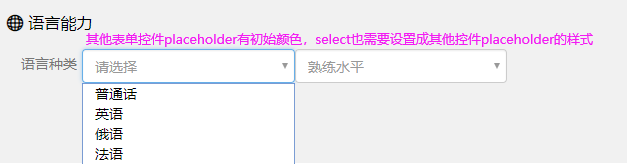
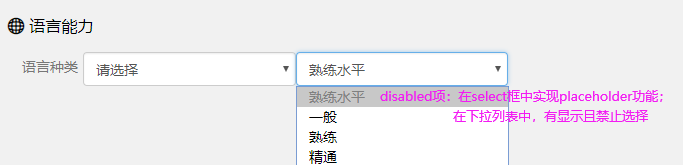
场景:使用select下拉选择框的时候,需要像其他控件一样提示默认信息。
问题:表单控件select没有placeholder属性。
解决方案:通过css实现,不需要js
<style>select > option[disabled]{ color:#999;cursor: not-allowed }/**禁止项的样式**/select > option[hidden]{ display: none }/**隐藏项的样式**/
</style><div class="row"><label class="control-label">语言种类</label><select class="form-control" ng-model="vm.languageType"><option value="" hidden>请选择</option><!--hidden实质就是设置了display: none--><!--<option value="" style="display: none;">请选择</option>--><option value="11">普通话</option><option value="22">英语</option><option value="33">俄语</option><option value="44">法语</option></select><select class="form-control" ng-model="vm.skillLevel"><option value="" disabled>熟练水平</option><option value="1">一般</option><option value="2">熟练</option><option value="3">精通</option></select>
</div> 

其他表单控件的placeholder有初始颜色,select也需要设置成相同样式:
<style>/**此处我用的angular,控件上有ng-pristine表示初始状态,直接设置成同其他控件placeholder一样的样式**/.form-control::placeholder {color: #999;opacity: 1;}select.ng-pristine{color: #999;opacity: 1;}
</style>