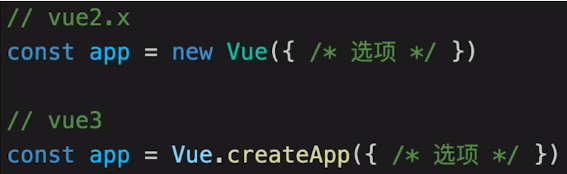
改用 createApp 初始化实例
vue2 使用 new Vue() 初始化实例
vue3 使用 Vue.createApp() 初始化实例


新增 emits 选项
vue3 选项式API中新增了emits 选项,用于显示声明组件中的自定义事件,自定义事件的名称,需用 on 开头。
export default {emits: ['onMyEvent1','onMyEvent2']
}
在 setup 中通过解构上下文可以获取自定义事件。
export default {emits: ['onInFocus', 'onSubmit'],setup(props, ctx) {ctx.emit('onSubmit')}
}
或
export default {emits: ['onInFocus', 'onSubmit'],setup(props, { emit }) {emit('onSubmit')}
}
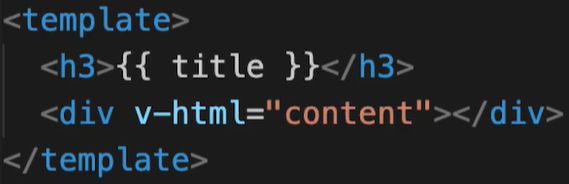
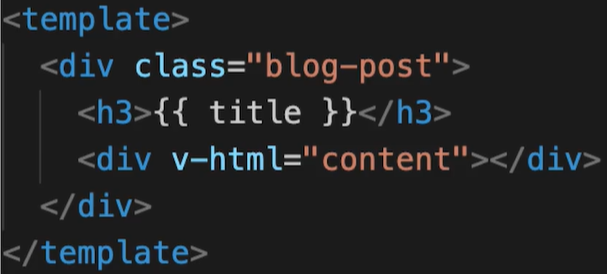
新增模板片段 fragment
即 vue3 的模板支持多个根节点

vue2 的模板只能有一个根节点

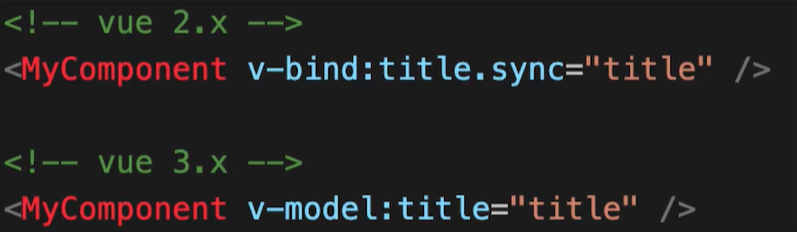
移除数据双向绑定修饰符 .sync,改用 v-model:

vue2 的 .sync 功能可参考博客
https://blog.csdn.net/weixin_41192489/article/details/117360598
vue3 的 v-model 功能可参考博客
https://blog.csdn.net/weixin_41192489/article/details/137880927
改用 defineAsyncComponent 导入异步组
<script>
import { defineAsyncComponent } from 'vue'export default {components: {AdminPage: defineAsyncComponent(() =>import('./components/AdminPageComponent.vue'))}
}
</script><template><AdminPage />
</template>
原 vue2 的写法为
<script>
export default {components: {AdminPage: () => import('./components/AdminPageComponent.vue')}
}
</script><template><AdminPage />
</template>
移除 filter
vue2 中 filter 常用于格式化数据,如
{{ '2018-05-25T14:06:51.618Z' | datefmt }}
filters: {// input是自定义过滤器的默认参数,input的值永远都是取自于 | 左边的内容datefmt: function (input) {// 定义过滤器的内容:将input的值格式化成 yyyy-MM-dd 字符串输出input = new Date(input)let res;let year = input.getFullYear();let month = input.getMonth() + 1;let day = input.getDate();res = year + '-' + month + '-' + day;return res;}
},
页面显示效果
2018-5-25
新增内置组件 Teleport
用于将一个组件内部的一部分模板“传送”到该组件的 DOM 结构外层的位置去,常用于模态框的开发。
<button @click="open = true">Open Modal</button><!-- 将模态框挂载到 body 标签上渲染,以便避免简化 css 样式,同时避免祖先组件样式的干扰 --><Teleport to="body"><div v-if="open" class="modal"><p>Hello from the modal!</p><button @click="open = false">Close</button></div></Teleport>
更多详情见官网
新增内置组件 Suspense
[实验性功能] 用于展示异步组件的状态,常和 <Transition>、<KeepAlive> 等组件结合使用
<RouterView v-slot="{ Component }"><template v-if="Component"><Transition mode="out-in"><KeepAlive><Suspense><!-- 主要内容 --><component :is="Component"></component><!-- 加载中状态 --><template #fallback>正在加载...</template></Suspense></KeepAlive></Transition></template>
</RouterView>
更多详情见官网
新增 Composition API (组合式 API)
响应式状态声明 ref, reactive
https://blog.csdn.net/weixin_41192489/article/details/138234529
readonly
创建只读代理
- 可访问,不能修改
- 源改变时,只读代理也会同步改变
const original = reactive({ count: 0 })const copy = readonly(original)watchEffect(() => {// 用来做响应性追踪console.log(copy.count)
})// 更改源属性会触发其依赖的侦听器
original.count++// 更改该只读副本将会失败,并会得到一个警告
copy.count++ // warning!
watch和watchEffect
https://blog.csdn.net/weixin_41192489/article/details/137930356
setup
组合式 API 的入口
https://cn.vuejs.org/api/composition-api-setup.html#composition-api-setup
生命周期钩子
https://blog.csdn.net/weixin_41192489/article/details/137813685