echarts-convert.js demo 点击下载
1、本地安装phantom.js插件
点击下载
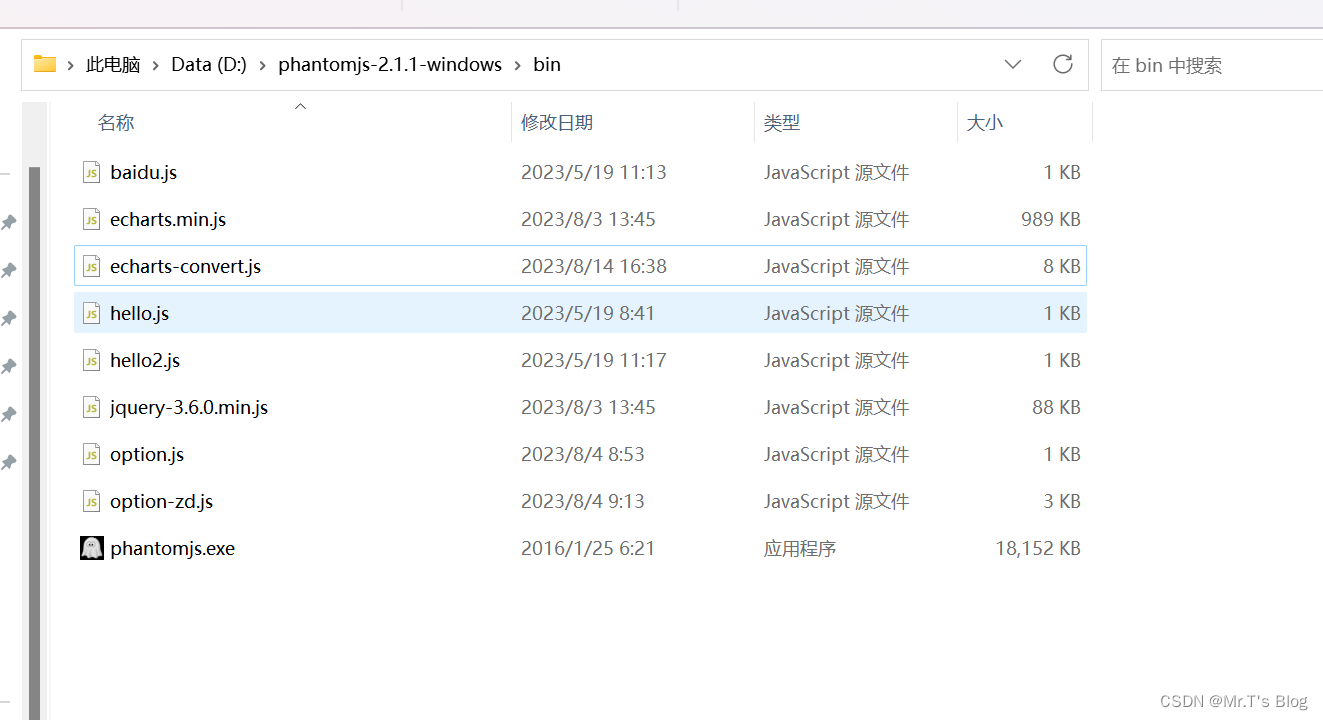
2、更改文件路径
(D:\phantomjs-2.1.1-windows\bin)改为本地项目文件路径

3、打开cmd命令行,并格式化语言
运行以下命令 将命令行语言改为中文简体
chcp 65001

4、使用
运行以下命令
phantomjs D:\phantomjs-2.1.1-windows\bin\echarts-convert.js -infile D:\phantomjs-2.1.1-windows\bin\option-zd.js -width 800 -height 300 -option eyJhbGFybSI6MC4wMDIsImVhcmx5QWxhcm0iOjAuMDAxLCJpbWFnZU5hbWUiOiJiNzBkNjQ4ZS1iMTkzLTQxMjctYjRlZC03M2Y0Njc4MWYwMDAtY2I2Mjg5ZDMtYmFiYi00MDU0LTk0YTctMjUyNjA5NzBjZDNkIiwiaW1hZ2VUeXBlIjoyLCJzZXJpZXMiOlt7ImRhdGEiOlswLjAxNTUsMC4wMTQ0LDAuMDE0NywwLjAxNjIsMC4wMTUyLDAuMDEzOCwwLjAxNDMsMC4wMTU2LDAuMDE0OCwwLjAxNjMsMC4wMTQ3LDAuMDE1NCwwLjAxNTQsMC4wMTQ4LDAuMDEyOSwwLjAxMzgsMC4wMTQyLDAuMDE0MiwwLjAxMiwwLjAxNDEsMC4wMTI5LDAuMDEzNiwwLjAxMzUsMC4wMTIzLDAuMDEyOSwwLjAxMjMsMC4wMTI3LDAuMDExOSwwLjAxMjcsMC4wMTMxLDAuMDE1NiwwLjAxNTUsMC4wMTMyLDAuMDEzMywwLjAxMjUsMC4wMTM4LDAuMDEyNSwwLjAxNDgsMC4wMTIzLDAuMDEyNiwwLjAxMzEsMC4wMTM5LDAuMDEzNCwwLjAxMjYsMC4wMTIsMC4wMTMyLDAuMDExOCwwLjAxNDYsMC4wMTQ1LDAuMDEzOCwwLjAxMzksMC4wMTc4LDAuMDE2LDAuMDEzOCwwLjAxMjksMC4wMTU0LDAuMDEzLDAuMDEyMywwLjAxMzksMC4wMTI0LDAuMDEyNywwLjAxNDgsMC4wMTg1LDAuMDEzNiwwLjAxMjEsMC4wMTI5LDAuMDEzNiwwLjAxMjcsMC4wMTEzLDAuMDExNiwwLjAxMjUsMC4wMTEyLDAuMDExNSwwLjAxMjQsMC4wMTQsMC4wMTEyLDAuMDEyLDAuMDEzMSwwLjAxMjksMC4wMTE4LDAuMDExNywwLjAxMzMsMC4wMTIsMC4wMTM0LDAuMDEzLDAuMDEyNiwwLjAxMjEsMC4wMTA5LDAuMDE3LDAuMDEyNSwwLjAxMzksMC4wMTIzLDAuMDE0MiwwLjAxMzEsMC4wMTE3LDAuMDE0LDAuMDEyNywwLjAxMywwLjAxMjEsMC4wMTE5LDAuMDEyMiwwLjAxMiwwLjAxMzksMC4wMTM1LDAuMDEzMiwwLjAxNDQsMC4wMTMxLDAuMDE0NywwLjAxMzUsMC4wMTQ3LDAuMDE1NywwLjAxNDMsMC4wMTQ2LDAuMDE0LDAuMDE1NCwwLjAxNDcsMC4wMTM1LDAuMDE0MiwwLjAxNCwwLjAxNDUsMC4wMTQsMC4wMTIxLDAuMDEyNCwwLjAxMjgsMC4wMTY2LDAuMDEzNiwwLjAxMzgsMC4wMTI4LDAuMDEyNywwLjAxMzEsMC4wMTI3LDAuMDEzNCwwLjAxMTgsMC4wMTMsMC4wMTE5LDAuMDExNiwwLjAxMDQsMC4wMTE3LDAuMDEwOSwwLjAxMDZdLCJuYW1lIjoi6YCf5bqm5oyv5Yqo5oC75YC8IiwidHlwZSI6ImxpbmUifV0sInVuaXQiOiJtbS9zIiwieEF4aXMiOnsiZGF0YSI6WyIyMDIzLTA3LTI2IDEzOjA2OjIxIiwiMjAyMy0wNy0yNiAxMzowNzo0OSIsIjIwMjMtMDctMjYgMTM6MDk6MTciLCIyMDIzLTA3LTI2IDEzOjEwOjQ0IiwiMjAyMy0wNy0yNiAxMzoxMjoxMiIsIjIwMjMtMDctMjYgMTM6MTM6MzkiLCIyMDIzLTA3LTI2IDEzOjE1OjA3IiwiMjAyMy0wNy0yNiAxMzoxNjozNiIsIjIwMjMtMDctMjYgMTM6MTg6MDMiLCIyMDIzLTA3LTI2IDEzOjE5OjMxIiwiMjAyMy0wNy0yNiAxMzoyMDo1OCIsIjIwMjMtMDctMjYgMTM6MjI6MjUiLCIyMDIzLTA3LTI2IDEzOjIzOjUzIiwiMjAyMy0wNy0yNiAxMzoyNToyMCIsIjIwMjMtMDctMjYgMTM6Mjg6MDkiLCIyMDIzLTA3LTI2IDEzOjMxOjAzIiwiMjAyMy0wNy0yNiAxMzozNToyNSIsIjIwMjMtMDctMjYgMTM6Mzg6MTkiLCIyMDIzLTA3LTI2IDEzOjM5OjQ3IiwiMjAyMy0wNy0yNiAxMzo0Mjo0MSIsIjIwMjMtMDctMjYgMTM6NDQ6MDkiLCIyMDIzLTA3LTI2IDEzOjQ1OjM3IiwiMjAyMy0wNy0yNiAxMzo0NzowNCIsIjIwMjMtMDctMjYgMTM6NDg6MzIiLCIyMDIzLTA3LTI2IDEzOjQ5OjU4IiwiMjAyMy0wNy0yNiAxMzo1MToyNiIsIjIwMjMtMDctMjYgMTM6NTI6NTMiLCIyMDIzLTA3LTI2IDEzOjU0OjIxIiwiMjAyMy0wNy0yNiAxMzo1NTo0OSIsIjIwMjMtMDctMjYgMTM6NTc6MTciLCIyMDIzLTA3LTI2IDEzOjU4OjQ0IiwiMjAyMy0wNy0yNiAxNDowMDoxMiIsIjIwMjMtMDctMjYgMTQ6MDE6MzkiLCIyMDIzLTA3LTI2IDE0OjAzOjA3IiwiMjAyMy0wNy0yNiAxNDowNDozNSIsIjIwMjMtMDctMjYgMTQ6MDY6MDIiLCIyMDIzLTA3LTI2IDE0OjA3OjMwIiwiMjAyMy0wNy0yNiAxNDowODo1OCIsIjIwMjMtMDctMjYgMTQ6MTA6MjUiLCIyMDIzLTA3LTI2IDE0OjExOjUyIiwiMjAyMy0wNy0yNiAxNDoxMzoxOSIsIjIwMjMtMDctMjYgMTQ6MTQ6NDciLCIyMDIzLTA3LTI2IDE0OjE2OjE0IiwiMjAyMy0wNy0yNiAxNDoxNzo0MiIsIjIwMjMtMDctMjYgMTQ6MTk6MTAiLCIyMDIzLTA3LTI2IDE0OjIyOjQ3IiwiMjAyMy0wNy0yNiAxNDoyNDoxNSIsIjIwMjMtMDctMjYgMTQ6MjU6NDIiLCIyMDIzLTA3LTI2IDE0OjI3OjA5IiwiMjAyMy0wNy0yNiAxNDozNDoyNiIsIjIwMjMtMDctMjYgMTQ6MzU6NTMiLCIyMDIzLTA3LTI2IDE0OjM3OjIxIiwiMjAyMy0wNy0yNiAxNDozODo0NyIsIjIwMjMtMDctMjYgMTQ6NDA6MTUiLCIyMDIzLTA3LTI2IDE0OjQxOjQyIiwiMjAyMy0wNy0yNiAxNDo0NDozNiIsIjIwMjMtMDctMjYgMTQ6NDY6MDMiLCIyMDIzLTA3LTI2IDE0OjQ3OjMwIiwiMjAyMy0wNy0yNiAxNDo0ODo1NyIsIjIwMjMtMDctMjYgMTQ6NTA6MjQiLCIyMDIzLTA3LTI2IDE0OjUxOjUyIiwiMjAyMy0wNy0yNiAxNDo1MzoxOCIsIjIwMjMtMDctMjYgMTQ6NTQ6NDUiLCIyMDIzLTA3LTI2IDE0OjU3OjQwIiwiMjAyMy0wNy0yNiAxNDo1OTowNiIsIjIwMjMtMDctMjYgMTU6MDc6NDkiLCIyMDIzLTA3LTI2IDE1OjIwOjUyIiwiMjAyMy0wNy0yNiAxNToyMjoxOSIsIjIwMjMtMDctMjYgMTU6MjM6NDYiLCIyMDIzLTA3LTI2IDE1OjI1OjEzIiwiMjAyMy0wNy0yNiAxNToyNjo0MCIsIjIwMjMtMDctMjYgMTU6Mjg6MDciLCIyMDIzLTA3LTI2IDE1OjI5OjM0IiwiMjAyMy0wNy0yNiAxNTozMTowMSIsIjIwMjMtMDctMjYgMTU6MzI6MjgiLCIyMDIzLTA3LTI2IDE1OjMzOjU1IiwiMjAyMy0wNy0yNiAxNTozNToyMiIsIjIwMjMtMDctMjYgMTU6MzY6NDkiLCIyMDIzLTA3LTI2IDE1OjM4OjE2IiwiMjAyMy0wNy0yNiAxNTozOTo0NCIsIjIwMjMtMDctMjYgMTU6NDE6MTEiLCIyMDIzLTA3LTI2IDE1OjQyOjM4IiwiMjAyMy0wNy0yNiAxNTo0NDowNSIsIjIwMjMtMDctMjYgMTU6NDU6MzIiLCIyMDIzLTA3LTI2IDE1OjQ2OjU5IiwiMjAyMy0wNy0yNiAxNTo0ODoyNiIsIjIwMjMtMDctMjYgMTU6NDk6NTMiLCIyMDIzLTA3LTI2IDE1OjUxOjIxIiwiMjAyMy0wNy0yNiAxNTo1Mjo0OCIsIjIwMjMtMDctMjYgMTU6NTQ6MTQiLCIyMDIzLTA3LTI2IDE1OjU1OjQyIiwiMjAyMy0wNy0yNiAxNTo1NzowOSIsIjIwMjMtMDctMjYgMTU6NTg6MzYiLCIyMDIzLTA3LTI2IDE2OjAwOjA0IiwiMjAyMy0wNy0yNiAxNjowMTozMSIsIjIwMjMtMDctMjYgMTY6MDI6NTgiLCIyMDIzLTA3LTI2IDE2OjA0OjI1IiwiMjAyMy0wNy0yNiAxNjowNTo1MiIsIjIwMjMtMDctMjYgMTY6MDc6MTkiLCIyMDIzLTA3LTI2IDE2OjA4OjQ2IiwiMjAyMy0wNy0yNiAxNjoxMDoxMyIsIjIwMjMtMDctMjYgMTY6MTE6NDAiLCIyMDIzLTA3LTI2IDE2OjEzOjA3IiwiMjAyMy0wNy0yNiAxNjoxNDozNSIsIjIwMjMtMDctMjYgMTY6MjA6MjQiLCIyMDIzLTA3LTI2IDE2OjIxOjUxIiwiMjAyMy0wNy0yNiAxNjoyMzoxOCIsIjIwMjMtMDctMjYgMTY6MjQ6NDUiLCIyMDIzLTA3LTI2IDE2OjI2OjExIiwiMjAyMy0wNy0yNiAxNjoyNzozOCIsIjIwMjMtMDctMjYgMTY6Mjk6MDYiLCIyMDIzLTA3LTI2IDE2OjMwOjMzIiwiMjAyMy0wNy0yNiAxNjozMjowMCIsIjIwMjMtMDctMjYgMTY6MzM6MjciLCIyMDIzLTA3LTI2IDE2OjM0OjU0IiwiMjAyMy0wNy0yNiAxNjozNjoyMSIsIjIwMjMtMDctMjYgMTY6Mzc6NDgiLCIyMDIzLTA3LTI2IDE2OjM5OjE1IiwiMjAyMy0wNy0yNiAxNjo0MDo0MyIsIjIwMjMtMDctMjYgMTY6NDI6MTAiLCIyMDIzLTA3LTI2IDE2OjQzOjM3IiwiMjAyMy0wNy0yNiAxNjo0NTowNCIsIjIwMjMtMDctMjYgMTY6NDY6MzEiLCIyMDIzLTA3LTI2IDE2OjQ3OjU4IiwiMjAyMy0wNy0yNiAxNjo0OToyNSIsIjIwMjMtMDctMjYgMTY6NTA6NTMiLCIyMDIzLTA3LTI2IDE2OjUyOjE5IiwiMjAyMy0wNy0yNiAxNjo1Mzo0NiIsIjIwMjMtMDctMjYgMTY6NTU6MTMiLCIyMDIzLTA3LTI2IDE2OjU2OjQwIiwiMjAyMy0wNy0yNiAxNjo1ODowNyIsIjIwMjMtMDctMjYgMTY6NTk6MzQiLCIyMDIzLTA3LTI2IDE3OjAxOjAxIiwiMjAyMy0wNy0yNiAxNzowMjoyOCIsIjIwMjMtMDctMjYgMTc6MDM6NTUiLCIyMDIzLTA3LTI2IDE3OjA1OjIyIiwiMjAyMy0wNy0yNiAxNzowNjo0OSIsIjIwMjMtMDctMjYgMTc6MDg6MTYiLCIyMDIzLTA3LTI2IDE3OjA5OjQ0IiwiMjAyMy0wNy0yNiAxNzoxMToxMSJdfX0=

拖入cmd直接回车运行

。。。

最有有打印compele 表示完成啦!这里只能做测试 具体使用需要后端接收base64数据接收方式就是
console.log(base64);
这里正是用的时候不能删哦!
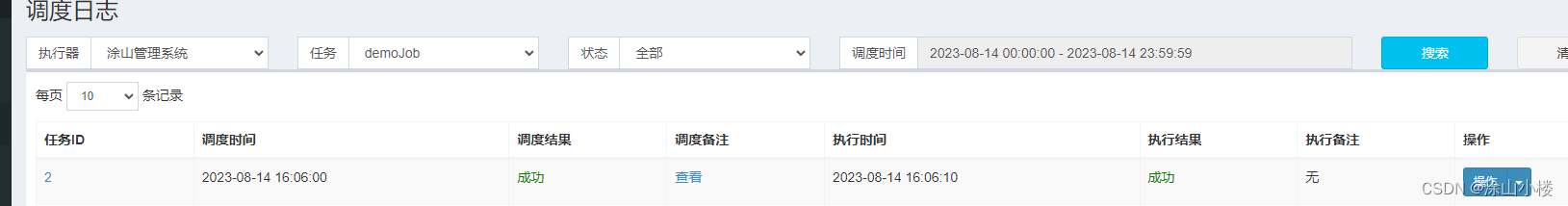
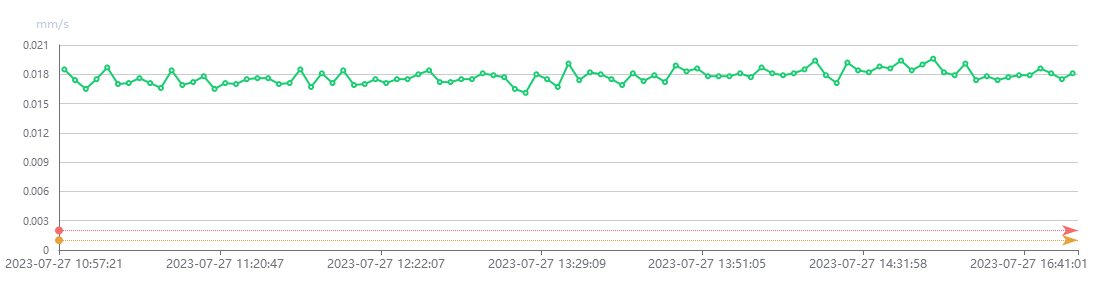
五、效果展示
由于接下来需要后端代码介入才能正式生成本地文件 所以这里就先不做介绍,只看最终使用生成的效果图

说明:
- 本次使用base64加密,js解密,为了避免命令不支持某些符号导致执行失败
- 命令文件放置bat运行文件中,否则命令行一次粘贴不全
- 以下是本次使用的配置,仅供参考
配置文件
echarts-convert.js
(function () {var system = require('system');var fs = require('fs');var config = {// define the location of js filesJQUERY: 'jquery-3.6.0.min.js',ECHARTS: 'echarts.min.js',// default container width and heightDEFAULT_WIDTH: '600',DEFAULT_HEIGHT: '700',DEFAULT_OPTION: {}}, parseParams, render, pick, usage;// 提示:命令格式usage = function () {console.log("\n" + "Usage: phantomjs echarts-convert.js -infile URL -width width -height height" + "\n");};// 选择是否存在设置长宽,否使用默认长宽pick = function () {var args = arguments, i, arg, length = args.length;//console.log("length : "+length);for (i = 0; i < length; i += 1) {arg = args[i];if (arg !== undefined && arg !== null && arg !== 'null' && arg != '0') {return arg;}}};// 处理参数parseParams = function () {var map = {}, i, key;if (system.args.length < 2) {usage();phantom.exit();}for (i = 0; i < system.args.length; i += 1) {if (system.args[i].charAt(0) === '-') {key = system.args[i].substr(1, i.length);if (key === 'infile') {// get string from file// force translate the key from infile to options.key = 'options';try {map[key] = fs.read(system.args[i + 1]).replace(/^\s+/, '');} catch (e) {console.log('Error: cannot find file, ' + system.args[i + 1]);phantom.exit();}} else {map[key] = system.args[i + 1].replace(/^\s+/, '');}}}return map;};render = function (params) {var page = require('webpage').create(), createChart;page.onConsoleMessage = function (msg) {console.log(msg);};page.onAlert = function (msg) {console.log(msg);};createChart = function (inputOption, width, height, option) {var counter = 0;function decrementImgCounter() {counter -= 1;if (counter < 1) {console.log("The images load error");}}function loadScript(varStr, codeStr) {var script = $('<script>').attr('type', 'text/javascript');script.html('var ' + varStr + ' = ' + codeStr);document.getElementsByTagName("head")[0].appendChild(script[0]);if (window[varStr] !== undefined) {console.log('Echarts.' + varStr + ' has been parsed');}}function loadImages() {var images = $('image'), i, img;if (images.length > 0) {counter = images.length;for (i = 0; i < images.length; i += 1) {img = new Image();img.onload = img.onerror = decrementImgCounter;img.src = images[i].getAttribute('href');}} else {console.log('The images have been loaded');}}// load opitonsif (inputOption != 'undefined') {// parse the optionsloadScript('options', inputOption);// disable the animationoptions.animation = false;}// we render the image, so we need set background to white.$(document.body).css('backgroundColor', 'white');var container = $("<div>").appendTo(document.body);container.attr('id', 'container');container.css({width: width,height: height});// render the chartvar myChart = echarts.init(container[0]);// 假设这是解密后的字符串数组 decodeURIconst initArr = JSON.parse(decodeURIComponent(escape(atob(option))));// 图例if(initArr.imageType ===1 && initArr.legend){options.legend.data =initArr.legend.data;}// 单位if(initArr.unit){options.yAxis.name =initArr.unit;}// x轴if(initArr.xAxis){options.xAxis = initArr.xAxis;}const markLine ={symbol:"none",type: 'line',markLine:{precision:5,label:{position:'end',show: false,},data:[{yAxis: 0,lineStyle :{type:"dotted",color:'#f56c6c'},},{yAxis: 0,lineStyle :{type:"dotted",color:'#e6a23c'},}]}};// 报警线 预警线if( initArr.imageType === 2){markLine.markLine.data[0].yAxis = initArr.alarm;markLine.markLine.data[1].yAxis = initArr.earlyAlarm;initArr.series.push(markLine)}// 数据options.series = initArr.seriesmyChart.setOption(options);// load imagesloadImages();return myChart.getDataURL();};// parse the paramspage.open("about:blank", function (status) {// inject the dependency jspage.injectJs(config.JQUERY);page.injectJs(config.ECHARTS);var width = pick(params.width, config.DEFAULT_WIDTH);var height = pick(params.height, config.DEFAULT_HEIGHT);var option = pick(params.option, config.DEFAULT_OPTION);// create the chartvar base64 = page.evaluate(createChart, params.options, width, height,option);console.log(base64);// define the clip-rectangleconsole.log('\nbase64 complete');// exitphantom.exit();});};// get the argsvar params = parseParams();// validate the paramsif (params.options === undefined || params.options.length === 0) {console.log("ERROR: No options or infile found.");usage();phantom.exit();}// render the imagerender(params);
}());
option.js
option = {color: ['#18CD71', '#A2FFD0', '#FFFE95', '#FF9000', '#EE7CFF', '#0FD5F9', '#0487ED', '#0666E8'],legend: {data: [],orient: 'horizontal',align: 'right',icon: 'rect',itemWidth: 10,itemHeight: 2, show: true,// right: '2%',top: 2,tooltip: {show: true}},grid: {left: '2%',right: '2%',bottom: '10%',top: '15%',containLabel: true},splitLine: {show: false},axisLine: {show: true,},xAxis: {type: 'time',nameTextStyle: {padding: [0, 0, 0, -2],color: '#c1cadf',align: 'left',fontSize: 12,fontWeight: 400,lineHeight: 10},axisLabel: {show: true,margin: 10,interval: 0,rotate: 38,textStyle: {fontSize: 10}, }},yAxis: {type: 'value',name: '℃',nameTextStyle: {padding: [0, -10, 0, 0],color: '#c1cadf',align: 'right',fontSize: 12,lineHeight: 12},splitLine: {show: true,lineStyle: {color: '#CBCCCE'}},axisLine: {show: true,},axisLabel: {show: true,margin: 10,interval: 0,textStyle: {fontSize: 10},}},series: [],tooltip: {trigger: 'axis'},
};