文章目录
- 信号和槽
- connect函数
- 槽
- 自定义槽
- 第一种
- 第二种
信号和槽
这里的信号和Linux的信号一样吗?
答案是差不多,但是也有一定的区别,而且也是两个不同的概念
信号有三个概念,一个是信号源,这个信号是由谁发送的,第二个概念是信号的类型,这个信号是那种类别的信号,第三个概念是信号的处理方式,也就是所谓的注册信号处理函数,在信号被触发的时候自动调用执行
在QT中的GUI程序当中,本质上就是让用户进行操作,就是让用户进行交互,这个过程就需要关注用户当前操作的具体是什么操作
那下面就引出了信号与槽的概念,信号就是上述的这个概念,而槽的概念其实就是所谓的信号处理函数,也就是这个函数的概念,在QT当中存在一个connect函数,这个函数就可以把信号和槽关联起来,后续只要信号触发了,那么QT就会自动调用槽函数,所谓的槽函数就是一种回调函数,这个概念就不过多讲述了,这是一个比较简单的概念
connect函数
这个函数在之前的内容中也了解过,这个函数和Linux中的connect函数没有任何关系,只是名字正好一样了
这个函数是隶属于QObject提供的一个静态的成员函数,而QT中提供的这些类,本质上是存在一定的继承关系的,比如说我们写的QWidget,它内部包含有各种内容,比如有按钮,文本框,输入框,而这些内容都是继承自QObject的,这个类是其他QT内置类的祖宗的概念
槽
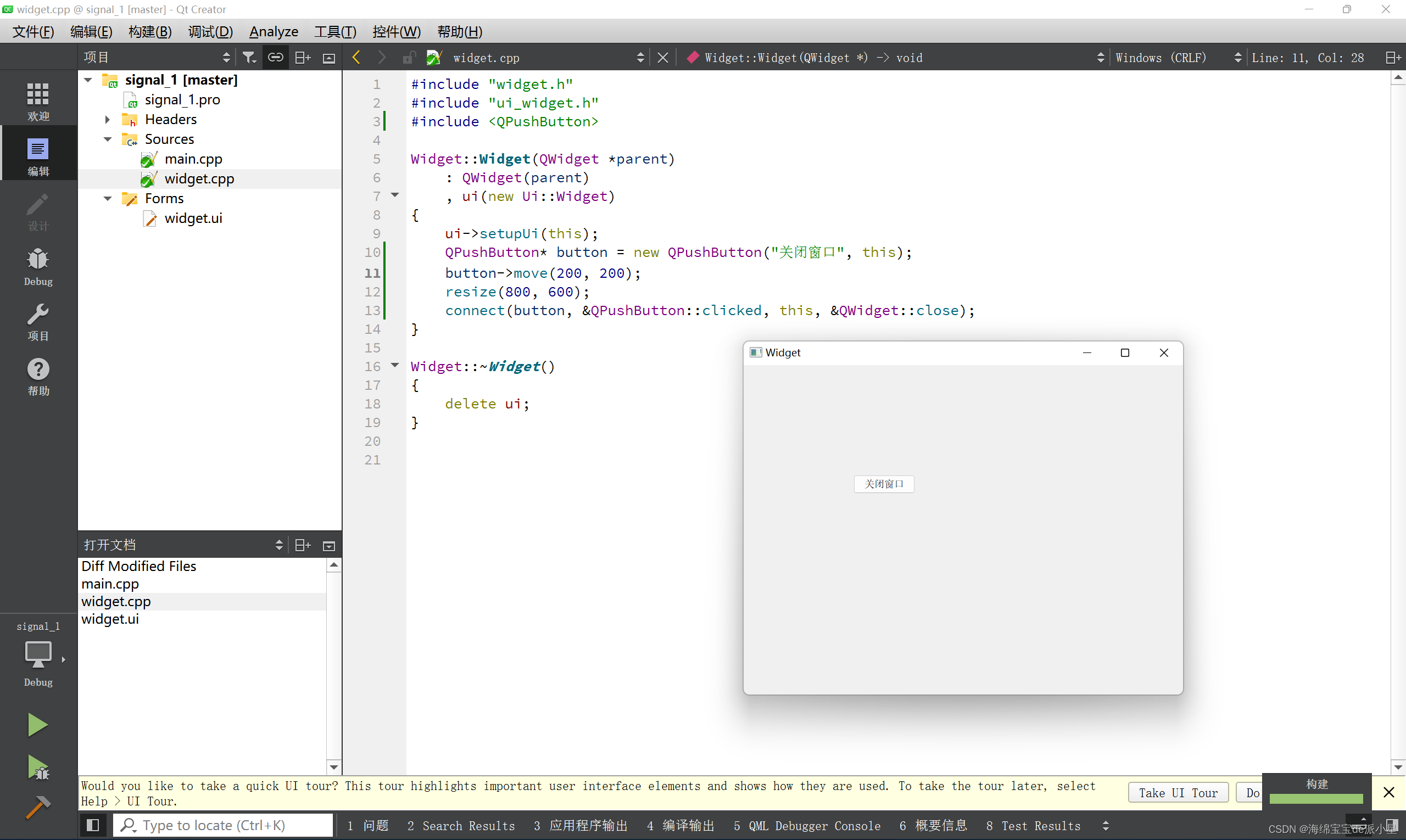
在QT内部已经定义了很多的槽,比如在QWidget当中就内置了一个叫做close的槽函数,而Widget本身也是继承自QWidget,也就是继承了父亲的槽函数,所以在进行connect的槽注册的时候,就可以直接使用这个close函数,所以我们就可以写出这样的内容:

而当点击这个关闭窗口的按钮的时候,就会调用对应的函数,就可以把窗口关闭了
自定义槽
第一种
这个也很简单,前面已经用过了,这里可以再使用一下:
// widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void handler();private:Ui::Widget *ui;
};
#endif // WIDGET_H// widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* button = new QPushButton("关闭窗口", this);button->move(200, 200);resize(800, 600);connect(button, &QPushButton::clicked, this, &Widget::handler);
}Widget::~Widget()
{delete ui;
}void Widget:: handler()
{resize(1000, 1000);
}第二种
下面说明第二种自定义槽的方式:
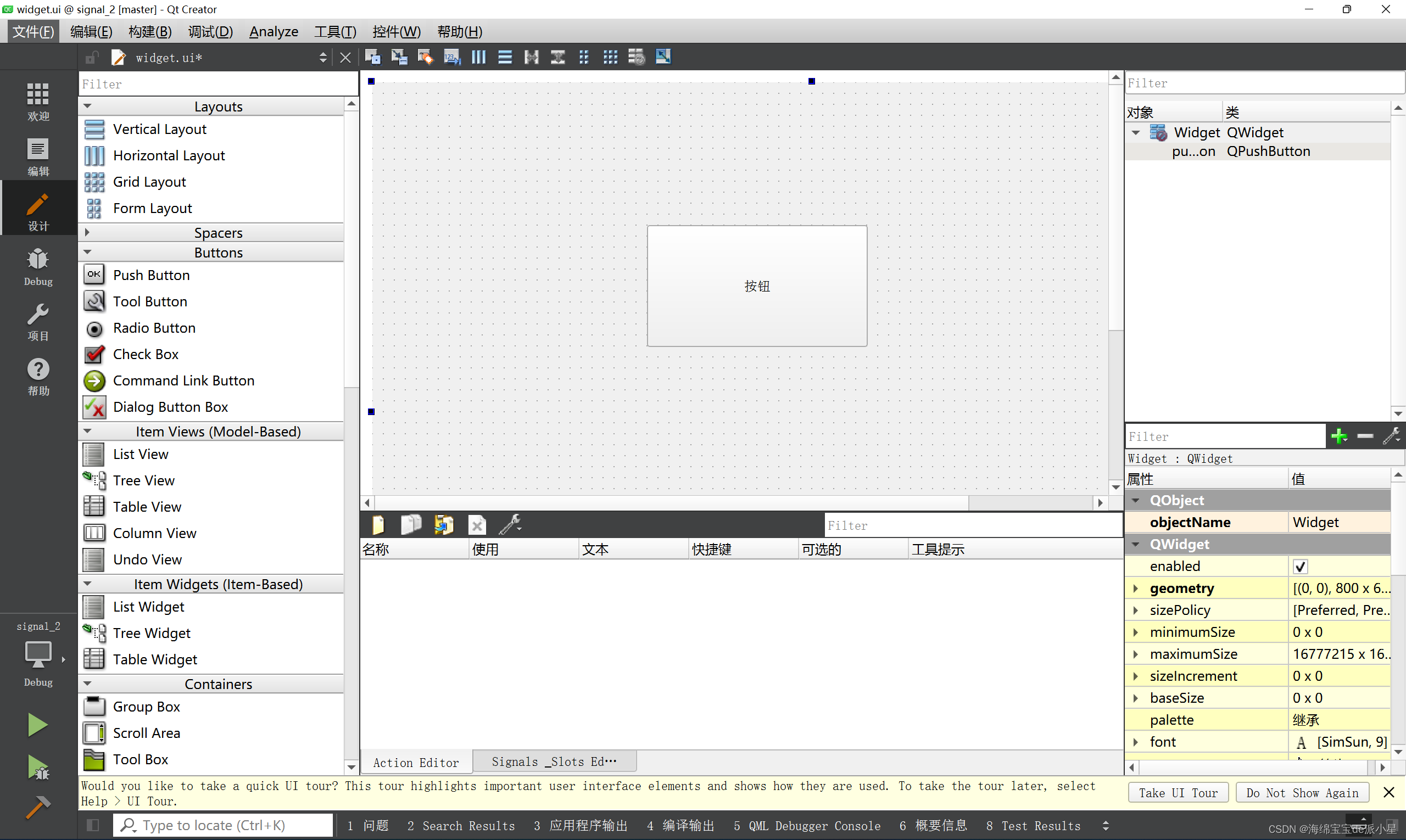
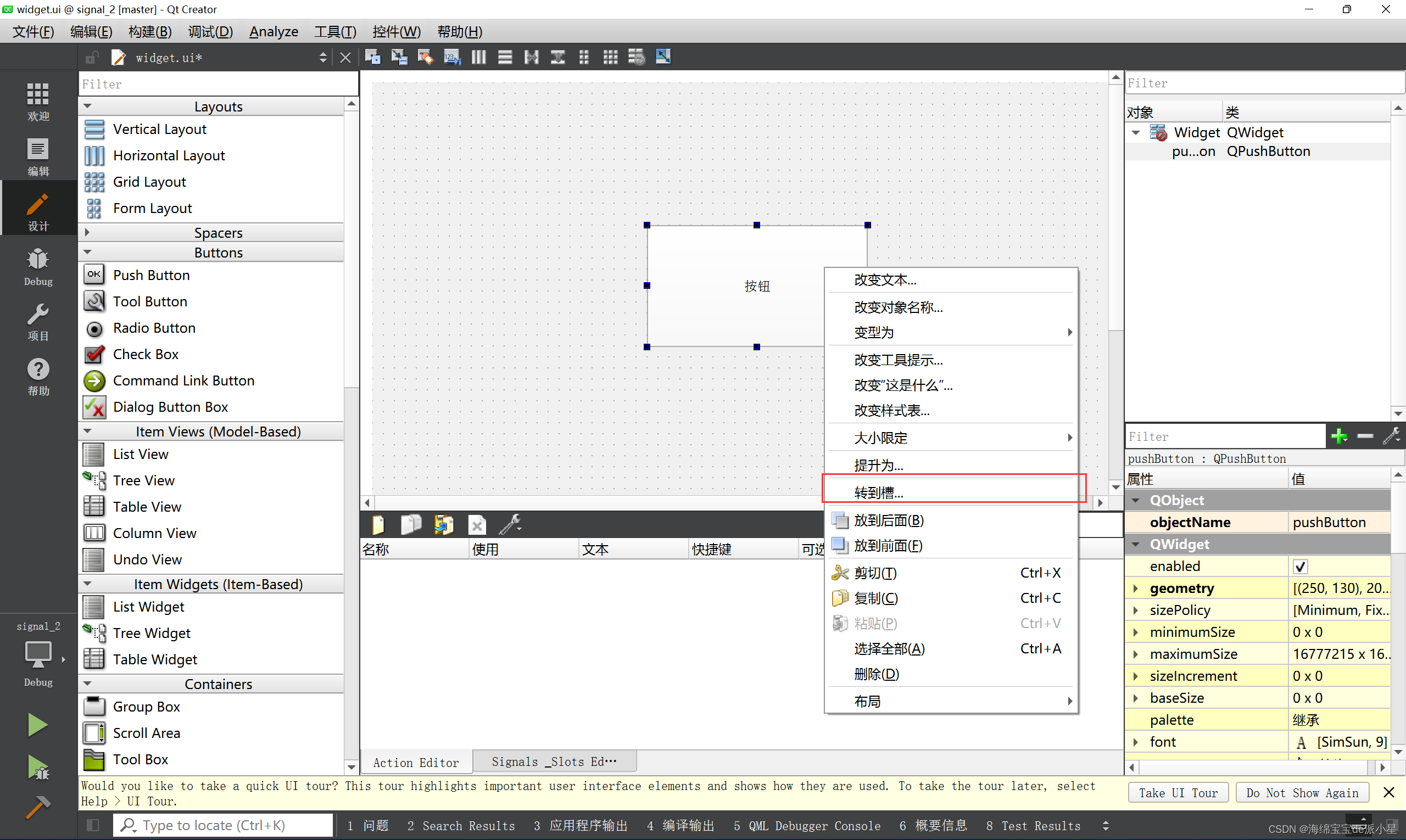
首先在ui界面中加入一个按钮

接着可以在选项中看到具体内容:

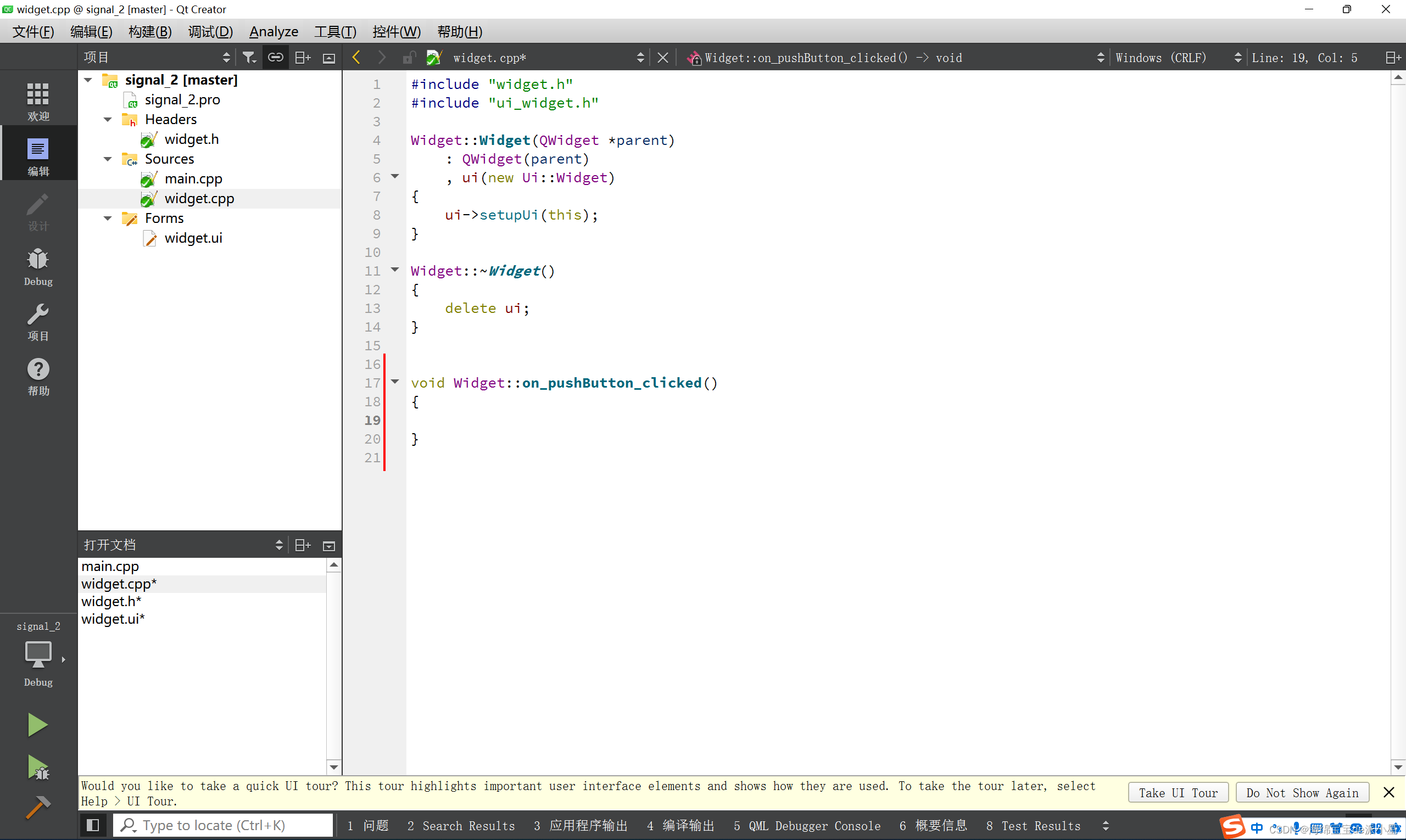
那么现在关心对应的点击回调,那么就会自动生成

直接在这个当中写内容即可
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
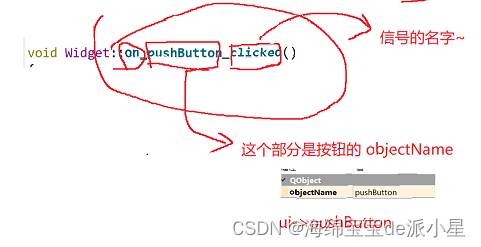
}void Widget::on_pushButton_clicked()
{this->setWindowTitle("按钮被按下");
}按下前:

按下后:

这样就实现了一个快速定义信号槽
值得注意的是,在这样的写法中是不需要进行connect的,原因是在QT中,除了用connect来进行链接外,还可以用函数名字的方式来进行自动连接,当函数名符合一定规则的时候,就会自动进行链接: