目录
1.预解析
2.对象
什么是对象
创建对象的三种方法
利用字面量创建方法
利用new Object创建对象
构造函数创建对象
new关键字
遍历对象
3.内置对象
Math对象
Math概述
Math随机数
Date日期对象
格式化日期
Date总的时间毫秒
4.数组对象
创建数组的两种方式
数组的一些方法
检测是否为数组
添加数组元素
删除数组元素
数组排序
获取数组元素索引
数组转换为字符串和分隔符
5.字符串对象
基本包装类型
字符串的不可变性
字符串中元素的查找
根据位置返回字符
字符串的操作方法
6.简单数据类型和复杂数据类型
简单数据类型和复杂数据类型
堆和栈
1.预解析
js引擎运行js分为两步:预解析、代码执行
- 预解析,js引擎会把js里面所有的var还有function提升到当前作用域的最前面
- 代码执行,按照预解析形成的代码顺序进行执行
预解析分为变量预解析(变量提升)和函数预解析(函数提升)
- 变量提升 把所有的变量声明提升到当前的作用域前面,但是不提升赋值操作
- 函数提升 把所有的函数声明提升到当前作用域的最前面,但是不调用函数


在函数的作用域中也要考虑变量提前和函数提前
给几个变量同时声明且赋值相同,正确写法:var a=9,b=9,c=9;
只在局部作用域内声明并赋值的属于局部变量,在全局作用域中不能调用

2.对象
什么是对象
在js中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等
对象由属性和方法组成

创建对象的三种方法
利用字面量创建方法
创建对象:使用键值对的格式;多个属性或方法之间用逗号隔开;方法冒号后面跟的是一个匿名函数
调用对象:
- 调用属性 对象.属性值 console.log(star.name);
- 调用属性 对象['属性值'] console.log(star['name']);
- 调用方法 对象.方法名() star.sayHi()
调用方法时,后面一定要加上小括号



变量和属性的相同点和不同点:
- 相同点:都是用来储存数据的
- 不同点:变量必须声明var,使用的时候直接写变量名;而属性写在对象内不需要声明,使用的时候必须是 对象.属性
函数和方法的相同点和不同点:
- 相同点:都是实现某种功能,做某件事
- 不同点:函数是单独声明的,调用的时候用的是 函数名(),是单独存在的;而方法使用在对象内的,调用的时候 对象.方法()
利用new Object创建对象
var obj=new Object();
obj.name="q";
obj.age="1";
console.log(obj.name);
console.log(obj['age']);
创建了一个新对象,中间采用=赋值的方法,添加对象的属性和方法;每个属性和方法之间用分号结束

构造函数创建对象
将一些相同的属性封装在一起
- 构造时函数名首字母要大写
- 构造函数时不需要return就可以返回结果
- 调用构造函数时必须使用new
- 根据var 对象名 =new 函数名(属性值)
- 在构造函数时,函数体内的属性和方法一定要添加this
构造函数时,函数名后面的小括号内要写上有哪些属性,即形参;在使用this时注意等号两边的内容;调用时需要使用到var并new出一个对象,此时函数名后面的小括号内要写上具体属性值,即实参;调用属性时,console.log(对象名.属性)输出,如果是调用函数中的方法,直接对象名.方法名(具体值)


构造函数和对象
构造函数是把对象所有的公共部分封装到了一起;创建对象是特指某一个,通过new关键字创建对象的过程称为对象实例化

new关键字
- 先在内存中创建一个新的空对象
- 让this指向这个新的空对象
- 执行构造函数里面的代码,给这个新对象添加属性和方法
- 返回这个新对象(构造函数中不需要return)

遍历对象
利用for循环for(var k in obj){} for in 里面的变量习惯上使用k或者key;输出时写obj[k],输出的是具体的属性值,只写一个k,输出的是属性名

3.内置对象

Math对象
Math概述
Math数学方法不是一个构造函数,不需要再去用new调用
Math.max(1,70,'pink老师') 返回的值是NaN;Math.max()返回的值是-Infinity负的无穷大
设置函数myMath,里面有方法max和min,arguments可以用来接收用户输入的所用实参,判断最大值和最小值,先定义一个变量为数组中的索引0,拿索引0去和数组中的数一个一个进行比较
想输入实参console.log(myMath.max(1,3,9))

Math.floor() 向下取整,直接舍去小数点后面的数字 ; Math.cell() 向上取整,直接进1; Math.round() 四舍五入,但是.5比较特殊,它是往大的方向进,所以-1.5用该方法后变为-1 Math.abs() 求绝对值

Math随机数
Math.random() 随机产生0~1之间的数字
想要随机产生两个数之间的数字(包含这两个数),把random方法封装到一个函数中去,函数设置形参最大值和最小值
return Math.floor(Math.random()*(max-min+1))+min;
在进行随机点名时,可以定义一个数组,再去巧妙地调用函数
console.log(arr[getRandom(0,arr.length-1)])

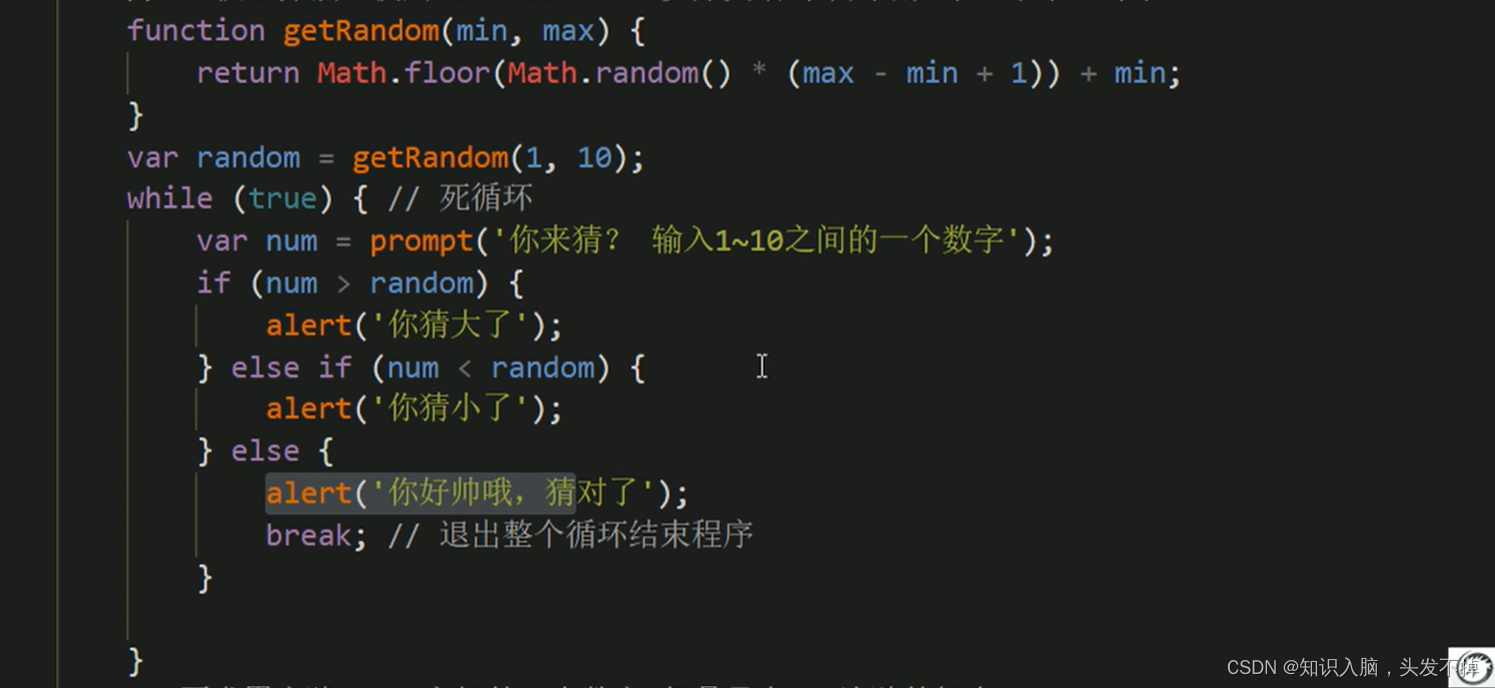
猜数字游戏
进行while死循环时,在最后结果相同结束循环的时候,要用break,结束本轮循环;要设置限制次数,用for循环


Date日期对象
它是一个构造函数,必须通过new来调用
不写参数,输出的时当前的时间;
写参数 数字型 2019,10,01 返回的月份会大一月 字符串型 ‘2019-10-01’刚刚好

格式化日期
返回的月比实际的月份小一月,所以后面要加上1;
获取星期时,星期日返回的是0
在使用下面的格式化方法时,一定要先new来调用var date=new Date()

想要获得汉字星期,可以把星期放置在一个数组中,星期日放在第一个,通过getDay返回的数字作为数组的索引,输出汉字星期
var arr=['星期日',‘星期一’,‘星期二’,‘星期三’,‘星期四’,‘星期五’,‘星期六’]
var day=date.getDay();
arr[day]

可以用三元运算符生成06、07那种好看的排版
h = h < 10 ? '0' + h : h

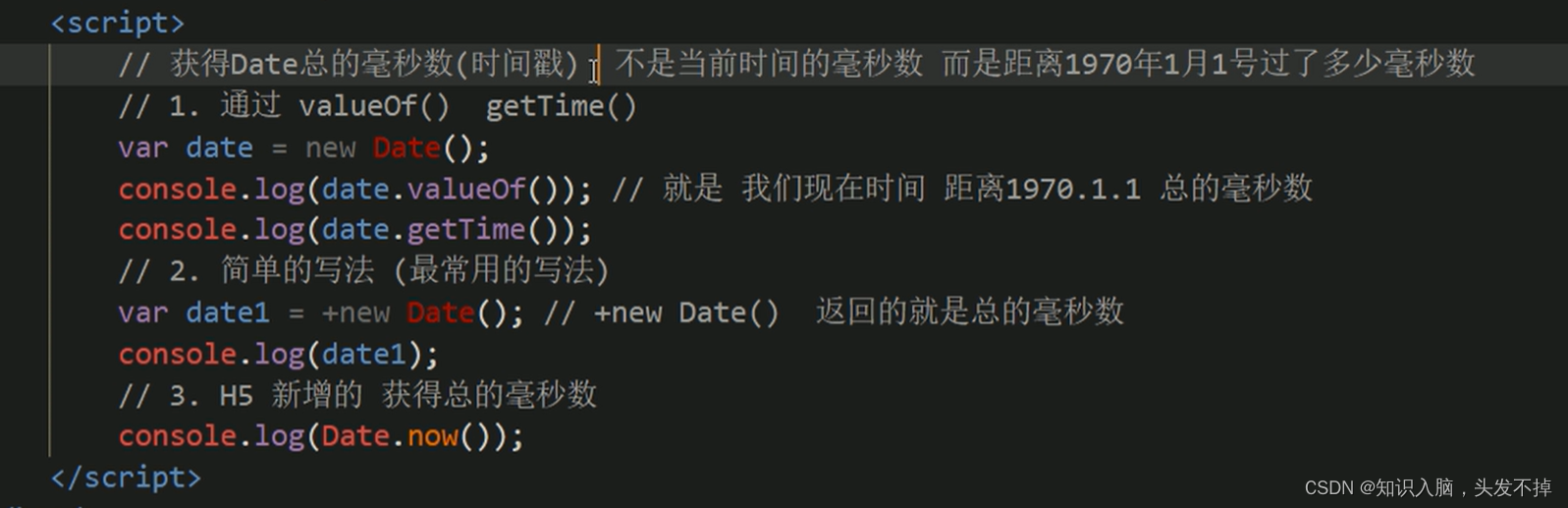
Date总的时间毫秒
从1970年开始算起
var date =new Date(); console.log(date.valueOf()); console.log(date.getTime()); .log(变量名)也可
var date1 = +new Date(); console.log(date1);
console.log(Date.now());

倒计时
利用时间戳,先得出现在的时间毫秒,再得到用户输入的截止时间的毫秒,用截止时间的毫秒减去现在时间的毫秒,所得即为差值,先将差值除以1000得到秒,再进行后面的转换
计算天数:d=parseInt(总秒数/60/60/24)
计算小时:h=parseInt(总秒数/60/60%24)
计算分钟:m=paresInt(总秒数/60%60)
计算当前秒数:s=paresInt(总秒数%60)
在代码中可利用三元运算符,在得出的结果小于10时,在前面添加一个0;最后在函数的代码体中记得要有返回值
在调用时,用字符串的方式写时间


4.数组对象
创建数组的两种方式
在数组中放置元素:
var arr=[]; //创建了一个空的数组
var arr1=new Array(2); //不代表把2放进了数组中,代表数组长度为2,有2个空字符
var arr2=new Array(2,3) //把2,3放进了数组
数组的一些方法
检测是否为数组
方法一:isinstanceof
console.log(arr instanceof Array);
console.log(obj instanceof Array);
方法二:Array.isArray
console.log(Array.isArray(参数))
Array.isArray优先级高于isinstanceof
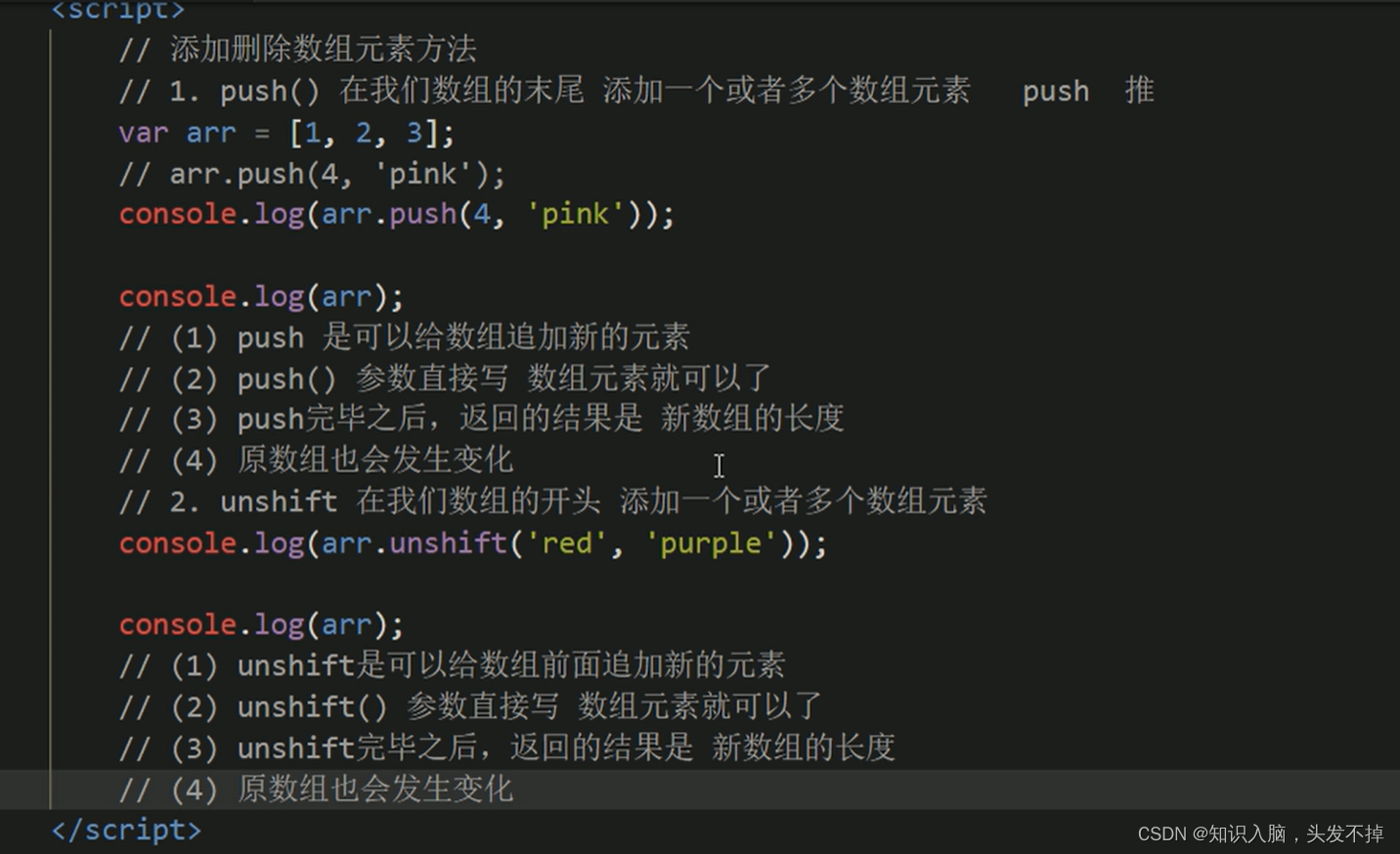
添加数组元素
push(参数) 在数组末尾添加一个或者多个数组元素;push完毕后返回的结果是新数组的长度,就是直接写console.log(arr.push(4,'pink')),输出的结果是新数组的长度;直接写console.log(arr),输出的结果就是新数组
unshift(参数) 在数组前面添加一个或者多个元素;其原理同上

删除数组元素
pop() 括号中不用写东西,删除的是数组中的最后一个元素;直接写console.log(arr.pop())返回的结果是被删除的元素值;直接写console.log(arr),输出的结果才是新的数组
shift() 括号中不写东西,删除的是数组中的第一个元素;原理同上

筛选数组
在将老数组中的元素添加到新数组中,可以利用push方法来添加新元素

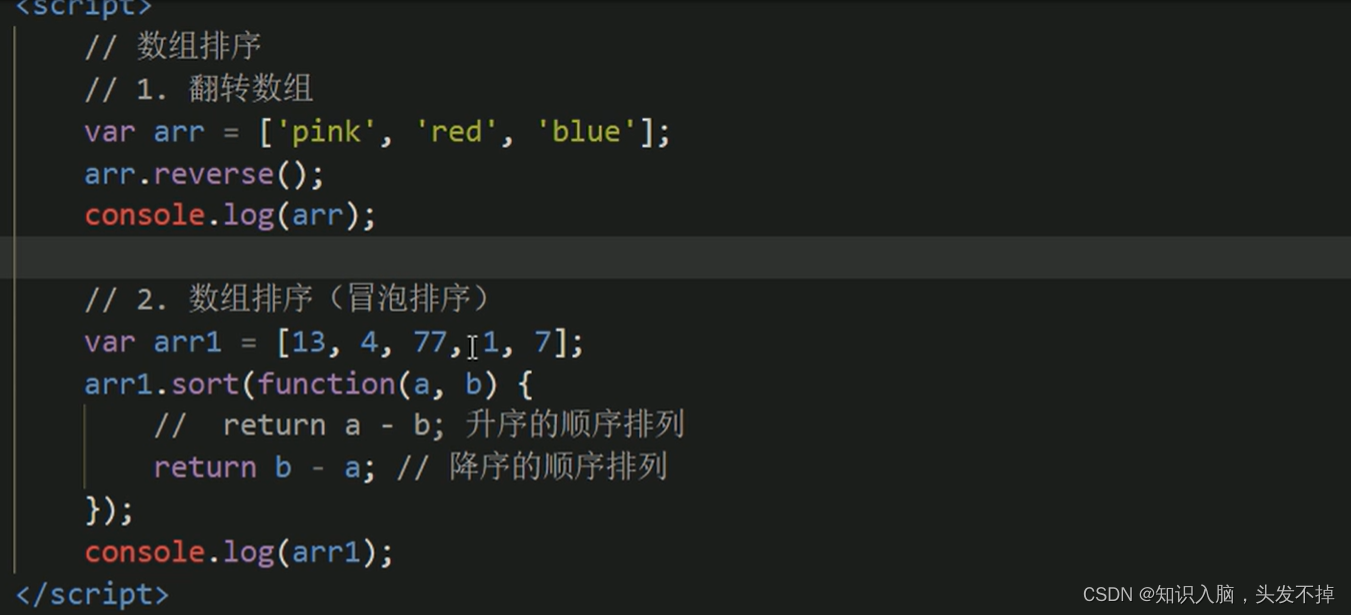
数组排序
翻转数组: arr.reverse()
冒泡排序: arr.sort(function(a,b)){} 在方法体中写return a-b 返回的是正序排列, return b-a返回的是倒序排列;加了方法体后的sort方法可以来排列两位数以上的数字,更完整

获取数组元素索引
indexOf(数组元素) 返回该元素在此数组中的索引位置,从前面开始查找
lastIndexOf(数组元素) 返回该元素在此数组中的索引位置,从后面开始查找
如果查找元素在数组中不存在,那么返回值是-1,其它情况下不会出现负值

数组去重案例

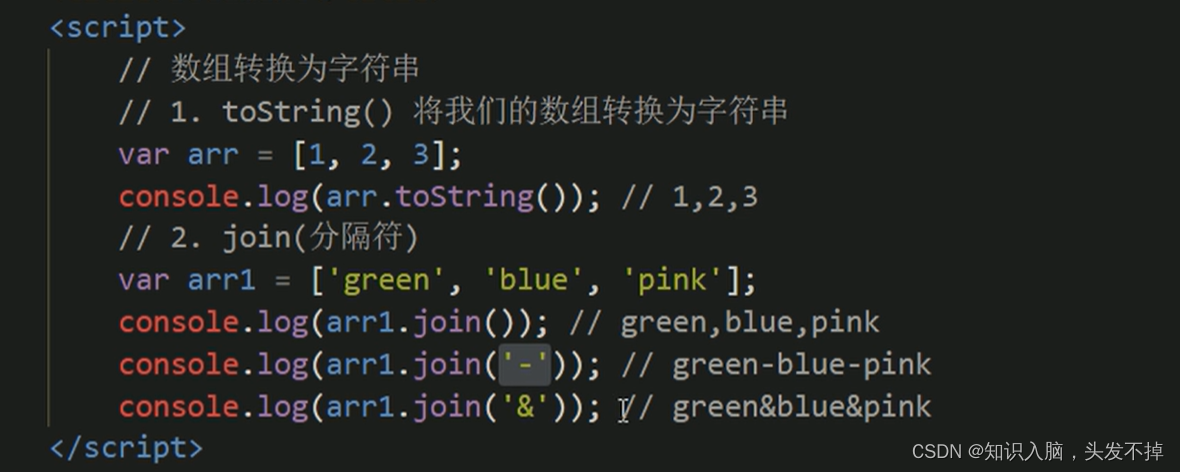
数组转换为字符串和分隔符
toString()数组转换成字符串
join(符号) 在字符串中插入符号连接


5.字符串对象
基本包装类型
基本包装类型就是把简单数据类型包装为复杂数据类型,这样基本数据类型就有了属性和方法(按道理基本数据类型是没有属性和方法的,而对象才有属性和方法)
包装过程中,会用到一个临时变量,最后把临时变量赋值为空,完成包装

字符串的不可变性
尽管新赋值给一个已经定义好的字符串变量,输出结果是新的值,但是占用了两个地方的内存;所以,尽可能地不用字符串的拼接,减少内存

字符串中元素的查找
在str.indexOf()中写过要搜索的字符后,可以再写上具体的数字,让其从该位置查找

查找在字符串中多次出现的字符位置

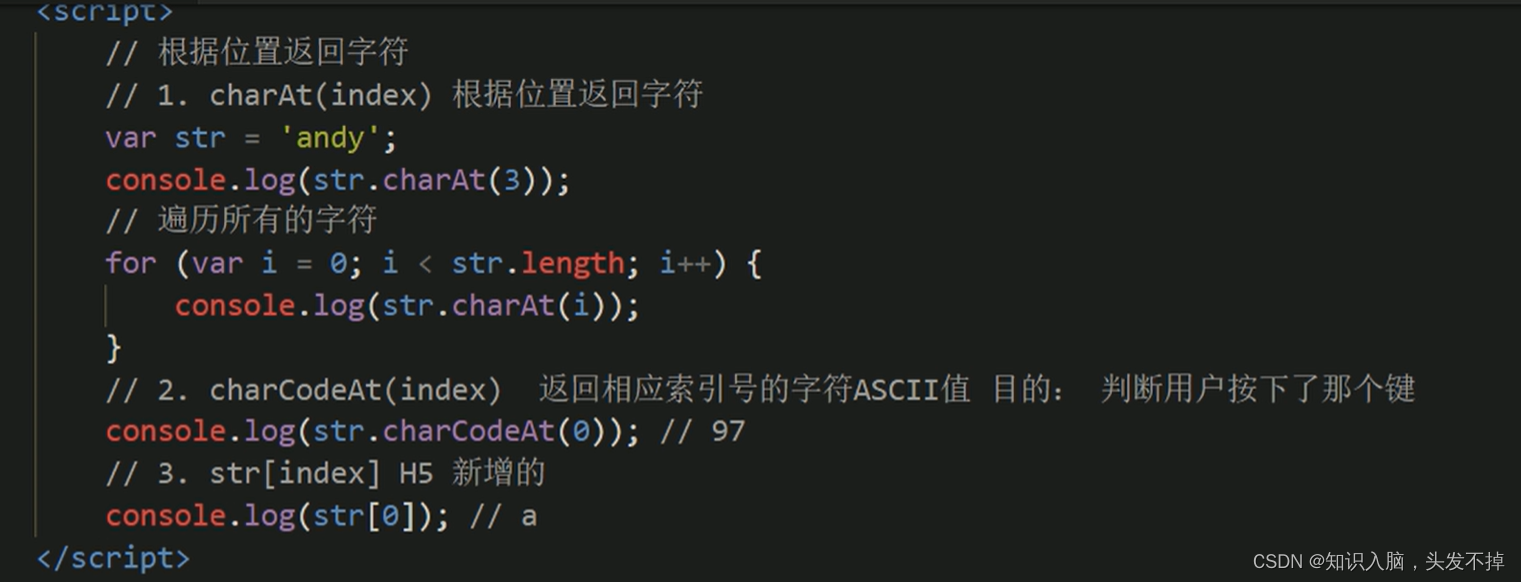
根据位置返回字符
str.charAt(index) 根据相应位置返回字符
str.charCodeAt(index) 获取指定位置处的ASCII码(index索引号)
str[index] 获取指定位置处的字符


统计出现最多的字符
判断对象中是否含有某属性 对象[属性名]
k为属性名,o[k]为属性值

字符串的操作方法

str1.concat(str2) 字符串的连接,作用和+一样
str1.substr(index,length) 截取,第一个位置是所截字符串的起始位置,第二位置是所截字符串的长度

str.replace('a','b') 替换字符,只能换掉第一次出现的字符;可以通过indexOf判断该字符一直存在,来一直替换
str.split('字符串的分隔符') 把数组转换成字符串,括号中写的是数组中的间隔符号;而join是分隔符

6.简单数据类型和复杂数据类型
简单数据类型和复杂数据类型
简单类型又叫基本数据类型或者值类型,复杂类型又叫做引用类型
简单数据类型:存储变量时存储的是值本身,
引用数据类型:通过new关键字创建的对象

堆和栈
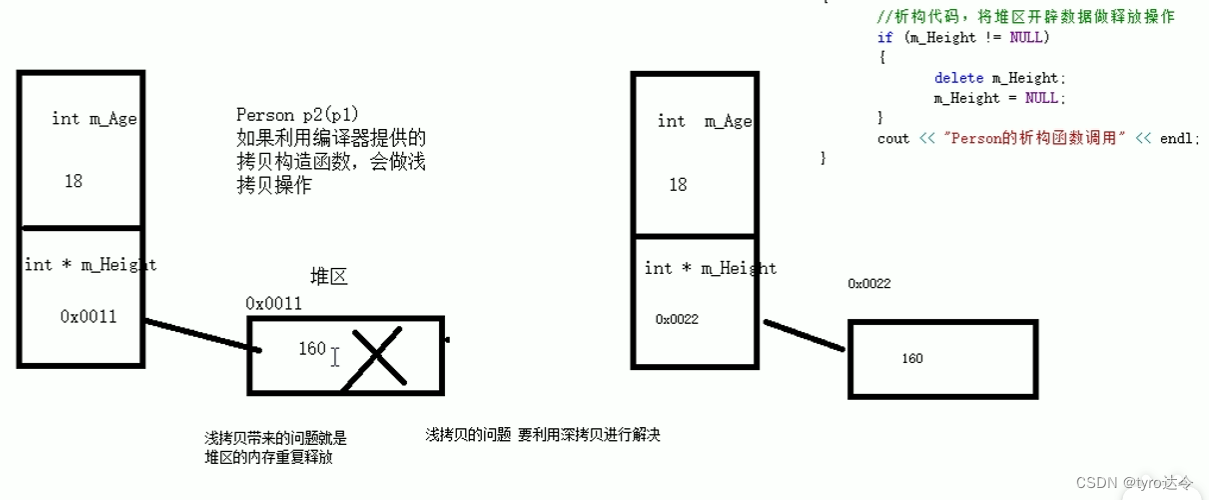
简单数据类型存放到栈里面;复杂数据类型存放到堆里面

引用数据类型较为复杂,栈空间中存放的是地址,真正的实例对象存放在堆空间中