你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
293篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
在 CSS 中,特异性(Specificity)是一个决定页面中哪些样式规则应用到特定元素的规则集。当多个规则都适用于同一个元素时,特异性决定了哪个规则将被应用。理解特异性对于编写清晰、可预测的 CSS 代码至关重要。
那我们一起来看看吧。
特异性的层次
特异性有 5 个层次,从高到低依次是:
-
内联样式:直接在 HTML 元素的
style属性中声明的样式,特异性最高。 -
ID 选择器:使用
#定义的,如#header。 -
类选择器、属性选择器和伪类:使用
.定义的类选择器,如.highlight,使用[attribute]定义的属性选择器,如[type="text"],以及伪类,如:hover。 -
元素和伪元素选择器:元素选择器,如
p,div,以及伪元素选择器,如::before。 -
通用选择器(*):*。
也就是一个优先级公式:内联样式 > ID 选择器 > 类选择器、伪类、属性选择器 > 元素选择器、伪元素选择器 > 通用选择器(*)
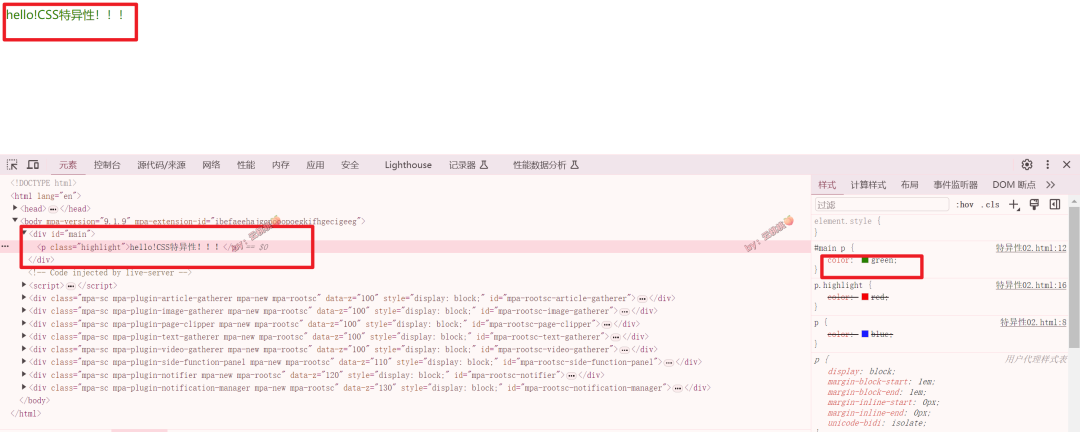
假设我们有以下 CSS 规则:
p {color: blue;
}#main p {color: green;
}p.highlight {color: red;
}
效果如下:

也就是说,如果一个<p>元素同时拥有id="main"和class="highlight",那么它的文本颜色将会是绿色,因为 ID 选择器的特异性高于元元素和类选择器。
计算特异性的规则
特异性是通过计算每个选择器的层次值来确定的。具体来说,特异性的计算规则如下:
-
内联样式:加 1000 个特异性值。
-
ID 选择器:每个 ID 加 100 个特异性值。
-
类、属性和伪类选择器:每个类、属性或伪类加 10 个特异性值。
-
元素和伪元素选择器:每个元素或伪元素加 1 个特异性值。
-
通用选择器(*):加 0 个特异值。
如果有多个选择器,它们的特异性值会相加。
例子:以下 CSS 规则,如注释说明,所以文字显示的是,蓝色。
/* 特异性:101 */
#content p {color: green;
}/* 特异性:11 */
p.highlight {color: red;
}
<div class="content"><!-- 特异性 1000 --><p class="highlight" style="color: blue">This is text.</p>
</div>
特异性是 CSS 中一个复杂但功能强大的概念。掌握了特异性,你就可以更精确地控制页面的样式,避免许多常见的样式冲突问题。
那如果两个或更多具有相同特异性的样式规则应用于同一个元素时,是什么规则呢?遵循以下 2 点:
-
后者优先:如果有多个相同特异性的规则,最后一个出现的规则会生效。
-
重要的是优先:如果使用了
!important,则该规则会覆盖其他所有非!important规则,它的特异值可以理解为是 10000。比如,上面 css 的最后我们再加入一个规则。
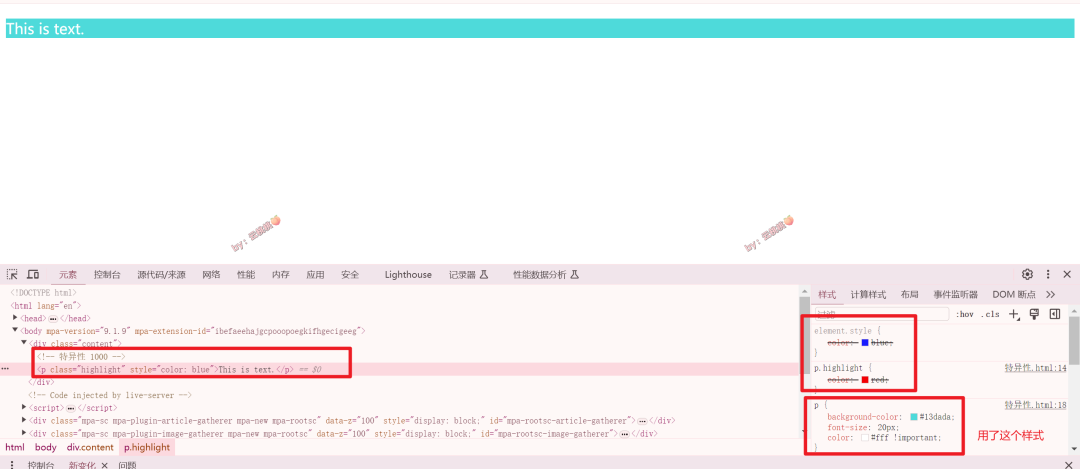
/* 特异性:10001 = p标签是1 + important是10000 */
p {background-color: #13dada;font-size: 20px;color: #fff !important;
}
效果就会变成我们新写的样式了。

虽然!important在 CSS 中是一个强大的声明,它允许你强制浏览器忽略掉其他所有 CSS 规则,使得使用!important的样式规则具有最高优先级。然而,!important也被认为是一种万不得已的糟糕做法...
为什么不建议用 important?
因为它违背了 CSS 的层叠性(Cascading)和特异性原则,使得样式表难以维护和理解。以下是一些可能会考虑使用!important的情况:
-
临时覆盖:在紧急情况下快速修复问题,尤其是当你没有时间或权限去修改更具体的选择器或结构时。
-
第三方样式覆盖:有时你可能需要覆盖第三方库或框架的样式,而这些样式往往使用了非常具体的选择器。在这种情况下,使用
!important可能是一个折衷方案。 -
交互状态:在某些情况下,为了确保元素在特定交互状态下(如
:hover,:active,:focus)的样式表现,开发者可能会使用!important。 -
JavaScript 生成的样式:如果 JavaScript 动态生成的样式与 CSS 有冲突,有时候不得不使用
!important来确保样式被应用。 -
特定类型的修复:在一些罕见的情况下,可能需要修复浏览器的特定 bug 或兼容性问题,这时可能会用到
!important。
尽管有上述情况,通常建议尽可能避免使用!important。如果发现自己需要频繁使用!important,这通常是一个信号,表明 CSS 代码需要重构。
更好的做法是使用更具体的选择器、利用 CSS 的层叠性原则,或者重新考虑 HTML 结构来自然地达到所需的样式效果。
OK,以上本文完。