vue项目npm run build 打包之后如何在本地访问
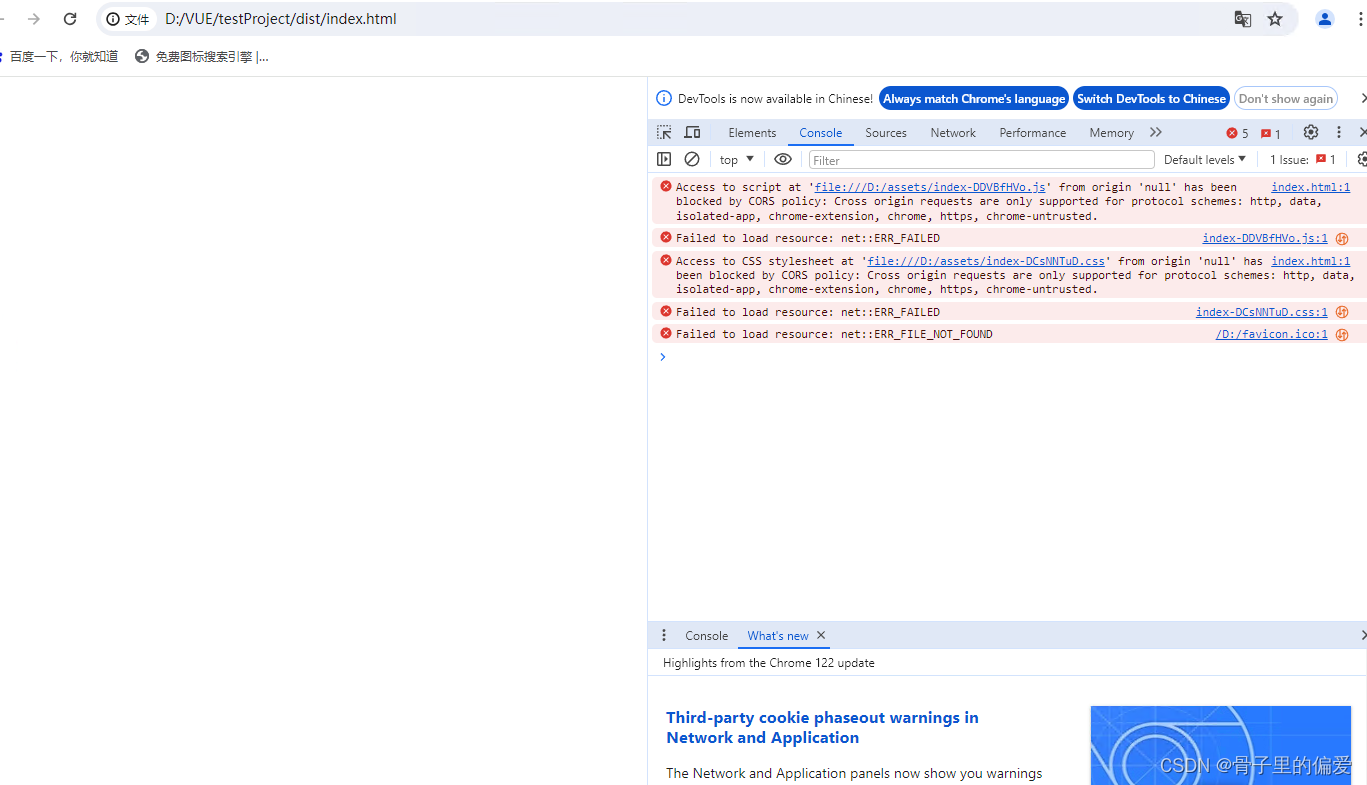
如果直接访问时,则会报错如下的信息:
报错码:
Access to script at 'file:///D:/assets/index-DDVBfHVo.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrome-extension, chrome, https, chrome-untrusted.
index-DDVBfHVo.js:1 Failed to load resource: net::ERR_FAILED
index.html:1 Access to CSS stylesheet at 'file:///D:/assets/index-DCsNNTuD.css' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrome-extension, chrome, https, chrome-untrusted.
index-DCsNNTuD.css:1 Failed to load resource: net::ERR_FAILED
/D:/favicon.ico:1 Failed to load resource: net::ERR_FILE_NOT_FOUND

本地访问的解决方案:
打包后不能直接打开访问,需要启一个服务,通过服务来访问,具体操作过程如下:
1、安装serve(在cmd命令行输入)
npm i -g serve
2、打包项目
npm run build 生成dist文件夹
3、本地访问(在dist文件夹内)
serve dist
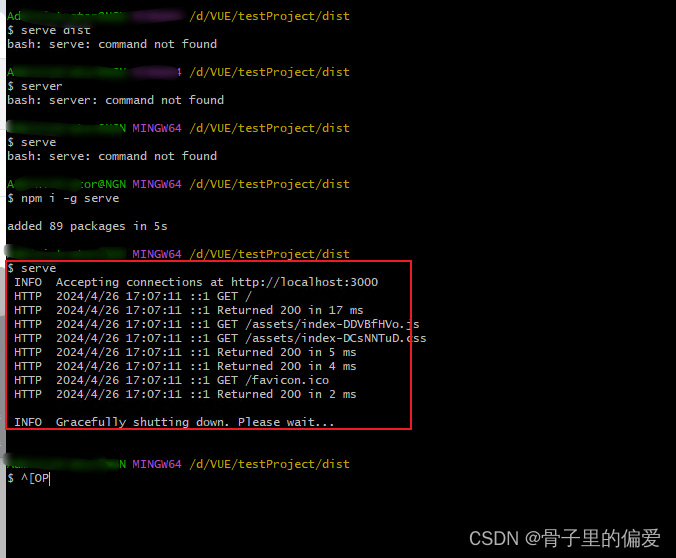
如图所示: