JavaScript简史
1995:
Brendan Eich在短短10天内创建了JavaScript的第一个版本。它被称为摩卡,但已经具备了现代JavaScript的许多基本特性!
1996:
为了吸引Java开发人员,Mocha先是更改为LiveScript,然后又更改为JavaScript然而,JavaScript与Java几乎没有任何关系;
微软推出了IE,从网景复制JavaScript,并称之为JScript;
1997:
由于需要对语言进行标准化,ECMA发布了ECMAScript1(ES1),这是JavaScript的第一个官方标准(ECMAScript是标准,JavaScript是实践中的语言);
2009:
ES5(ECMAScript5)发布时提供了许多出色的新特性
2015:
发布了ES6/ES2015(ECMAScript2015):有史以来最大的语言更新!
ECMAScript更改每年发布周期,以减少每次更新发布的功能
2016-∞:
发布ES2016/ES2017/ES2018/ES2019/ES2020/ES2021/…/ES2089
向后兼容,无需重构WEB
向后兼容
现代的JavaScript引擎也可以完美的运行ES1的代码
不需要改变WEB
● 旧的特性永远不会被删除;
● 不是真正的新版本,知识增量更新(发布);
● 网站永远保持工作;
不向前兼容
现代的JavaScript引擎无法再老的JavaScript引擎上正常运行
如何在今天使用现代 JavaScript
- 在开发过程中:只需使用最新的谷歌浏览器!
- 在生产过程中:使用Babel转换和polyfill您的代码(转换回ES5以确保所有用户的浏览器兼容性)。
ES5
● 在所有浏览器中完全支持(从2011年起下降到IE9)
● 准备今天使用
ES6/ES2015→2020
● ES6以上:在所有现代浏览器中得到很好的支持
● 在旧的浏览器中不支持
● 可在生产中使用大部分功能,包括运输和聚合填充
ES2021-∞
● 下一篇:语言的未来版本(达到第四阶段的新功能提案)
● 已经可以在生产中使用运输和聚合填充的一些功能
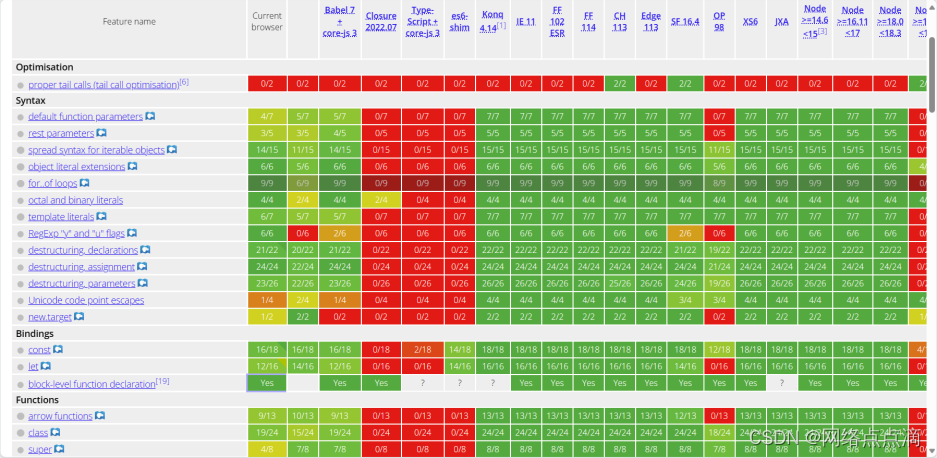
ES6兼容性表格
http://kangax.github.io/compat-table/es6/

从头开始的现代 JavaScript
● 从头开始学习现代JavaScript!
● 但是,也要了解在现代JavaScript之前,有些事情是如何做的(例如,const&Letvsvar,函数构造函数VS ES6cLass)
我们不应该忘记旧的JavaScript:
● 您将更好地理解JavaScript的实际工作原理
● 今天你在网上找到的许多教程和代码都还在ES5中
● 在处理旧的代码库时,这些代码将用ES5编写