目录
Qt 创建控件的两种方式
通过ui界面创建控件
通过代码方式创建控件
Qt 创建控件的两种方式
通过ui界面创建控件
这里当然我们是需要先有一个项目的,按照我们之前创建项目的步骤,我们可以先创建一个 Widget 的项目,但是 MainWindow 也是可以的,不过 MainWindow 是编写一整个界面的时候使用的,目前我们是不需要使用到的,所以我们可以先使用 Widge 的项目。
我们之间进入到 ui 界面,前面我们也说了在 ui 界面的左边的那一列,就是我们常用的控件,所以我们就可以直接将控件使用鼠标托拽的方式拖拽到 ui 界面上。

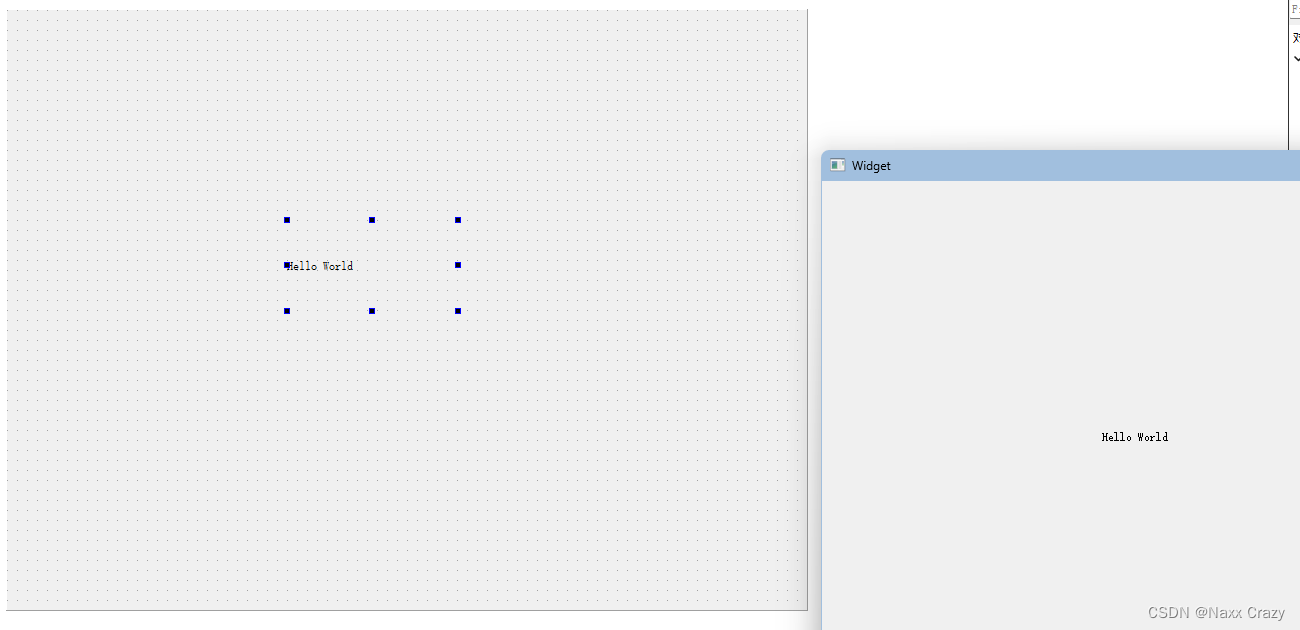
我们在 display 模块里面及那个 Label 拖拽到 ui 界面上,拖拽上去后,我们也可以使用鼠标移动这个控件的位置,同时也可以修改它的大小等参数,在这个 ui 界面的右侧,还是一个关于 ui 界面上的控件的属性,也可以通过直接点击对应的控件,然后修改其属性,这个详细的我们后面介绍,当前我们是认识到创建控件的两种方式。
当我们将 Label 拖到 ui 界面上之后,因为 Label 翻译过来就是一个标签,我们也可以修改其中的内容,然后我们将里面的内容修改为 Hello World 然后我们点击运行即可,运行就在最左边的一个绿色的开始按钮,也可以使用快捷键 Ctrl+r。

通过代码方式创建控件
既然上面我们通过 ui 界面创建 Hello World 的方法已经学会了,那么下面我们学习一下如何通过代码的方式创建这个,如果使用代码创建的话,那么就是不需要使用到 ui 界面的,所以我们就需要直接在代码里面编写对应的代码。
那么我们具体应该在哪个文件里面写呢?起始我们只需要在 Widget 的构造函数里面写即可,当 Widget 对象创建好后,也就有了相应的控件,然后当我们在代码里面写好创建对应的控件之后,我们也可以使用代码来修改控件里面的文字,当然也可以通过代码来修改 Label 中的文本信息了。
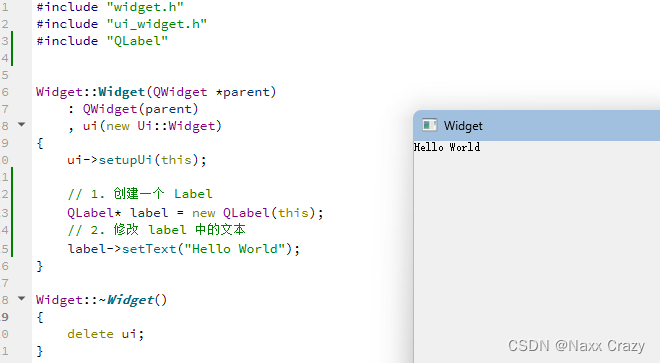
#include "QLabel"
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 1. 创建一个 LabelQLabel* label = new QLabel(this);// 2. 修改 label 中的文本label->setText("Hello World");
}我们先看一下我们编写好的代码,然后我们实际运行一下,我们在做解释。

我们看到确实有 Hello World ,那么我们下面解释一下代码: 创建 label 对象的时候,我们使用了 QLabel 这个类,而这个类是 Qt 中自带的,所以我们可以使用,但是我们是需要包这个类的头文件的,我们前面也说了,Qt 中的头文件和你使用的这个类的类名是一样的,所以我们只需要包含 QLabel 这个类即可。 我们在创建这个类的时候,使用的是 new 也就是在堆上创建,那么为什么不在栈上创建呢?实际上在栈上创建是显示不出来的,为什么呢?因为栈上创建的话,当构造函数结束之后,这个对象就析构了,所以当到了显示的时候,这个对象没有,那么也就当然显示不出来了,所以我们还是推荐在堆上创建对象。 在创建的时候,我们后面还给了一个参数,那么这个参数是什么意思呢?前面我们也说过,Qt 是一个半自动化释放对象的语言,并不像 java 一样是全自动化的,那么当我们创建一个对象的时候,我们就需要将这个对象加入到对象树上,这样这个对象就不需要我们最后关心释放的问题了。 我们没有对 new 出来的这个 label 进行释放没问题吗?我们在创建对象的时候,我们给了一个参数 this 指针,这个就是可以将该对象加到对象树上,加入到对象树之后,那么该当不适用该对象的时候,那么就会自动释放,就不需要我们来关心释放的问题了。
上面就是我们提到了两种创建控件的方式,并且我们还提到了对象树,那么我们后面在详细介绍对象树。