开发工具:
- 微信开发者工具
- apifox进行创先Mock
项目初始化
- 新建小程序项目
- 输入ID
- 选择不使用云开发,js传统模版
- 在project.private.config中setting配置项中配置checkinalidKey:false
梳理项目结构
因为该项目有三个tabbar所以我们要创建三个页面
- 首页
- 消息
- 联系我们

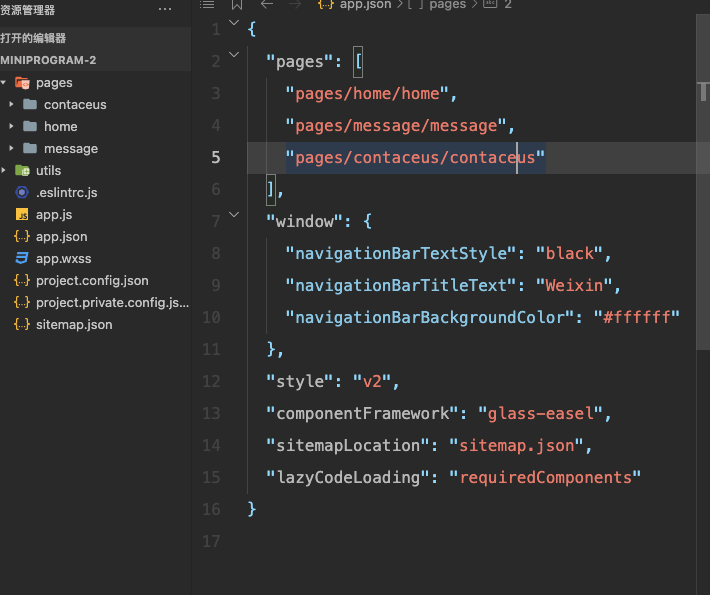
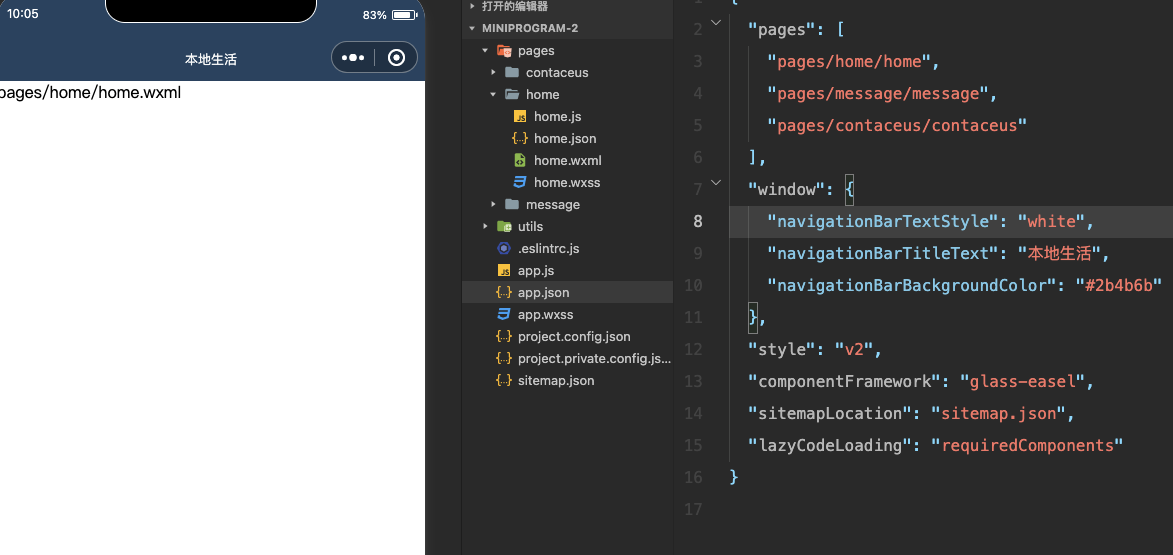
设置文本以及导航栏

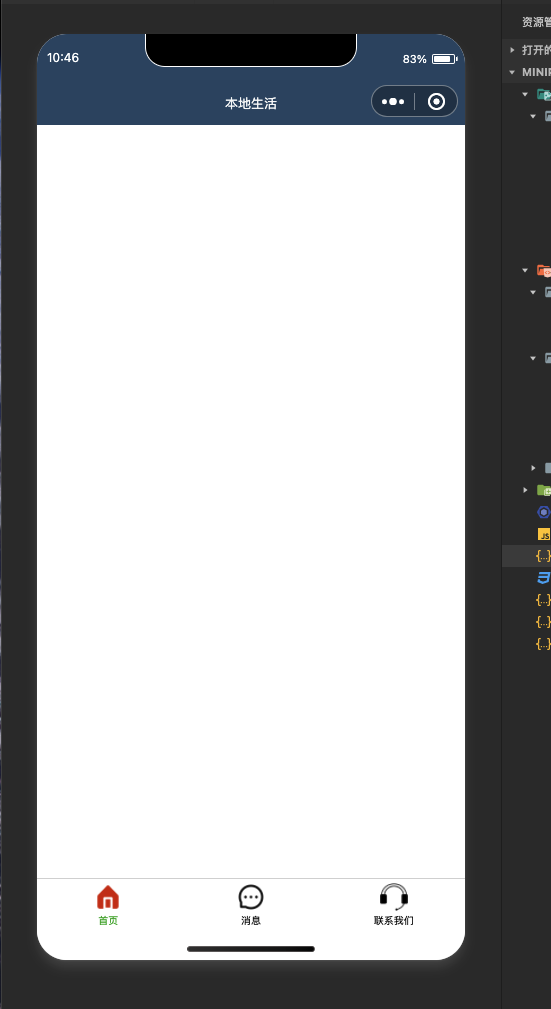
配置tabBar效果
"tabBar": {"list": [{"pagePath": "pages/home/home","text": "首页","iconPath": "image/tabBar/home.png","selectedIconPath": "/image/tabBar/home1.png"},{"pagePath": "pages/message/message","text": "消息","iconPath": "image/tabBar/message.png","selectedIconPath": "image/tabBar/message1.png"},{"pagePath": "pages/contaceus/contaceus","text": "联系我们","iconPath": "image/tabBar/content.png","selectedIconPath": "image/tabBar/content1.png"}]},
使用阿里矢量图标库下载图片放入,image进行使用,效果如下

设置banner轮播图
使用apifox进行后台模拟Mock数据,使用Mock语法进行数据生成
在js中请求api
// 获取轮播图函数getSwiperList(){wx.request({url: 'https://mock.apifox.com/m1/4376673-0-default/api/swiperList',method:'GET',success:(res)=>{console.log(res);this.setData({swiperList:res.data.image})}})},
定义swiperList进行数据存放,然后在wxml中进行数据渲染
<!-- 轮播图 -->
<swiper indicator-dots><swiper-item wx:for="{{swiperList}}" wx:key="id"><image src="{{item.path}}" mode=""/></swiper-item>
</swiper>
设置九宫格
在js中请求数据
// 获取九宫格函数getGrideList(){wx.request({url: 'https://mock.apifox.com/m1/4376673-4020798-default/api/gridelist',method:'GET',success:(res)=>{console.log(res.data.gridelist);this.setData({gridList:res.data.gridelist})}})},
在wxml中进行数据渲染
<!-- 九宫格区域 -->
<view class="gride-list"><view class="grid-item" wx:for="{{gridList}}" wx:key="id"><image src="{{item.icon}}" mode=""/><text>{{item.name}}</text></view>
</view>
wxss样式
/* 九宫格样式设置 */
.gride-list{display: flex;flex-wrap: wrap;border-left: 1rpx solid #efefef;border-top: 1px solid #efefef;
}
.grid-item{width: 33%;height: 200rpx;display: flex;flex-direction: column;align-items: center;justify-content: center;border-right: 1rpx solid #efefef;border-bottom: 1px solid #efefef;box-sizing: border-box;
}.grid-item image {width: 60rpx;height: 60rpx;
}.grid-item text{margin-top: 10rpx;font-size: 24rpx;
}
底部图片的设置
wxml设置
<!-- 图片区域 -->
<view class="img-box"><image src="../../image/link01.png" mode="widthFix heightFix"/><image src="../../image/link02.png" mode="widthFix heightFix"/>
</view>
wxss设置
/* 底部样式 */
.img-box{display: flex;padding: 20rpx 10rpx;justify-content: space-around;
}
.img-box image{width: 340rpx;height: 300rpx;
}
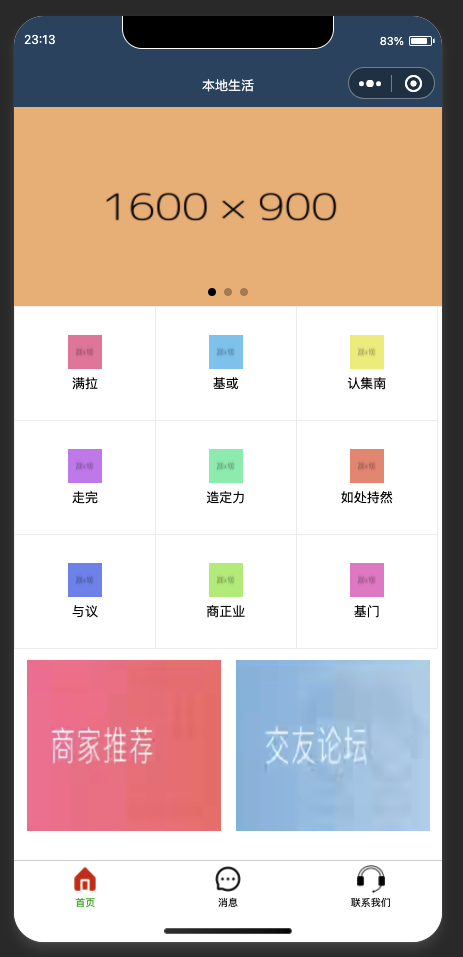
样式总览