网上的文章太啰嗦,这里直接开始。
使用的是STM32CubeIDE,HAL。以通用定时器TIM12在 通道2上输出1KHz的PWM为例。
要确定输出的引脚、定时器连接在哪里。
TIM2、3、4、5、12、13、14在APB1上,最大计数频率84M。
TIM1、8、9、10、11在APB2上,最大计数频率168M。
硬件配置
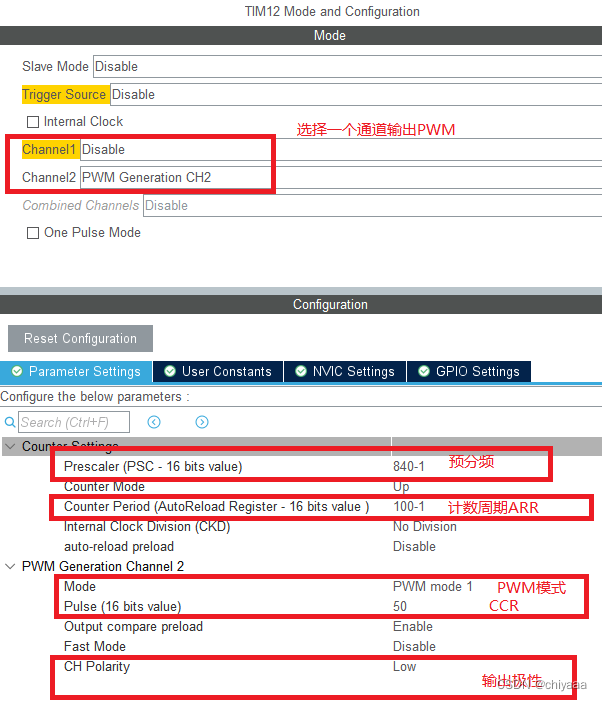
主要关注图中圈起来的部分。
- 选择输出通道。这个看你选的引脚和定时器搭配。图中是PB15,TIM12_CH2
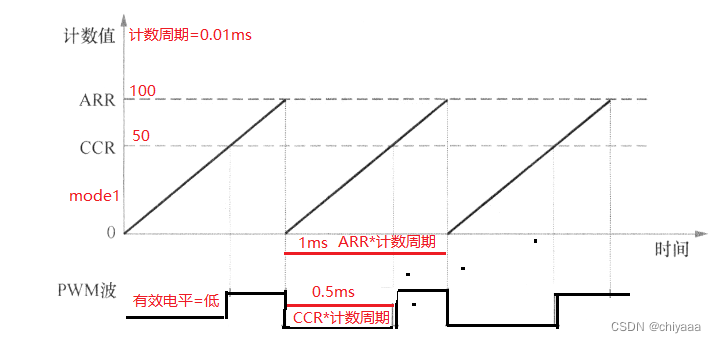
- 预分频 Prescaler。APB1/2总线除以这个数就是定时器计数周期。图中是84M/840=100KHz,计数1次 = 0.01ms。
- 计数次数ARR。从0计数到ARR时,输出一个PWM周期。这里100*0.01ms=1ms,那么PWM=1KHz
- PWM模式。mode1时,在计数值<CCR,输出有效电平;mode2,在计数值<CCR,输出无效电平。
- Pulse。有效电平时间计数CCR,计数到CCR时切换高低电平。
- CH Polarity。输出极性即有效电平为高还是低。

那么按照上图的配置,用定时器12在CH2生成PWM。PWM的频率为1KHz,高/低电平=0.5ms,占空比50%,有效电平为低。

软件使用
在使用MX初始化后,开启定时器,开启PWM输出就可以了。下面用中断的方式开启,也可以不用中断。
MX_TIM12_Init();HAL_TIM_Base_Start_IT(&htim12);HAL_TIM_PWM_Start_IT(&htim12, TIM_CHANNEL_2);改变占空比。CCR从0~100对应占空比0%~100%(按照安图上的配置)
__HAL_TIM_SetCompare(&htim12, TIM_CHANNEL_2, CCR);改变频率
__HAL_TIM_SET_AUTORELOAD(&htim12, ARR);