笔记目录
- 1. Ajax 入门
- 1.1 Ajax 概念
- 1.2 axios 使用
- 1.2.1 URL
- 1.2.2 URL 查询参数
- 1.2.3 小案例-查询地区列表
- 1.2.4 常用请求方法和数据提交
- 1.2.5 错误处理
- 1.3 HTTP 协议
- 1.3.1 请求报文
- 1.3.2 响应报文
- 1.4 接口文档
- 1.5 案例
- 1.5.1 用户登录(主要业务)
- 1.5.2 用户登录(提示信息)
- 1.5.3 利用 form-serialize 插件优化代码
Ajax 笔记:
Ajax 笔记(一)—— Ajax 入门
Ajax 笔记(二)—— Ajax 案例
Ajax 笔记(三)—— Ajax 原理
Ajax 笔记(四)—— Ajax 进阶
Ajax 笔记接口文档:https://apifox.com/apidoc/shared-fa9274ac-362e-4905-806b-6135df6aa90e/doc-842135
1. Ajax 入门
1.1 Ajax 概念
- AJAX 概念
-
使用浏览器的 XMLHttpRequest 对象 与 服务器 通信
-
浏览器网页中,使用 AJAX技术(XHR对象)发起获取数据的请求,服务器代码响应准备好的数据给前端,前端拿到数据数组以后,展示到网页
- 什么是服务器?
- 可以暂时理解为提供数据的一台电脑
- AJAX 入门学习
- 使用一个第三方库叫 axios, 后续在学习 XMLHttpRequest 对象了解 AJAX 底层原理
- 因为 axios 库语法简单,让我们有更多精力关注在与服务器通信上,而且后续 Vue,React 学习中,也使用 axios 库与服务器通信
1.2 axios 使用
- 引入 axios.js 文件到自己的网页中
使用 cdn:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
- axios 语法
axios({url: '目标资源地址',method: '请求方法',params: {参数名: 值}}).then((result) => {// 对服务器返回的数据做后续处理})
注意:请求的 url 地址, 就是标记资源的网址
1.2.1 URL
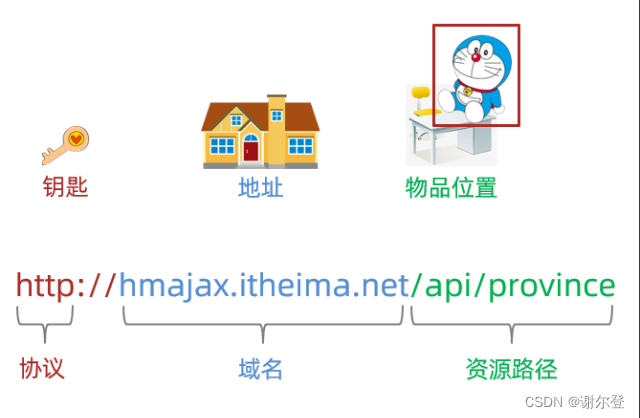
URL 是统一资源定位符,简称网址,用于定位网络中的资源(资源指的是:网页,图片,数据,视频,音频等等)

- http:叫超文本传输协议,规定了浏览器和服务器传递数据的格式
- 域名:标记了服务器在互联网当中的方位
- 资源路径:一个服务器内有多个资源,用于标识你要访问的资源具体的位置
1.2.2 URL 查询参数
查询参数:携带给服务器额外信息,让服务器返回我想要的某一部分数据而不是全部数据。
在 url 网址后面用?拼接格式:http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2
1.2.3 小案例-查询地区列表
/*
获取地区列表: http://hmajax.itheima.net/api/area
查询参数:pname: 省份或直辖市名字cname: 城市名字
*/
// 目标: 根据省份和城市名字, 查询地区列表
// 1. 查询按钮-点击事件
document.querySelector('.sel-btn').addEventListener('click', () => {// 2. 获取省份和城市名字let pname = document.querySelector('.province').valuelet cname = document.querySelector('.city').value// 3. 基于axios请求地区列表数据axios({url: 'http://hmajax.itheima.net/api/area',params: {// 当属性名和value位置变量名同名即可简写pname,cname}}).then(result => {// console.log(result)// 4. 把数据转li标签插入到页面上let list = result.data.listconsole.log(list)let theLi = list.map(areaName => `<li class="list-group-item">${areaName}</li>`).join('')console.log(theLi)document.querySelector('.list-group').innerHTML = theLi})
})
1.2.4 常用请求方法和数据提交

axios内部设置了默认请求方法就是GET,没有写就按默认处理
axios({url: '目标资源地址',method: '请求方法',data: {参数名: 值}).then((result) => {// 对服务器返回的数据做后续处理})
url:目标资源地址,method:请求方法,params:查询参数,data:提交的数据
1.2.5 错误处理
普通用户不会去控制台里看错误信息,我们要编写代码拿到错误并展示给用户在页面上
axios({// ...请求选项
}).then(result => {// 处理成功数据
}).catch(error => {// 处理失败错误
})
1.3 HTTP 协议
HTTP 协议规定了浏览器和服务器返回内容的格式
1.3.1 请求报文
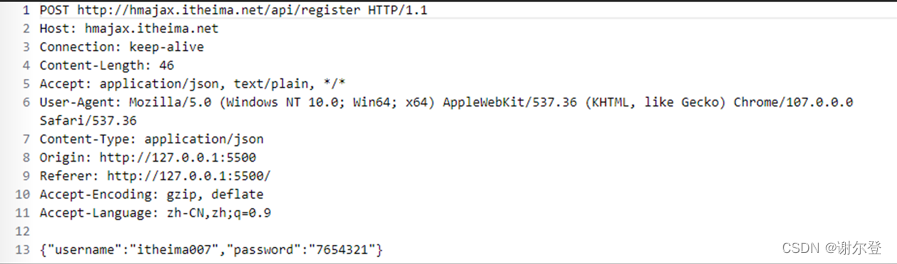
请求报文:是浏览器按照协议规定发送给服务器的内容

请求报文的组成:
- 请求行:请求方法,URL,协议
- 请求头:以键值对的格式携带的附加信息,比如:Content-Type(指定了本次传递的内容类型)
- 空行:分割请求头,空行之后的是发送给服务器的资源
- 请求体:发送的资源
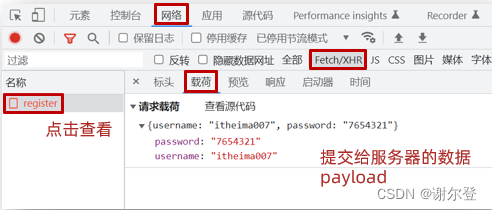
查看方式:

1.3.2 响应报文

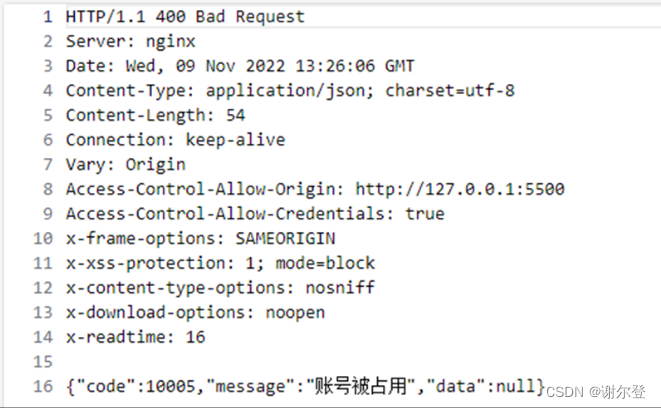
响应报文的组成:
- 响应行(状态行):协议,HTTP响应状态码,状态信息
- 响应头:以键值对的格式携带的附加信息,比如:Content-Type(告诉浏览器,本次返回的内容类型)
- 空行:分割响应头,控制之后的是服务器返回的资源
- 响应体:返回的资源
HTTP 响应状态码

1.4 接口文档
由后端提供的描述接口的文章
接口:指的使用 AJAX 和 服务器通讯时,使用的 URL,请求方法,以及参数
1.5 案例
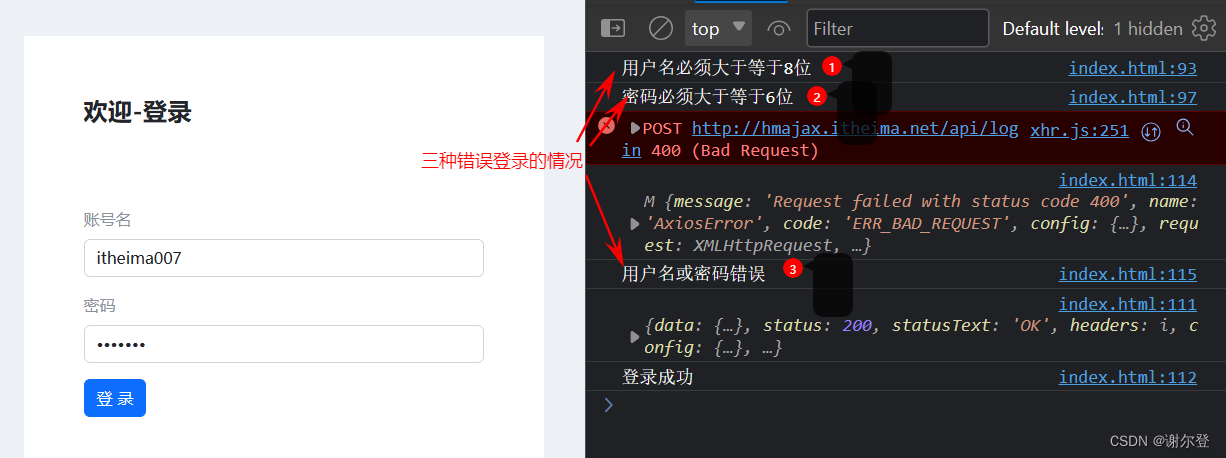
1.5.1 用户登录(主要业务)
// 目标1:点击登录时,用户名和密码长度判断,并提交数据和服务器通信// 1.1 登录-点击事件
document.querySelector('.btn-login').addEventListener('click', () => {// 1.2 获取用户名和密码const username = document.querySelector('.username').valueconst password = document.querySelector('.password').value// console.log(username, password)// 1.3 判断长度if (username.length < 8) {console.log('用户名必须大于等于8位')return // 阻止代码继续执行}if (password.length < 6) {console.log('密码必须大于等于6位')return // 阻止代码继续执行}// 1.4 基于axios提交用户名和密码// console.log('提交数据到服务器')axios({url: 'http://hmajax.itheima.net/api/login',method: 'POST',data: {username,password}}).then(result => {console.log(result)console.log(result.data.message)}).catch(error => {console.log(error)console.log(error.response.data.message)})
})

1.5.2 用户登录(提示信息)
/*** 2.2 封装提示框函数,重复调用,满足提示需求* 功能:* 1. 显示提示框* 2. 不同提示文字msg,和成功绿色失败红色isSuccess(true成功,false失败)* 3. 过2秒后,让提示框自动消失
*/
function alertFn(msg, isSuccess) {// 1> 显示提示框myAlert.classList.add('show')// 2> 实现细节myAlert.innerText = msgconst bgStyle = isSuccess ? 'alert-success' : 'alert-danger'myAlert.classList.add(bgStyle)// 3> 过2秒隐藏setTimeout(() => {myAlert.classList.remove('show')// 提示:避免类名冲突,重置背景色myAlert.classList.remove(bgStyle)}, 2000)
}
1.5.3 利用 form-serialize 插件优化代码
使用 form-serialize 插件,一次性快速收集目标表单范围内表单元素的值
form-serialize 插件语法:
- 引入 form-serialize 插件到自己网页中
- 使用 serialize 函数
- 参数1:要获取的 form 表单标签对象(要求表单元素需要有 name 属性-用来作为收集的数据中属性名)
- 参数2:配置对象
- hash:
- true - 收集出来的是一个 JS 对象结构
- false - 收集出来的是一个查询字符串格式
- empty:
- true - 收集空值
- false - 不收集空值
- hash:
代码优化
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>11.案例_登录</title><!-- 引入bootstrap.css --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"><!-- 公共 --><style>html,body {background-color: #EDF0F5;width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;}.container {width: 520px;height: 540px;background-color: #fff;padding: 60px;box-sizing: border-box;}.container h3 {font-weight: 900;}</style><!-- 表单容器和内容 --><style>.form_wrap {color: #8B929D !important;}.form-text {color: #8B929D !important;}</style><!-- 提示框样式 --><style>.alert {transition: .5s;opacity: 0;}.alert.show {opacity: 1;}</style>
</head><body><div class="container"><h3>欢迎-登录</h3><!-- 登录结果-提示框 --><div class="alert alert-success" role="alert">提示消息</div><!-- 表单 --><div class="form_wrap"><form class="login-form"><div class="mb-3"><label for="username" class="form-label">账号名</label><input name="username" type="text" class="form-control username"></div><div class="mb-3"><label for="password" class="form-label">密码</label><input name="password" type="password" class="form-control password"></div><button type="button" class="btn btn-primary btn-login"> 登 录 </button></form></div></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><!-- 3.1 引入插件 --><script src="./form-serialize.js"></script><script>function alertFn(msg, isSuccess) {// 1> 显示提示框myAlert.classList.add('show')// 2> 实现细节myAlert.innerText = msgconst bgStyle = isSuccess ? 'alert-success' : 'alert-danger'myAlert.classList.add(bgStyle)// 3> 过2秒隐藏setTimeout(() => {myAlert.classList.remove('show')// 提示:避免类名冲突,重置背景色myAlert.classList.remove(bgStyle)}, 2000)}// 目标1:点击登录时,用户名和密码长度判断,并提交数据和服务器通信// 1.1 登录-点击事件document.querySelector('.btn-login').addEventListener('click', () => {// 1.2 获取用户名和密码// const username = document.querySelector('.username').value// const password = document.querySelector('.password').value// // console.log(username, password)// 3.2 使用serialize函数,收集登录表单里用户名和密码const form = document.querySelector('.login-form')const data = serialize(form, { hash: true, empty: true })console.log(data)// {username: 'itheima007', password: '7654321'}const { username, password } = data// 1.3 判断长度if (username.length < 8) {console.log('用户名必须大于等于8位')return // 阻止代码继续执行}if (password.length < 6) {console.log('密码必须大于等于6位')return // 阻止代码继续执行}// 1.4 基于axios提交用户名和密码// console.log('提交数据到服务器')axios({url: 'http://hmajax.itheima.net/api/login',method: 'POST',data: {username,password}}).then(result => {console.log(result)console.log(result.data.message)}).catch(error => {console.log(error)console.log(error.response.data.message)})})</script>
</body></html>