一、vue入门
Vue为前端的框架,免除了原生js的DOM操作。简化书写。
基于MVVM的思想,实现数据的双向绑定,使编程的重点放在数据上。
1、引入vue.js文件
2、定义vue核心对象,定义数据模型
3、编写视图
//1、引入vue.js
<script src="vue.js"></script>//2、定义vue核心对象
<script>//定义vue对象new Vue({el:"#app",//vue接管的区域data:{message:"Hello Vue"}})
</script>//定义视图
<!-- 定义视图 --><div id="app"><!-- v-model为绑定数据 --><input type="text" name="" id="" v-model="message">{{message}}</div>其中{{message}}为插值表达式
形式:{{表达式}} 内容可以为变量、函数调用、三元运算符

input中v-model为绑定数据,当input输入的值发生变化时,vue对象中的message也随之发生变化从而体现了vue的双向绑定性。
v-model为指令。
二、vue指令
指令:html标签上带有v-的特殊属性
- v-mind为html标签绑定属性值,如href,css
- v-model在表单元素上进行双向数据绑定
- v-on为html标签绑定事件
- v-if ,v-else-if,v-else条件性的渲染某元素
- v-for遍历容器
- v-show通过条件来确定是否展示该元素
1、v-mind
为html标签动态的绑定一个属性值,当vue的数据模型的值发生变化时,其所绑定的属性值也发生变化
<div id="app"><!-- v-bind动态绑定 --><!-- url的值将会动态的绑定vue对象中的数据模型data --><a v-bind:href="URL">链接1</a><a :href="URL">链接2</a><input type="text" v-model="URL"></div><script>//定义vue对象new Vue({el:"#app",//vue接管的区域data:{URL:"https://www.baidu.com"},})</script>2、v-model
在表单上进行双向数据绑定
3、v-on
为html标签绑定事件,其数据模型要改为以下形式
new Vue({el:"#app",//vue接管的区域data:{},methods:{handle:function(){alert("你点了我一下...");} }})调用方式:
<input type="button" name="" id="" value="点击" v-on:click="handle()">4、v-if v-else-if v-else
当条件为真时渲染标签,若为假则不渲染
5、v-show
根据条件展示某元素,但都进行了渲染,只不过使用display对展示进行了控制
实例:
<!DOCTYPE html>
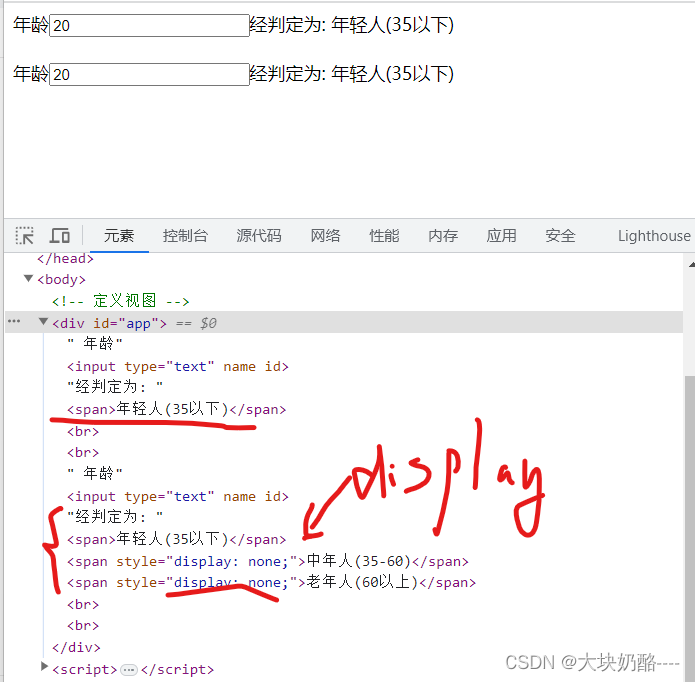
<html><head><meta charset="utf-8"><title></title><script src="vue.js"></script></head><body> <!-- 定义视图 --><div id="app">年龄<input type="text" name="" id="" v-model="age">经判定为:<span v-if="age<=35">年轻人(35以下)</span><span v-else-if="age>35 && age<60">中年人(35-60)</span><span v-else>老年人(60以上)</span><br><br>年龄<input type="text" name="" id="" v-model="age">经判定为:<span v-show="age<=35">年轻人(35以下)</span><span v-show="age>35 && age<60">中年人(35-60)</span><span v-show="age>60">老年人(60以上)</span><br><br></div></body><script>//定义vue对象new Vue({el:"#app",//vue接管的区域data:{age:20},methods:{}})</script>
</html>v-if与v-show在展示时的区别:
v-show去对span标签全部进行了渲染,只不过在显示的时候使用display进行控制,值为none不进行显示,而v-if只对条件满足的标签进行渲染。

6、v-for
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="vue.js"></script></head><body><!-- 定义视图 --><div id="app"><div v-for="addr in addrs">{{addr}}</div><hr><div v-for="(addr,index) in addrs">{{index+1}:{{addr}}</div></div></body><script>//定义vue对象new Vue({el: "#app", //vue接管的区域data: {addrs: ['北京', '上海', '广州', '深圳', '成都']}})</script>
</html> 
案例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="vue.js"></script></head><body><!-- 定义视图 --><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>年龄</th><th>性别</th><th>成绩</th><th>等级</th></tr><tr align="center" v-for="(user,index) in users"><td>{{index+1}}</td><td>{{user.name}}</td><td>{{user.age}}</td><td><span v-if="user.gender==1">男</span><span v-if="user.gender==2">女</span></td><td>{{user.scorce}}</td><td><span v-if="user.scorce>=85">优秀</span><span v-else-if="user.scorce>=60">及格</span><span style="color: red;" v-else>不及格</span></td></tr></table></div></body><script>//定义vue对象new Vue({el: "#app", //vue接管的区域data: {users: [{name: "Tom",age: 20,gender: 1,scorce: 78},{name: "Rose",age: 18,gender: 2,scorce: 86},{name: "Jerry",age: 26,gender: 1,scorce: 90},{name: "Tony",age: 30,gender: 1,scorce: 52}]}})</script>
</html>
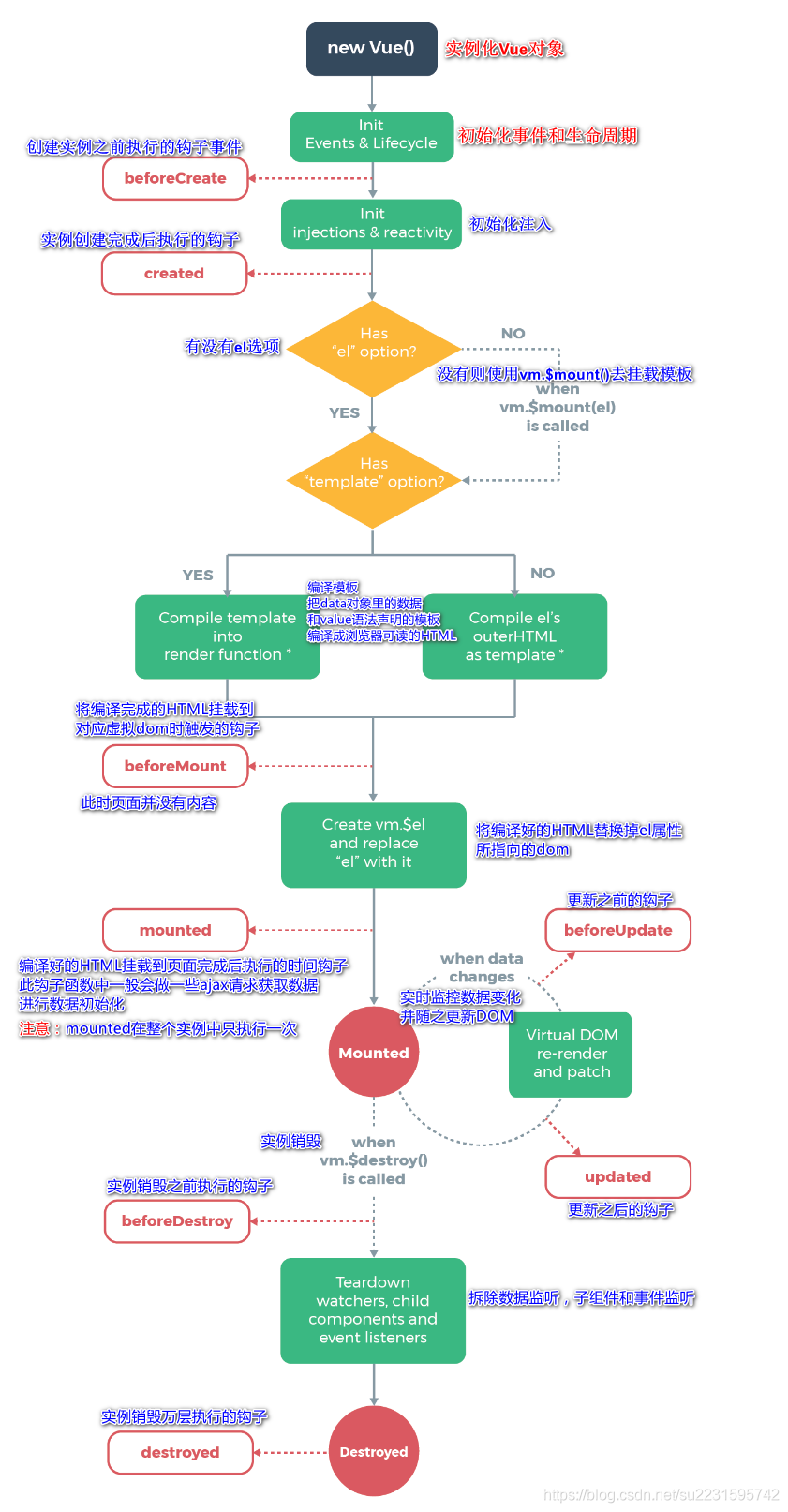
三、vue的生命周期
生命周期:一个对象从创建到销毁的整个过程。


mounted:挂载完成,vue初始化成功,html页面渲染成功(发送请求到服务端,加载数据)