触发⼀次 valueChanged() 和 textChanged() 信号. 设为 false, 只有在最终按下 enter 或者输⼊框失去焦点, 才会触发valueChanged() 和 textChanged() 信号. |
核心信号
| 信号 | 说明 |
| textChanged(QString) | 微调框的⽂本发⽣改变时会触发. 参数 QString 带有 前缀 和 后缀. |
| valueChanged(int) | 微调框的⽂本发⽣改变时会触发. 参数 int, 表⽰当前的数值. |
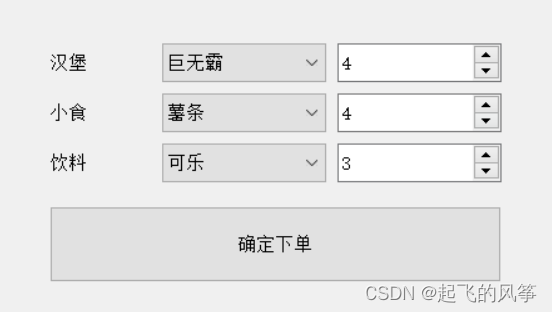
代码⽰例: 调整⻨当劳购物⻋中的份数.
1) 在界面上创建下列内容
- 三个下拉框: objectName 为 comboBox 到 comboBox_3
- 三个微调框: objectName 为 spinBox 到 spinBox_3
- ⼀个按钮: objectName 为 pushButton

2) 编写代码, 修改 widget.cpp, 给下拉框设置初始值.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 初始化下拉框ui->comboBox->addItem("巨⽆霸");ui->comboBox->addItem("⻨辣鸡腿堡");ui->comboBox_2->addItem("薯条");ui->comboBox_2->addItem("⻨辣鸡翅");ui->comboBox_3->addItem("可乐");ui->comboBox_3->addItem("雪碧");// 初始化微调框ui->spinBox->setValue(1);ui->spinBox->setRange(1, 5);ui->spinBox_2->setValue(1);ui->spinBox_2->setRange(1, 5);ui->spinBox_3->setValue(1);ui->spinBox_3->setRange(1, 5);
} 3) 编写代码, 给按钮添加 slot 函数
void Widget::on_pushButton_clicked()
{qDebug() << "当前下单的内容: "<< ui->comboBox->currentText() << ": " << ui->spinBox->value()<< ui->comboBox_2->currentText() << ": " << ui->spinBox_2->value()<< ui->comboBox_3->currentText() << ": " << ui->spinBox_3->value();
} 4) 执⾏程序, 可以看到当⽤⼾选择不同的内容时, 点击按钮就能获取到对应的结果. 同时我们也⽆法输⼊⼀些超出范围的⾮法值.

1.5 Date Edit & Time Edit
使⽤ QDateEdit 作为⽇期的微调框.

使⽤ QDateEdit 作为⽇期的微调框.

使⽤ QDateTimeEdit 作为时间⽇期的微调框.

这⼏个控件⽤法⾮常相似, 我们以 QDateTimeEdit 为例进⾏介绍.
QDateTimeEdit 核心属性
| 属性 | 说明 |
| dateTime | 时间⽇期的值. 形如 2000/1/1 0:00:00 |
| date | 单纯⽇期的值. 形如 2001/1/1 |
| time | 单纯时间的值. 形如 0:00:00 |
| displayFormat | 时间⽇期格式. 形如 yyyy/M/d H:mm • y 表⽰年份 • M 表⽰⽉份 • d 表⽰⽇期 • H 表⽰⼩时 • m 表⽰分钟 • s 表⽰秒 注意: 这⾥的格式化符号的含义, 不要记忆. 不同语⾔/库的设定规则是存在差异的. ⼀定是⽤的时候再去查. |
| minimumDateTime | 最⼩时间⽇期 |
| maximumDateTime | 最⼤时间⽇期 |
| timeSpec | • Qt::LocalTime :显⽰本地时间。 • Qt::UTC :显⽰协调世界时(UTC)。 • Qt::OffsetFromUTC :显⽰相对于UTC的偏移量(时差). |
关于 本地时间(LocalTime) 和 协调世界时(UTC)
- UTC 时间是⼀个基于原⼦钟的标准时间. 不受地球的⾃转周期影响. 和格林威治时间 (GMT)是⾮常接近的. 科学家会通过精密的设备来测量并维护.
- 咱们的计算机内部使⽤的时间就是基于 UTC 时间.
- 本地时间则是基于不同的时区, 对 UTC 时间做出了⼀些调整. ⽐如咱们使⽤的北京时间, 位于 "东⼋区", 就需要在 UTC 时间基础上 +8 个⼩时的时差.
核心信号
| 信号 | 说明 |
| dateChanged(QDate) | ⽇期改变时触发. |
| timeChanged(QTime) | 时间改变时触发. |
| dateTimeChanged(QDateTi me) | 时间⽇期任意⼀个改变时触发. |
代码⽰例: 实现⽇期计算器
1) 在界面上创建两个 QDateTimeEdit 和⼀个按钮, ⼀个 label QDateTimeEdit 的 objectName 为 dateTimeEdit_old 和 dateTimeEdit_new

2) 编写计算按钮的 slot 函数
- 使⽤ daysTo 函数可以计算两个⽇期的天数.
- 使⽤ secsTo 函数可以计算两个时间的秒数.
- 通过 (秒数 / 3600) 换算成⼩时数, 再余上 24 得到零⼏个⼩时.
- 使⽤ QString::number 把整数转成 QString 进⾏拼接.
void Widget::on_pushButton_clicked()
{// 获取到两个时间框的时间⽇期QDateTime timeOld = ui->dateTimeEdit_old->dateTime();QDateTime timeNew = ui->dateTimeEdit_new->dateTime();// 计算⽇期差值int days = timeOld.daysTo(timeNew);int hours = (timeOld.secsTo(timeNew) / 3600) % 24;// 设置 label 的内容QString text = QString("爱你已经持续了 ") + QString::number(days) +QString(" 天 零 ")+ QString::number(hours) + QString(" 个⼩时!");ui->label->setText(text);
} 3) 执⾏程序, 观察结果

1.6 Dial
使⽤ QDial 表⽰⼀个 旋钮.
有些程序, 通过⿏标拖动旋钮旋转, 即可完成⼀些相关的设置.

核心属性
| 属性 | 说明 |
| value | 持有的数值. |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| singleStep | 按下⽅向键的时候改变的步⻓. |
| pageStep | 按下 pageUp / pageDown 的时候改变的步⻓. |
| sliderPosition | 界⾯上旋钮显⽰的 初始位置 |
| tracking | 外观是否会跟踪数值变化. 默认值为 true. ⼀般不需要修改. |
| wrapping | 是否允许循环调整. 即数值如果超过最⼤值, 是否允许回到最⼩值. (调整过程能否 "套圈") |
| notchesVisible | 是否显⽰ 刻度线 |
| notchTarget | 刻度线之间的相对位置. 数字越⼤, 刻度线越稀疏. |
核心信号
| 属性 | 说明 |
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发 |
代码⽰例: 调整窗⼝透明度
1) 在界⾯上创建⼀个旋钮和⼀个 label

2) 编写 widget.cpp, 对旋钮初始化
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置可以循环旋转ui->dial->setWrapping(true);// 设置刻度线可⻅ui->dial->setNotchesVisible(true);// 设置最⼤值为ui->dial->setMaximum(100);// 设置最⼩值为ui->dial->setMinimum(0);// 设置初始值为ui->dial->setValue(100);
} 3) 编写 widget.cpp, 设置旋钮的 valueChanged slot 函数
void Widget::on_dial_valueChanged(int value)
{ui->label->setText(QString("当前不透明度为: ") + QString::number(value));this->setWindowOpacity((double)value / 100);
} 4) 运⾏程序, 观察效果. 可以看到随着拖动旋钮旋转, 不透明度发⽣明显变化.

1.7 Slider
使⽤ QSlider 表⽰⼀个滑动条.

- QSlider 和 QDial 都是继承⾃ QAbstractSlider , 因此⽤法上基本相同.
核心属性
| 属性 | 说明 |
| value | 持有的数值. |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| singleStep | 按下⽅向键的时候改变的步⻓. |
| pageStep | 按下 pageUp / pageDown 的时候改变的步⻓. |
| sliderPosition | 滑动条显⽰的初始位置 |
| tracking | 外观是否会跟踪数值变化. 默认值为 true. ⼀般不需要修改. |
| orientation | 滑动条的⽅向是⽔平还是垂直 |
| invertedAppearance | 是否要翻转滑动条的⽅向 |
| tickPosition | 刻度的位置. |
| tickInterval | 刻度的密集程度. |
核心信号
| 属性 | 说明 |
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发 |
代码⽰例: 调整窗⼝⼤⼩
1) 在界面上创建两个滑动条, 分别是⽔平和垂直滑动条. objectName 分别为 horizontalSlider 和 verticalSlider

- horizontal 这个单词还⽐较复杂, ⼤家要能会读会拼. 知名 3A ⼤作 "地平线5" 就是⽤的这个单词的名词形式.

2) 编写代码初始化滑动条
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->horizontalSlider->setMinimum(500);ui->horizontalSlider->setMaximum(2000);ui->horizontalSlider->setSingleStep(100);ui->horizontalSlider->setValue(800);ui->verticalSlider->setMinimum(500);ui->verticalSlider->setMaximum(1500);ui->verticalSlider->setSingleStep(100);ui->verticalSlider->setValue(600);// 翻转朝向, 默认滑块从下向上增⻓, 改成从上往下增⻓.ui->verticalSlider->setInvertedAppearance(true);
}3) 编写滑动条的 valueChanged slot 函数
void Widget::on_horizontalSlider_valueChanged(int value)
{QRect rect = this->geometry();this->setGeometry(rect.x(), rect.y(), value, rect.height());qDebug() << value;
}void Widget::on_verticalSlider_valueChanged(int value)
{QRect rect = this->geometry();this->setGeometry(rect.x(), rect.y(), rect.width(), value);qDebug() << value;
} 4) 执⾏程序, 可以看到调整滑动条, 窗⼝⼤⼩就会随之改变.

以上就是关于本期输入类控件的全部知识!!!