1.官网
v2官网
https://v2.cn.vuejs.org/v3官网
https://cn.vuejs.org/2.vue引入
在线引入
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>下载引入(下载链接)
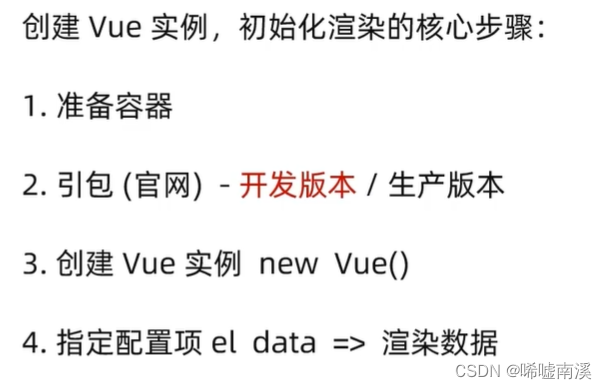
https://v2.cn.vuejs.org/js/vue.js3.初始化渲染的核心步骤

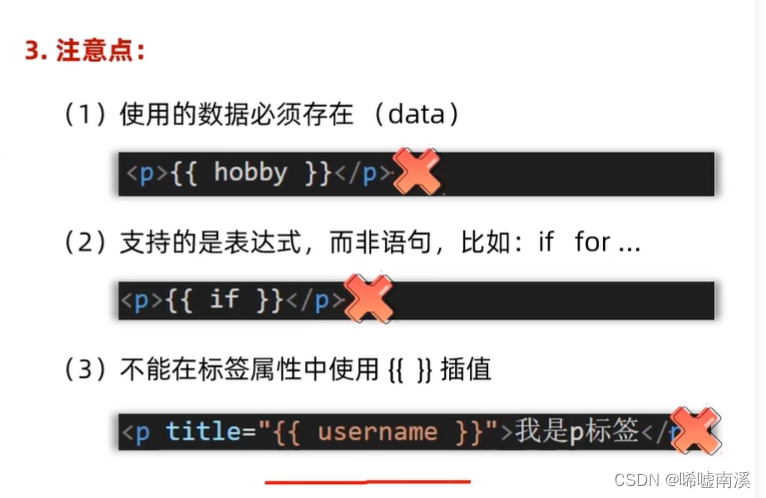
4.插值表达式


5.

6.插件下载Vue Devtools
https://chrome.zzzmh.cn/info/nhdogjmejiglipccpnnnanhbledajbpd7.vue指令
(1)v-html='(表达式) 用于动态改变数据,插值表达式无法插入链接
(2)
只是控制显示和隐藏
(3)
整个元素从界面移除
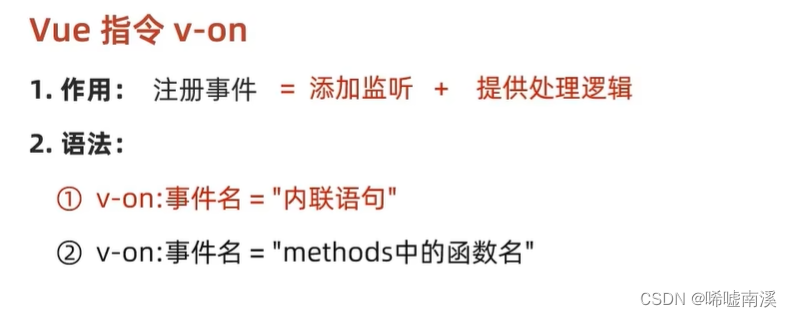
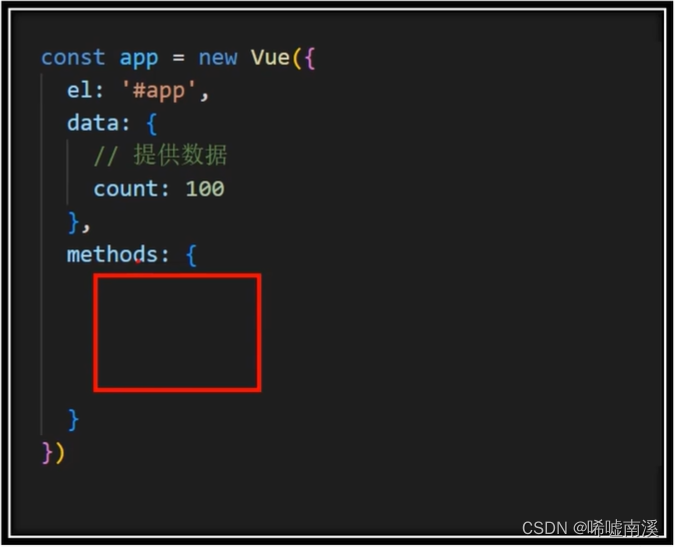
(4)

(5)

可以用@代替v-on
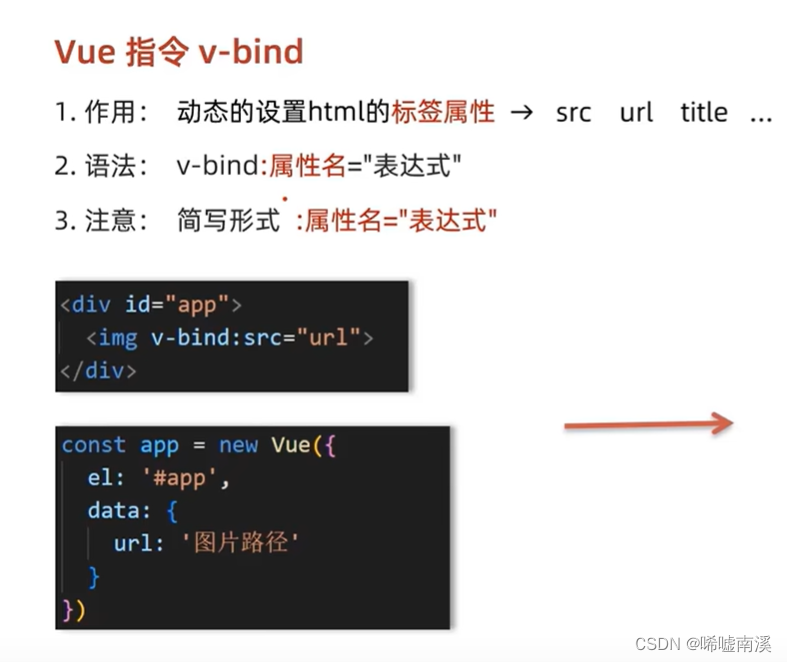
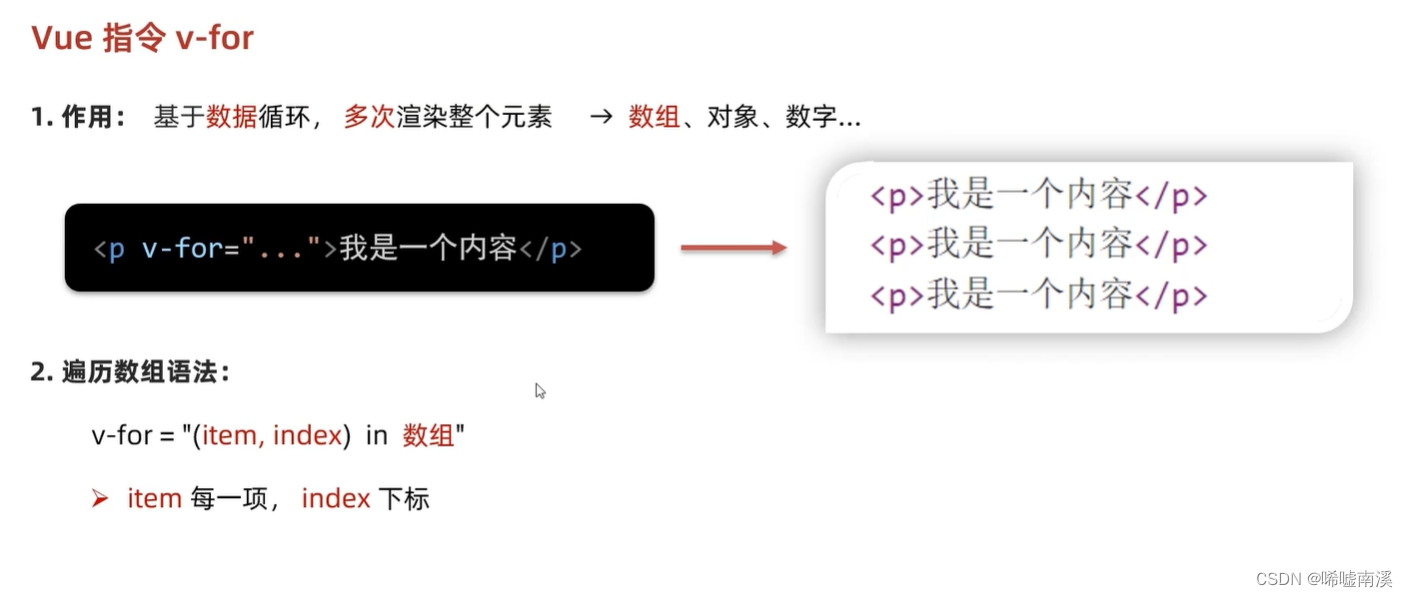
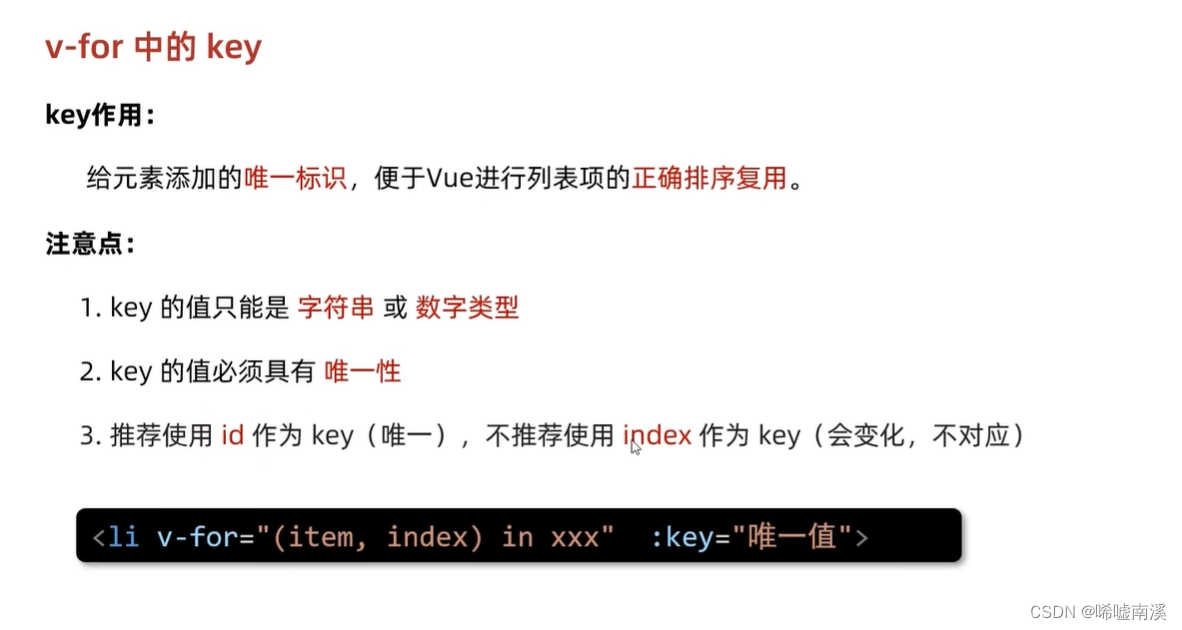
(6)


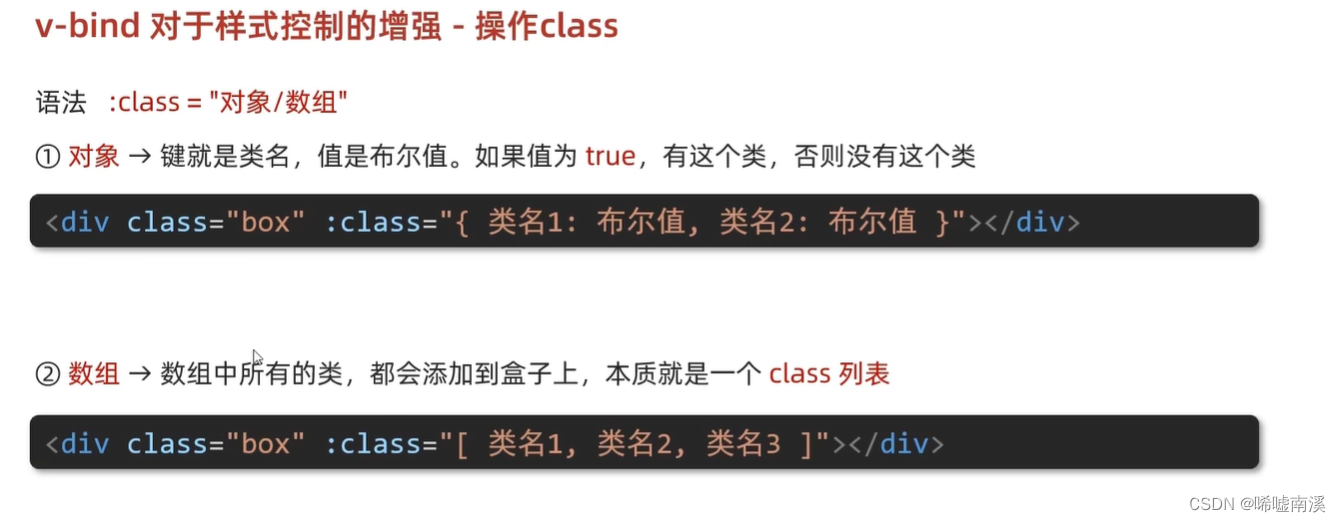
(7)

(8) 
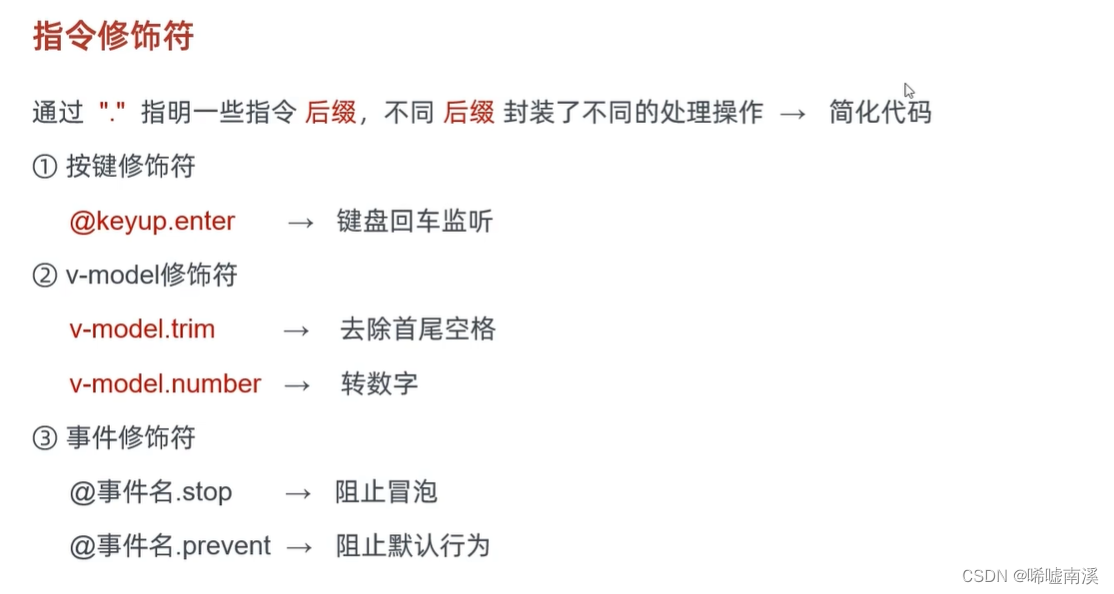
8.指令修饰符

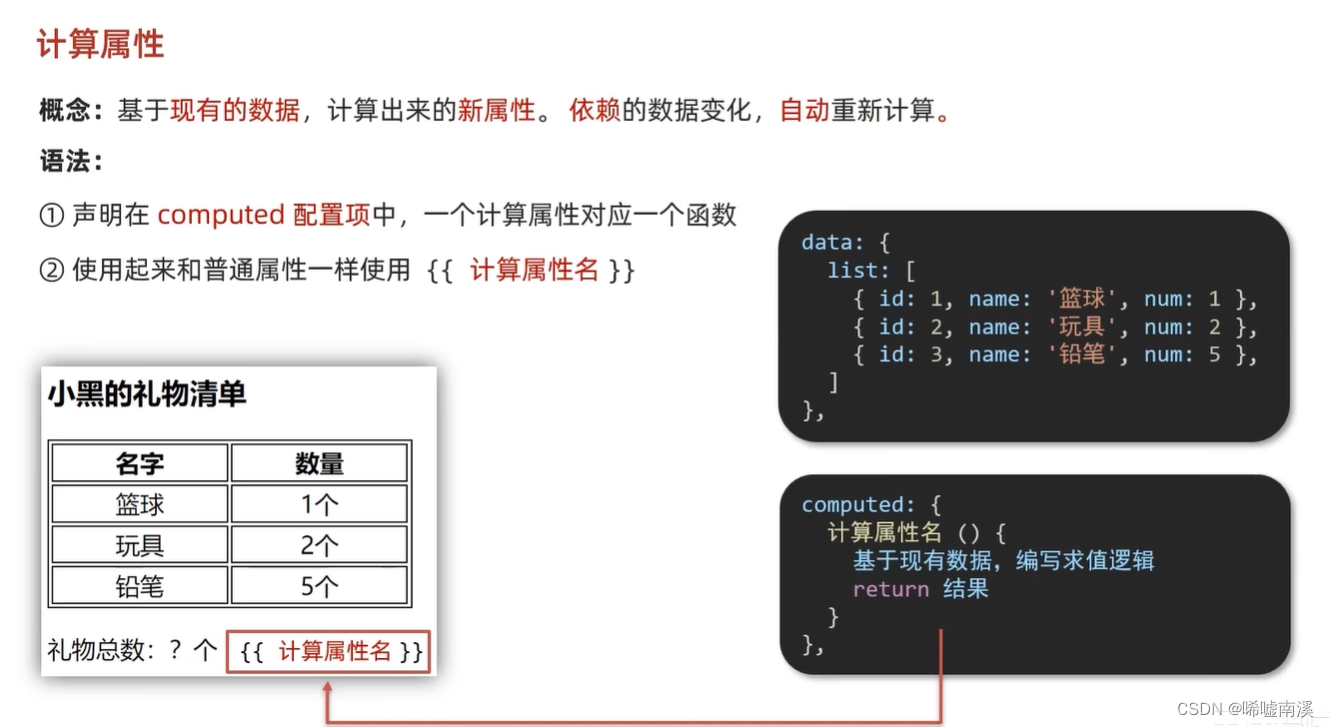
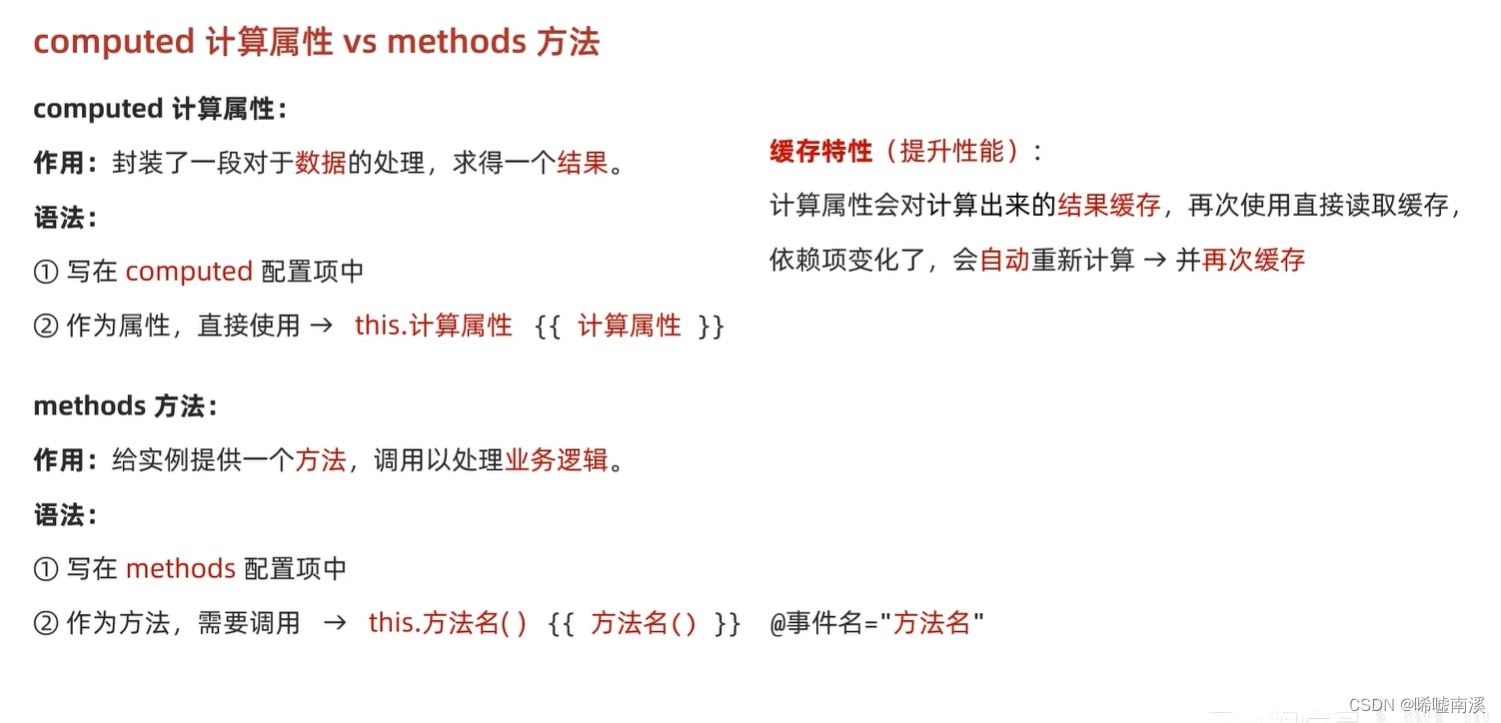
9.计算属性


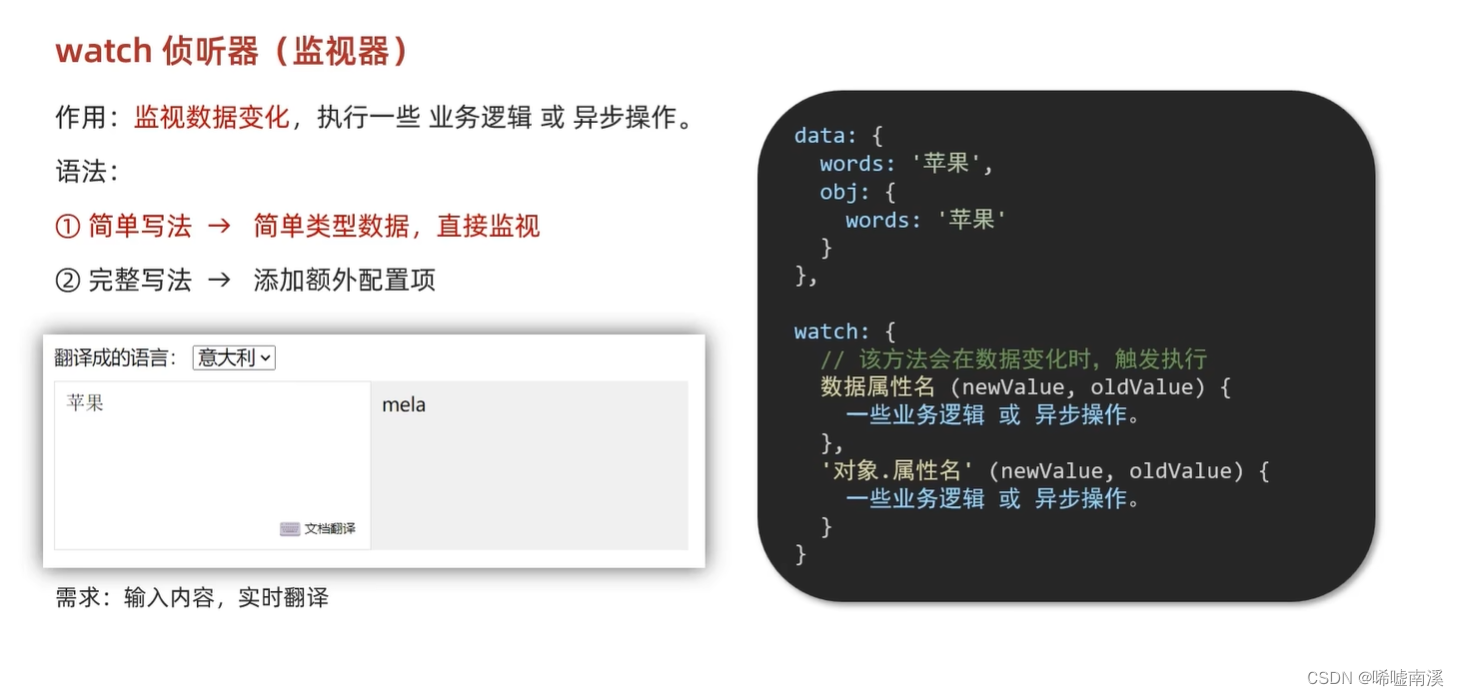
10.监视器

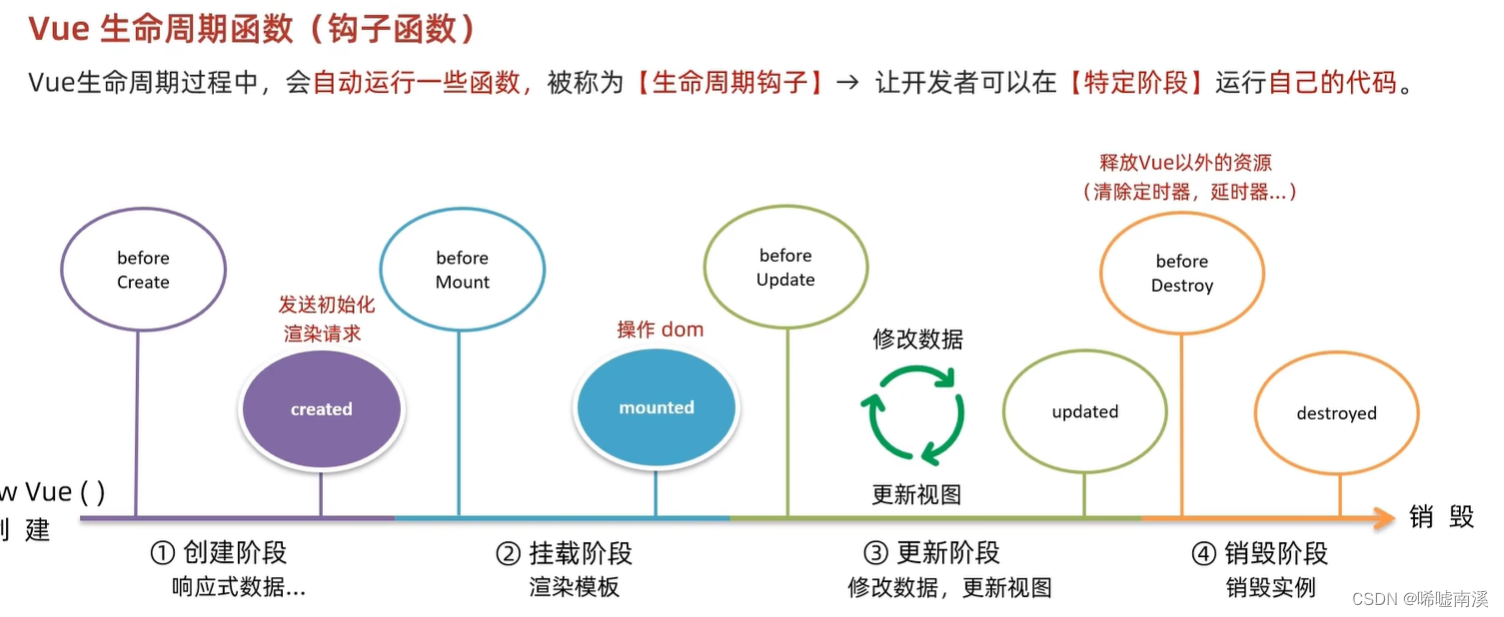
11.vue生命周期

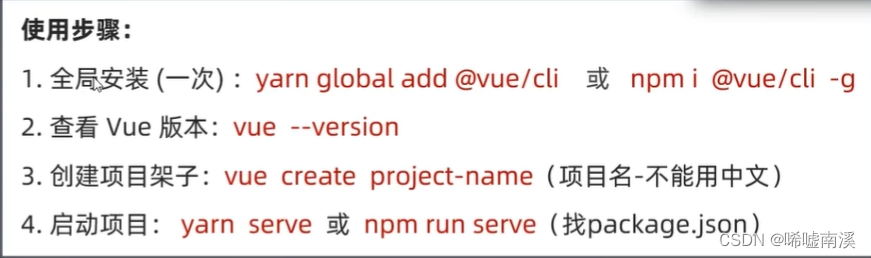
12.脚手架

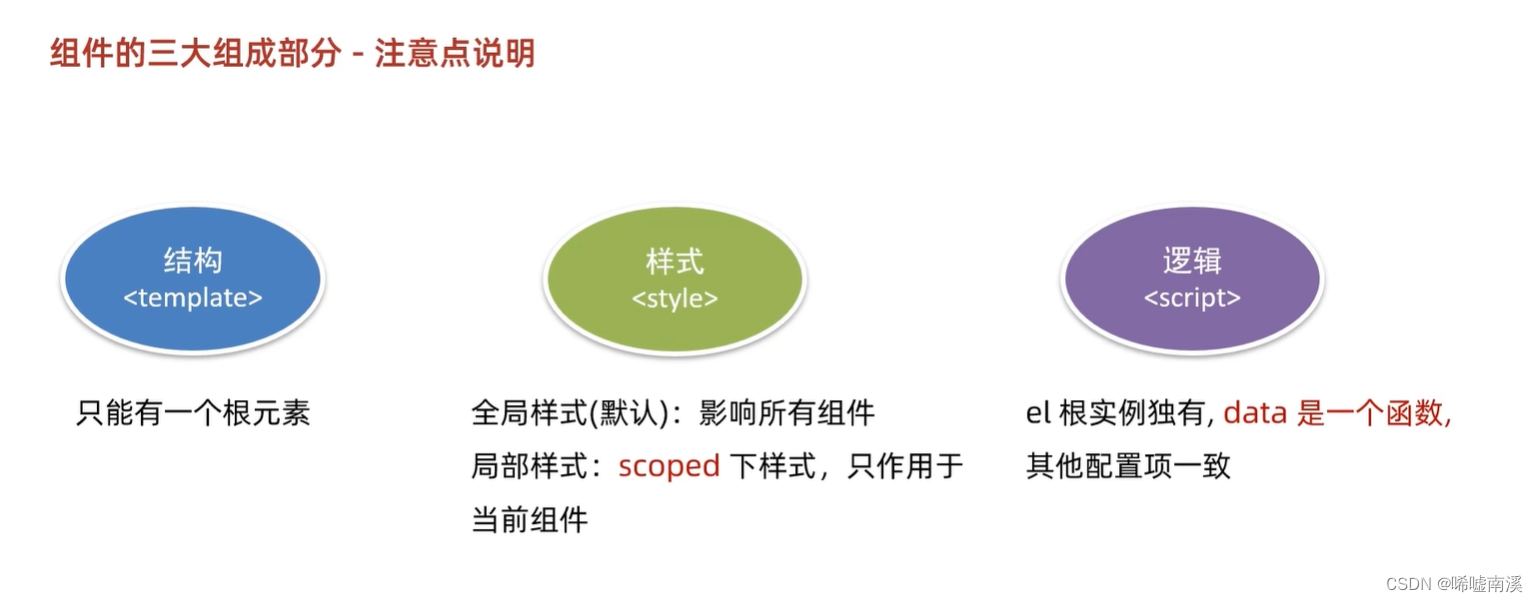
13.组件

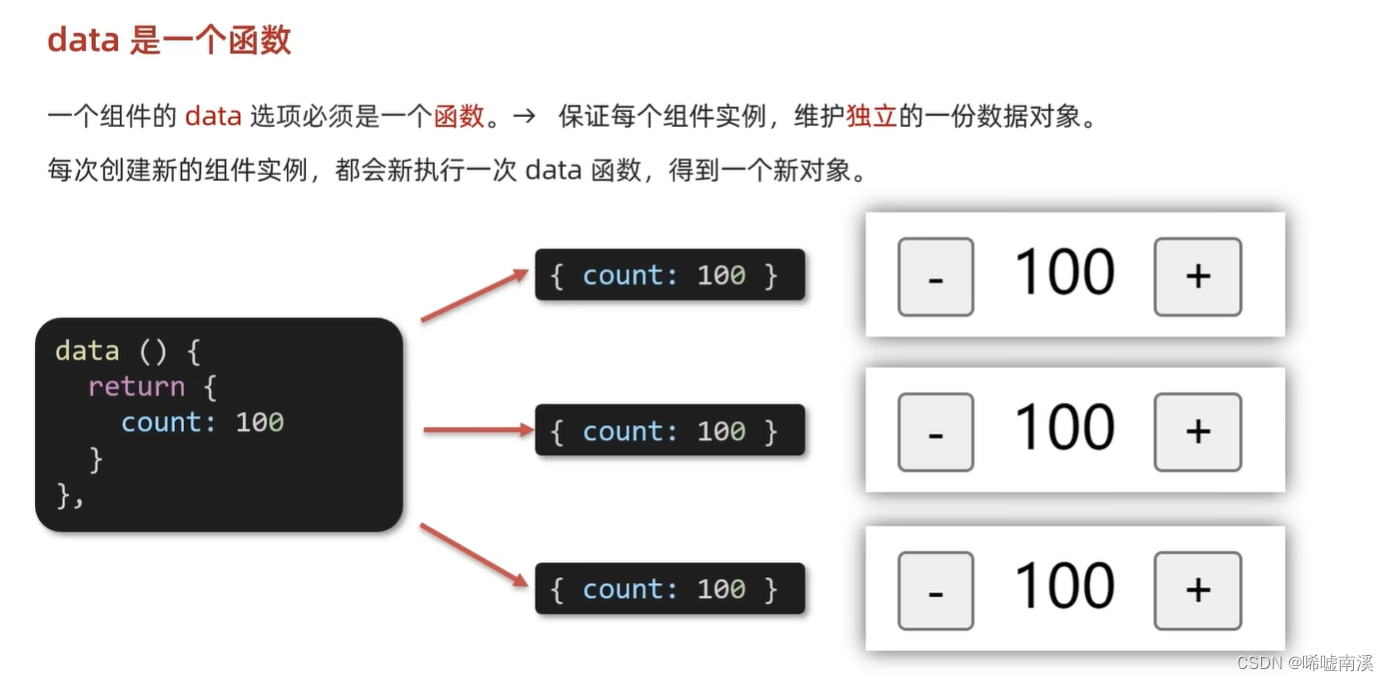
14.data

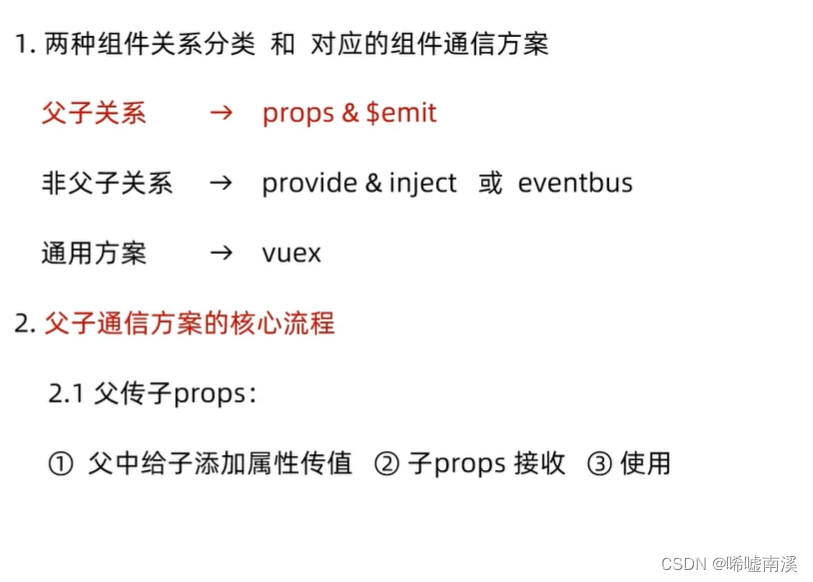
15.组件通信

16.prop

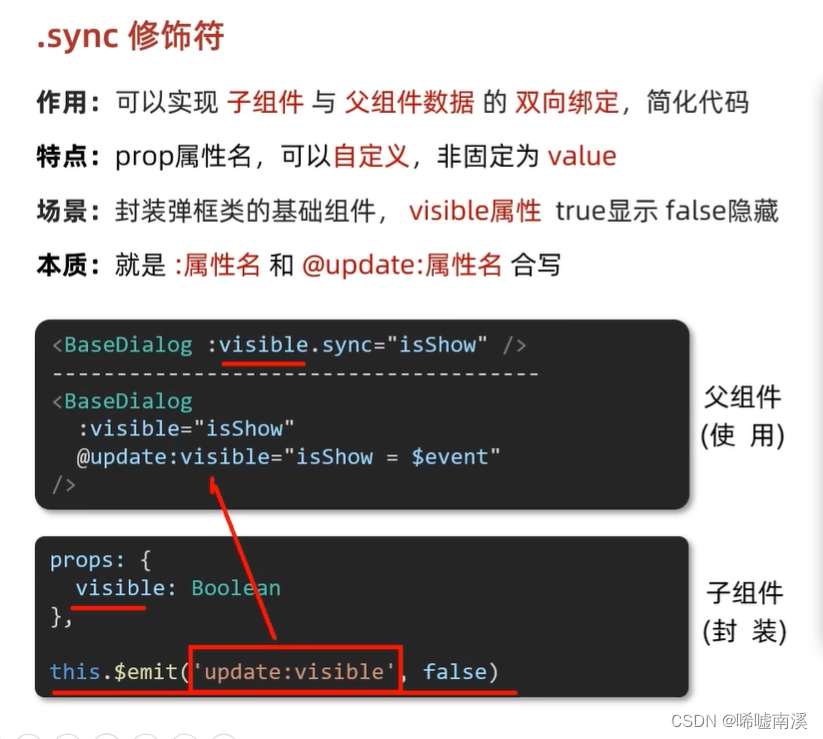
17.sync

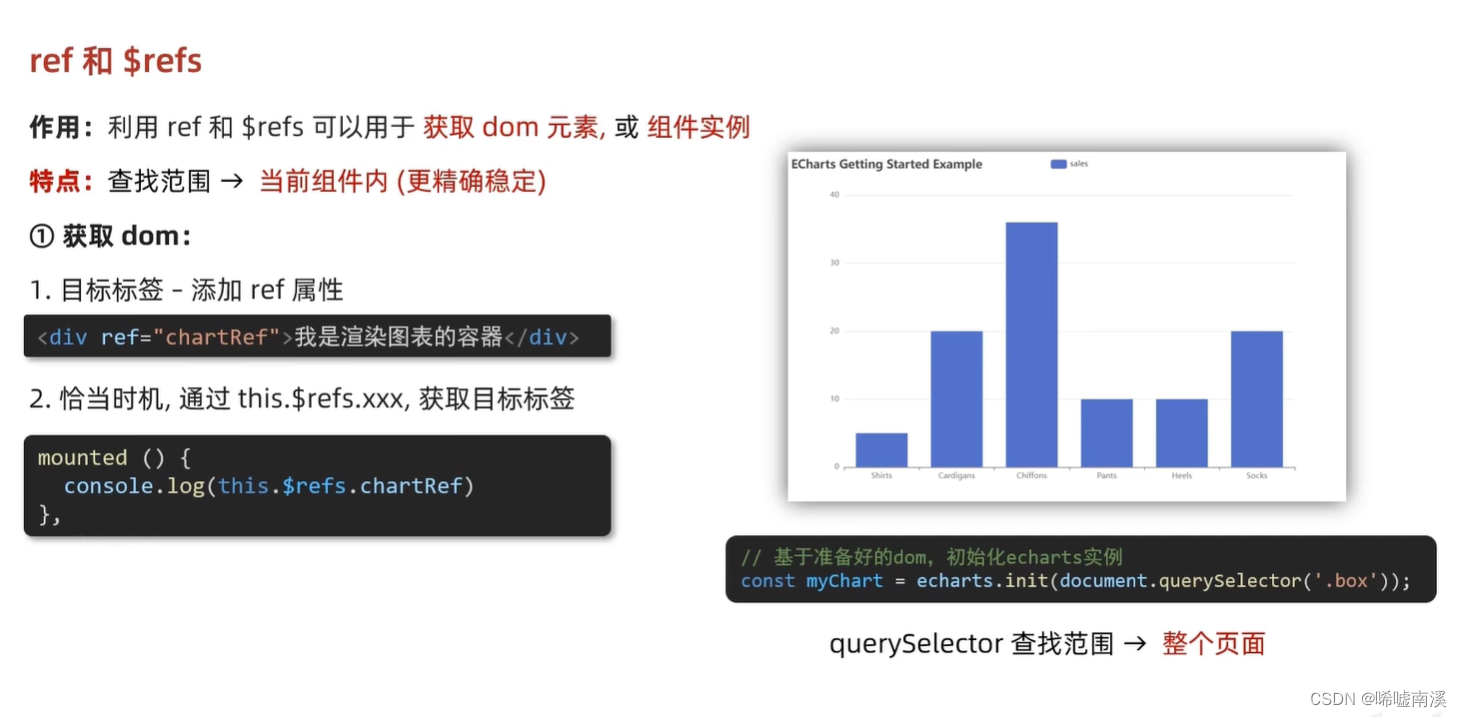
18.ref

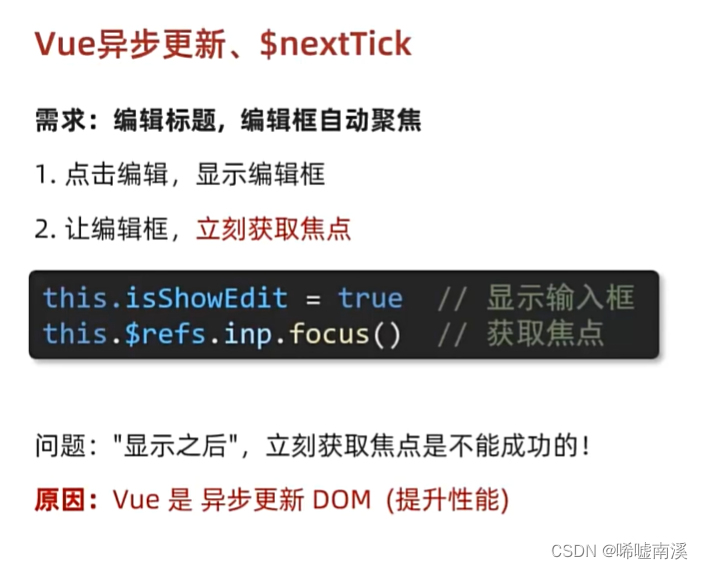
19.vue异步更新