随着移动互联网的普及,人们对音视频内容的需求也不断增加。无论是社交媒体平台、电商平台还是在线教育,都离不开音视频的应用。这就为音视频开发人员提供了广阔的就业机会。根据这些年来网站上的音视频开发招聘需求来看,音视频开发人员的需求量大,且薪资待遇较高。这也说明了音视频开发的前景和发展潜力。
音视频开发的前景和发展
音视频开发的前景和发展非常广阔。随着直播、短视频等形式的兴起,音视频内容已经成为人们日常生活中不可或缺的一部分。无论是社交媒体平台、电商平台还是在线教育等领域,都需要音视频开发人员来构建高质量的音视频功能,提升用户体验。
随着5G技术的逐步普及,音视频内容的传输速度和质量将得到显著提升,这也将进一步推动音视频开发的需求。再者,随着人工智能技术的不断发展,音视频开发与人工智能的结合将会产生更多的创新应用,如智能语音助手、人脸识别等。因此,可以说音视频开发是一个具有广阔前景和巨大发展潜力的行业。
FFmpeg技术
在音视频开发中,FFmpeg是一个非常重要的技术。FFmpeg是一个开源的音视频处理工具库,它提供了丰富的功能和接口,可以实现音视频的编解码、转码、剪辑、合并等操作。在实际开发中,FFmpeg可以帮助开发人员处理各种音视频格式的文件,实现音视频的高效处理和播放。无论是开发在线视频播放器、直播平台还是视频编辑软件,FFmpeg都是必不可少的工具。此外,FFmpeg还支持多种编程语言,如C/C++、Python等,方便开发人员根据自己的需求进行二次开发和定制化。

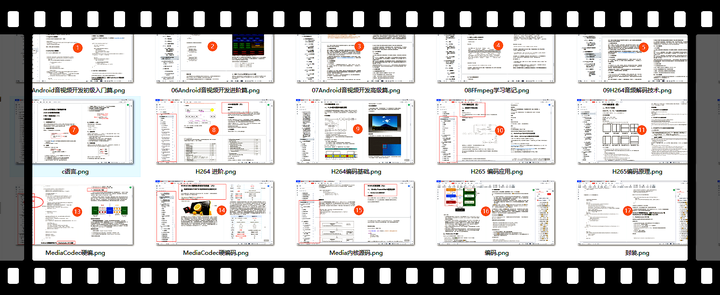
FFmpeg需要学习那些?
对此音视频中的FFmpeg技术总结如下技术:资料推荐《音视频入门到精通全套》

FFmpeg作为一个强大的音视频处理工具库,具备丰富的功能和接口,可以实现音视频的编解码、转码、剪辑、合并等操作。无论是开发在线视频播放器、直播平台还是视频编辑软件,FFmpeg都是必不可少的工具。它可以帮助开发人员处理各种音视频格式的文件,实现高效的音视频处理和播放。

最后
总而言之,音视频开发是一个具有广阔前景和发展潜力的行业。随着音视频内容的爆发式增长,对音视频开发人员的需求也在不断增加。在这个行业中,掌握FFmpeg技术将为开发人员带来更多的机会和竞争优势。通过学习和应用FFmpeg技术,开发人员可以实现高效的音视频处理和播放,为用户提供更好的音视频体验。因此,如果你对音视频开发感兴趣,不妨学习和掌握FFmpeg技术,开创自己的音视频开发之路。