什么是User Agent?
UserAgent,简称UA,是一个使服务器能够识别用户使用的浏览器类型、版本以及运行浏览器的操作系统等信息的字符串。它作为浏览器请求头部信息的一部分发送给服务器,以便服务器可以返回合适格式和版本的内容。
跟Cookie一样,网站可以根据浏览器的User Agent为用户提供个性化的体验,比如:
-
正确显示网页:确保无论你用手机还是电脑访问,网页都能正常显示。
-
个性化体验:如果某些特效在手机上不起作用,在电脑上却可以,那么网站可以根据UserAgent调整这些功能。
-
快速加载:如果你的网络连接慢,UserAgent可以帮助网站提供一个简化版页面,让加载速度更快。
-
保护安全:有时候它也能帮助识别出哪些不寻常的访问可能是自动程序(比如机器人)在搞鬼。
所以呢,虽然我们平时看不见UserAgent,但它确实在幕后默默地为我们提供了很多方便。
User Agent的示例
在不同的设备和操作系统上,UserAgent字符串会有所不同。这些字符串为网站提供了关于你正在使用的浏览器和设备类型的重要线索。让我们来看几个实际的例子:
Chrome User Agent
Windows电脑上,Chrome浏览器的UA:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Safari/537.36
Firefox User Agent
Windows电脑上,Firefox浏览器的UA:
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:125.0) Gecko/20100101 Firefox/125.0
Safari User Agent
Mac电脑上,Safari浏览器的UA:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.1 Safari/605.1.15
Edge User Agent
Windows电脑上,Edage浏览器的UA:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Safari/537.36 Edg/124.0.0.0
Android User Agent
Android手机上,Chrome浏览器的UA:
Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Mobile Safari/537.36
iOS User Agent
iPhone手机上,Safari浏览器的UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 16_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.6 Mobile/15E148 Safari/604.1
User Agent的组成
从上面的示例我们可以大概了解到,User Agent(UA)字符串可以分为7个部分:
Mozilla/5.0 - 这部分起源于网景导航器(Netscape Navigator)浏览器,但现在几乎所有的浏览器都会以这样或类似的形式开始他们的UA字符串。它并没有特定含义,只是遵循了一个历史标准。
(Windows NT 10.0; Win64; x64) - 这是一个括号内的详细信息列表,说明了使用者的操作系统。在这个例子中,“Windows NT 10.0”指Windows 10操作系统,“Win64”表示64位版本的Windows,“x64”也表示运行在x64架构处理器上。
AppleWebKit/537.36 - 表示该浏览器使用AppleWebKit渲染引擎进行页面渲染。“537.36”则是具体版本号。
(KHTML, like Gecko) - KHTML是Konqueror浏览器使用的渲染引擎。“like Gecko”表示该浏览器兼容Gecko渲染引擎,Gecko是Firefox使用的渲染引擎。
Chrome/124.0.0.0 - 指明了用户正在使用Chrome浏览器及其版本号“124.0.0.0”。
Safari/537.36 - 即使用户实际上可能并不使用Safari浏览器,许多非Safari浏览器也会包含“Safari”及其版本号作为UA字符串一部分。这主要是为了与基于Webkit或需要特定Safari认证才能正常显示内容的网站兼容。
Mobile - 如果存在,则指示用户正在使用移动设备访问网站。
如何查看和修改浏览器的User Agent?
查看浏览器的User Agent
我们可以访问一些指纹检测网站去帮我们解析User Agent(UA) ,点击“解析”,就可以知道当前浏览器或者输入的UA字符串包含了哪些信息。


修改User Agent的工具
AdsPower
AdsPower多账户浏览器支持更改浏览器的UA,并且你无需苦恼该选择用什么的UA。在创建浏览器环境的时候,AdsPower会为您自动匹配一个合适的User Agent。且浏览器的内核版本跟User Agent版本相匹配。(这个很重要,后文我们会做一个小实验说明)
它还提供免费的浏览器环境,并且拥有数量庞大且符合真实设备特征的UA指纹库(包含Window、MacOS、Linux、Android、iOS的UA)。
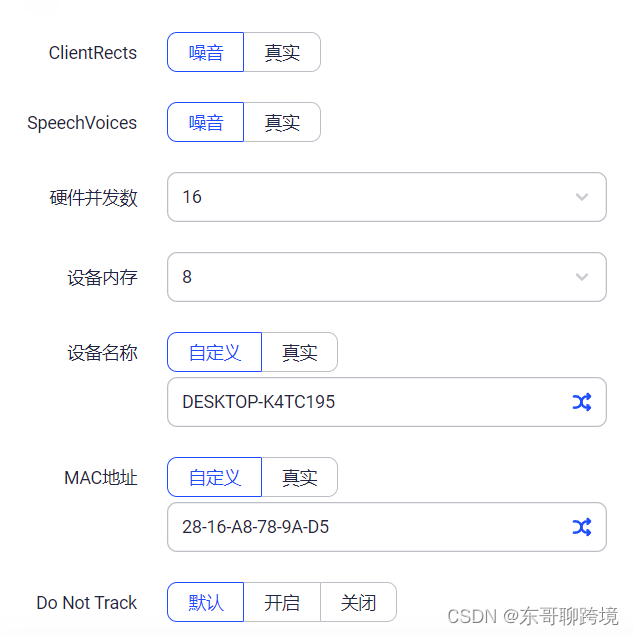
如果你选择修改UA,AdsPower还会针对该UA版本生成匹配的其他指纹参数,如浏览器内核、WebGL信息、Canvas指纹等等。AdsPower的浏览器环境会模拟得更像是一台全新的物理设备,而不仅仅是修改UA这么简单。



User-Agent Switcher
这是一款知名的浏览器插件,它提供了一些预设列表并允许你快速切换到不同设备类型的UA。但是,该插件提供的预设UA太少了,得自己填写一些UA字符串。

User-Agent Switcher and Manger
另一款流行的UA修改工具,这块比User-Agent Switcher多了许多UA预设,可以选择的范围相对较多。

AdsPower vs User Agent修改插件
同样是修改User Agent,AdsPower与其他第三方插件有什么区别呢?我们借助指纹浏览器检测网站去对比测试结果。
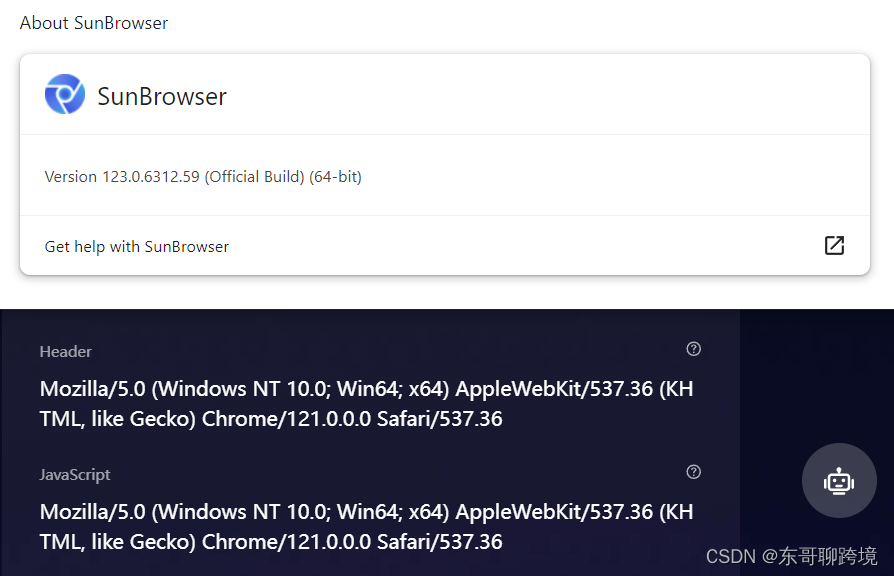
AdsPower
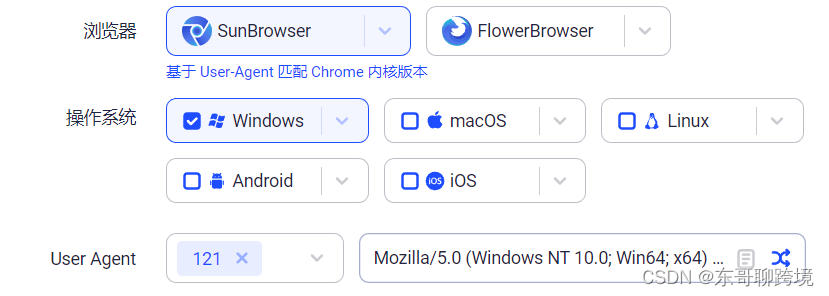
当使用AdsPower浏览器的时候,内核选择的版本是123,但是UA版本是121,相差不大,并且其他指纹适配,不容易被检测出来。

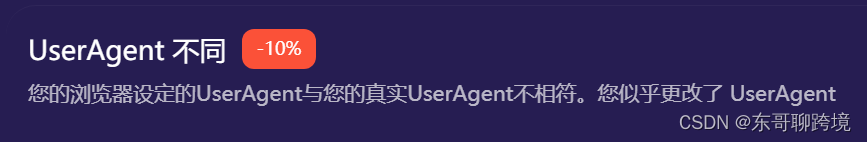
第三方插件
如果仅仅是改了UA,没有对浏览器的其他指纹进行处理,那依然有可能会被网站检测出来!
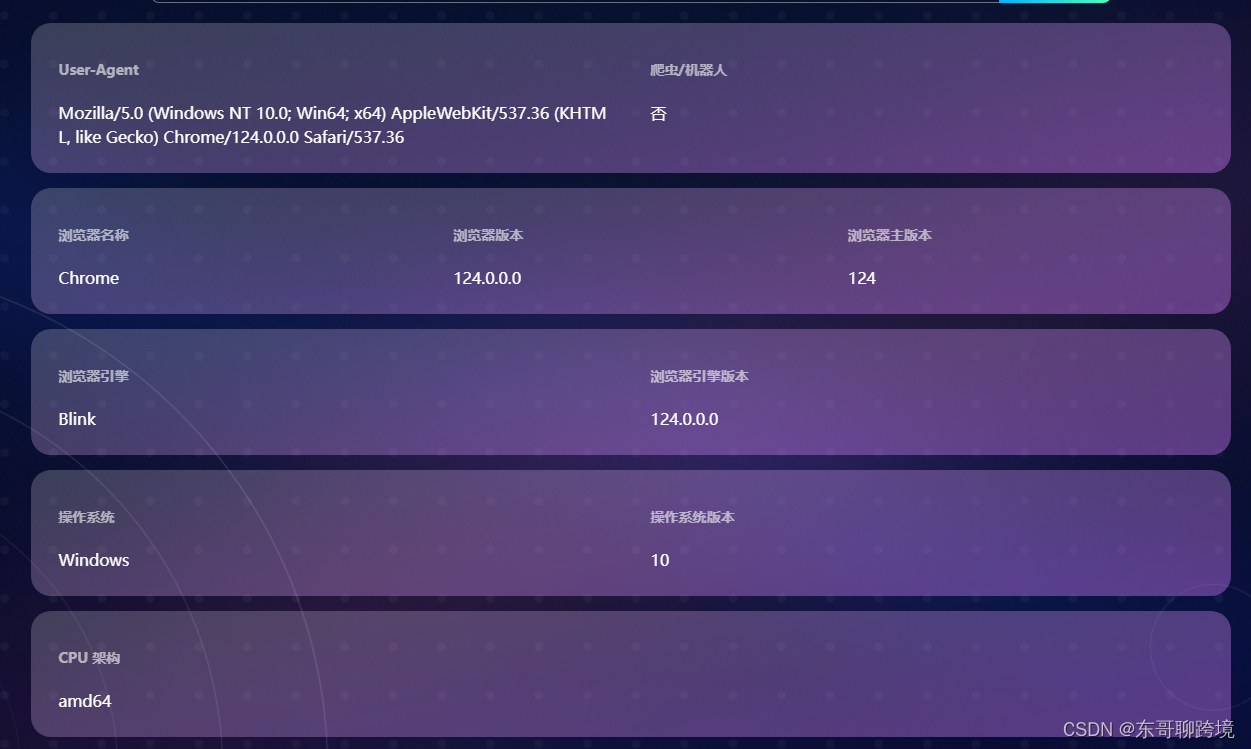
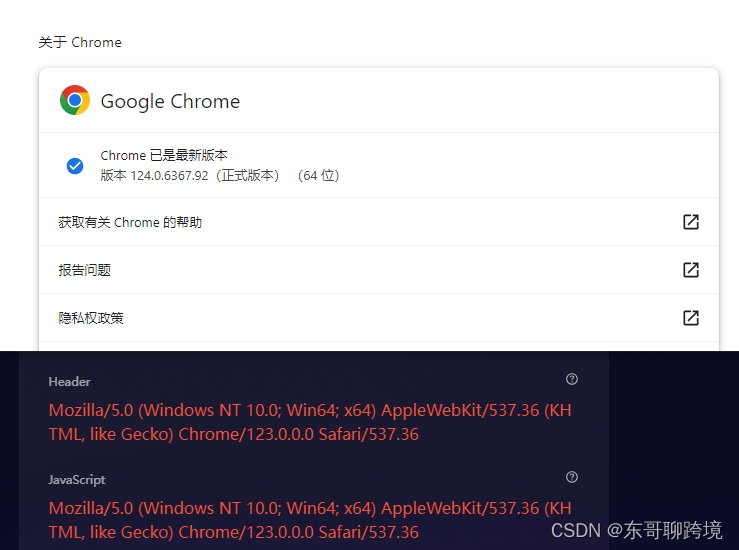
如下图所示,Chrome浏览器的内核版本是124,使用了第三方UA修改插件,将UA版本修改为123,只相差1个版本,也依然能被网站检测出来!


为什么管理User Agent很重要?
在多账户管理中,修改UserAgent(UA)需要谨慎对待。每个账户的UA应当与其相对应的设备保持一致,以避免引起网站的怀疑。
此外,为了避免账号之间被关联,大量的账户需要拥有不同的User Agent。因此,对于需要高度隔离各自环境的多账户管理者而言,AdsPower指纹浏览器提供了更加专业和安全的解决方案。它不仅支持为每个账户创建独立且完整的浏览环境,还能让用户精细控制从User Agent到各种指纹的设置,AdsPower通过模拟真实物理设备来降低风险,即便是非技术用户也能轻松管理和操作。
常见问题
User Agent代表什么?
User Agent 代表了发出网络请求的客户端软件(通常是浏览器)的身份信息,它包含了设备类型、操作系统、浏览器类型及版本等详细数据。网站服务器利用这些信息来确定应该发送哪种格式的内容给用户,以确保最佳的用户体验。
如何获取浏览器的User Agent?
要获取浏览器的 User Agent,你可以简单地访问一个如 browserscan.net 这样的指纹检测站,它会显示出你当前使用设备的UA。或者,在你的浏览器中打开开发者工具(通常通过按F12键或右键点击页面并选择“检查”),然后在‘网络’标签下刷新页面,即可在请求头部分找到UA字符串。
如何修改User Agent?
修改 User Agent 可以通过多种方式实现。一种方法是在浏览器的开发者工具中手动设置新的UA字符串。例如,在Chrome和Firefox中,你可以在‘网络条件’选项卡内更改UA。另一种方法是使用第三方扩展程序,如“User-Agent Switcher”,这类扩展允许你快速切换到不同设备类型的预设UA列表。也可以选择更加安全的AdsPower指纹浏览器。
Mozilla/5.0 是什么浏览器?
"Mozilla/5.0" 并不指代一个特定的浏览器,而是几乎所有现代Web浏览器都使用这个前缀作为他们 User Agent 字符串的一部分。这个前缀起源于早期互联网时期,并被沿用至今作为一种传统形式。实际上,“Mozilla/5.0”后面跟随着具体识别信息才能告诉我们正在使用哪个浏览器和版本。
推荐阅读
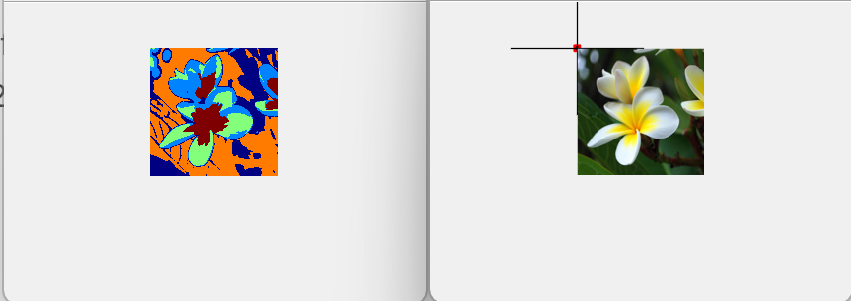
一文看懂 Canvas 指纹
电脑浏览器是如何泄露我们隐私的?
干货 | MAC地址可能泄露设备信息?一招教你隐藏!
网站是如何识别浏览器指纹的?教你使用指纹浏览器防指纹识别