
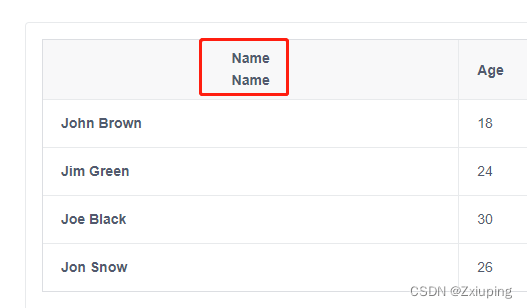
如图效果图展示表头内容换行展示,代码如下:
在data中定义表头column
Columns:[
{title: this.labelFn('Name', 'Name'),key: 'name',align: 'center',},
]
在methods中定义方法
labelFn (name, str) {// 在需要换行的地方加入换行符 \n ,在搭配最底下的white-space样式设置return name + `\n` + str},在css中结合样式实现
// 表头
/deep/.ivu-table-header span,ivu-table-cell{
white-space: pre-wrap;
}以上结合能实现表头换行展示。