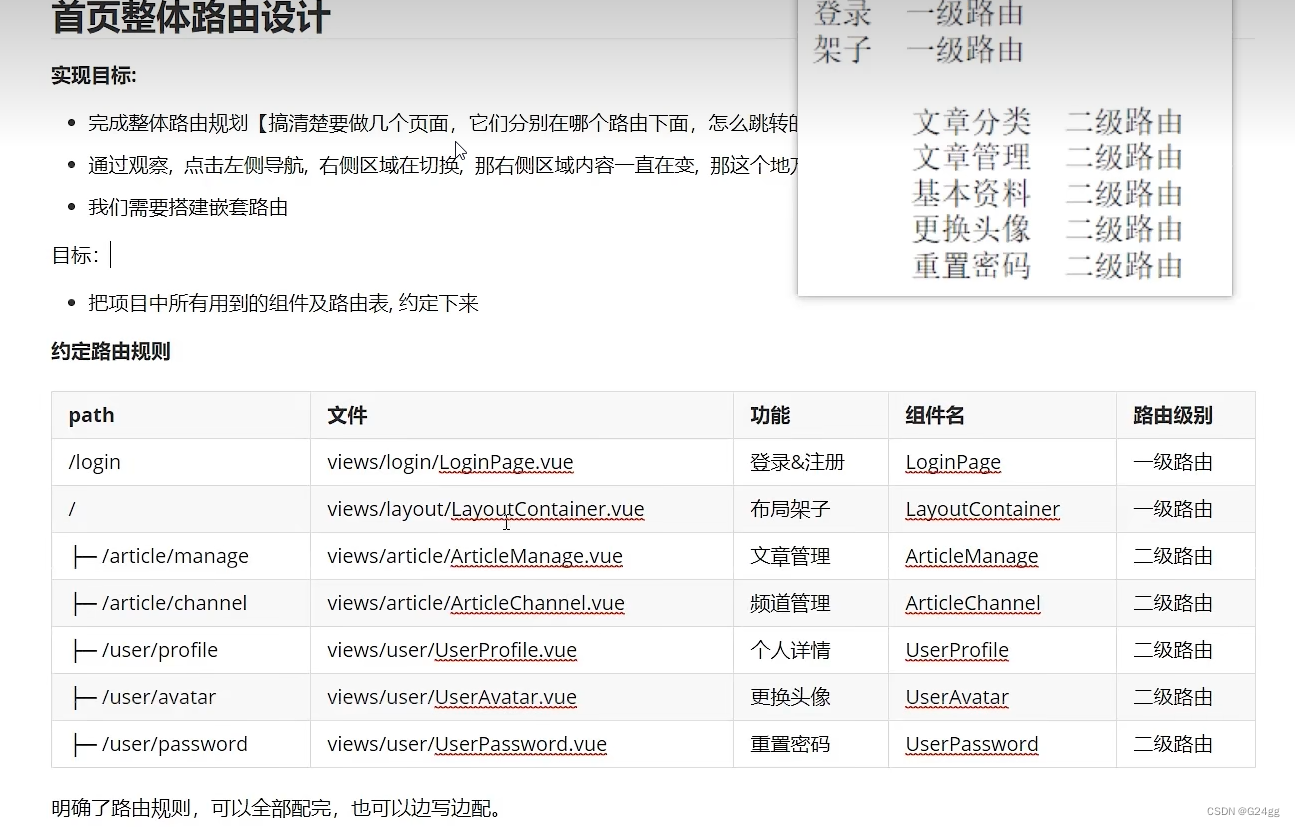
一、配置路由规则

1.在views 下创建文件夹分类,搭好架子


2.配置路由规则
在router下Index.js
import { createRouter, createWebHistory } from 'vue-router'const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [//一级路由//这里可以采取路由懒加载的方式() => import('@/views/login/loginPage.vue'){ path: '/login', component: () => import('@/views/login/loginPage.vue') }, //登录页{path: '/', //重定向到二级路由//初始化界面component: () => import('@/views/layout/Layout.vue'),redirect: '/article/manage',children: [//二级路由{path: '/article/manage',component: () => import('@/views/article/ArticleManage.vue')}, //文章管理{path: '/article/channel',component: () => import('@/views/article/ArticleChannel.vue')}, //频道管理{path: '/user/profile',component: () => import('@/views/user/user.vue')}, //个人中心{path: '/user/avatar',component: () => import('@/views/user/UserAvatar.vue')}, //更换头像{path: '/user/password',component: () => import('@/views/user/UserPassword.vue')} //重置密码]}]
})export default router
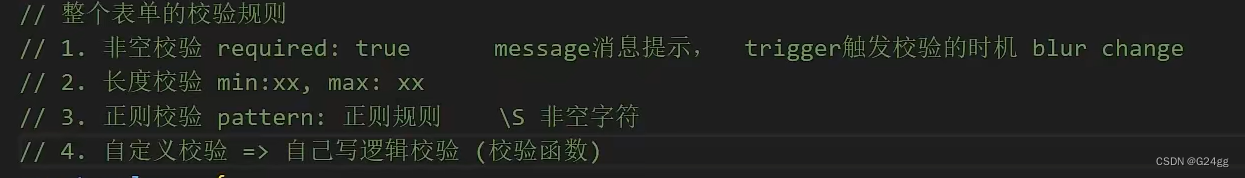
二、element-plus表单校验
<el-formref="ruleFormRef"style="max-width: 600px":model="ruleForm"//用来生成对象,收集整个from的数据:rules="rules"//配置校验规则label-width="auto"class="demo-ruleForm":size="formSize"status-icon><el-form-item label="Activity name" prop="name">//配置当前生效的是name规则<el-input v-model="ruleForm.name" />//和from的子属性双向绑定1、4个步骤:重要!!!

1.查看接口文档,确定参数

2.编写from对象储存参数和rules中的规则,与rules中的规则一一对应

import { ref } from 'vue'
const isRegister = ref(true)
//用于提交的from数据对象
const formModel = ref({username: '',password: '',password1: ''// code: '',
})
//用于验证的rules对象,校验规则
const rules = ref({username: [{ required: true, message: '请输入用户名', trigger: 'blur' },{ min: 5, max: 10, message: '用户名必须是5-10位的字符', trigger: 'blur' }],password: [{ required: true, message: '请输入密码', trigger: 'blur' },{pattern: /^\S{6,15}$/,message: '密码必须是6-15位的非空字符',trigger: 'blur'}]
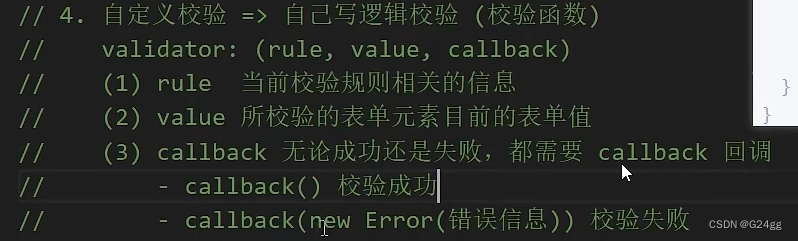
})这里还有一个在下面,自定义校验:validator:

repassword: [{ required: true, message: '请再次输入密码', trigger: 'blur' },{pattern: /^\S{6,15}$/,message: '密码必须是6-15的非空字符',trigger: 'blur'},{validator: (rule, value, callback) => {if (value !== formModel.value.password) {callback(new Error('两次输入密码不一致!'))} else {callback()}},trigger: 'blur'}]3.给:model 属性绑定 form 数据对象注意:这个是最开始的确定对应表单和规则

<el-form :model="formModel" :rules="rules" ref="form" size="large" autocomplete="off" v-if="isRegister"><el-form-item><h1>注册</h1></el-form-item>4.绑定 form 数据对象的子属性(双向数据绑定)+prop 绑定校验规则
<el-inputv-model="formModel.username"//对应的是name表单:prefix-icon="User"placeholder="请输入用户名"
></el-input>
...
(其他两个也要绑定)这两步一般一起进行
<el-form-item prop="username">//对应规则<el-inputv-model="formModel.username":prefix-icon="User"placeholder="请输入用户名"></el-input>
</el-form-item>
...
(其他两个也要绑定prop)2.点击注册进行预校验
给注册绑定register函数

const form = ref()const register = async () => {await form.value.validate()console.log('开始注册请求')
}》》》》
<el-form ref="form"><el-button@click="register"class="button"type="primary"auto-insert-space
>注册
</el-button>