题干描述
给你一个整数数组 nums,有一个大小为 k **的滑动窗口从数组的最左侧移动到数组的最右侧。你只可以看到在滑动窗口内的 k 个数字。滑动窗口每次只向右移动一位。
返回 滑动窗口中的最大值 。
示例 1:
输入: nums = [1,3,-1,-3,5,3,6,7], k = 3
输出: [3,3,5,5,6,7]
解释:
滑动窗口的位置 最大值
--------------- -----
[1 3 -1] -3 5 3 6 7 31 [3 -1 -3] 5 3 6 7 31 3 [-1 -3 5] 3 6 7 51 3 -1 [-3 5 3] 6 7 51 3 -1 -3 [5 3 6] 7 61 3 -1 -3 5 [3 6 7] 7
示例 2:
输入: nums = [1], k = 1
输出: [1]
提示:
1 <= nums.length <= 105-104 <= nums[i] <= 1041 <= k <= nums.length
分析解答
滑动窗口?双指针!(原谅我做题少,思路真的很单一)
依次找到每一个窗口中的最大值,添加到结果数组中。
/*** @param {number[]} nums* @param {number} k* @return {number[]}*/
// 超时 时间复杂度为O(nk)
var maxSlidingWindow = function (nums, k) {let i = 0let j = i + klet maxArr = []for (; j <= nums.length; ++i, ++j) {let tempNums = nums.slice(i, j)let max = Math.max(...tempNums)maxArr.push(max)}return maxArr
};
然后就… 超时了…
思路拓展
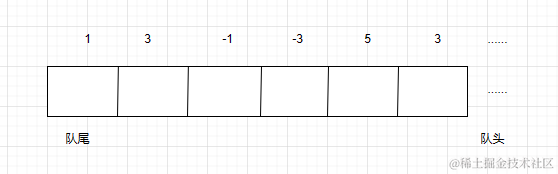
此时的滑动窗口就很像是一个队列,所以可以直接把它当做一个队列来分析解答。
而因为我们需要找到每一个滑动窗口的最值,所以就需要使用单调队列(维护一个队列的单调性)。单调队列的应用场景就是滑动窗口问题。
重点一(条件一): 而这道题我们需要维护的就是最大值,是队尾元素,也是我们最终需要存放到结果队列中的元素。要保持始终队尾元素是最大值,因为维护其他元素没有意义(不是我们要求的)。
重点二(条件二): 当滑动窗口不再覆盖的元素(队尾元素),需要直接弹出。

/*** @param {number[]} nums* @param {number} k* @return {number[]}*/
// 时间复杂度为 O(n)
var maxSlidingWindow = function (nums, k) {let result = [];let deque = [];for (let i = 0; i < nums.length; i++) {// 从队尾移除不在滑动窗口范围内的元素while (deque.length > 0 && deque[0] <= i - k) {deque.shift();}// 从队尾移除小于当前元素的元素,保持队列递减while (deque.length > 0 && nums[deque[deque.length - 1]] < nums[i]) {deque.pop();}// 将当前元素加入队列deque.push(i);// 当滑动窗口完全覆盖数组时,将队首元素加入结果数组if (i >= k - 1) {result.push(nums[deque[0]]);}}return result;
};