目录
- 一、需求
- 二、解决方案
- 三、正则解析
一、需求
存在如下SQL建表脚本:
CREATE TABLE "BUSINESS_GOODS"
(
"ID" VARCHAR(32) NOT NULL,
"GOODS_CODE" VARCHAR(50),
"GOODS_NAME" VARCHAR(100),
...
NOT CLUSTER PRIMARY KEY("ID")) STORAGE(ON "MAIN", CLUSTERBTR) ;COMMENT ON COLUMN "BUSINESS_GOODS"."CREATE_TIME" IS '创建时间';
COMMENT ON COLUMN "BUSINESS_GOODS"."CREATE_USER" IS '创建人';CREATE TABLE "OAUTH2_AUTHORIZATION"
(...) ;CREATE TABLE "OAUTH2_AUTHORIZATION_CONSENT"
(...) ;
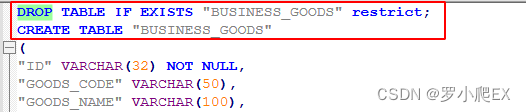
想把其中涉及的多个CREATE TABLE语句前添加相应的DROP TABLE语句如下,如对应CREATE TABLE "BUSINESS_GOODS",希望该sql语句前添加如下删除表语句:
DROP TABLE IF EXISTS "BUSINESS_GOODS" restrict;
CREATE TABLE "BUSINESS_GOODS"
...
二、解决方案
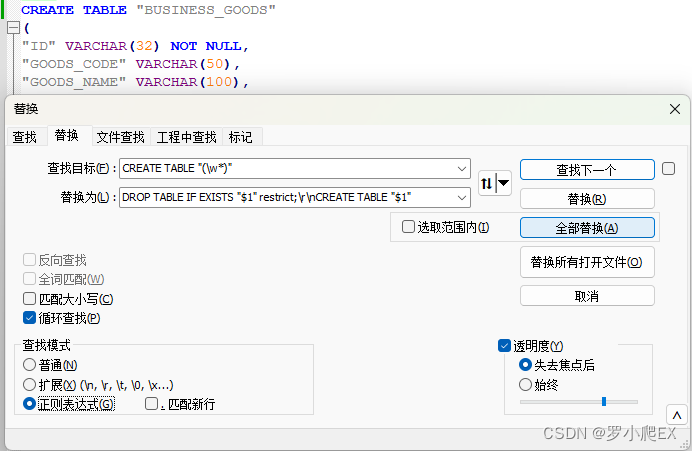
使用Notepad++打开sql脚本,按CTRL+F弹出查找对话框,点击上方的替换标签,输入如下替换内容后,选择查找模式为正则表达式,之后点击全部替换即可:

替换后效果:

替换目标: CREATE TABLE “(\w*)”
替换为: DROP TABLE IF EXISTS “$1” restrict;\r\nCREATE TABLE “$1”
三、正则解析
CREATE TABLE "(\w*)"中的(\w*)即为捕获组(使用括号包围的正则)的概念,而捕获组的内容可以通过序号进行提取,如通过$1获取第一个捕获组的内容,如此DROP TABLE IF EXISTS "$1" restrict;\r\nCREATE TABLE "$1"中的$1即被替换为相应的table名称,其中的\r\n表示换行。
参考:
正则表达式 - 捕获组Group
在notepad++软件上用正则表达式替换内容