1.安装Git
https://git-scm.com/
##2.配置 Git
安装完成后,你需要设置 Git 的用户名和邮箱地址,这样在提交代码时就能知道是谁提交的。你可以在命令行中输入以下命令来配置:
git config --global user.name "Your Name"
git config --global user.email "your_email@example.com"
3.Git初始化
在本地文件夹右键选择Git Bash Here,打开终端;后续的git命令都是在这个终端里面运行;

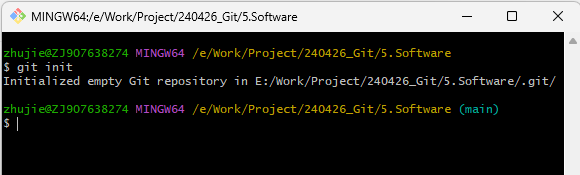
在终端中输入git init进行本地仓初始化;

4.本地生成SSH key
右键Git Bash Here;
输入命令 ssh-keygen -t rsa (ssh-keygen空格,-t空格rsa) 之后回车两次,根据提示输入小写y,之后再连续回车三次,直到出现一堆圈圈点点。
输入命令 cat ~/.ssh/id_rsa.pub,打开id_rsa.pub,复制全部内容,后面需要粘贴到github网站中;
5.在github网站添加第三步生成的SSH KEY
登录自己的GitHub,浏览器右上角自己头像的旁边有一个下拉选项,点击之后选择Setting,继续左侧的SSH and GPG keys,再点击页面右上方的New SSH key,随意输入Title,将刚才复制的公钥粘贴到Key的编辑框里,按Add SSH key进行保存;
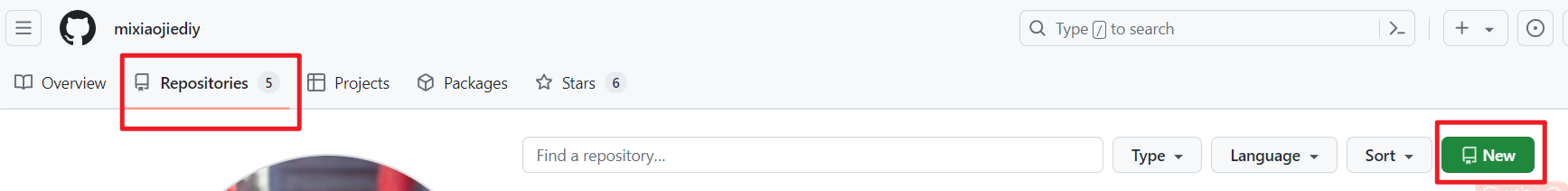
6.github网站新建仓库
https://github.com/

7.本地库关联到远端库
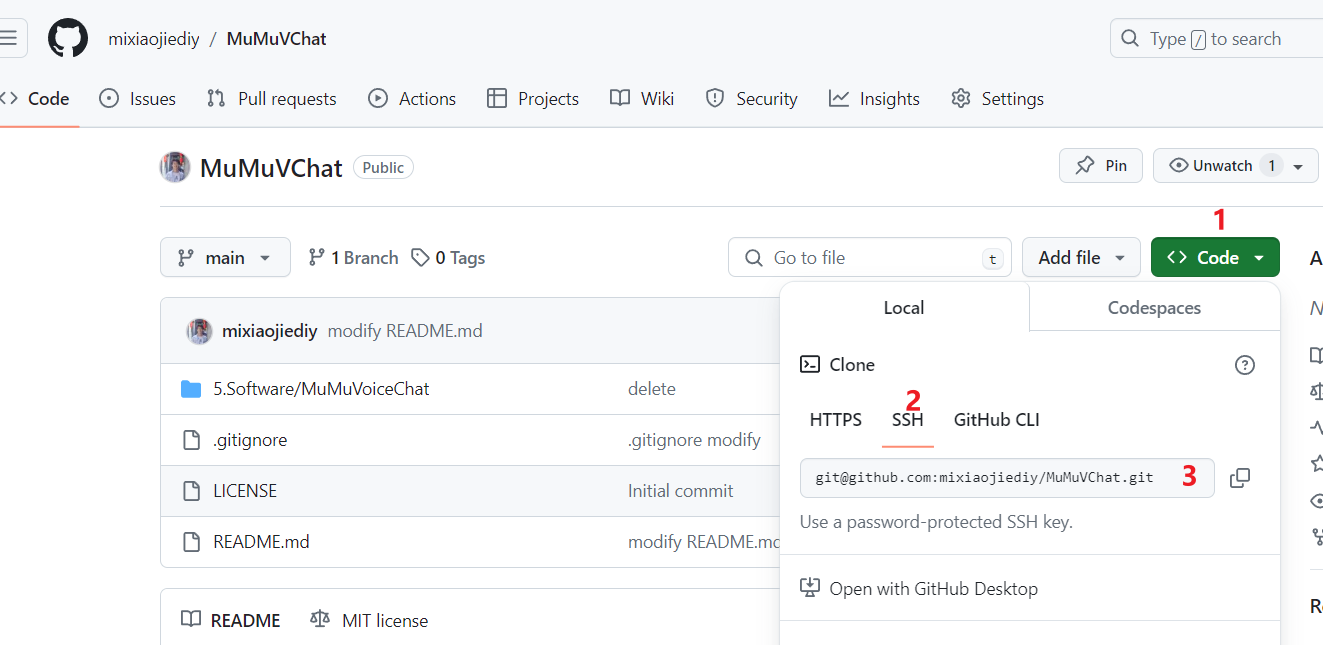
git remote add origin <repository_URL>,这个命令表示本地仓库链接到远端库,同时将远端库名称命名为origin;
repository_URL从下图所示的地方获取:

8.同步远端库到本地库
git pull
9.将本地变更推送到远端库,同时链接本地分支和远端分支
git push -u origin main //指定远端仓库为origin,远端分支为main,并将本地分支与远程分支关联起来。
rigin main //指定远端仓库为origin,远端分支为main,并将本地分支与远程分支关联起来。