1、规划蓝图目录
上一章节中讲述了蓝图的作用和使用示例,此章节通过登录模块的介绍,加深对蓝图使用理解。为了解决项目中不同代码的分开编写管理和重复使用问题,我们在flask项目中引入了蓝图使用。
在使用蓝图前,我们在项目主目录下创建blueprints目录,用于存放各类不同功能的py代码,如下例所示,auth.py主要解决登录验证模块、forms.py主要解决表格填写检验模块、fw.py主要解决防火墙查询功能模块。我们可以根据实际项目需要,划分创建不同的蓝图,然后绑定到主程序上运行。这从代码管理和维护的角度,也会方便很多。
[root@node1 blueprints]# tree
.
├── auth.py
├── forms.py
├── fw.py
└── __init__.py
2、创建登录蓝图
auth.py: 创建了一个auth的蓝图,url前缀是/auth,并且这个蓝图下定义了个login的路由和视图函数。在制定视图函数时,加了一个html方法的判断,如果GET方法,页面转到登录页面,如果是其他方法则转到/页面。
from flask import Blueprint, render_template, jsonify, redirect, url_for, session
# /auth
bp = Blueprint("auth", __name__, url_prefix="/auth")
@bp.route("/login", methods=['GET', 'POST'])
def login():
if request.method == 'GET':
return render_template("login.html")
else:
return redirect("/")
3、注册蓝图
主app.py
###导入蓝图
from blueprints.auth import bp as auth_bp
###蓝图关联
app.register_blueprint(auth_bp)
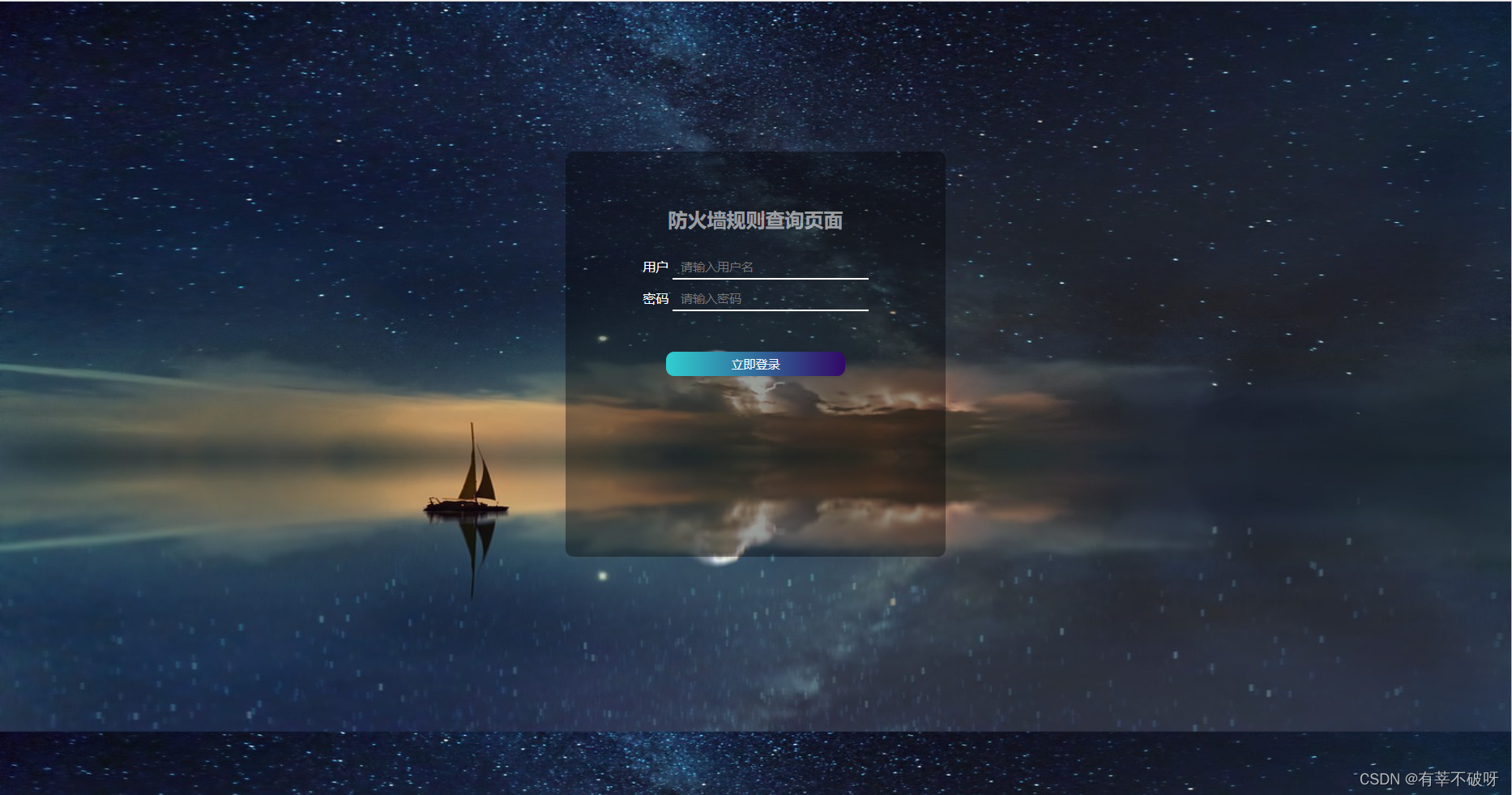
4、登录模块模板
这里是直接复用了之前用过的一个登录页面html
login.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户登录</title><style>body {background: url({{ url_for('static', filename='images/ocean-3605547_1280.jpg')}});background-size: 100% 130%;}#login_box {width: 20%;height: 400px;background-color: #00000060;margin: auto;margin-top: 10%;text-align: center;border-radius: 10px;padding: 50px 50px;}h2 {color: #ffffff90;margin-top: 5%;}#input-box {margin-top: 5%;}span {color: #fff;}input {border: 0;width: 60%;font-size: 15px;color: #fff;background: transparent;border-bottom: 2px solid #fff;padding: 5px 10px;outline: none;margin-top: 10px;}button {margin-top: 50px;width: 60%;height: 30px;border-radius: 10px;border: 0;color: #fff;text-align: center;line-height: 30px;font-size: 15px;background-image: linear-gradient(to right, #30cfd0, #330867);}#sign_up {margin-top: 45%;margin-left: 60%;}a {color: #b94648;}</style>
</head><body><div id="login_box"><h2>防火墙规则查询页面</h2><div class="row mt-4"><div class="col"></div><div class="col"><form action="#" method="POST"><div><label for="username" style="color: white">用户</label><input type="username" name="username" placeholder="请输入用户名" id="username" ></div><div <label for="exampleInputPassword1" style="color: white">密码</label><input type="password" name="password" placeholder="请输入密码" id="exampleInputPassword1"></div><div><button type="submit">立即登录</button></div></form></div><div class="col"></div>
</body>
</html>5、效果展示
python app.py
访问http://127.0.0.1/auth/login