目录
1.运算符
比较运算符
浮点数的精度问题
递增或递减运算符
前置递增运算符
后置递增运算符
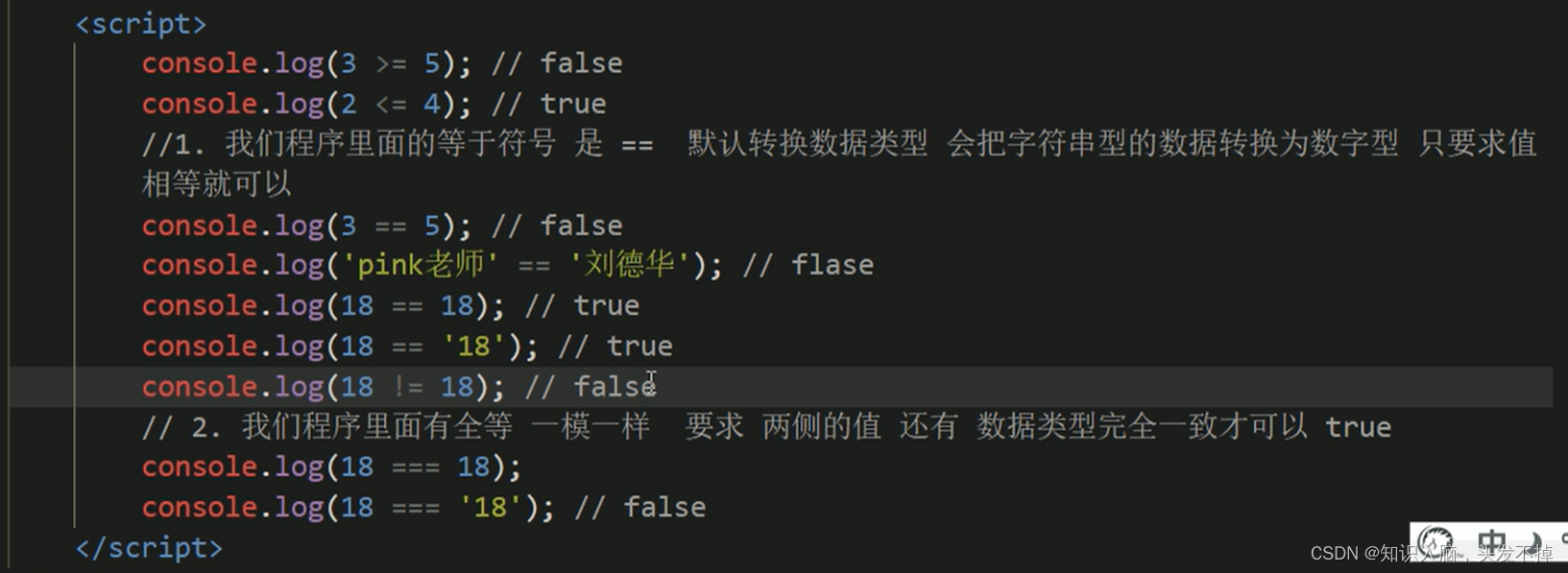
比较运算符
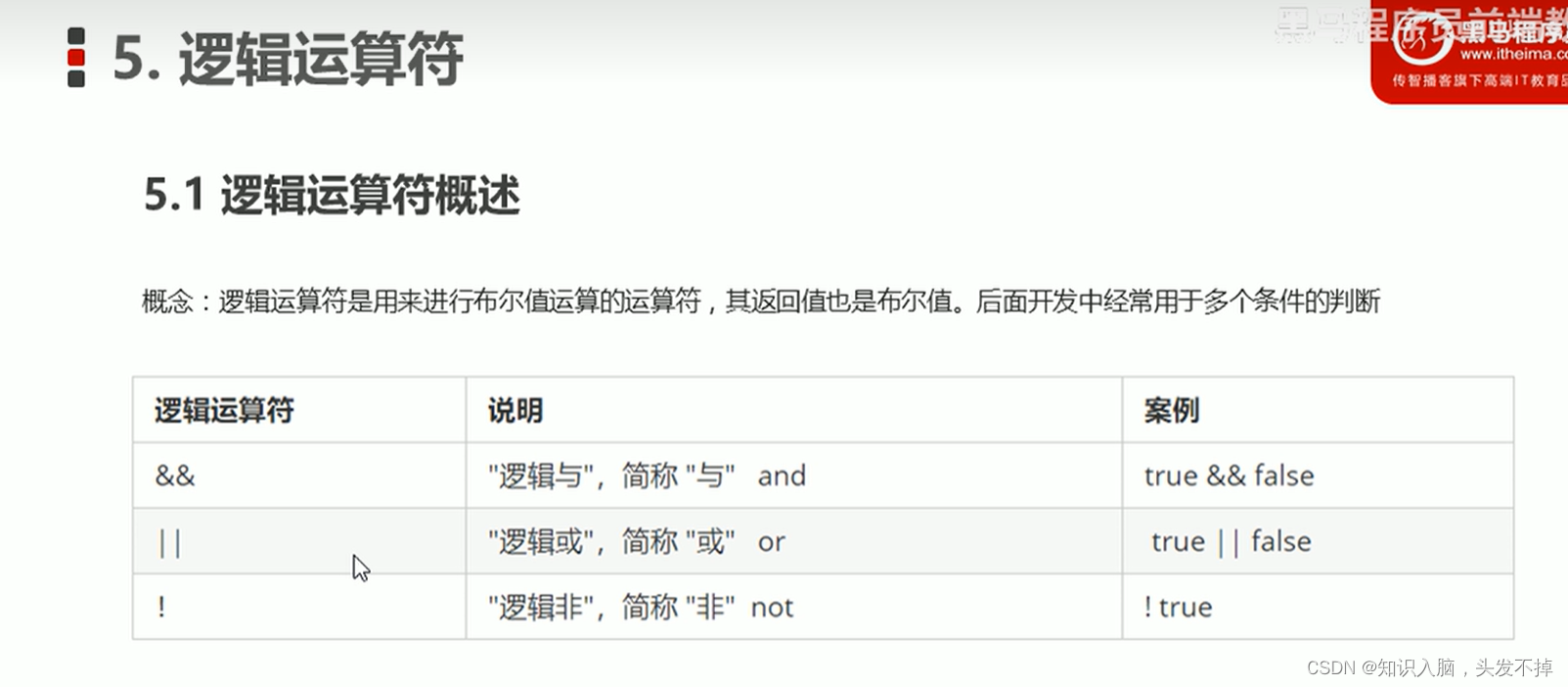
逻辑运算符
短路运算(逻辑中断)
赋值运算符
运算符优先级
2.流程控制
顺序结构
分支结构
if语句
switch语句
二者区别
三元表达式
循环结构
for循环
双重for循环
while循环
do-while循环
continue关键字
break关键字
3.数组
数组的概念
数组的创建
获取数组的元素
遍历数组
新增数组元素
通过修改length长度新增数组元素
通过修改数组索引新增数组元素
筛选数组方法(把一个数组中的元素放到另一个数组中)
4.函数
函数的声明和调用
形参和实参
形参和实参的个数相匹配问题
函数的返回值return
函数可以相互调用
输出2月天数案例
函数的第二种调用方法
5.作用域
JavaScript作用域
全局变量和局部变量
全局变量
局部变量
作用域链
1.运算符
比较运算符
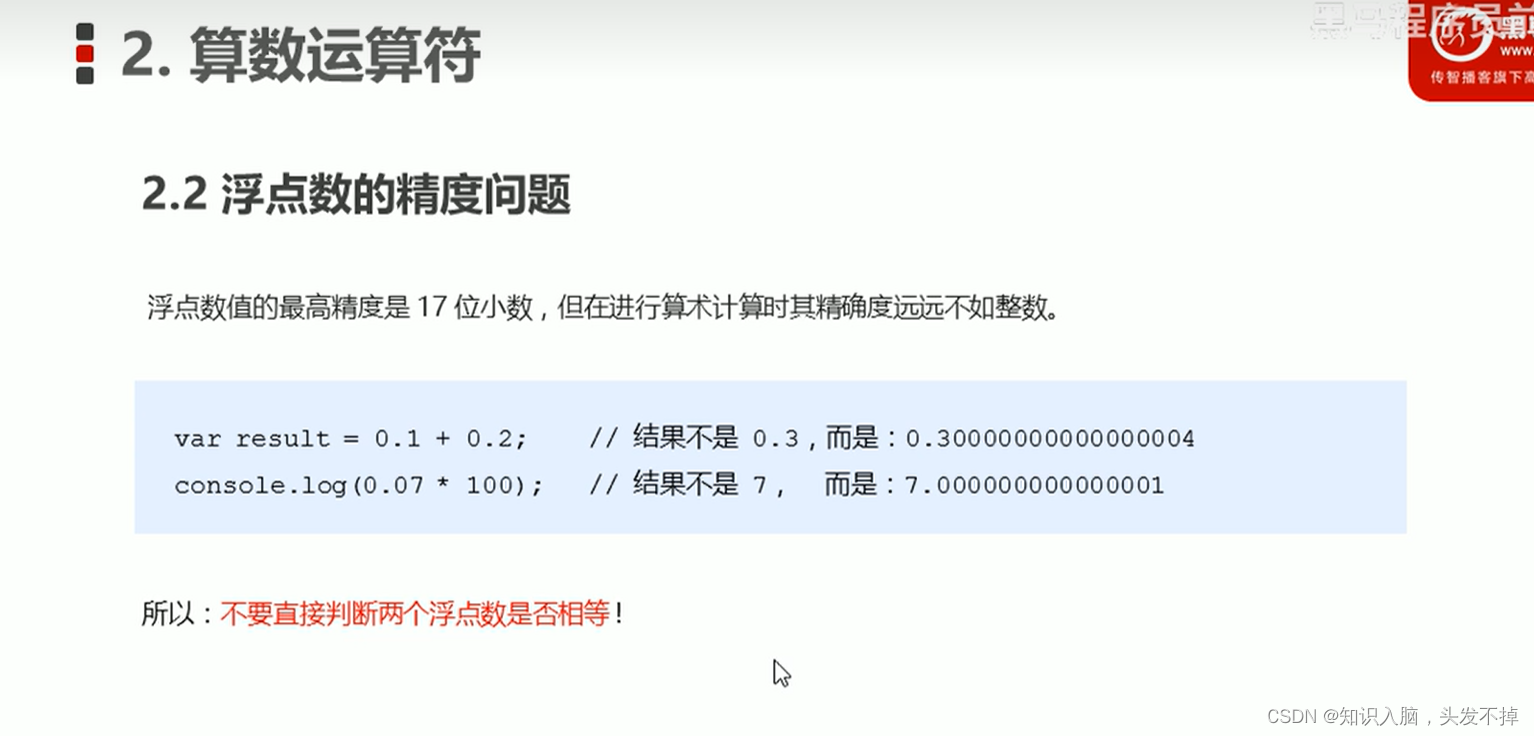
浮点数的精度问题
浮点数值的最高精度是17位小数,但在进行算术计算时其精确度远远不如整数
不能直接判断两个浮点数是否相等

递增或递减运算符
递增和递减运算符必须和变量搭配使用
想要反复给数字变量添加或者减去1,可以使用++或--

前置递增运算符
++写在前面,先自加,后返回值

后置递增运算符
++写在后面,先返回值,后自加

比较运算符
===和!== 全等和不全等要求数值和数据类型一致
== 和 !== 只根据数值是否一致来判断 ==会把字符串转换为数字型


逻辑运算符

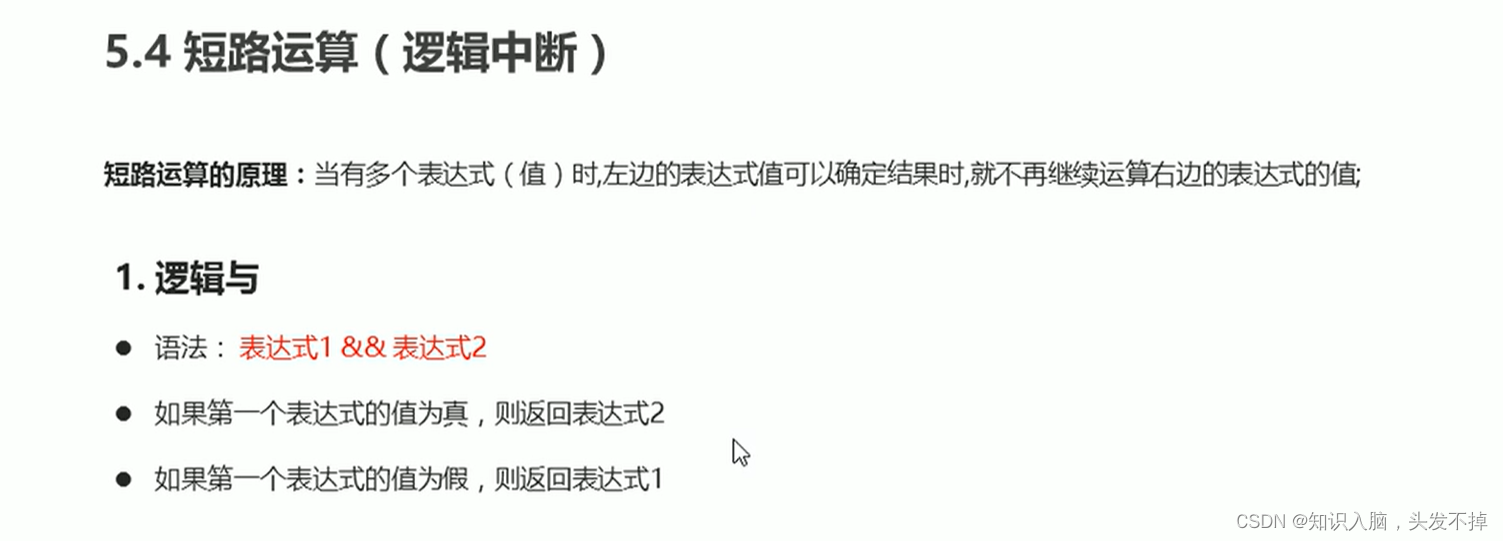
短路运算(逻辑中断)
当有多个表达式(值)时,左边的表达式可以确定结果时,就不再继续运算右边的表达式的值
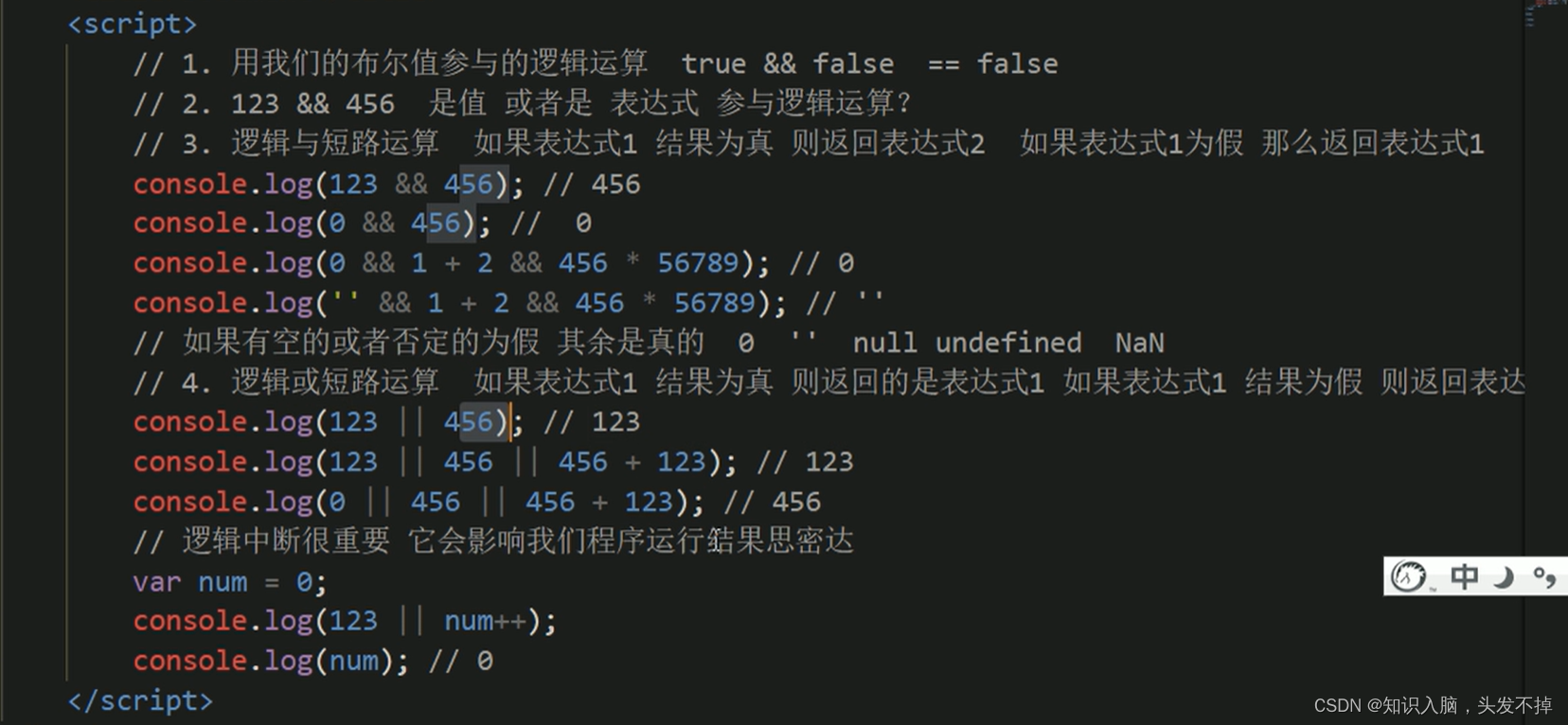
逻辑与&& 如果第一个表达式的值为真,则返回表达式2;第一个表达式值为假,则返回表达式1对于布尔值为假的一些值如0,' ',null、undefined 、NaN等,它们放在第一个表达式的位置就不用再运算后面的表达式了,返回结果就是表达式1
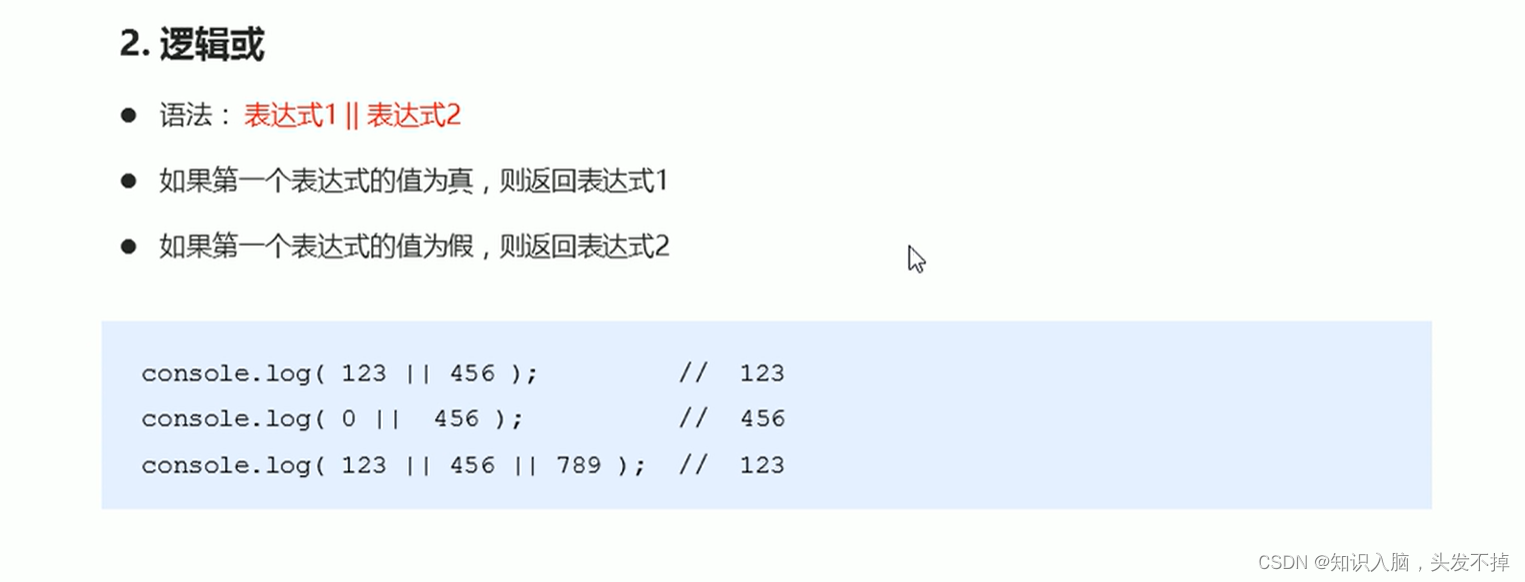
逻辑或|| 如果第一个表达式的值为真,返回表达式1;第一个表达式为假,返回表达式2;
var a=0;
console.log(123 || a++);
console.log(a)
这个结果还是0,因为是逻辑或,第一个表达式是正确的,直接输出第一个表达式,后面的不再运行,a++没有执行



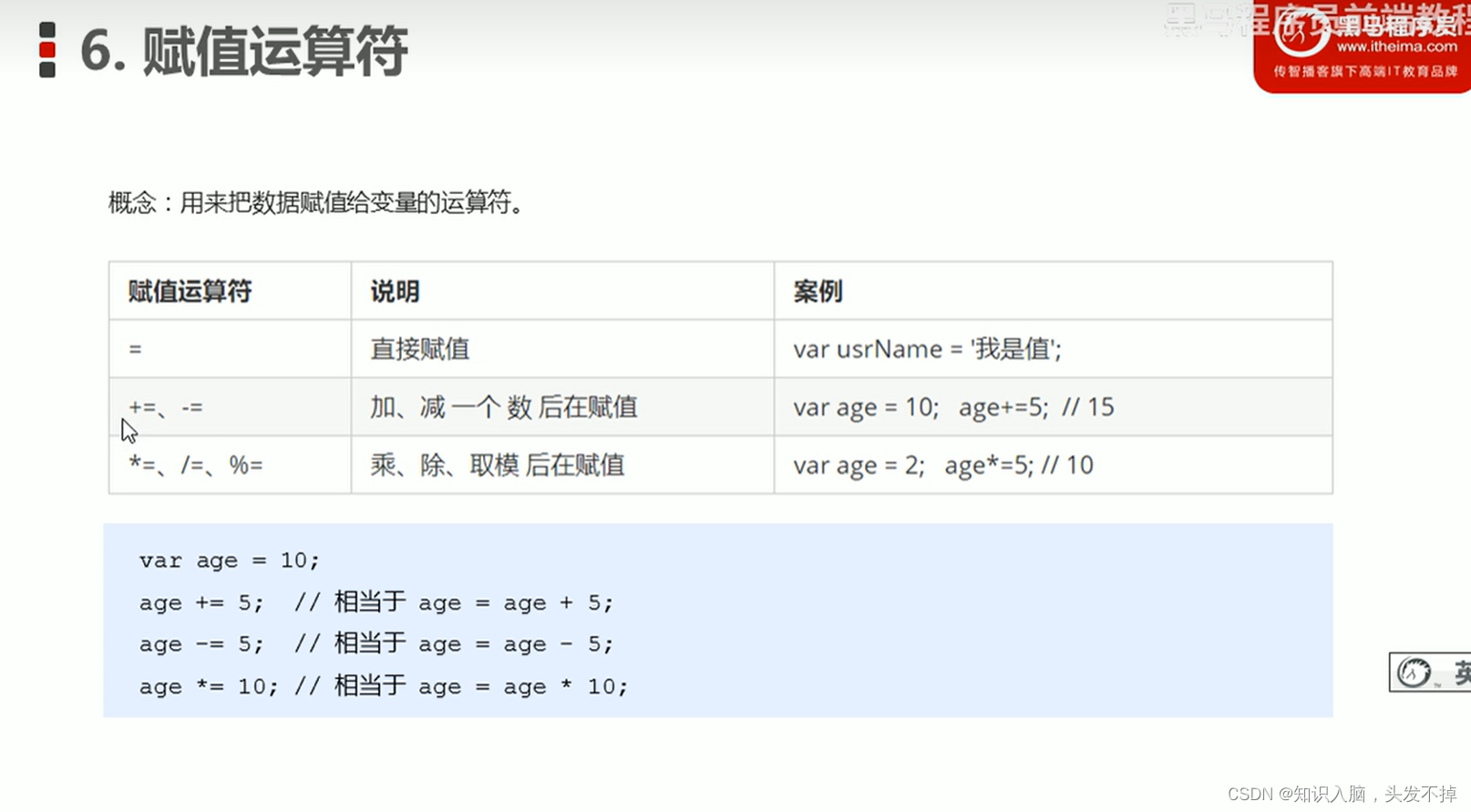
赋值运算符

运算符优先级
一元运算符里面的逻辑非!优先级很高
逻辑与比逻辑或优先级高

2.流程控制
顺序结构
没有特定的结构,就是一行一行执行
分支结构
if语句
if(条件表达式){
//条件成立执行的代码语句
}



switch语句
switch语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用switch
switch进行判断,必须是值和数据类型都相同,才能break;如果某个case没有加case,及时在该处停止时正确的,程序也会继续向下运行,输出下一个case的结果
switch (表达式) {
case value1:
表达式
break;
case value2:
表达式
break;
default:
表达式
}

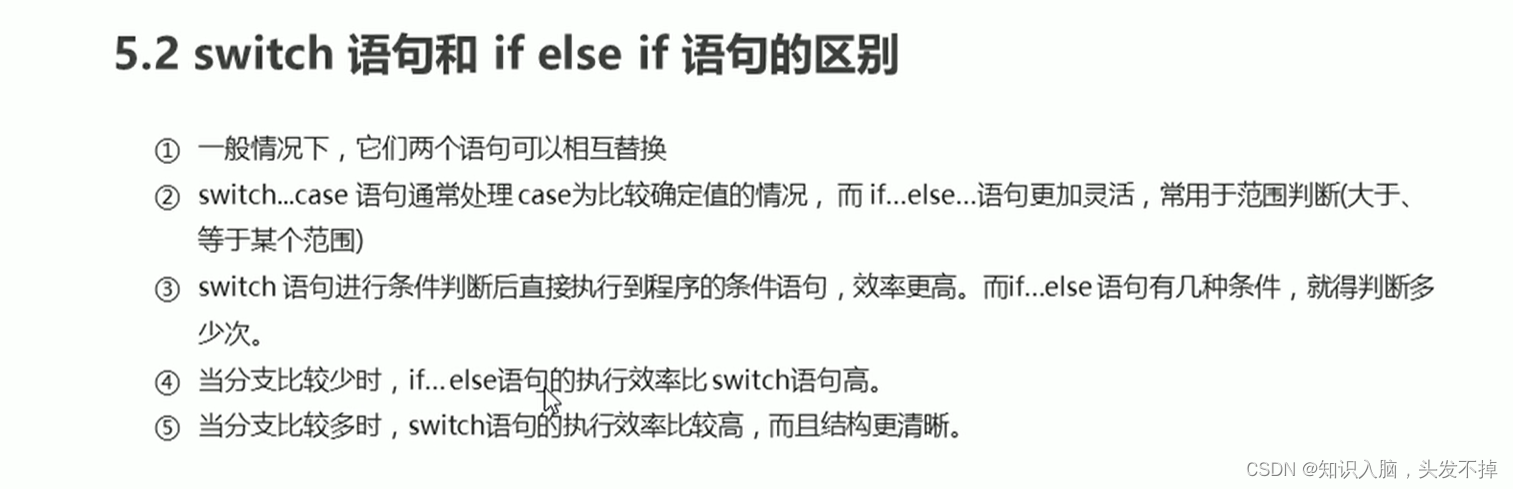
二者区别

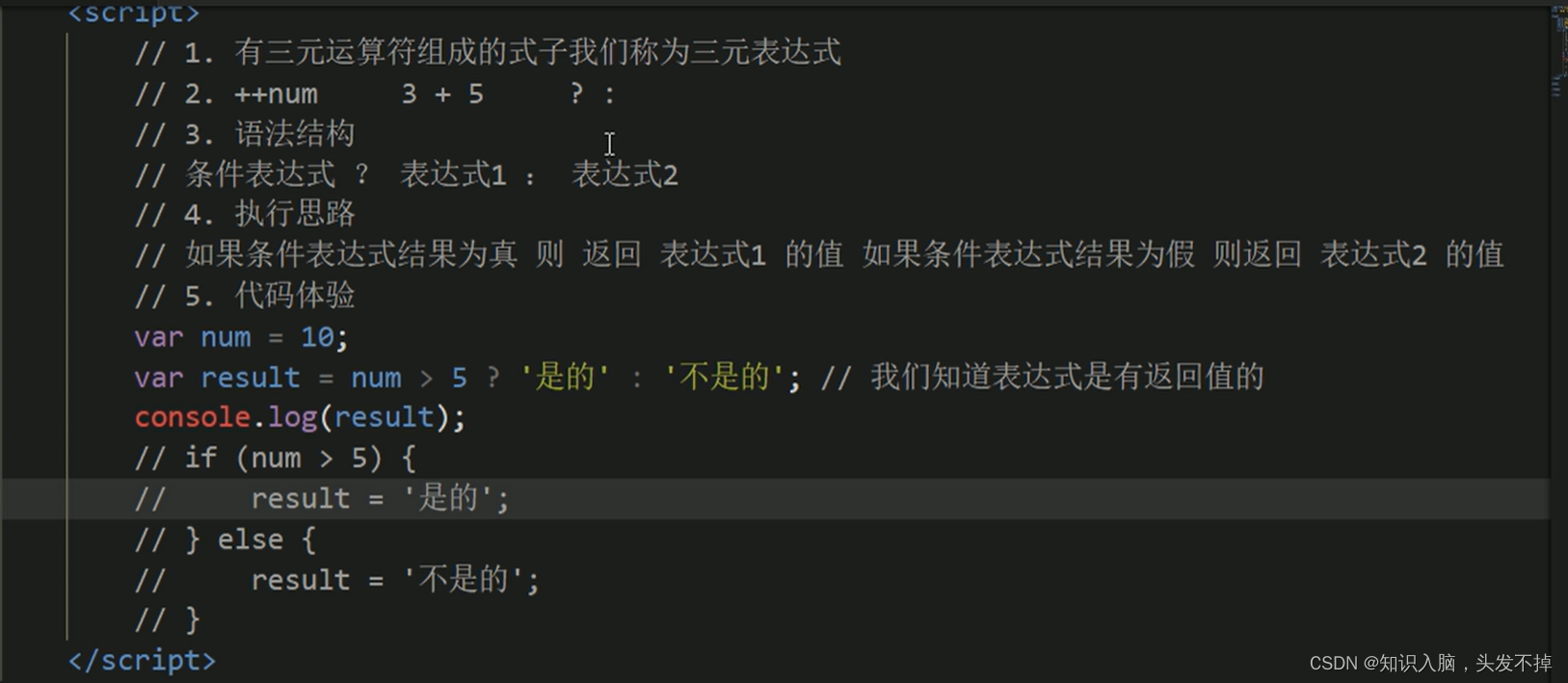
三元表达式
有三元运算符组成的式子称为三元表达式
语法结构: 条件表达式 ?表达式1:表达式2
执行思路:如果条件表达式结果为真,则返回表达式1的值;如果条件表达式结果为假,则返回表达式2的值
也可以用if条件句来实现,相当于是if条件句的简易版写法

循环结构
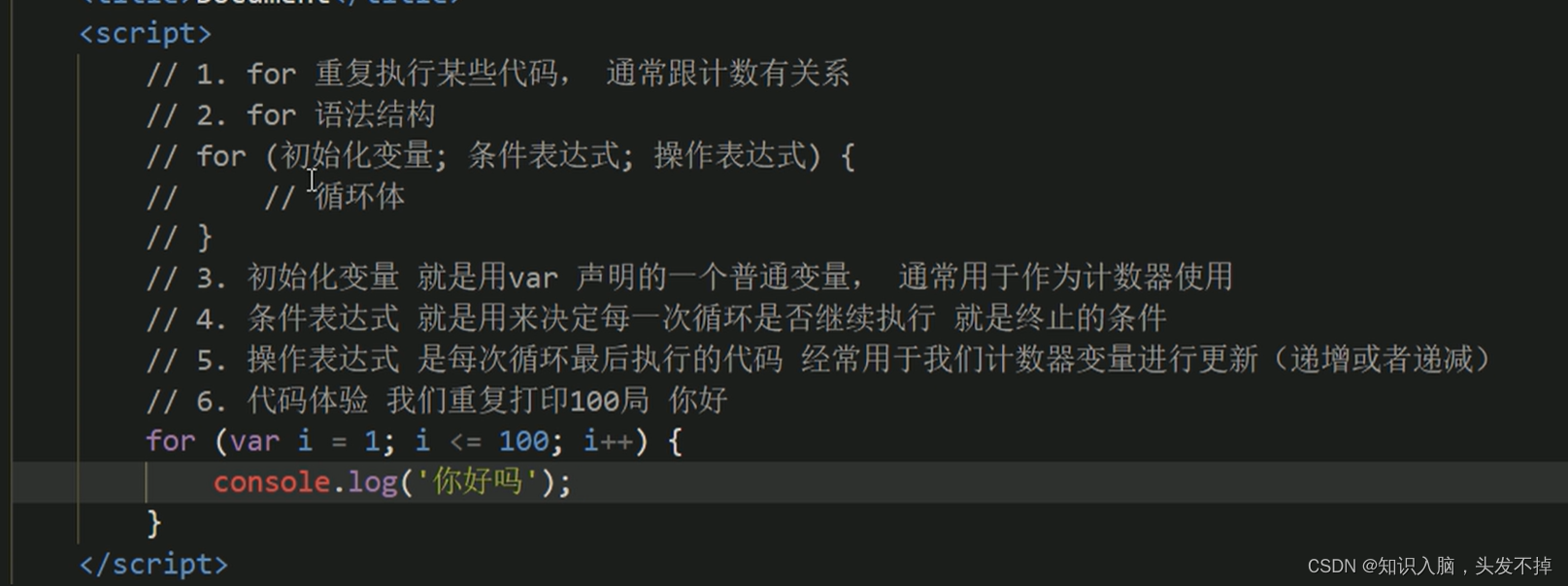
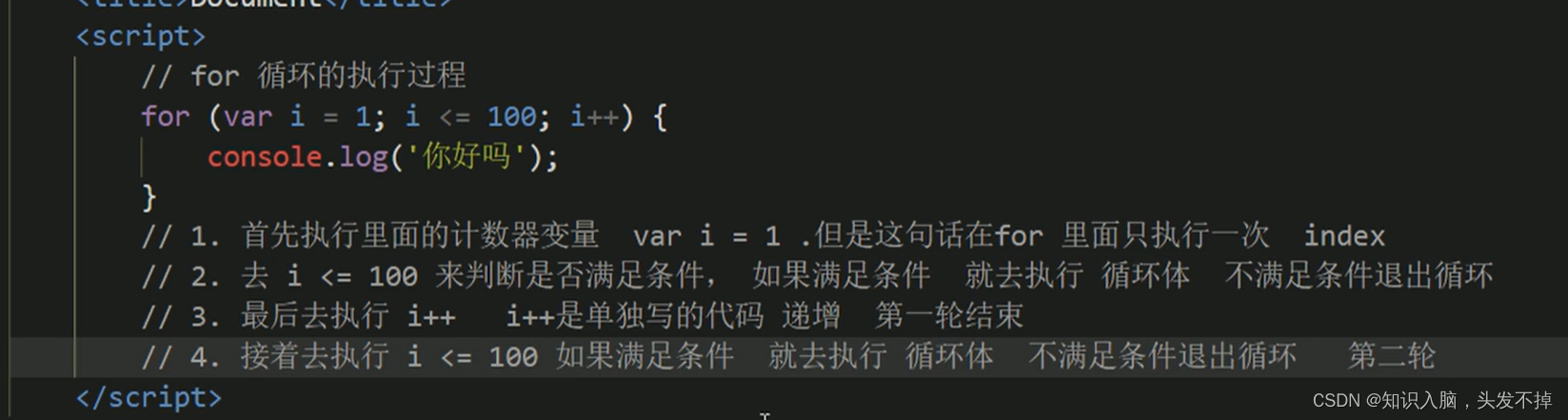
for循环
for (初始变量;条件表达式;操作表达式){
循环体
}


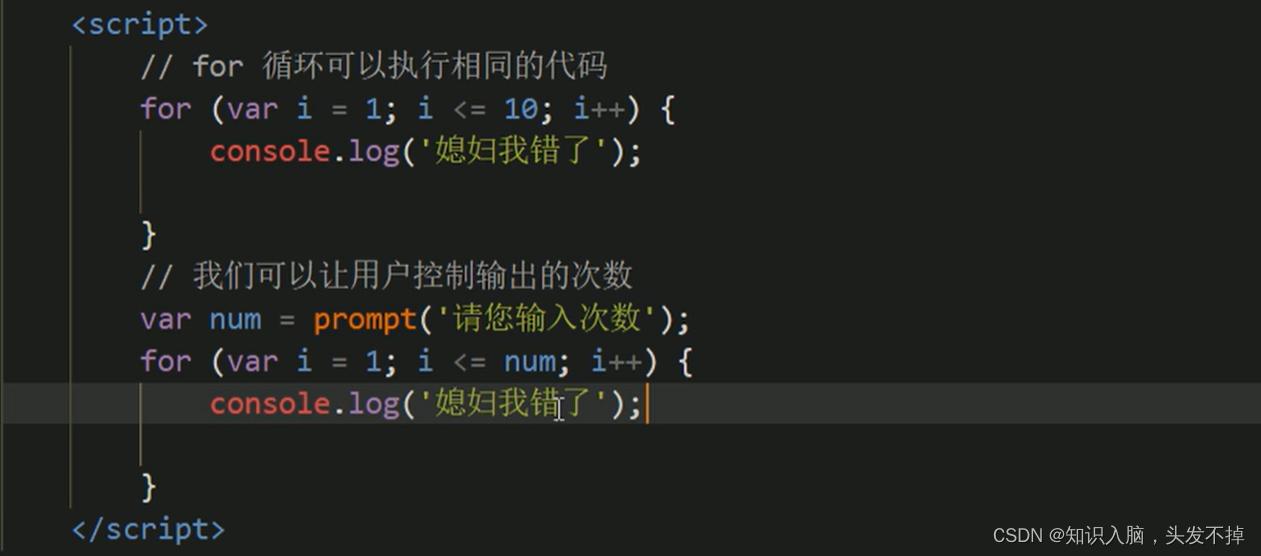
for循环可以执行相同的内容

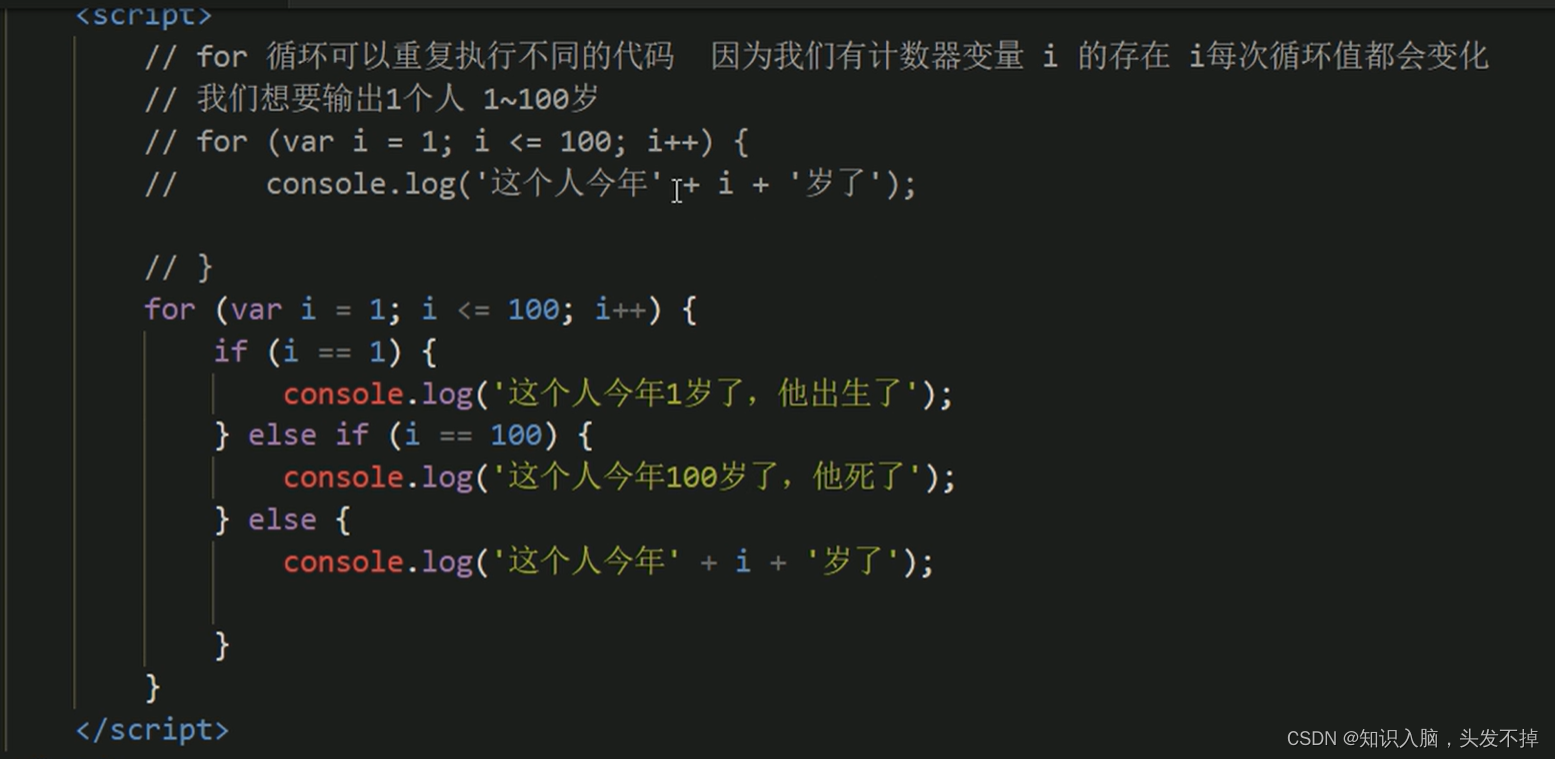
for循环可以执行不同的内容

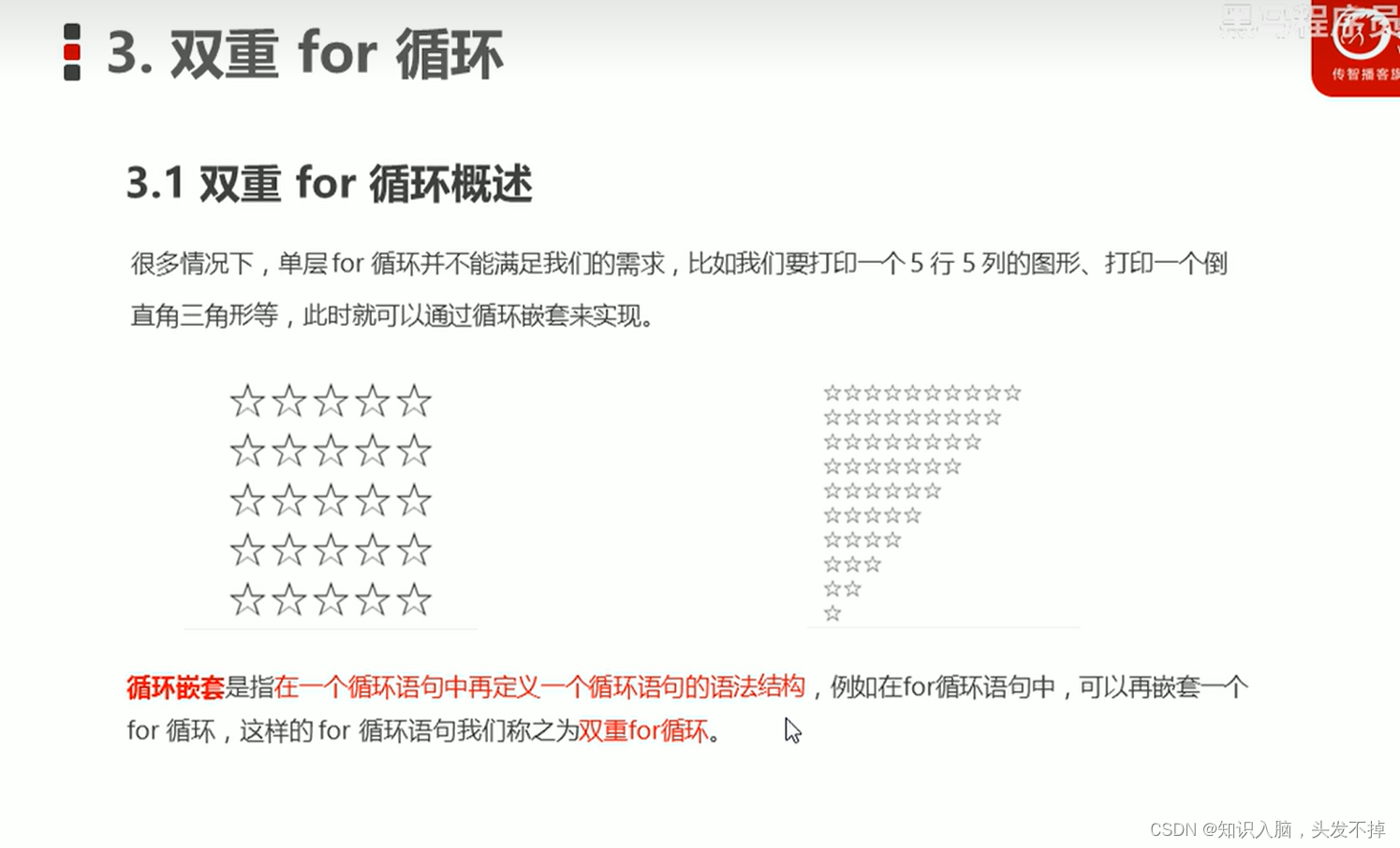
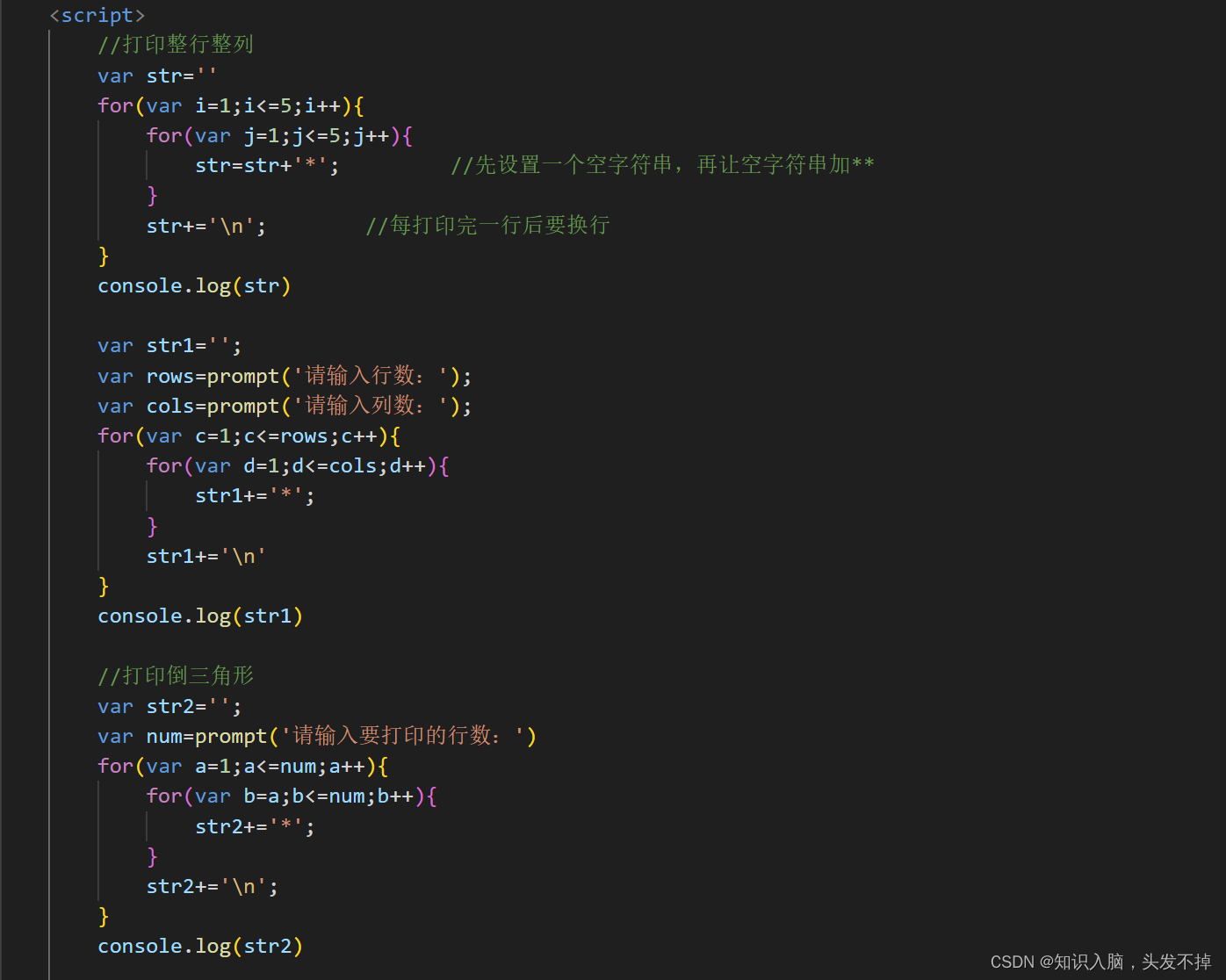
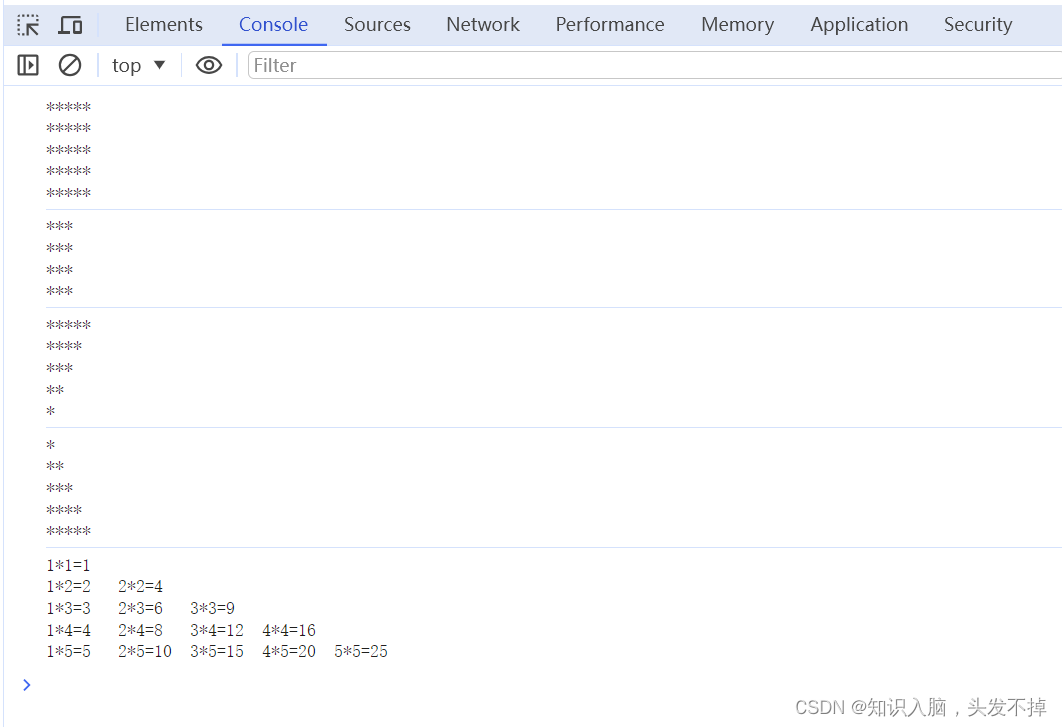
双重for循环




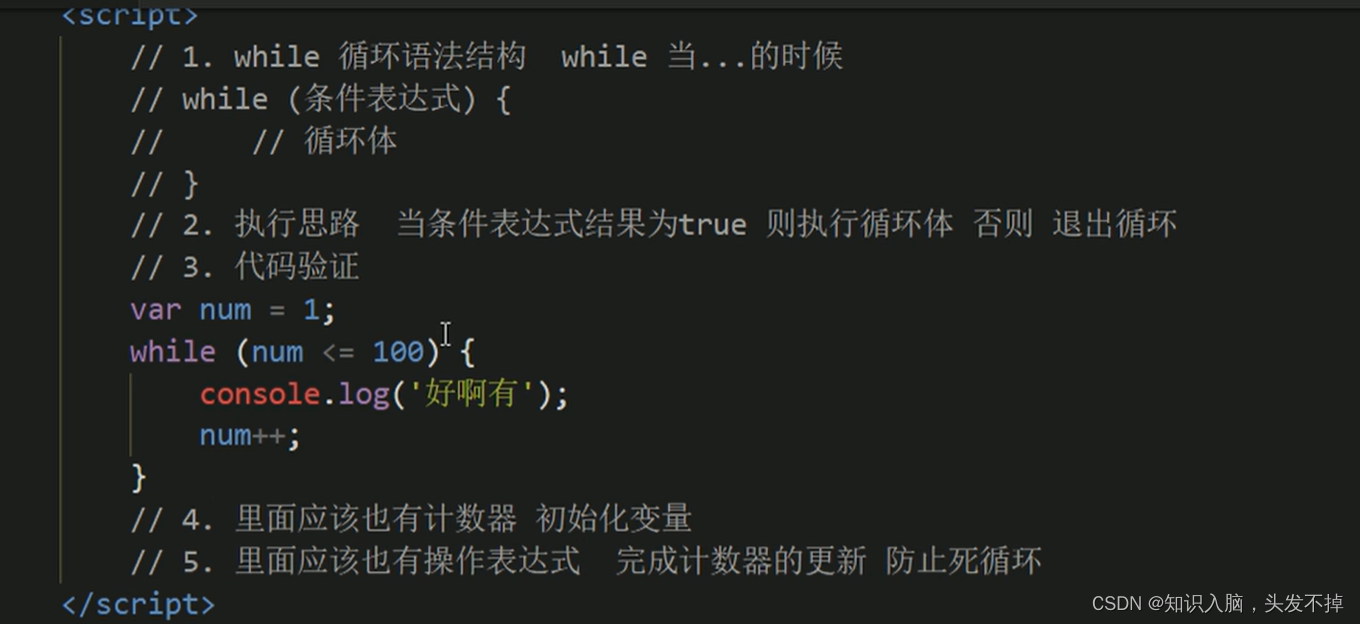
while循环
while(条件表达式){
循环体
}
里面也有计数器,进行计算

do-while循环
先执行一遍循环体,再去判断条件表达式是否正确,所以它至少会执行一次

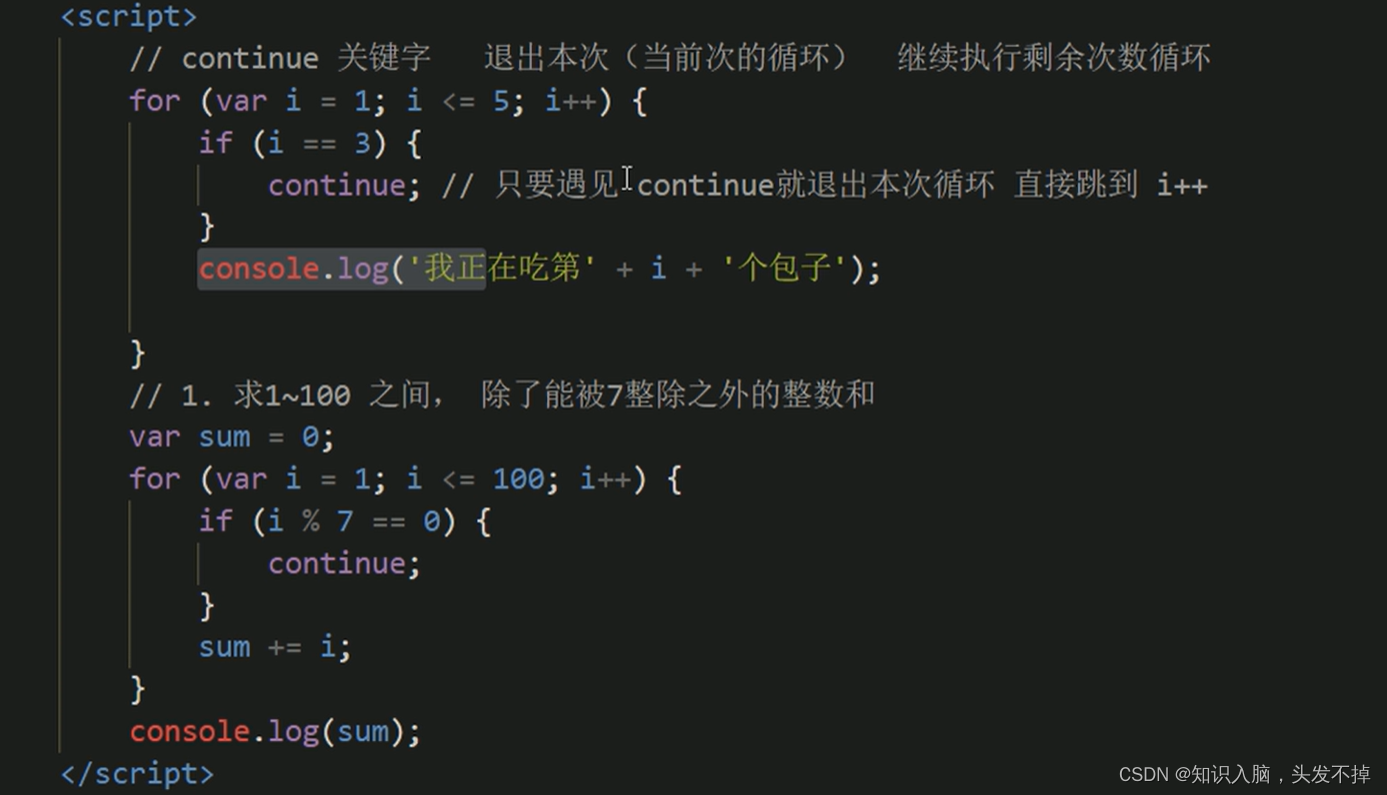
continue关键字
continue关键字用于立即跳出本次循环,继续下一次循环
在吃到第三个包子有问题时,输出的结果是还会是在吃包子,只不过没有”我在吃第三个包子“


break关键字
直接跳出整个循环
在吃到第三个包子不吃时,输出的结果到”我在吃第二个包子“

3.数组
数组的概念

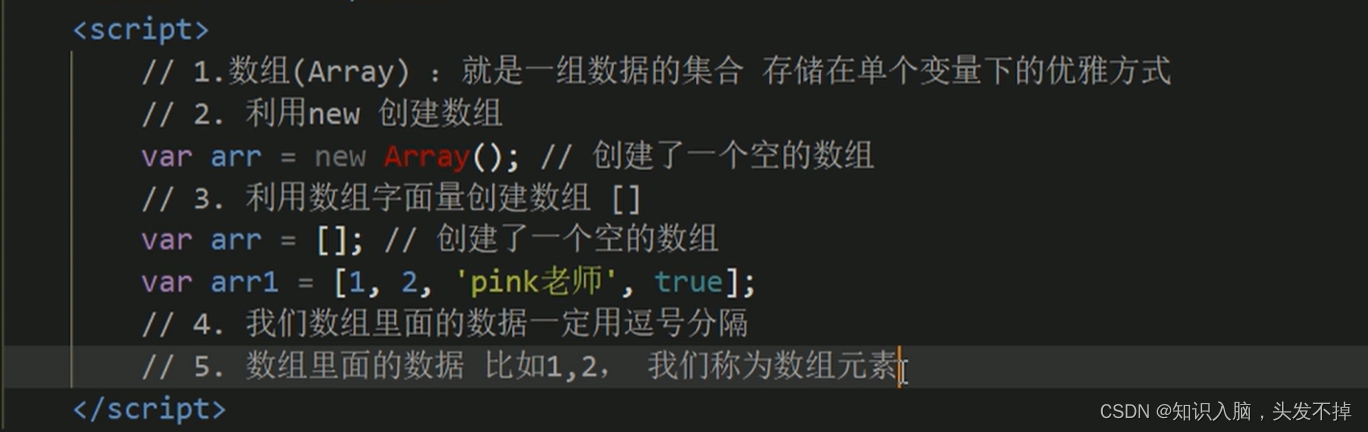
数组的创建
可以用new方法新建一个数组;也可以用数组字面量来创建(即后面加上一个[]),在中括号中可以进行赋值说明


获取数组的元素
利用数组的索引 数组名[索引]

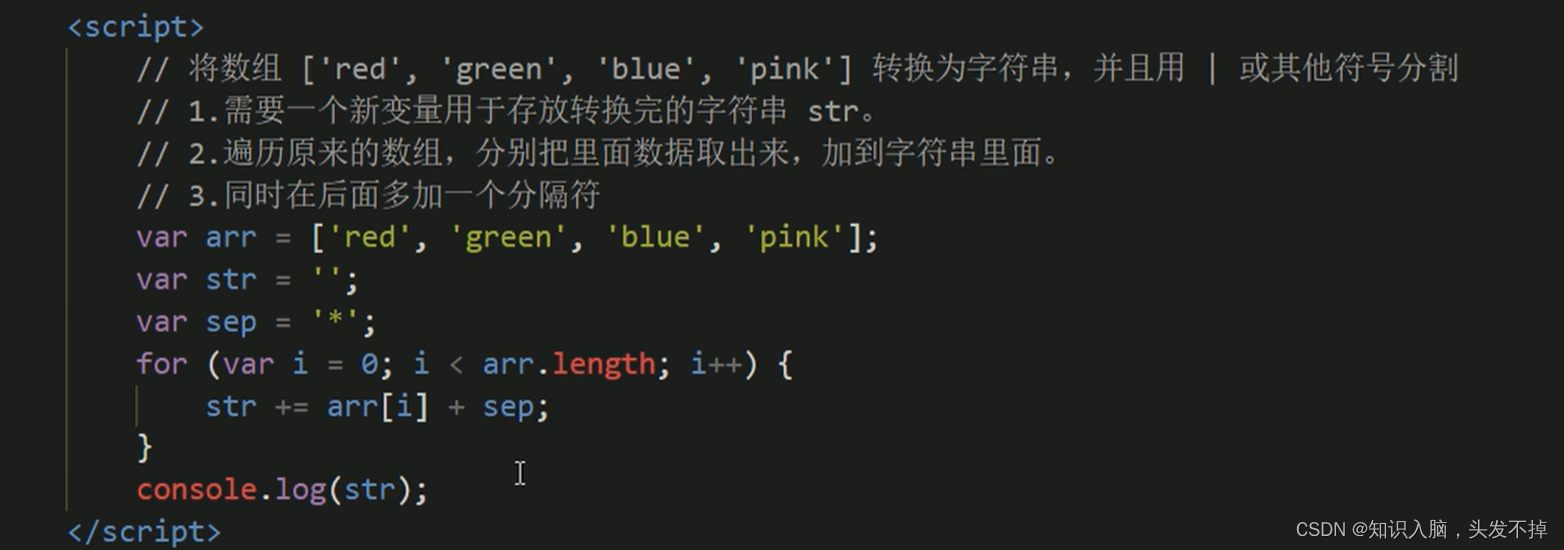
遍历数组
利用for循环和数组长度length即可做到

新增数组元素
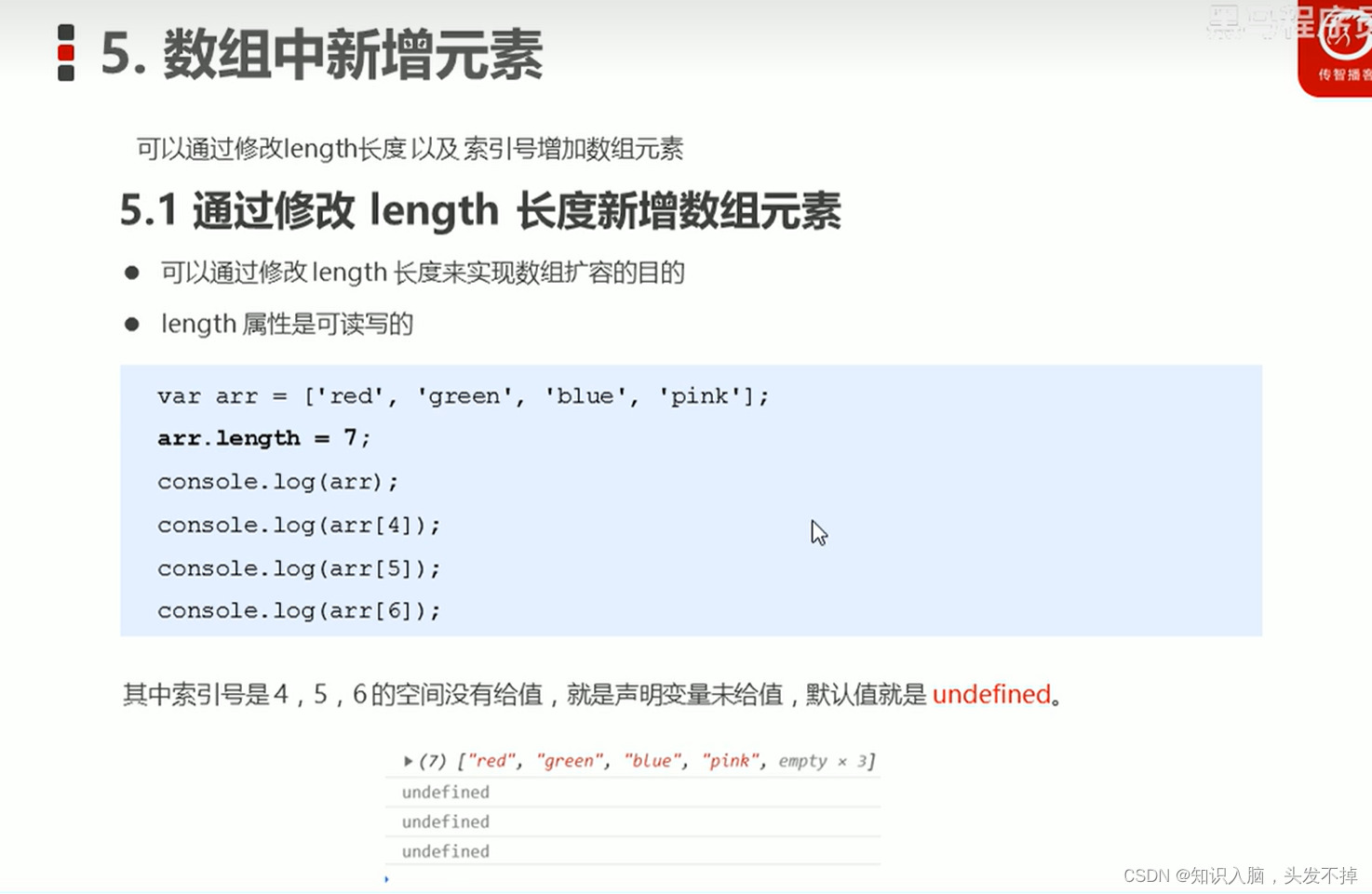
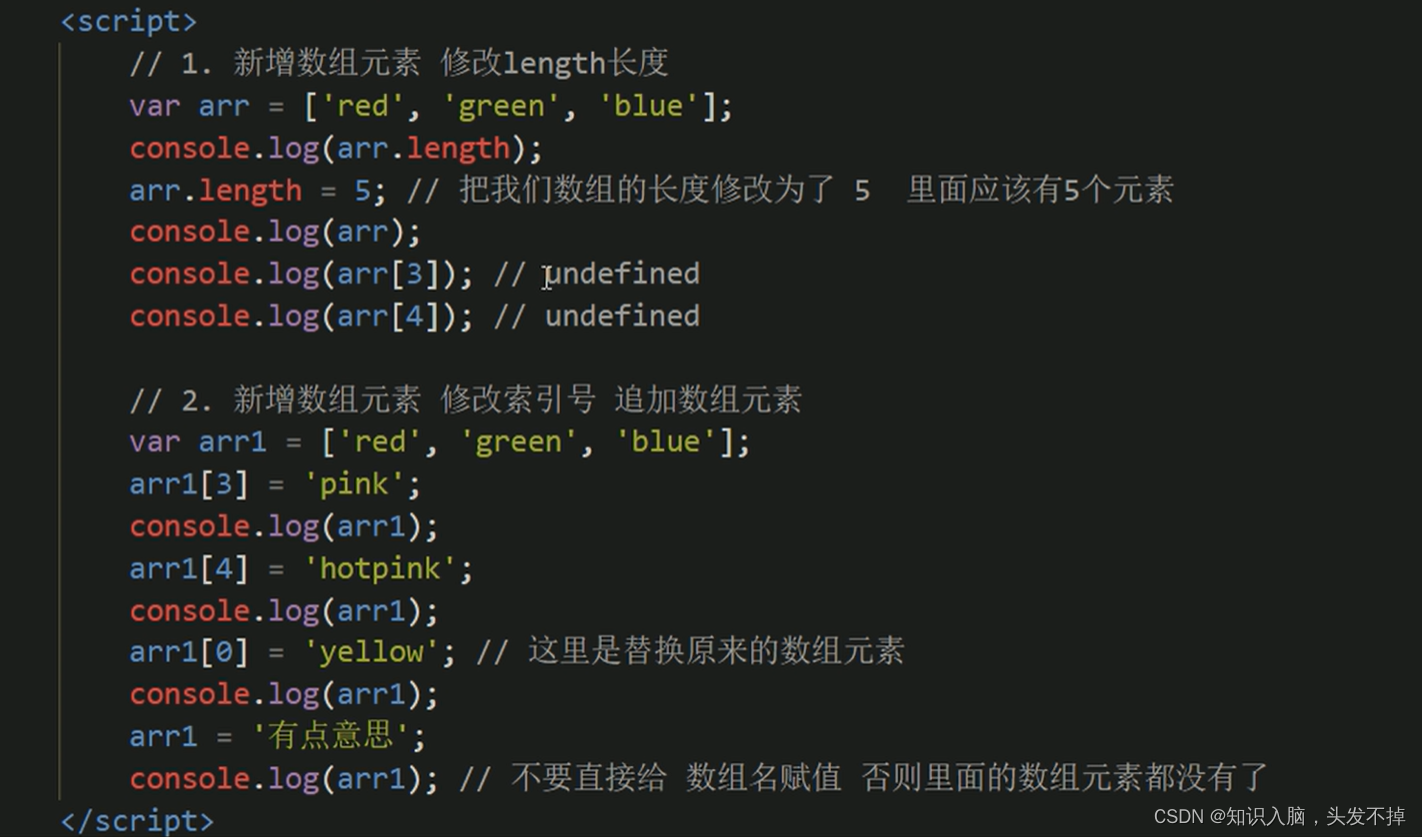
通过修改length长度新增数组元素
只增加了length值,但是新添加的位置处的值为空

通过修改数组索引新增数组元素
直接新增如arr[10]=9999,但是不能直接给数组名赋值,这样会覆盖掉以前的数据


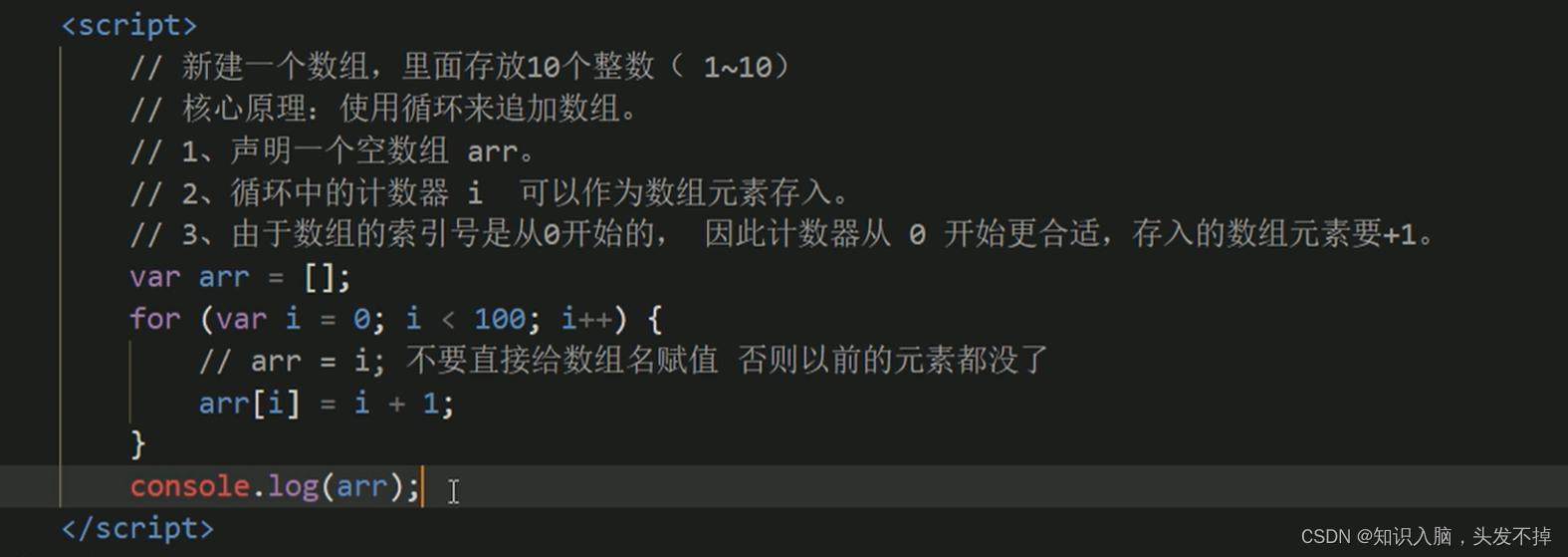
新建一个数组,里面放10个整数,通过for循环来实现

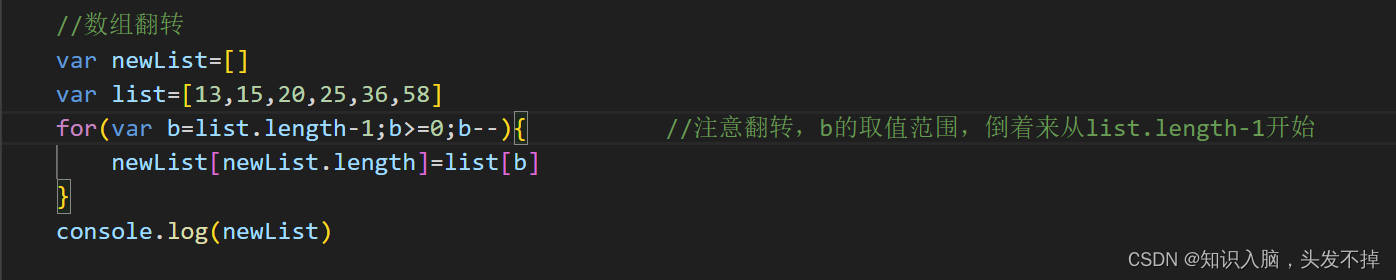
筛选数组方法(把一个数组中的元素放到另一个数组中)
第一种方法是设置新数组的索引为0,每在新数组中放置一个元素,索引就加1;第二种方法是利用新数组的长度为0,直接length来放置新的元素


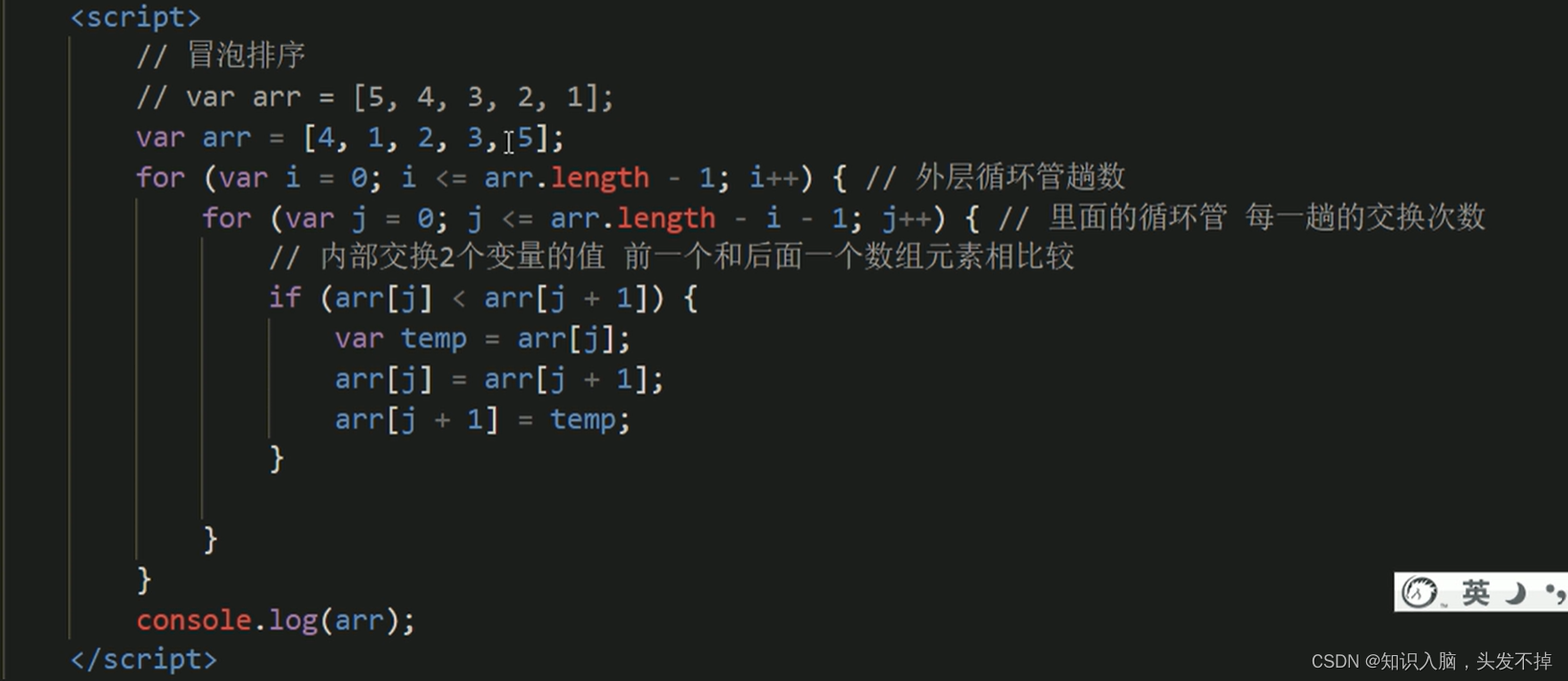
冒泡排序


4.函数
函数的声明和调用
函数的使用方便后续代码重复使用,只需要调用函数就行了
function 函数名(){
函数体代码
}
function是声明函数的关键字,必须小写;通常把函数名命名为动词

调用函数:函数名();
只有调用函数,函数才会执行

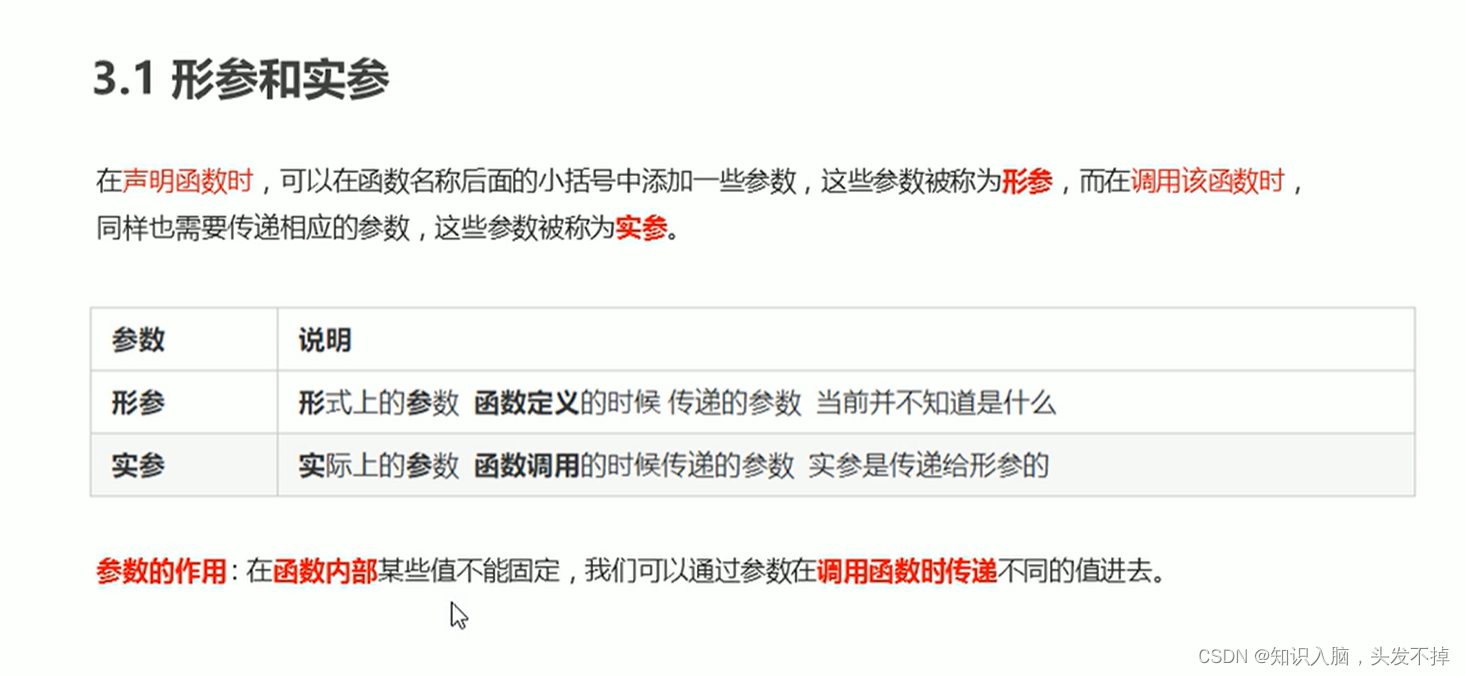
形参和实参
在声明函数时,在函数后面的小括号内添加一些参数,这些参数成为形参;在调用该函数时,在函数后小括号内写的具体参数,成为实参
参数的作用:在函数内部的某些值不能固定后,可以通过参数在调用函数时传递不同的值进去

形参和实参的个数相匹配问题
形参的初始值定义为undefined
实参个数等于形参个数,输出正常结果
实参个数大于形参个数,只取到形参的个数
实参个数小于形参个数,多的形参定义为undefined,一个数加上undefined结果为NaN

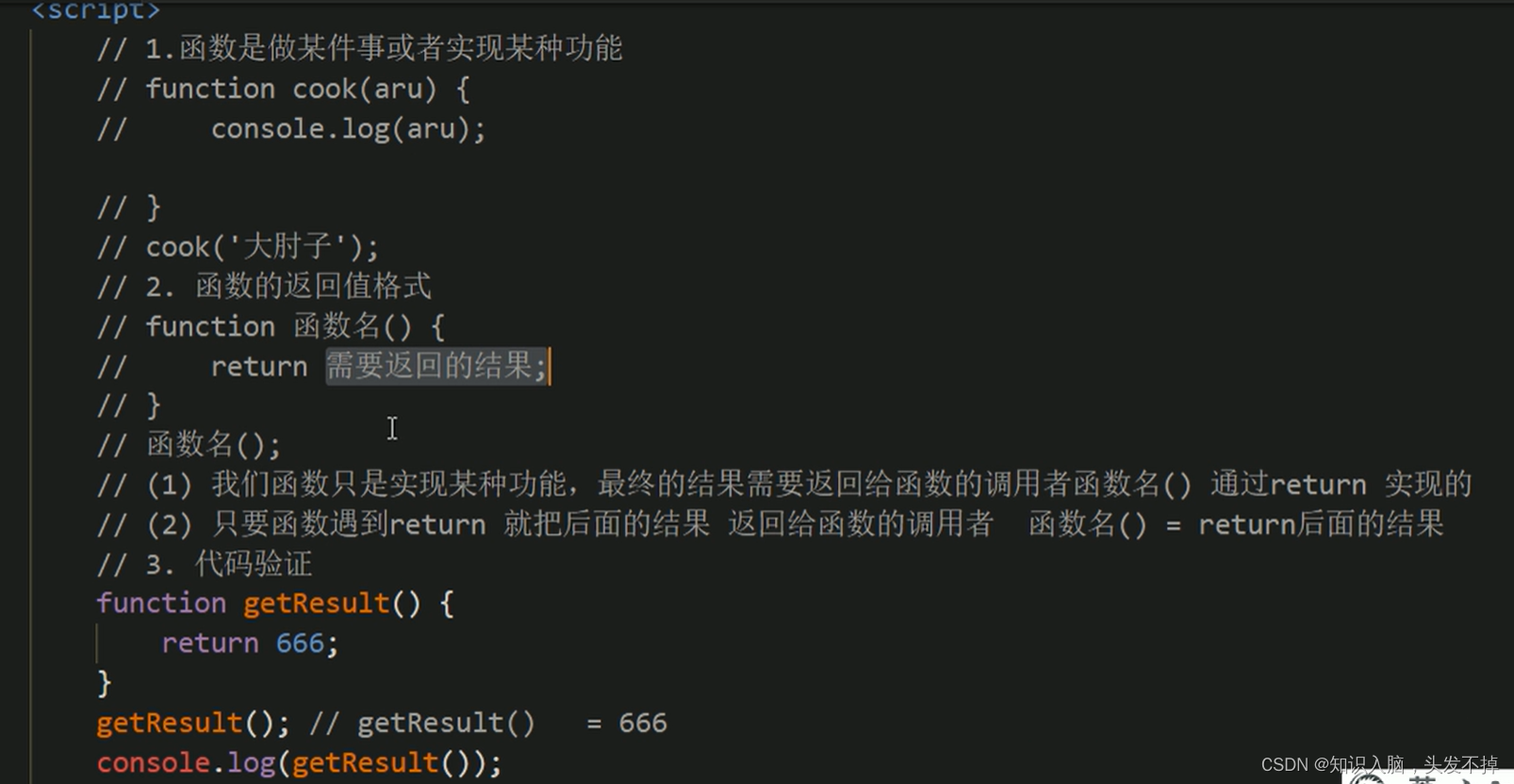
函数的返回值return
function 函数名(){
return 需要返回的结果
}
函数名()
console.log(函数名())
return后在函数执行体外仍需再调用函数,并赋值

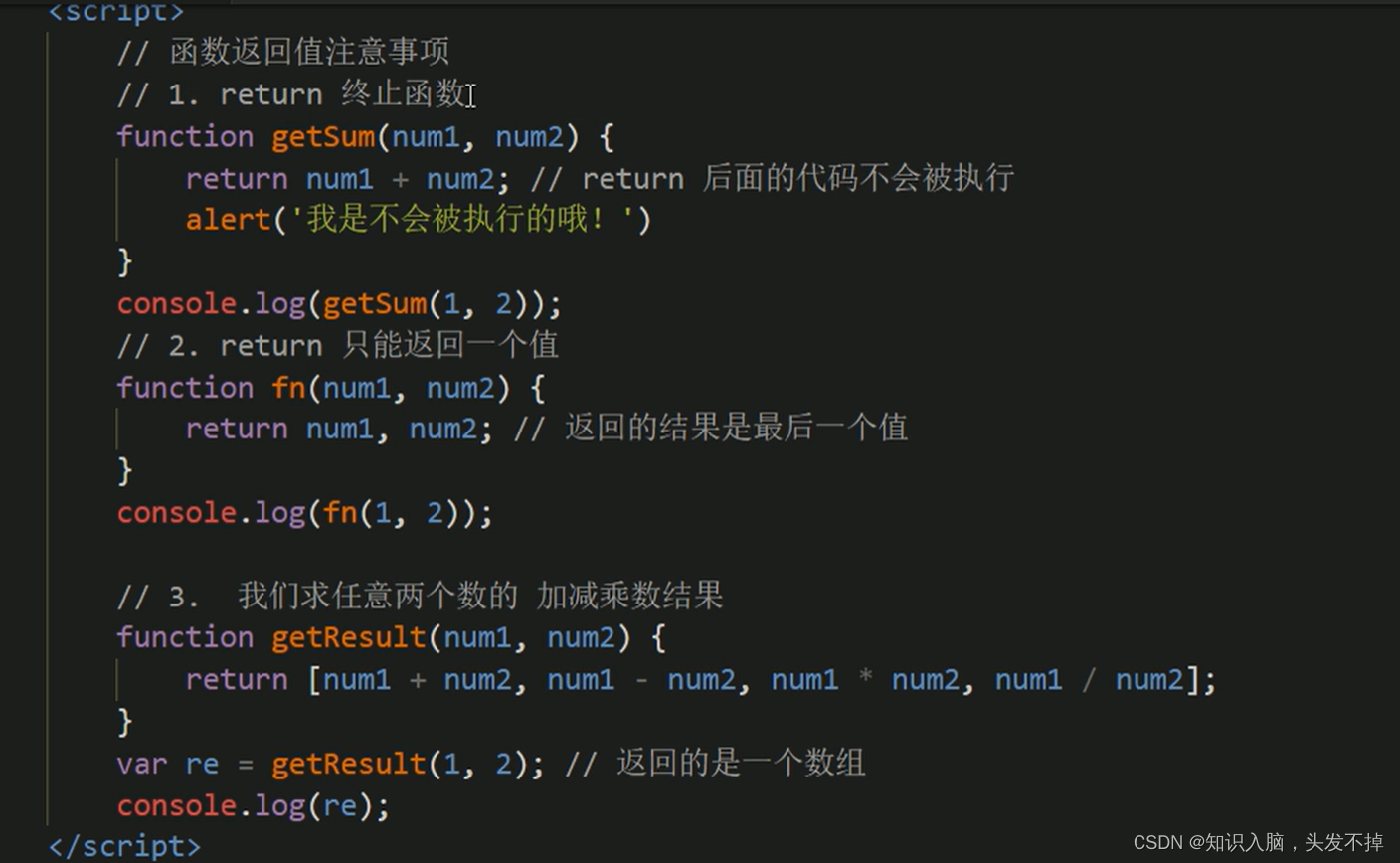
return下面一行的代码是不会被执行的;renturn只能返回一个值,返回最后一个值;任意球两个数的加减乘除结果,在return时把它们放到一个数组中,这样可以全部输出
如果没有写return,那么调用时输出结果是undefined

函数可以相互调用
每个函数都是独立的代码块,一个函数可以调用另一个函数

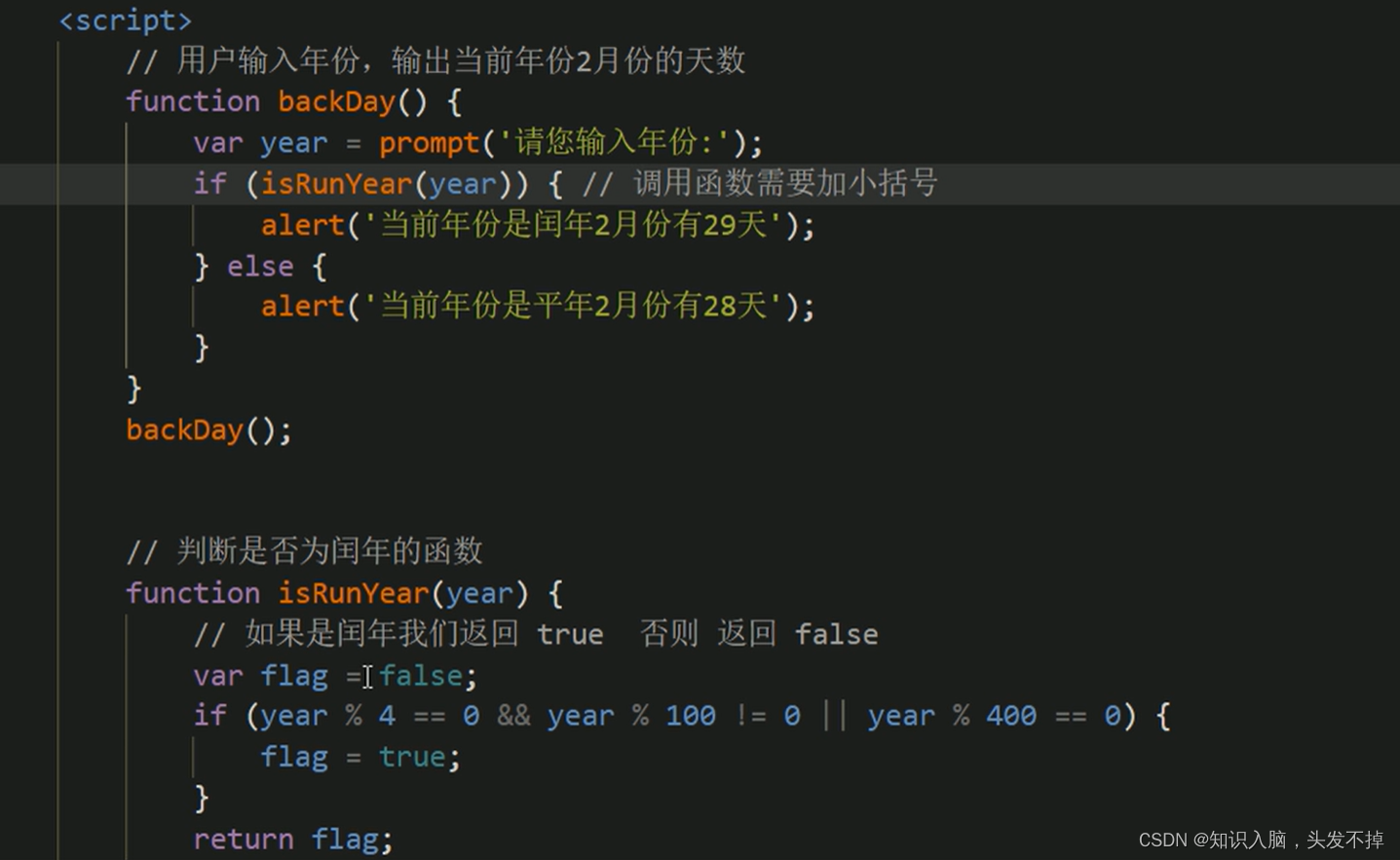
输出2月天数案例
先定义一个backday方法用来返回2月天数的值,在其调用isRunYear的方法,既判断是否为闰年后再输出结果,调用的时候直接在if的小括号中写,记得调用方法是要写小括号,调用方法时该方法返回的值为true时才执行第一个alert

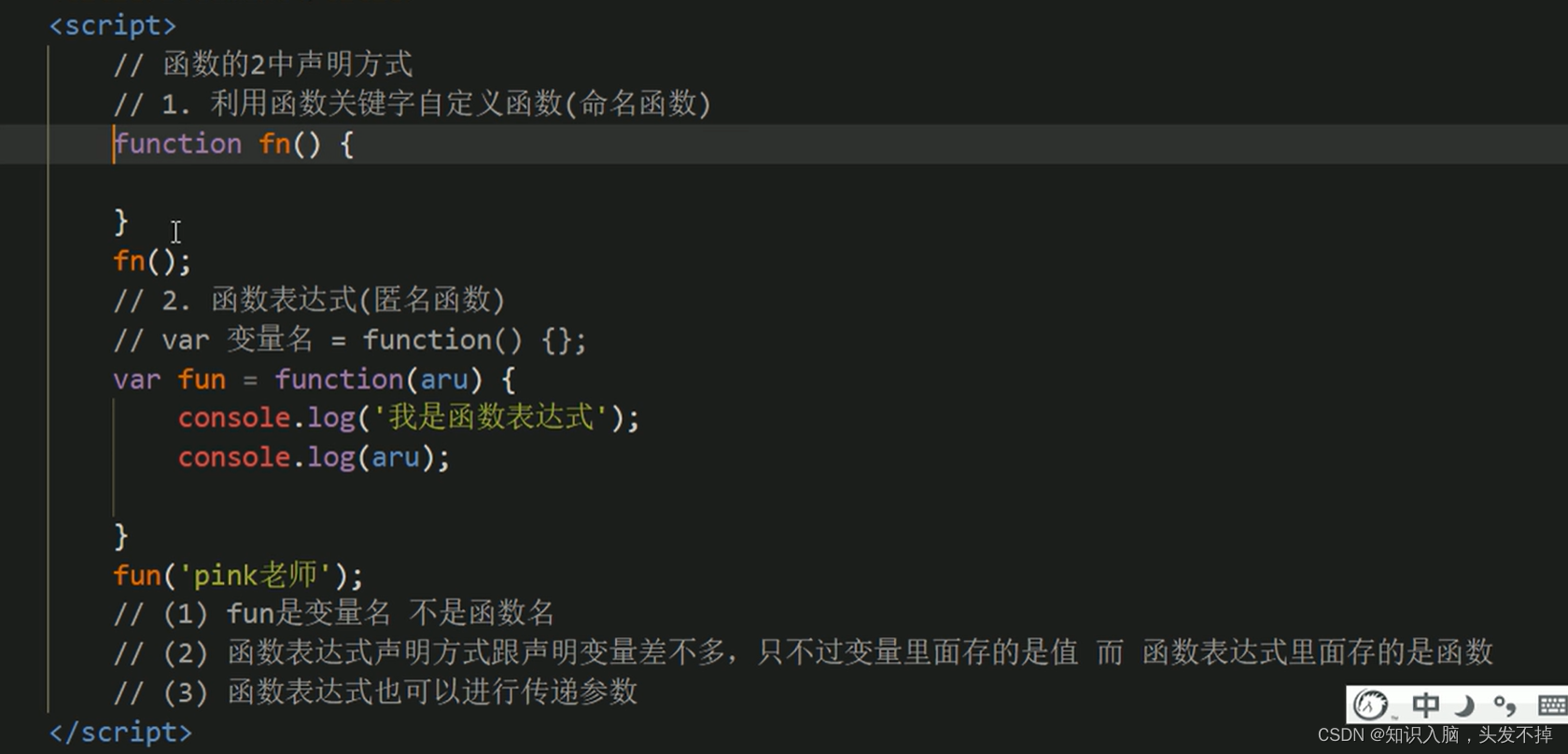
函数的第二种调用方法
var 变量名= function(函数名){};
变量名(内容)
函数表达式声明方式和声明变量差不多,只不过变量里面存的是值,二函数表达式里面存放的时函数;函数表达式也可以传递参数
注意它设置了一个变量名,最后时以变量名佳小括号,括号中可以添加内容来调用的,同时需要在函数体中console.log(函数名)

5.作用域
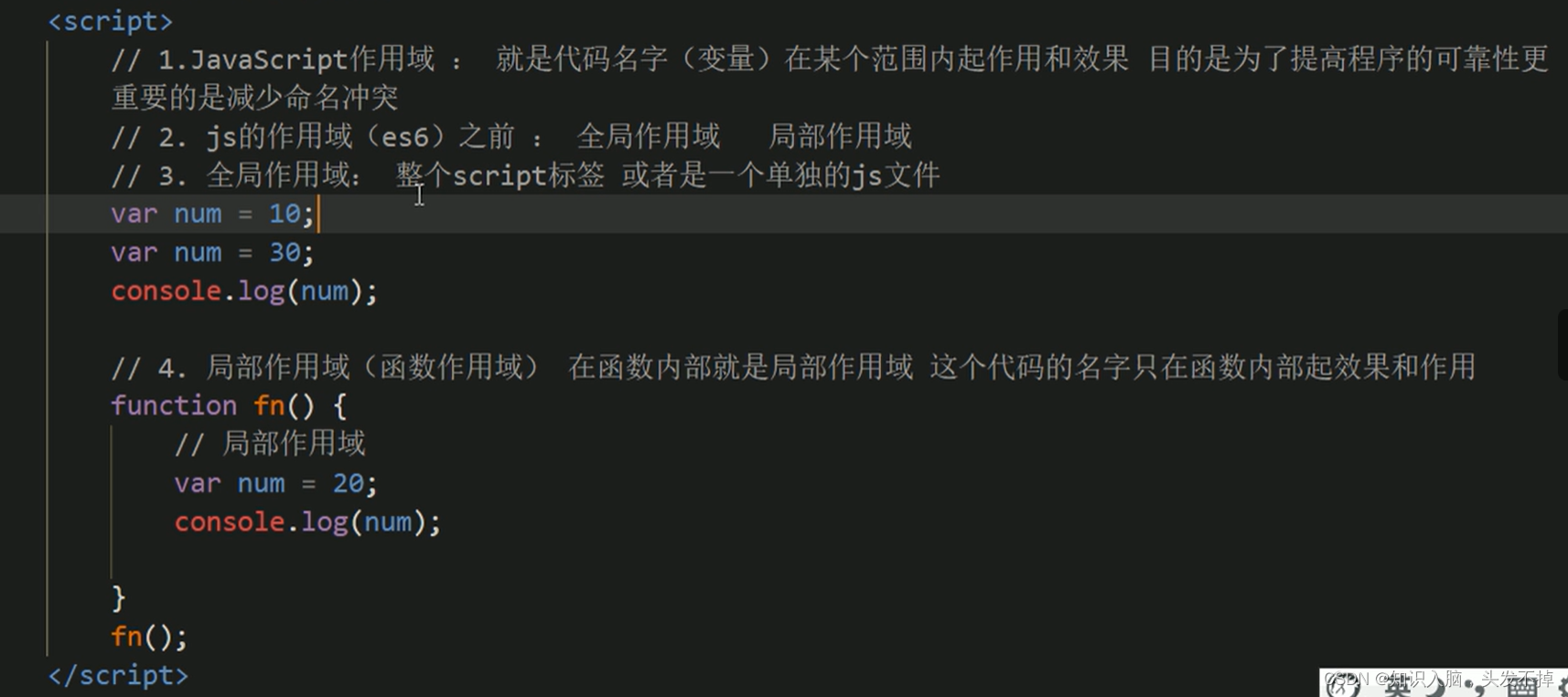
JavaScript作用域
代码名字(变量)在某个范围内起作用和效果,目的是为了提高程序的可靠性,更重要的是减少命名冲突
全局作用域:放在整个script标签中或者是一个单独的js文件
局部作用域:放在函数内部,这个代码只在函数内部起作用
当相同的变量分别放置在全局作用域和局部作用域时,两次调用输出结果不同;如果在一个作用域内两次赋值同一变量,输出的结果是最后一个

全局变量和局部变量
全局变量
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下var声明的变量是全局变量
- 特殊情况下,在函数内不实用var声明的变量也是全局变量

局部变量
在局部作用域下声明的变量成为局部变量(函数内部定义的变量)
- 布局变量只能在该函数内部使用
- 在函数内部用var声明的变量是局部变量
- 函数的形参实际上是局部变量

全局变量:在任何地方都可以使用,比较占内存
局部变量:只在函数内部使用,在代码执行时被执行,会被初始化;当代码运行结束后,就会被销毁,更节省空间

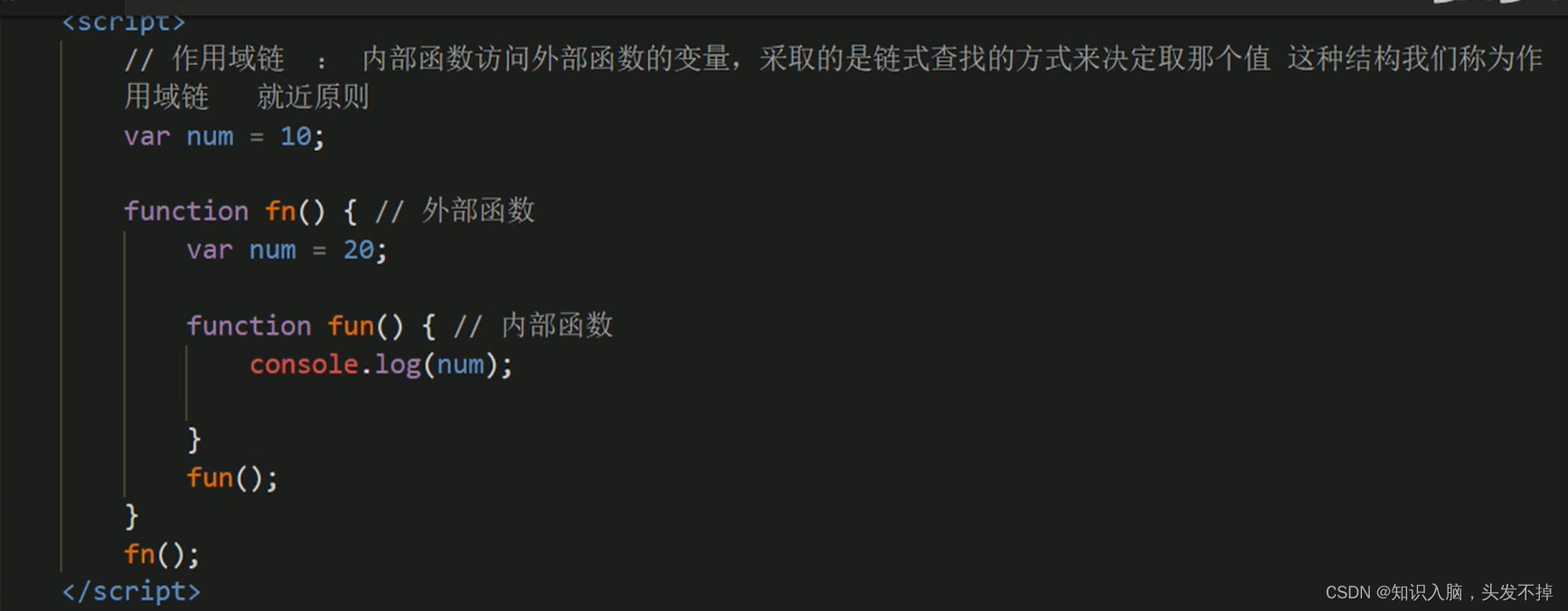
作用域链
函数中还有函数,仍可以在这个作用域中只在诞生一个作用域
根据在函数内部可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就成作为作用域链

如下图,在函数中还可以再写函数,还可以再写作用域;在内部函数调用的变量上级函数和全局作用域中都有时,根据就近原则来调用数值