一、PHP基本知识
1、php介绍:
php是一种创建动态交互性的强有力的服务器脚本语言,PHP是开源免费的,并且使用广泛。PHP是解释性语言,按顺序从上往下执行,无需编译,直接运行。PHP脚本在服务器上运行。
2、php文件
php文件能够包含文本、html、css和php代码。php文件的后缀是“.php”,php代码在服务器上执行,而结果以纯文本返回浏览器。
3、php能够做什么
php能够生成动态页面内容(html页面渲染),php能够创建、打开、读取、写入、删除以及关闭服务器上的文件(文件操作);接收表单数据,能够发送并取回cookies。php能够添加、删除、修改数据库中的数据。php能够限制用户访问网站中的某些网页(权限管理)。php能够对数据进行加密和压缩。php通常用于小程序app浏览器插件等后端服务接口。
4、php的优点
php是跨平台的,可运行于各种平台(windows,linux,max os),php兼容几乎所有服务器(apache、nginx等)。php是免费的,同时支持多种数据库。
二、PHP语法
1、基础语法
php脚本以<? php 开头,以?>结尾。
php脚本可以放置于文档中的任何位置,文件扩展名是“.php”。php文件通常包含html标签以及一些php脚本代码。
php语句以分号结尾;
注意事项:
html,js,css可以写在php文件里面运行,但php不能写在html,js文件中运行。
<!DOCTYPE html>
<html><body><?php echo "hello";?>
</body></html>2、输出方法:echo 和print
echo——能够输出一个以上的字符串,英文逗号隔开。
print——只能输出一个字符串,并始终返回1.
echo比print稍快,并且开销低。
注意事项:
print和echo在使用的时候,带括号和不带括号执行的效果都是一样的。
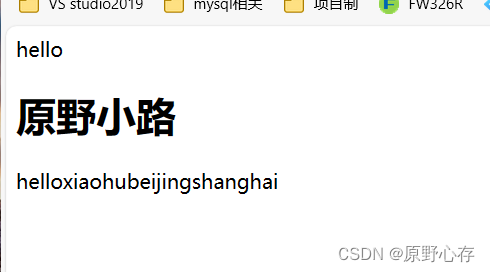
<!DOCTYPE html>
<html><body><?php echo "hello";?><?phpecho "<h1>原野小路</h1>";echo "helloxiaohu";echo "beijing","shanghai";?>
</body>
</html>
3、注释
注释不会被作为程序来读取和执行,它唯一的作用是供代码编辑者阅读。
可以使用:
"//","#"两个都是单行注释。
“/* */”多行注释
4、变量
php变量特点:在php脚本中,不必告知php变量的数据类型,php根据它的值,自动把变量转换为正确的数据 类型。
变量是存储信息的容器,优点类似于数学中的代数:x=1,y=2
变量命名规则:
变量以$符号开头,后面紧跟的是变量的名称
变量名称必须以字母或下划线开头
变量名称不能以数字开头,不能有空格
变量名称只能包含字母数字字符和下划线
变量名称对大小写敏感
注意事项:“=”并不是真正的等号,而是赋值符号。
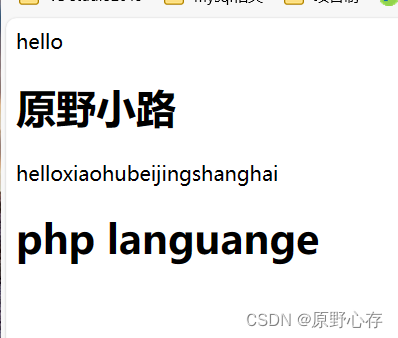
<!DOCTYPE html>
<html><body><?php echo "hello";?><?phpecho "<h1>原野小路</h1>";echo "helloxiaohu";echo "beijing","shanghai";?><?php$name="<h1>php languange</h1>";echo $name?>
</body>
</html>
命名规范方法:
下划线命名法:$student_name="xiaohu"
小驼峰命名法:$student_Name="xiaohu"
大驼峰命名法:$Student_Name="xiaohu"
5、大小写敏感
所有用户定义的函数、类和关键词(if,else,echo等)都对大小写不敏感。但是所有的变量都对大小写敏感。
<!DOCTYPE html>
<html><body><?php echo "<h1>xiaohu<h1>";ECHO "<h1>xiaohu<h1>"?>
</body>
</html>
6、命令行的使用
可以像Python一样在命令行里面运行php,用cmd或者vscode插件“code runner”

可以获取用户输入的内容,代码如下:
第一种方法:readline函数
<?php
$input = readline("请输入内容:");
echo "你输入的内容为:" . $input;
?>
第二种方法:fgets函数
<?php
echo "请输入内容:";
$input = fgets(STDIN);
echo "你输入的内容为:" . $input;
?>
7、数据类型
php中常见的数据类型有:字符串、整数、浮点数,逻辑(布尔值),数组,对象,NULL等。资源类型用var_dump()会返回变量的数据类型和值,一般用于开发调试时使用。
只获取数据类型 echo gettype($a)
<?php
$name="beijing 北京";
echo gettype($name);
echo "\n";
echo var_dump($name)
?>
(1)字符串
字符串是字符序列,如“hello world”
字符串可以是引号内的任何文本,可以使用单引号或双引号。
单引号和双引号的区别:
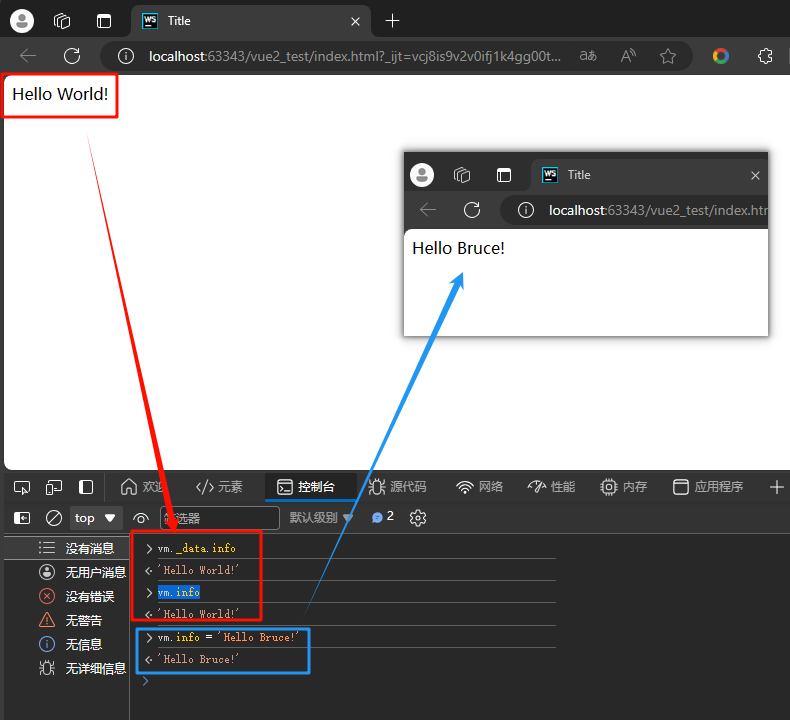
双引号内可以直接将变量渲染出来,但是单引号内的变量不能被渲染出来。
(2)整数
整数必须至少有一个数字(0~9),整数不能包含逗号或空格。整数不能有小数点,整数正负均可,可以使用三种格式化规定整数:十进制、十六进制(前缀是0x),或八进制(前缀是0)。
(3)浮点数
浮点数是由小数点或指数形式的数字。
(4)逻辑(布尔值)
True和False
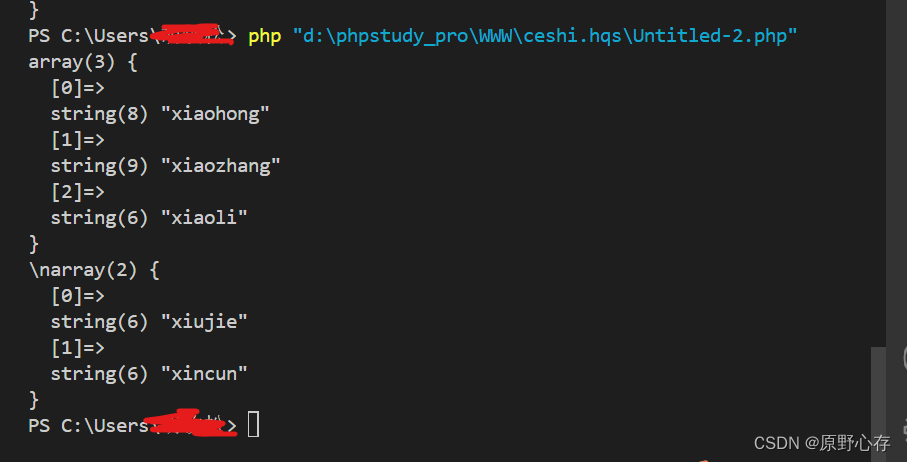
(5)数组
在一个变量中存储多个值,分为以为数组和多维数组。
<?php $names=array("xiaohong","xiaozhang","xiaoli");$name1s=["xiujie","xincun"];var_dump($names);var_dump($name1s);
?>
(6)NULL
特殊的NULL值表示变量无值,NULL是数据类型NULL唯一可能得值。
用途:可以通过设置变量值为NULL来清空变量数据。
三、EOF(heredoc)定界符使用说明
以<<<EOF开始标记开始,以EOF结束标记表示结束。
结束标记必须顶头写,独写占一行,不能有缩进和空格。在结束标记末尾要有分号。
EOF可以用任意其它字符代替,开始标记和结束标记相同即可。只要保证标记和结束标记不在正文中出现即可。
位于开始标记和结束标记之间的变量可以被正常解析,但是函数则不可以,在heredoc中,变量不需要用连接符"."或“,”来拼接。
当内容需要内嵌引号(单引号或双引号)时,不需要加转义符,本身对单双引号转义。
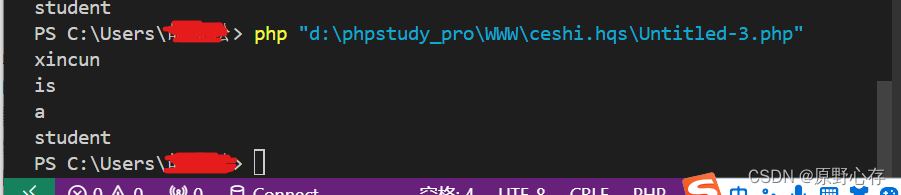
<?php
$name='xincun';
echo <<< EOF
$name
is
a
"student"
EOF;