更多AI内容请关注我的专栏:《体验AI》
期待您的点赞👍收藏⭐评论✍
WildCard开通GitHub Copilot
- GitHub Copilot 简介
- 主要功能
- 工作原理
- 开通过程
- 1、注册Github账号
- 2、准备一张信用卡或虚拟卡
- 3、进入github copilot页
- 4、选择试用
- 5、选择支付方式
- 6、填写卡号
- 7、确认支付信息
- 8、隐私协议
- 9、开通成功
- 10、预扣款
- 插件使用
- 1、安装插件
- 2、插件登录账号
- 3、使用插件
- 4、编码测试
- 5、快捷键
之前由于要用到 GPT-4,办了一张 wildcard 虚拟卡,后来发下这张卡支持的服务越来越多,刚好最近由于需要体验下 Github Copilot(免费试用一个月),开通需要留一张信用卡,刚好试试手上这张虚拟卡,此文记录了开通过程。
GitHub Copilot 简介
GitHub Copilot 是由 GitHub 推出的一种人工智能编程助手,旨在帮助开发者更快速、更高效地编写代码。GitHub Copilot 是基于 OpenAI 的 GPT(Generative Pre-trained Transformer)模型开发的,它能够通过理解编程语言的上下文来自动生成代码片段和整个函数。Copilot 可以直接在 VS Code、IntelliJ全家桶等编辑器中作为插件使用,为开发者提供即时的代码建议。
主要功能
- 代码自动完成:GitHub Copilot 不仅能完成基础的代码补全任务,比如自动完成变量名或函数,它还能根据注释或者部分代码提示生成复杂的代码块和算法实现。
- 编写测试:开发者可以通过简单描述测试的目的,让 Copilot 自动生成对应的测试代码。这一功能特别适用于那些需要快速进行单元测试的场景。
- 支持多种语言:虽然最初主要支持 JavaScript,但 GitHub Copilot 现在支持多种编程语言,包括但不限于 Python、Java、Go、Ruby 和 C++。
- 编写文档:Copilot 还可以帮助开发者生成代码的文档注释,这样可以加快文档的编写过程,同时确保代码的可读性和可维护性。
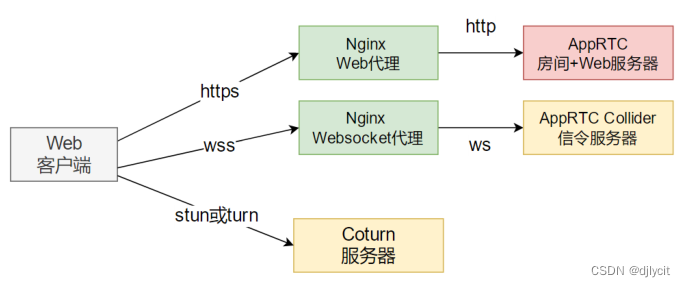
工作原理
GitHub Copilot 使用了大规模的代码数据库,包括公开的源代码库和在 GitHub 上托管的各种项目。通过机器学习模型的训练,Copilot 能够理解编程语言的语法和语义,从而在开发者编写代码时提供相应的建议。
开通过程
1、注册Github账号
使用 Copilot 编程助手必须要注册 GitHub 账号才可以。
2、准备一张信用卡或虚拟卡
这里直接使用 WildCard 办理的虚拟卡,开通过程可以参考之前的文章:WildCard开通ChatGPT4。

3、进入github copilot页
地址如下:https://github.com/settings/copilot 启用助手。
注意:以下步骤都使用了点魔法,本人选择的是香港节点,亲测可用。
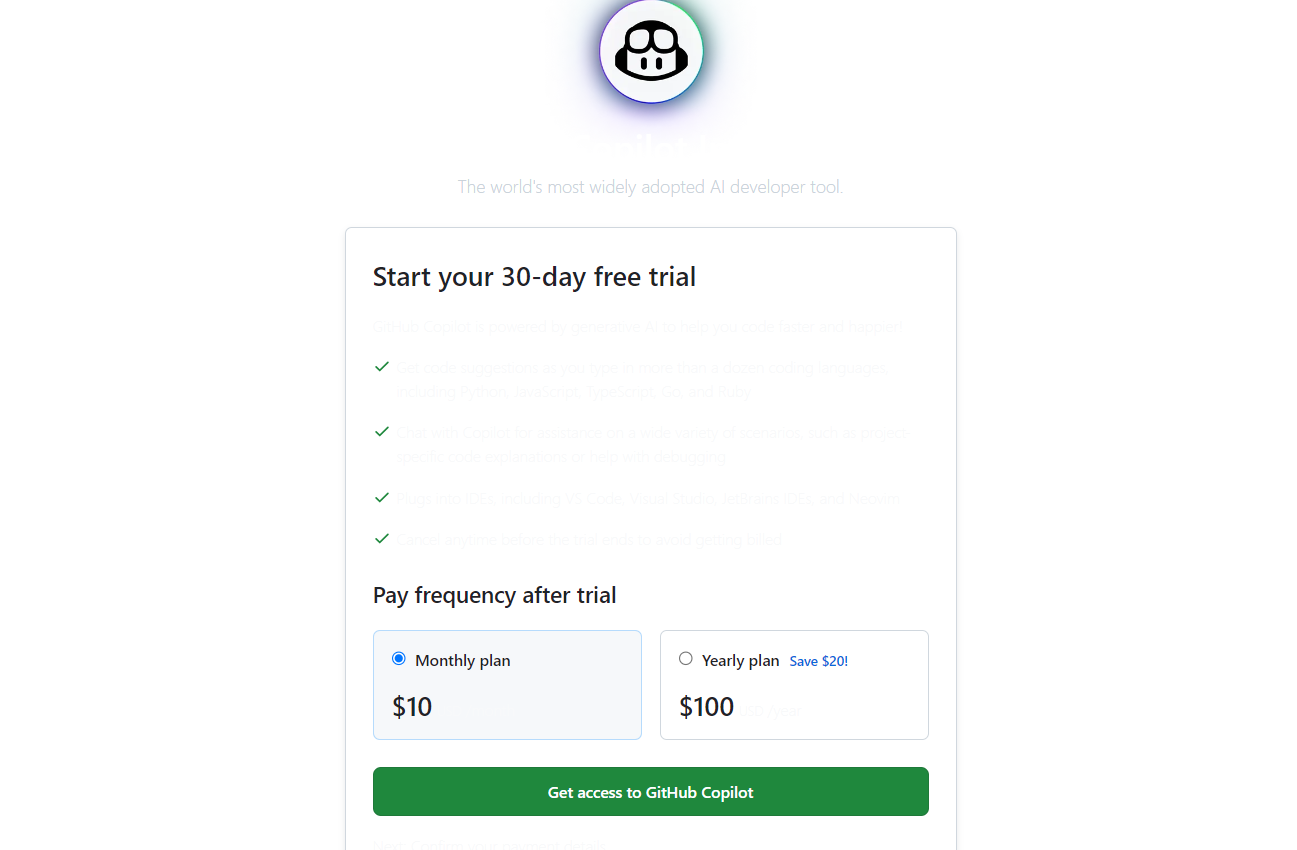
4、选择试用
新用户可以 30 免费试用,如果试用结束不取消订阅,会直接续费1一个月,如果有条件的可以直接开个年卡。(注意:以下步骤都使用了魔法)

5、选择支付方式
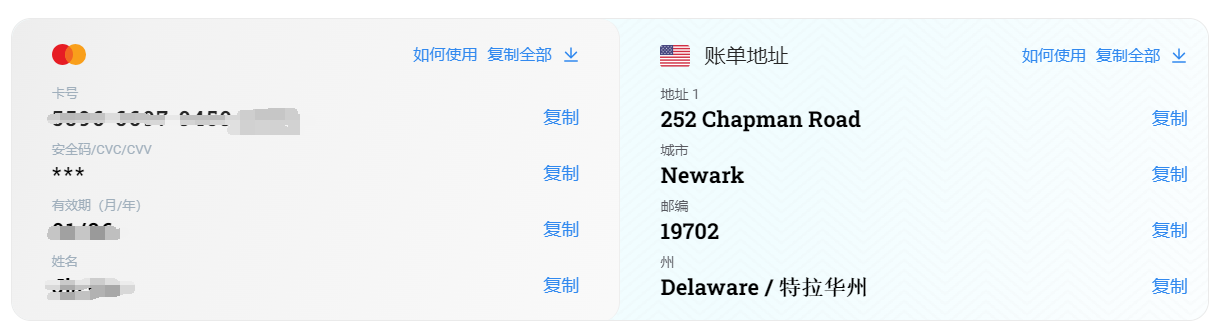
认真填写申请虚拟卡上面的个人账单地址信息并保存。

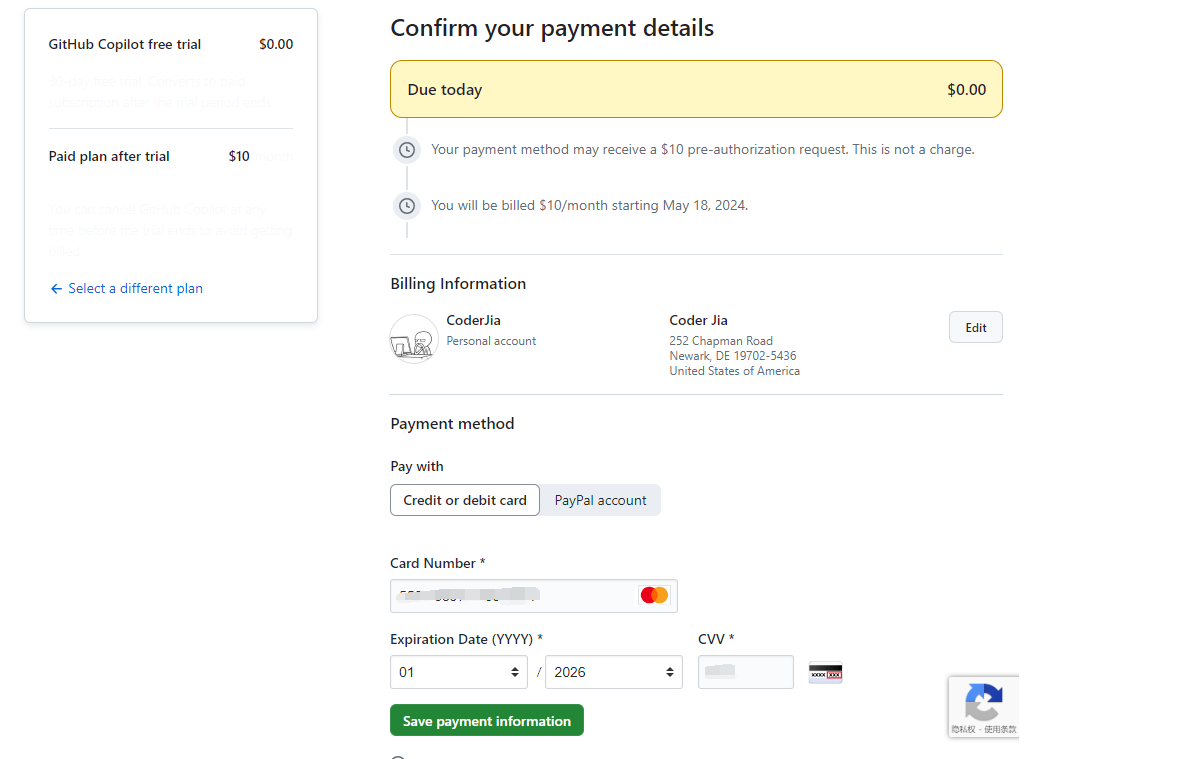
6、填写卡号
认真填写虚拟卡信息,包括卡号、卡过期时间和 CVV 码。

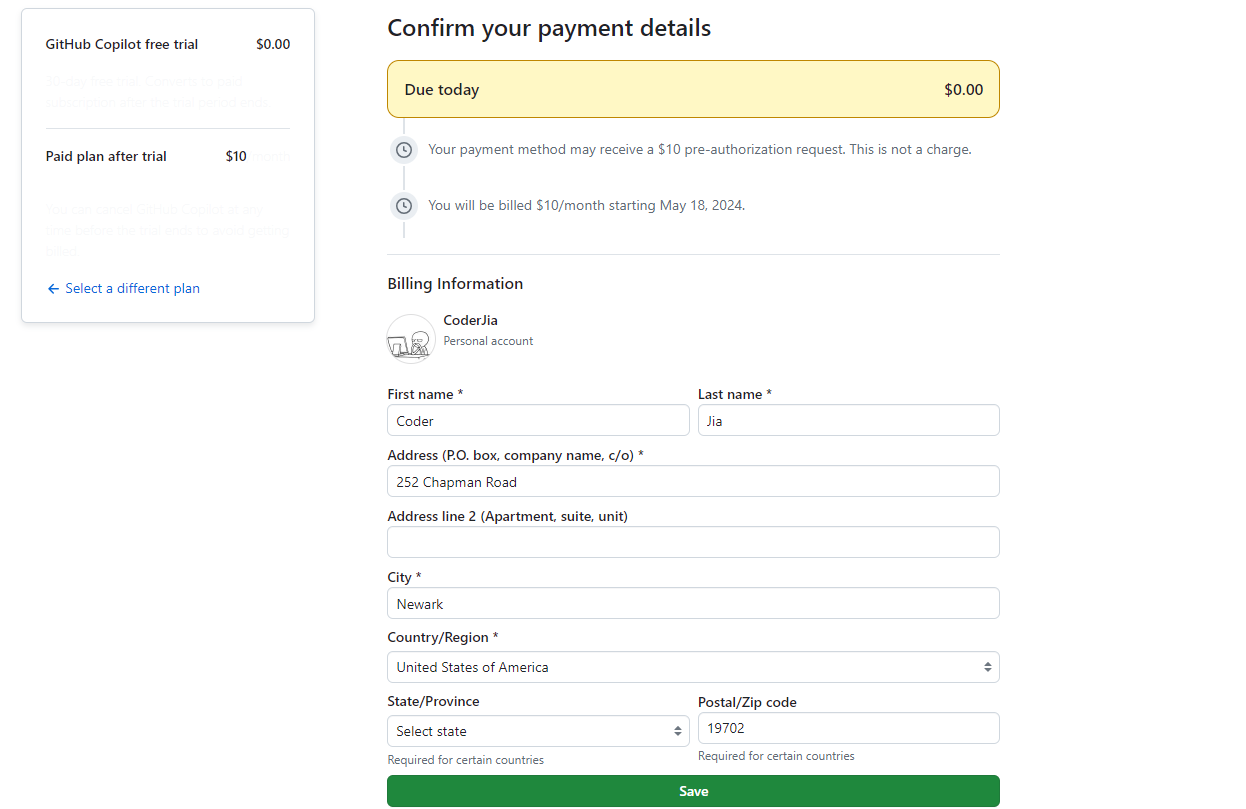
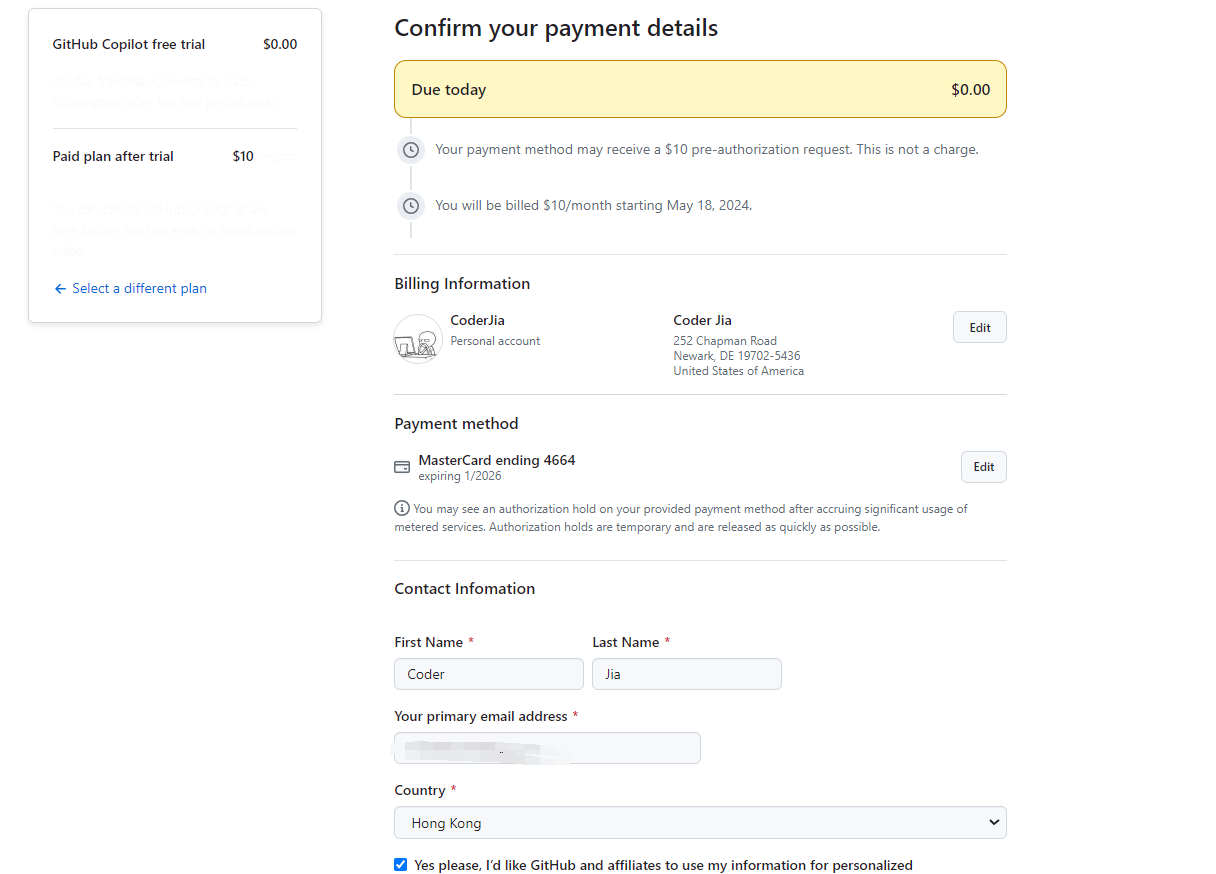
7、确认支付信息

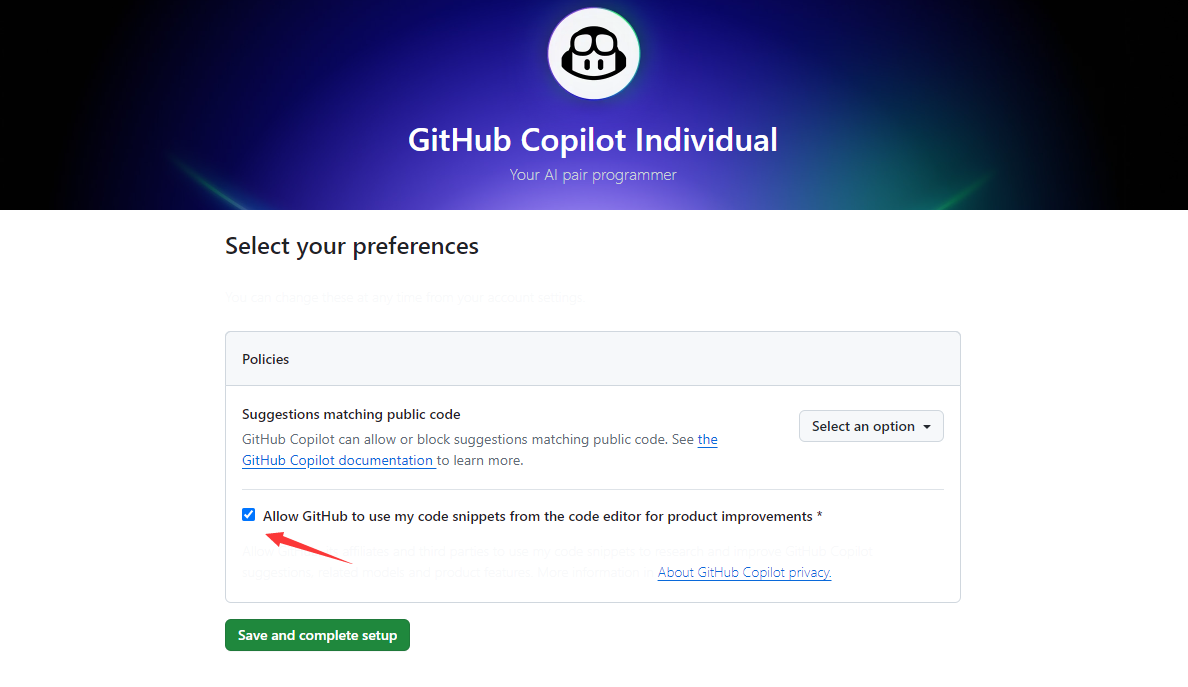
8、隐私协议
可以选择不让 Github 拿自己的代码段去训练(存疑)。

9、开通成功
出现以下界面说明开通成功,推荐按需安装插件。

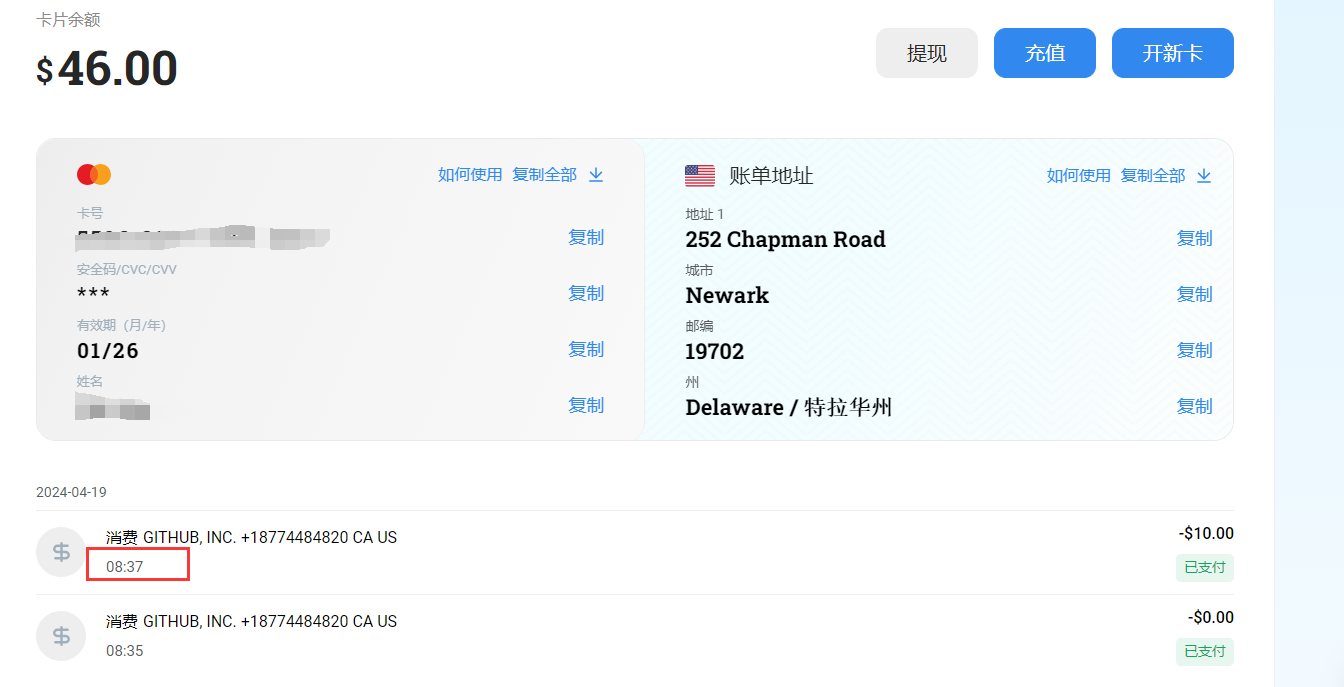
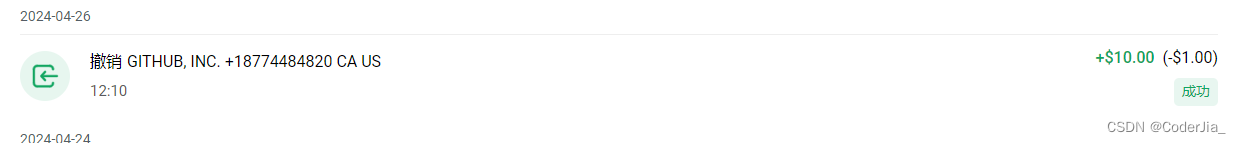
10、预扣款
此时虚拟卡账单会扣款10美元,过几天回退回,但是让人没想到的是wildcard会扣手续费(有坑)。。


插件使用
下面以 IDEA 为例展示如何使用 GitHub Copilot 插件,其他 IDE 同理。
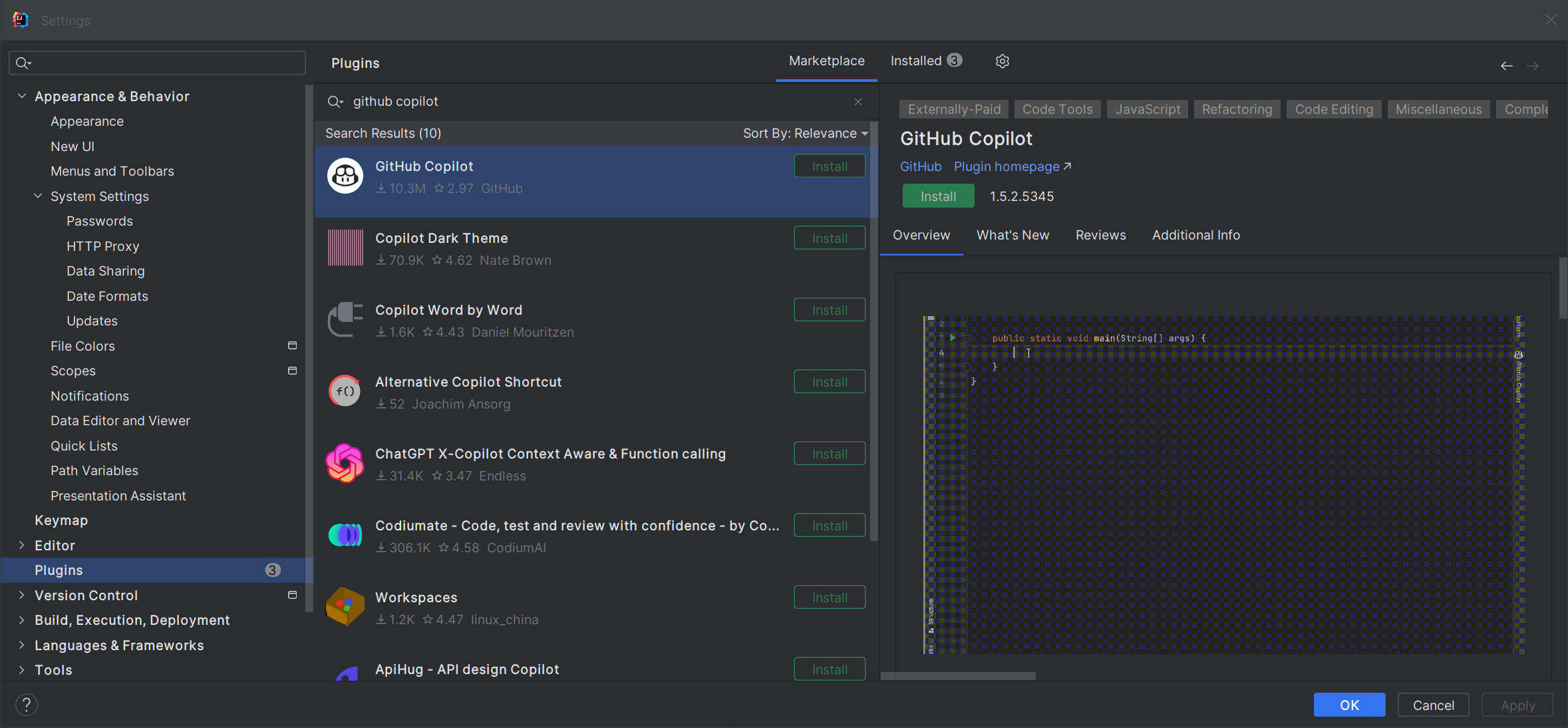
1、安装插件
依次点击 File-Settings->Plugins->Marketplace,搜索 github coplilot,点击 Install 安装,并重启 IDEA。

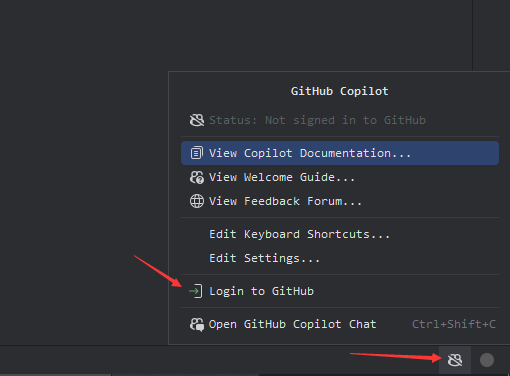
2、插件登录账号
在右下角插件图标点击,登录 Github,跳转到网页登录账号并授权当前设备使用插件。


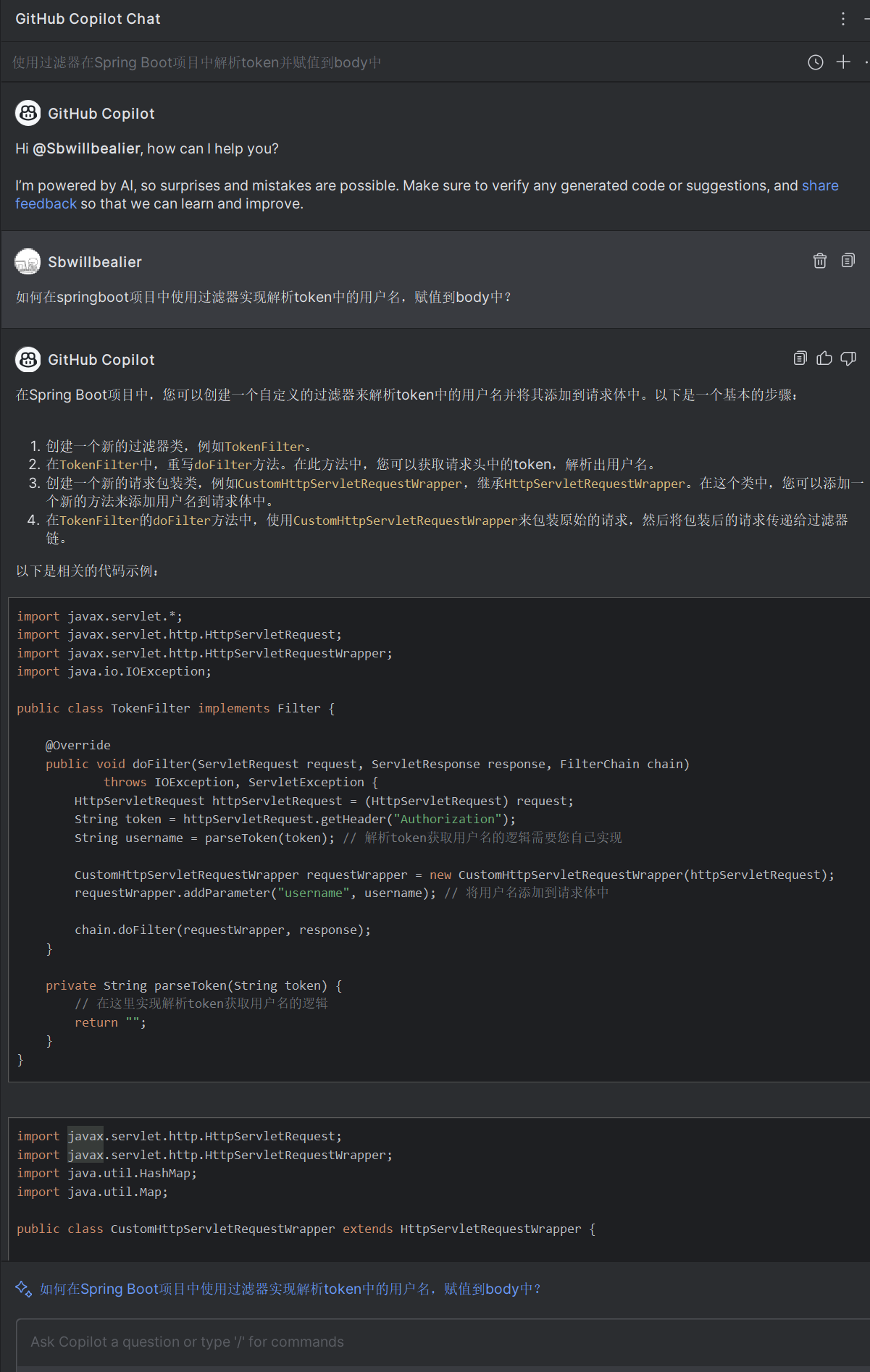
3、使用插件
这里体验的是 Chat 功能,即对话形式的交互方式,输入问题能给个较快得到回答。(注意:仍然需要魔法,或配置proxy,否在容易抽风)

4、编码测试
注释生成代码:

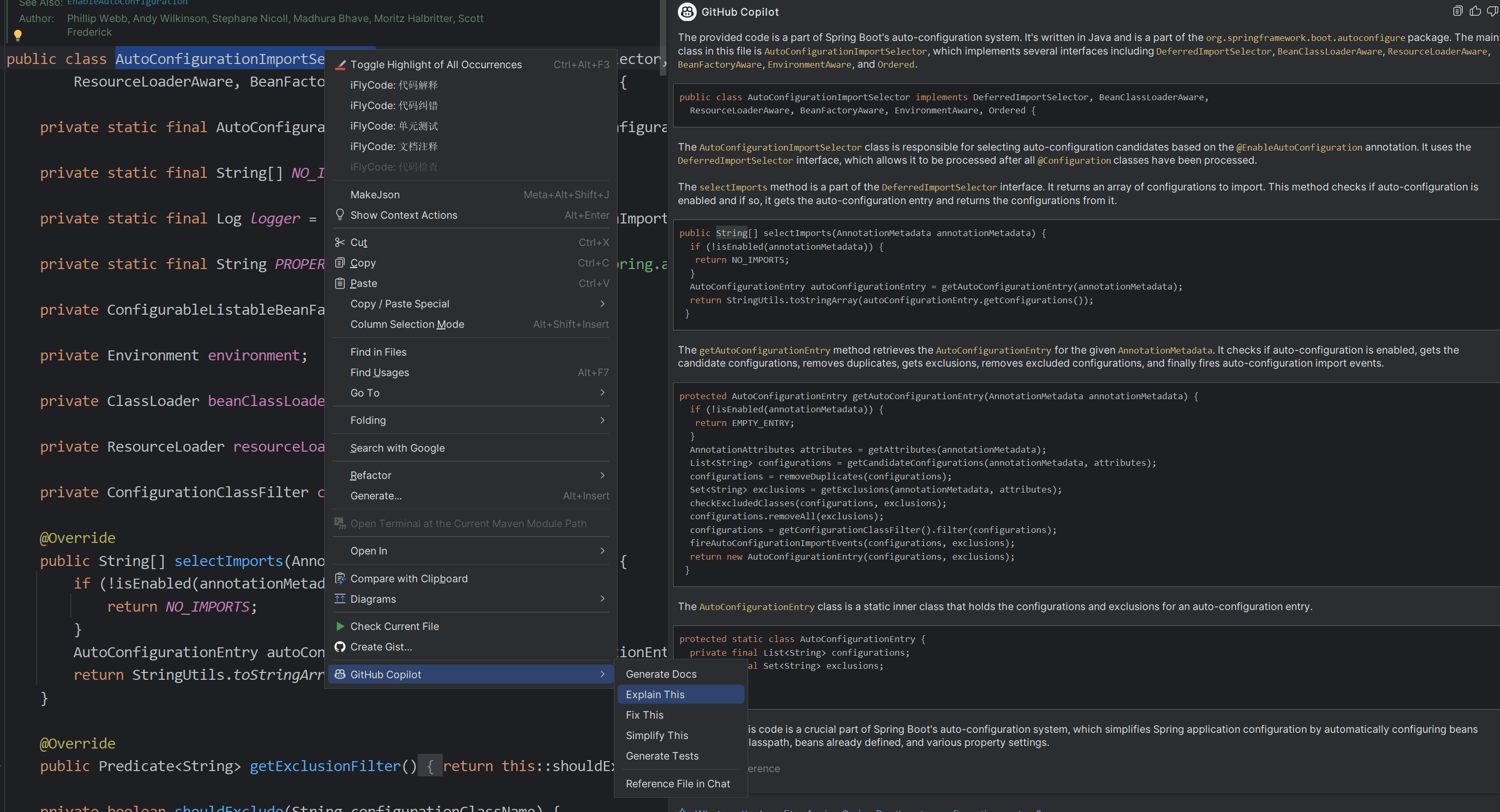
解释代码:

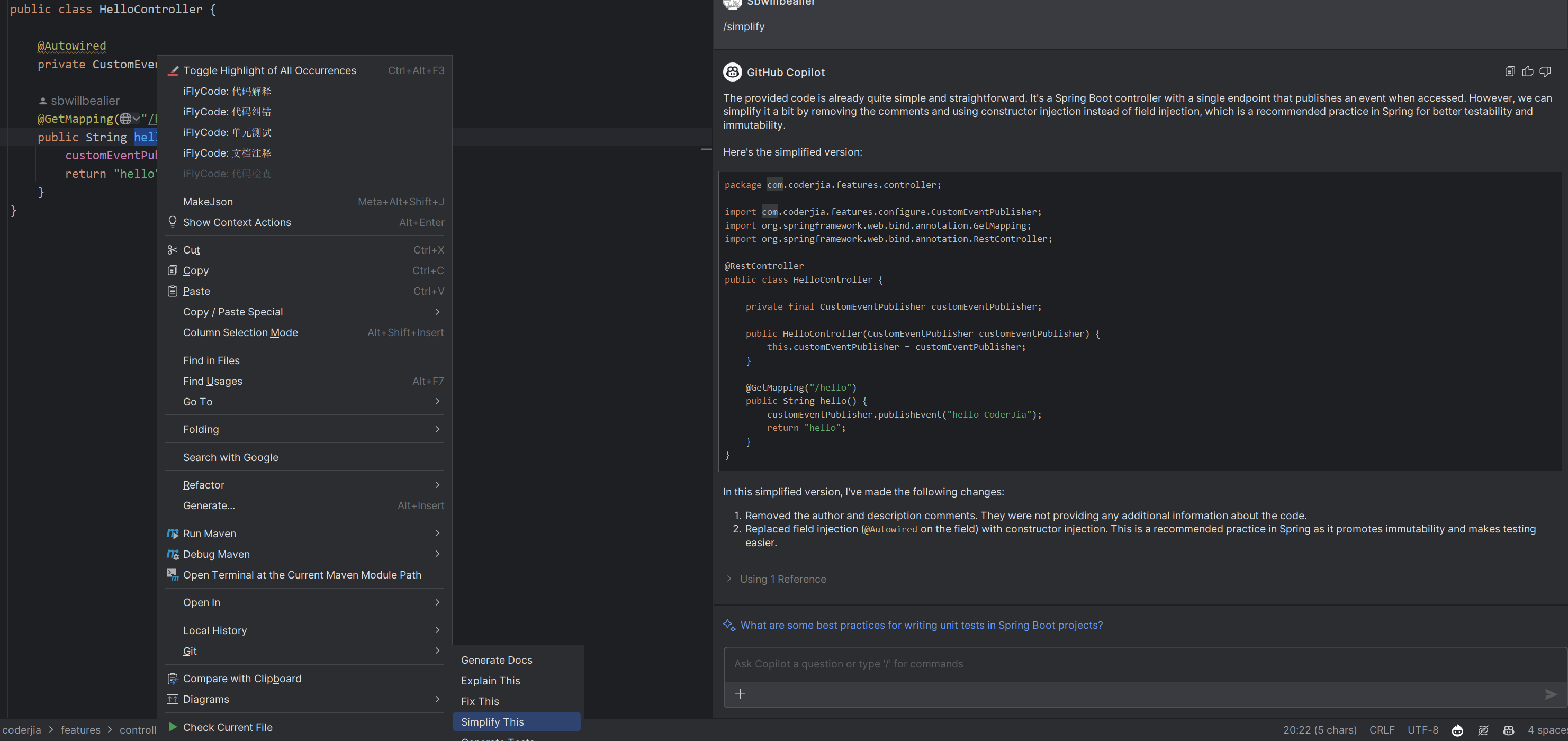
代码改写:

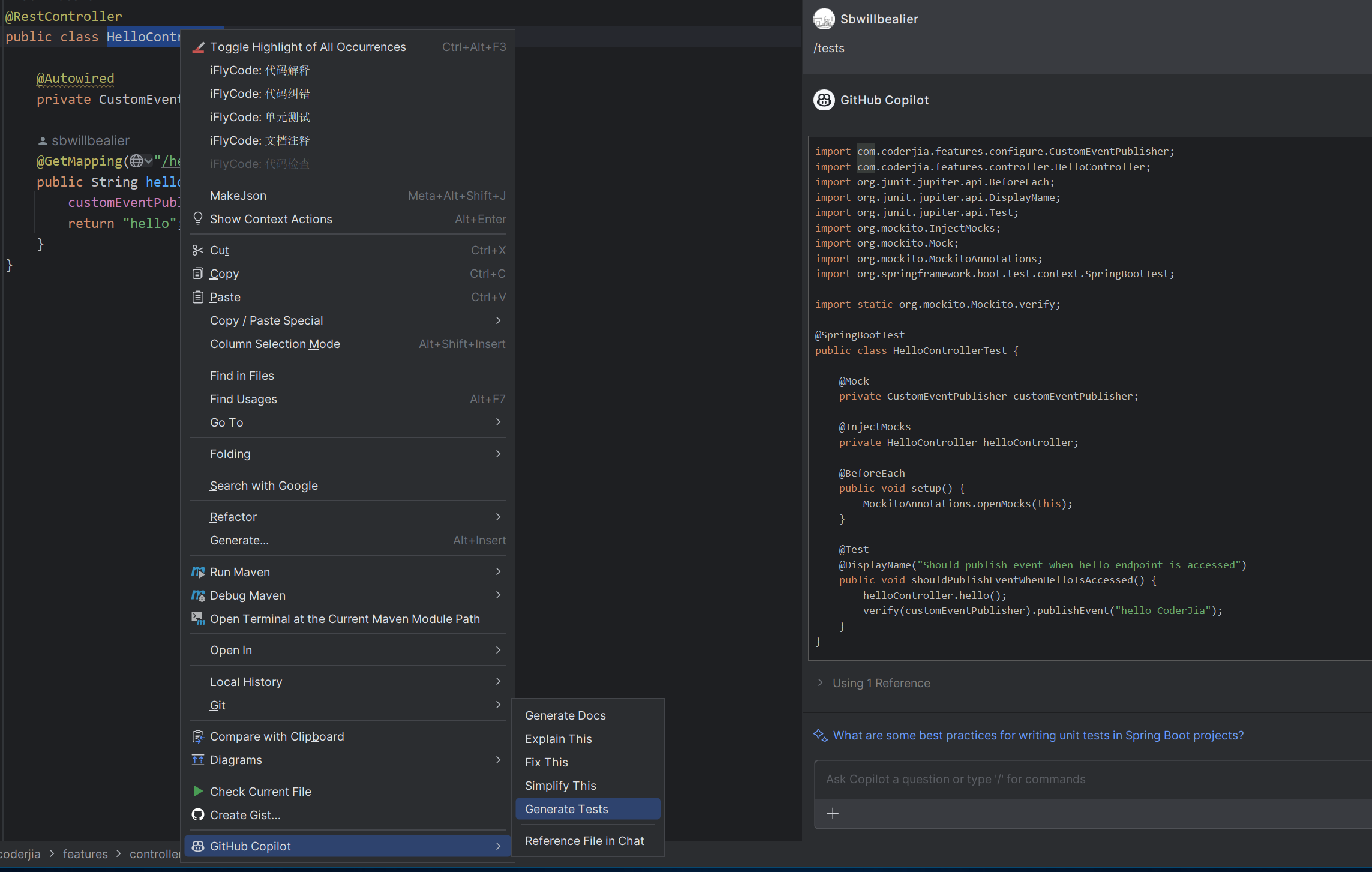
生成单元测试:

5、快捷键
其基本快捷键的概览:
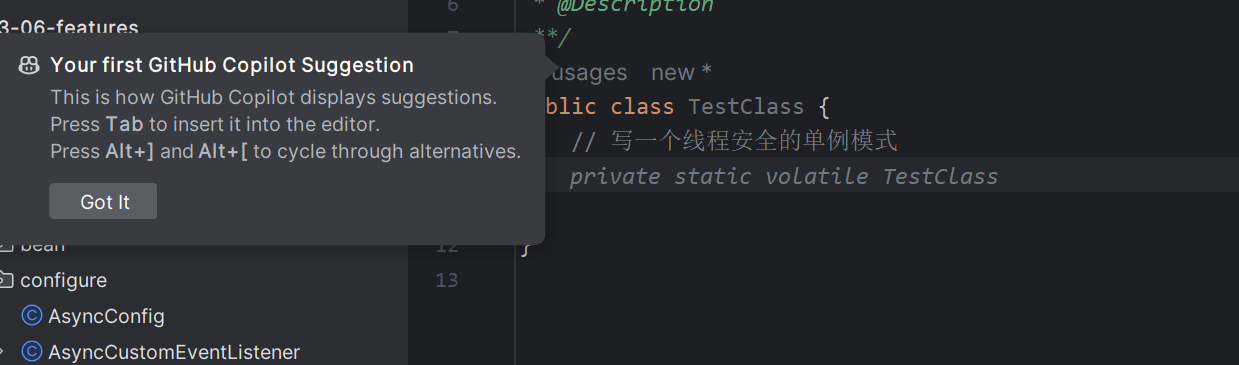
- 接受建议:
Tab键 - 拒绝建议:
Esc键 - 打开 Copilot 面板:
Ctrl+Enter; - 显示下一个建议:Windows/Linux:
Alt+]或Ctrl+],Mac:Option+]或Control+]; - 显示上一个建议:Windows/Linux:
Alt+[或Ctrl+[,Mac:Option+[或Control+[; - 手动触发代码建议:Windows/Linux:
Ctrl+Space,Mac:Control+Space。





![[C++基础学习]----03-程序流程结构之循环结构详解](https://img-blog.csdnimg.cn/direct/af8235a0fb1b4fbdb4ce4387f887523c.png)