反向代理
前提是做了反向代理:
安装 http-proxy-middleware
npm i http-proxy-middleware
在src/下新建 setupProxy.js
const proxy = require("http-proxy-middleware");module.exports = function(app) {app.use(proxy("/api", {target: "http://xxx.com:7000" , //配置你要请求的服务器地址changeOrigin: true,}))app.use(proxy("/static", {target: "http://xxx.com:7000" ,changeOrigin: true,}))
};
修改打包后的目录
由于我的前端静态资源以 static 开头,但是 create-react-app(基于 webpack)默认在打包应用时,也会将打包好的资源放置到打包后的 static 目录下,导致在加载打包后的资源时,不在前端打包资源中寻找,而是进行了请求转发(反向代理),按着前端的打包资源地址,去服务端请求资源,导致请求不到资源,报错。
所以就需要修改打包后的目录,首先运行:
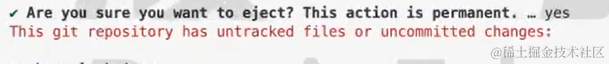
npm run eject
目的是让webpack 相关配置显现出来(默认是内部隐藏掉了)。
然后可能会有报错:

这时我们需要将 git 仓库的文件提交一下。
之后再次执行命令就可以了,webpack 等相关配置全部显现。
然后会再次出现 babel 报错,只需要删掉 package.json 中的:
"eslintConfig": {"extends": ["react-app","react-app/ject"]
}
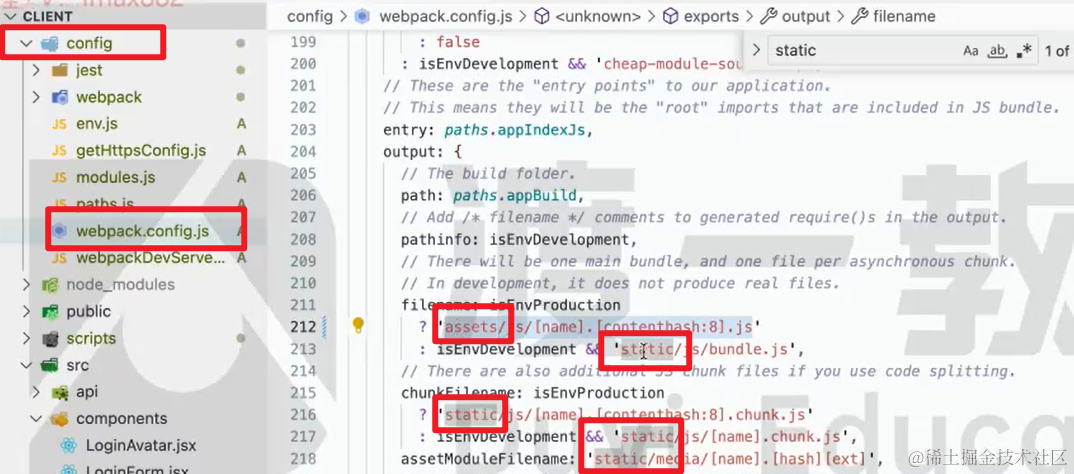
然后在 config/webpack.config.js下修改:

可以将 static 修改为其他名称,比如这里修改为了 assets。
问题解决!