【官方解释】
在Photoshop中,曲线(Curves)和色阶(Levels)是两种调整图像色调和对比度的工具,它们有一些相似之处,但也有一些重要的区别。
调整方式:
曲线(Curves):曲线调整工具允许你在图像的不同亮度级别上进行更为精细的调整。你可以通过拖动曲线上的点,调整图像中特定亮度级别的对比度和亮度。
色阶(Levels): 色阶工具通过调整图像中的黑点、白点和中间灰度点来控制对比度。通过移动滑块,你可以调整图像中的黑色和白色点的位置,从而改变图像的整体对比度。
灵活性:
曲线: 曲线提供更大的灵活性,因为你可以在曲线上添加多个点,以更细致地控制图像的亮度和对比度。
色阶: 色阶相对较简单,只能通过移动三个滑块来调整黑、白和中间灰度点,相对于曲线来说,调整幅度较小。
直观性:
曲线: 对于初学者而言,曲线可能会感觉稍显复杂,因为它需要对图像的不同亮度级别有一定的理解。但一旦掌握,曲线可以提供更高级的调整。
色阶: 色阶工具更直观,适合初学者。通过移动滑块,你可以快速调整图像的对比度和亮度,而无需深入了解亮度级别。
综上所述,曲线和色阶都是强大的工具,选择使用哪一个通常取决于个人的偏好和对图像调整的需求。如果你需要更细致的控制,可以选择曲线工具;而如果你希望一种更简单、直观的方式来调整图像,色阶可能更适合。
【第一张照片】

此图片饱和度和对比度有点轻,如果用曲线降暗,会让照片饱和度和对比度更加重。

如果用色阶来调中间调降暗,片子的重饱和度会升高,高对比度会升高,只要控制好数值,这个片子就会显得很好看。

【第二张照片】

这个片子,饱和度不高,对比度不高,如果用色阶来提他的亮度,会显得这个片子灰蒙蒙的,更加没有层次

那我们换成曲线来提亮,我们会发现他的对比度增加了,饱和度也增加了,这样显的片子,亮堂,也有了层次感。


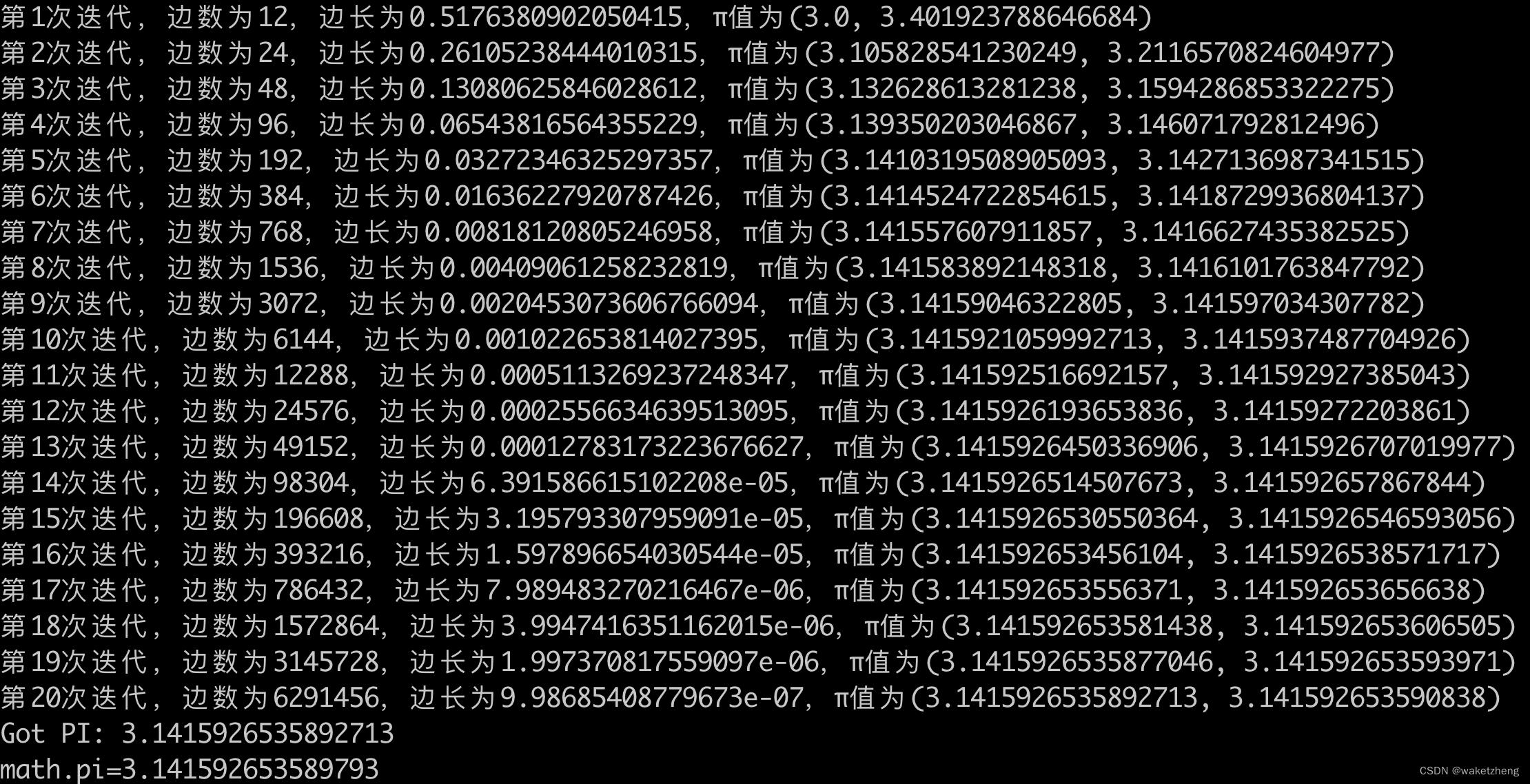
![利用matplotlib和networkx绘制有向图[显示边的权重]](https://img-blog.csdnimg.cn/direct/82168b011cab4818ad8d6a5a0786d19a.jpeg)