打赏收款收银台多合一支付收款HTML源码
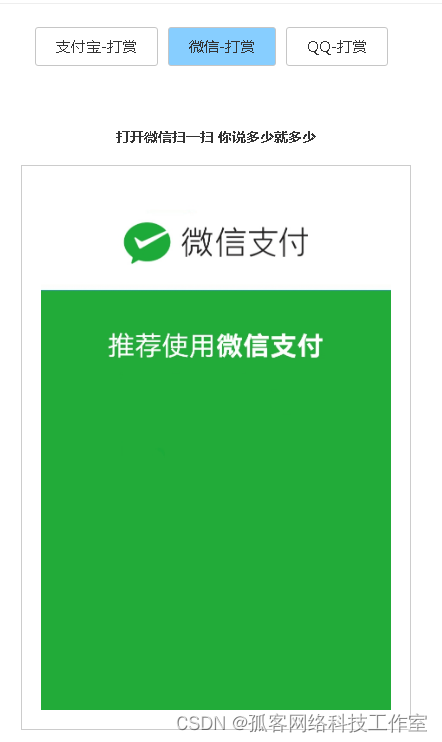
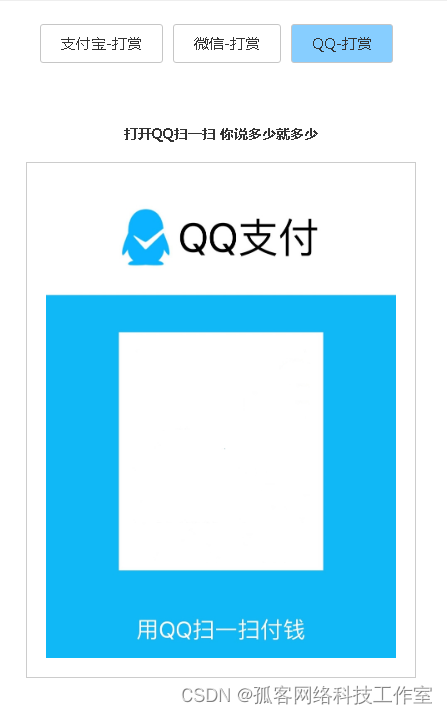
- 效果图
- 部分源码
- 领取源码
- 下期更新预报
效果图



部分源码
<!DOCTYPE HTML>
<html>
<head>
<title>打赏台</title>
<meta name="keywords" content="收银台,个人收款二维码,支付宝在线收款,微信在线收款,智卓星网" />
<meta name="description" content="收银台,一个无需申请付款秒到个人帐号的收款程序,安全快捷,个人收款必备,更多精品资源下载地址https://zhiyun66.github.io" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<link href="static/css/common.css" rel="stylesheet" type="text/css" /></head ><head lang="en"><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,shrink-to-fit=no"><meta content="yes" name="apple-mobile-web-app-capable"><meta content="black" name="apple-mobile-web-app-status-bar-style"><meta content="telephone=no" name="format-detection"><meta name="msapplication-tap-highlight" content="no"><script>/**微信环境中**/document.addEventListener("WeixinJSBridgeReady", function () {audioAutoPlay('musicStar');}, false);</script>
</head>
<body></body>
<script>function audioAutoPlay(id){var audio = document.getElementById(id);var play = function(){audio.play();document.removeEventListener("touchstart",play, false);};audio.play();audio.pause(); document.addEventListener("touchstart",play, false);}function completeFun(){musicStar.pause();musicStar.play();}
</script>
<div class="a-4"><div class="g-head"><div class="wrap"></div>
</div><div class="g-main"><div class="wrap" id="tab"></div>
</div></div>
<script src="static/js/jquery.js"></script>
<script>
var pay_list = [{'type':'alipay2','name':'支付宝-打赏','text':'打开支付宝扫一扫 你说多少就多少','qr':'zfb0.jpg','pass':'',},{'type':'wechat','name':'微信-打赏','text':'打开微信扫一扫 你说多少就多少','qr':'wx0.jpg','pass':'',},{'type':'qq','name':'QQ-打赏','text':'打开QQ扫一扫 你说多少就多少','qr':'qq0.jpg','pass':'',}, ];
</script><script src="static/js/public.js"></script>
</div>
<div style="display: none">
<script type="text/javascript" src="https://js.users.51.la/21354177.js"></script></div>
</body>
</html>领取源码
领取地址:打赏收款收银台多合一支付收款HTML源码
下期更新预报
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻