一、设计一套PPT时,可以从这5个方面进行设计

二、PPT颜色
(一)、PPT常用颜色分类

一个ppt需要主色、辅助色、字体色、背景色即可。

(二)、搭建PPT色彩系统
设计ppt时,根据如下几个步骤,依次选定对应颜色。然后截图颜色图片到PPT中,用到颜色时吸取即可。

1、确定背景色
①演示环境确定背景色
PPT演示场景明亮,PPT选择浅色背景;黑暗,则也明亮背景色。
②根据主色明度确定背景色

2、确定主色

① 从品牌的logo中取色
②从行业选取 比如党政风番茄红;医疗绿色;科技蓝色等
主题色可以根据logo、风格确定。因此设计一款PPT时要先确定什么风格的PPT,比如行业风、党政风、科技风。
可以从以下三个网站中找灵感,然后取色器提取色彩。
站酷ZCOOL-设计师互动平台-打开站酷,发现更好的设计!
UICN用户体验设计平台
Dribbble - Discover the World’s Top Designers & Creative Professionals
3、辅助色
只有一个主色,内容会比较单调,没有区分度。

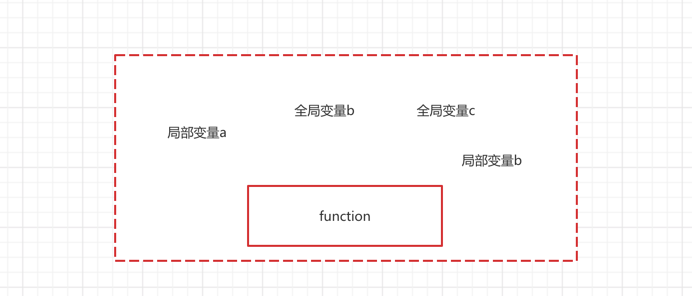
比如下图,两个颜色明显区分不同段落

① 十字交叉法选定主色对应的辅助色
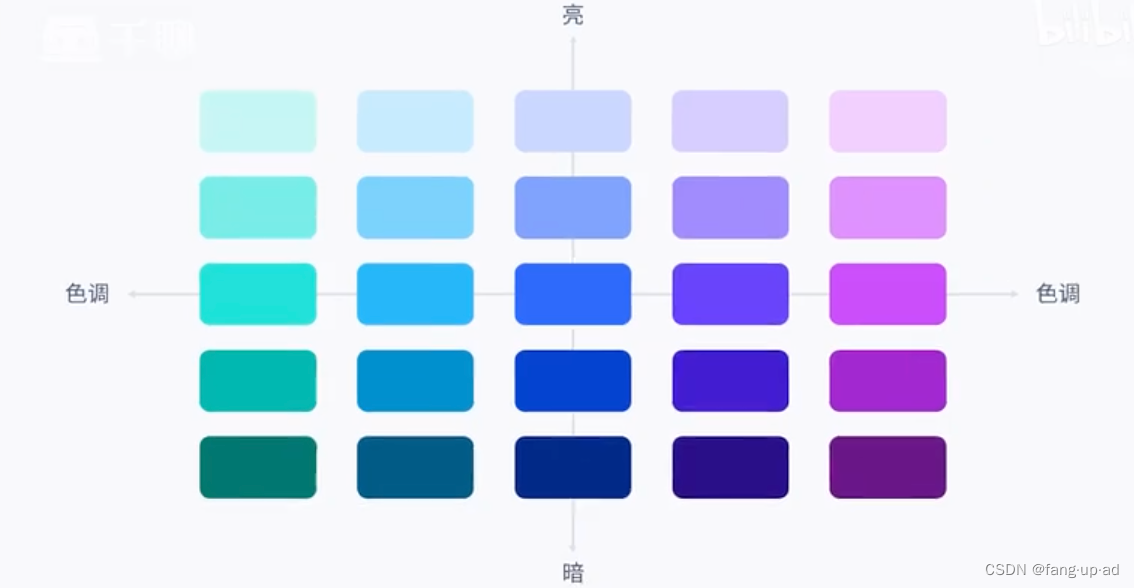
十字交叉法 :横向加减色调、纵向加减亮度。前边叫邻近色,后边叫梯度色

十字交叉法颜色生成
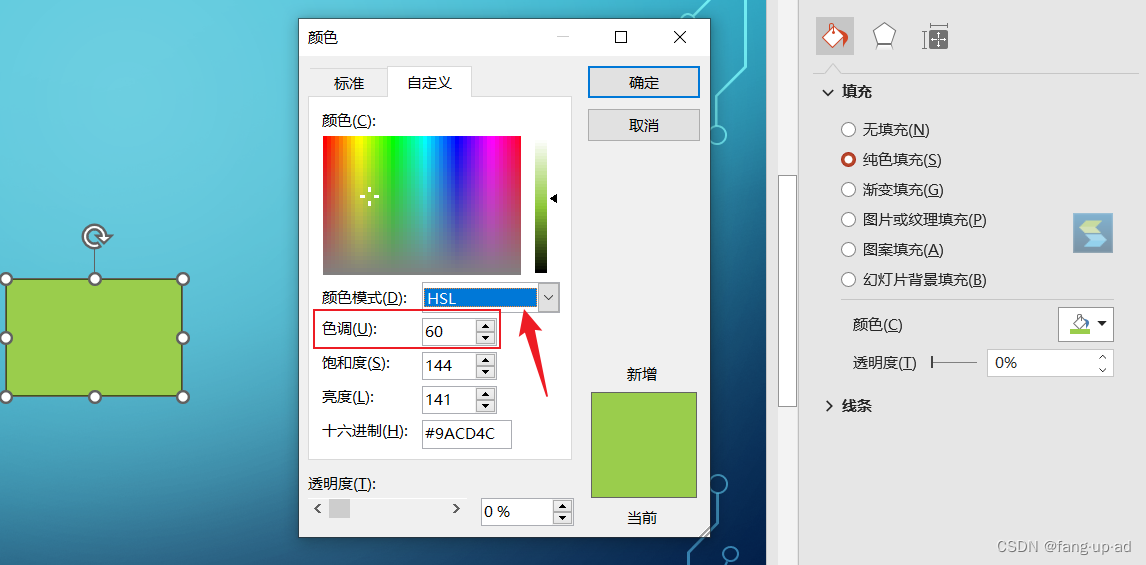
▼ 使用PPT生成邻近色、梯度色
颜色模式选择HSL,然后通过调整色调配置不同颜色。 色调+-20为此主色的横轴邻近色;亮度+-20为此色的纵向邻近色,也叫梯度色。辅助色可以选择此邻近色。
横向邻近色用来区分不同类别,纵向邻近色用来区分同一类不同层级。

▼ 生成邻近色 https://color.adobe.com/zh/create/color-wheel
▼ 生成梯度色 Arco Color Palette
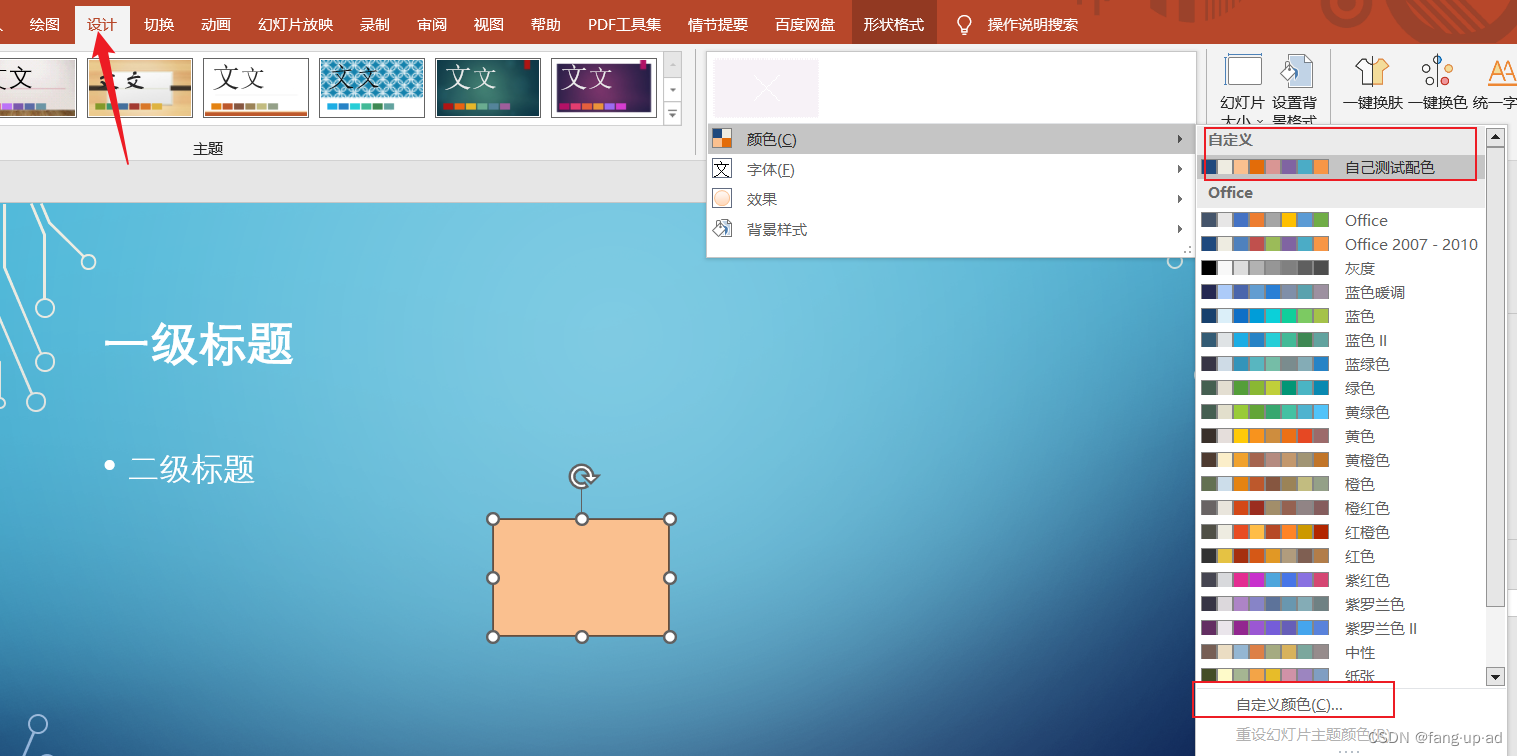
tips:可以自己配色颜色,然后加入颜色配置栏,也可以导入其他人的配色方案;

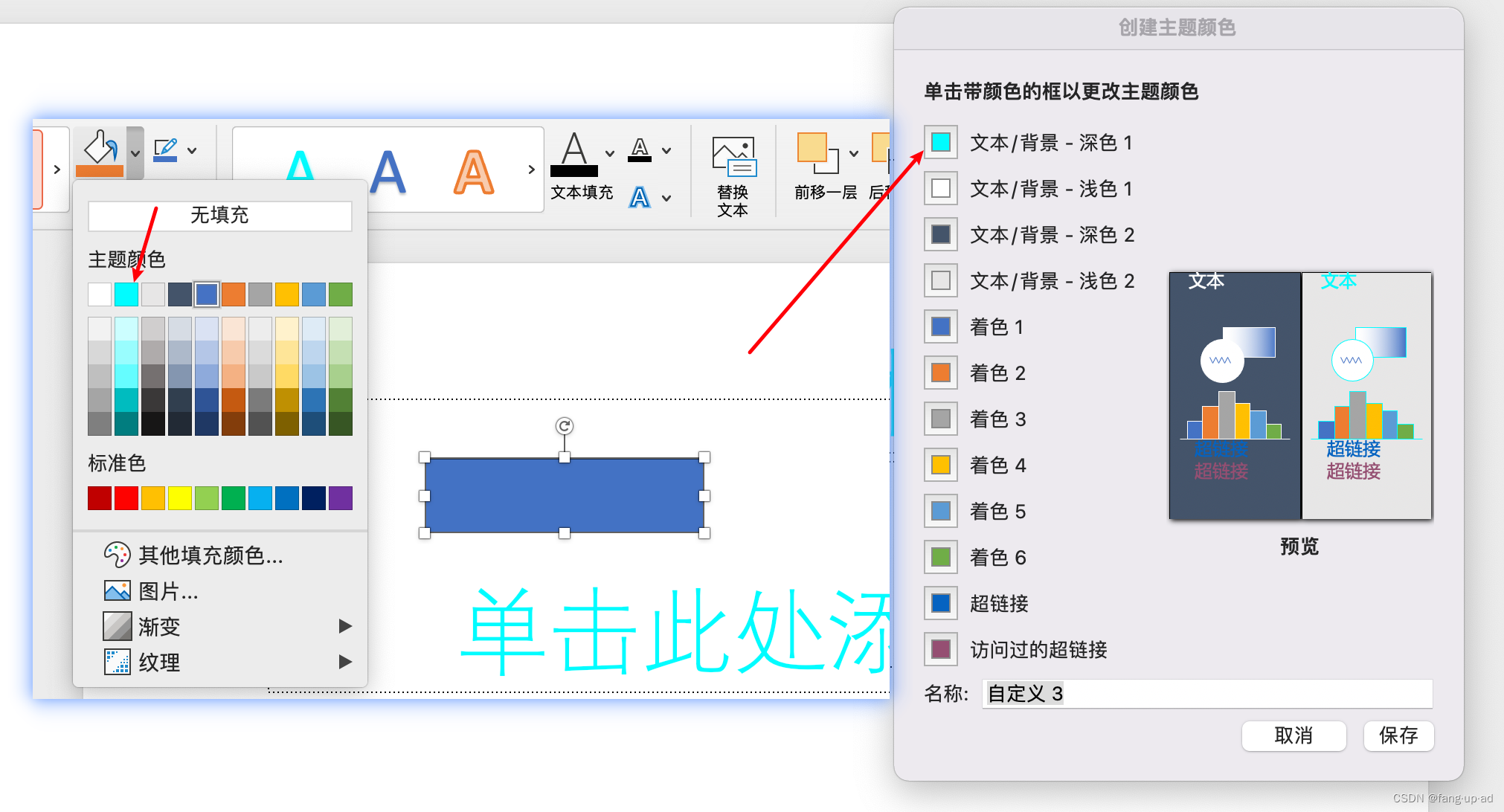
设计--颜色--自定义颜色,第一个颜色设置为一个颜色,那么填充颜色时会自动形成梯度色可供选择。

4、渐变色
渐变色视觉效果更好,尤其海报更显高级
选中多个图形,ctrl+G组合 然后在选择渐变色,可以所有图形设置整体的渐变色。
和邻近色一样,渐变色中的邻近色块之间色调差值不要超过45;也可以使用十字交叉法的纵向梯度色两两搭配
5、字体色
①字体不要非黑即白,对比度太强烈。加一些透明度,透明度跨度10-30%。
tips
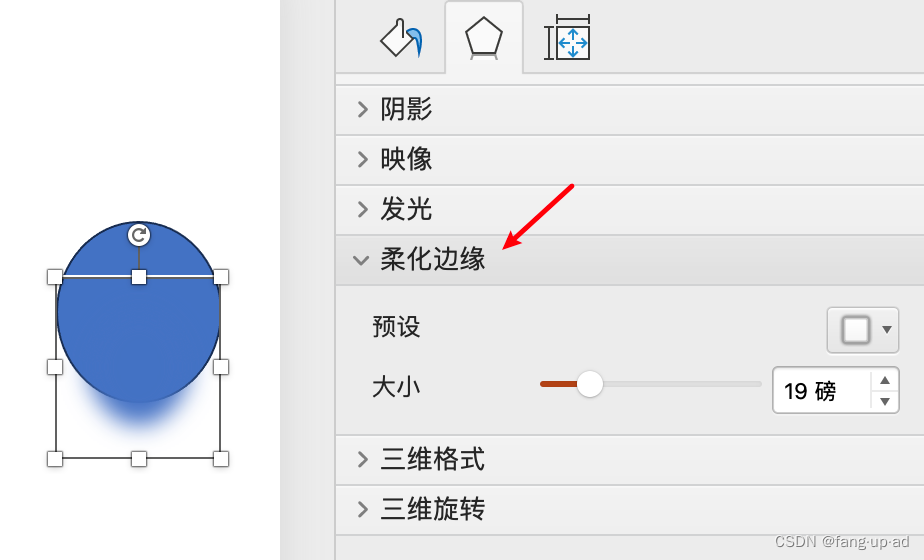
一个图形,复制一份置于底下,然后调整柔化边缘,可以生成立体效果。