这里写目录标题
- 搭建一个UI界面
- 搭建上半部分的框架
- 比例调节以及其他效果
- 搭建下半部分左边部分
- 搭建下半部分右边部分
- 拓展-CSS的应用
- 使用标签搭建第二个页面
- 示例
- 补充
- Accordion
- Group()
搭建一个UI界面
搭建上半部分的框架
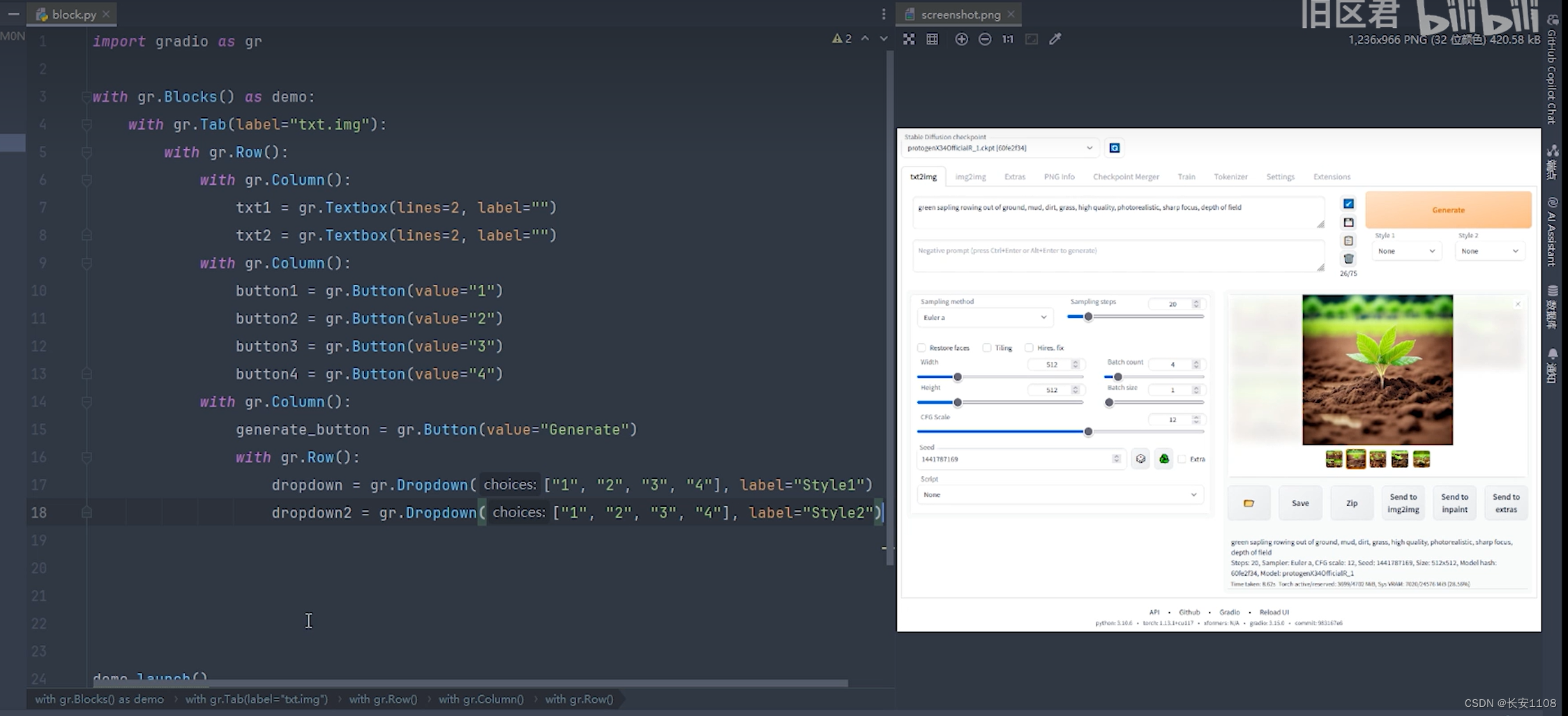
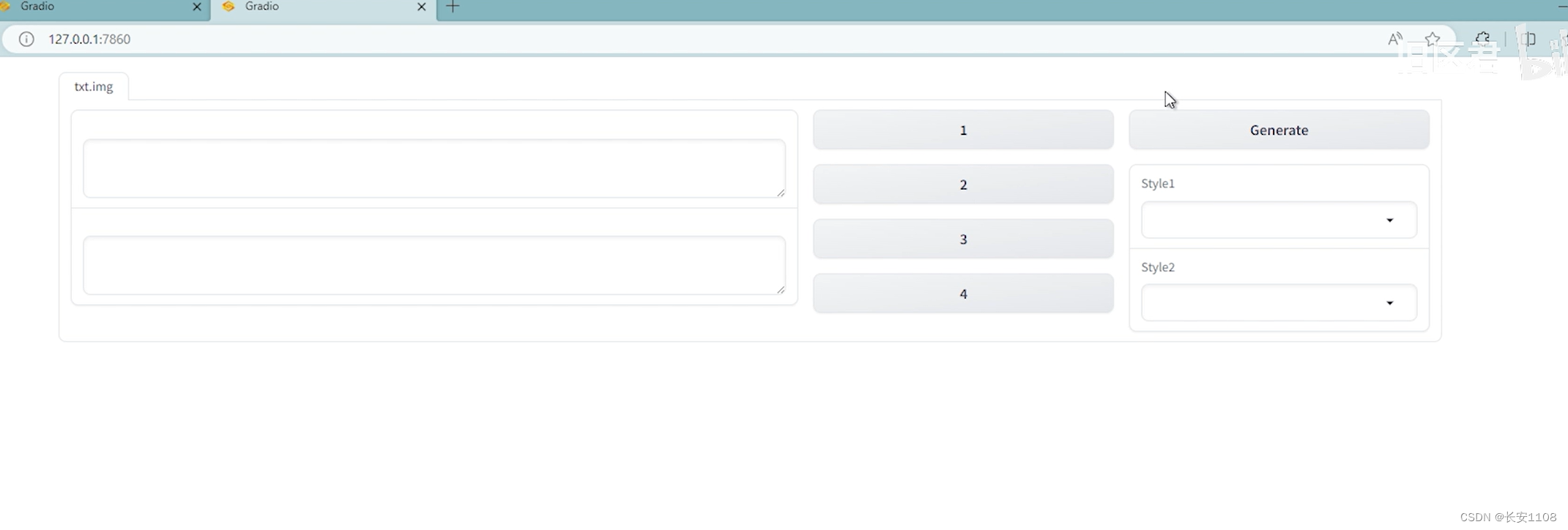
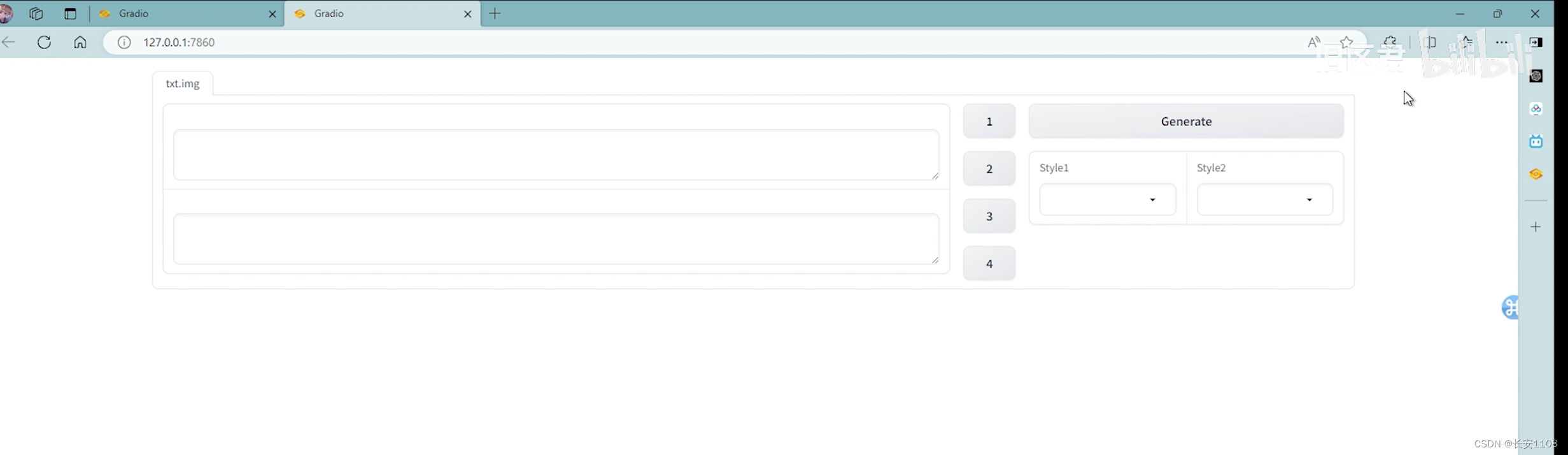
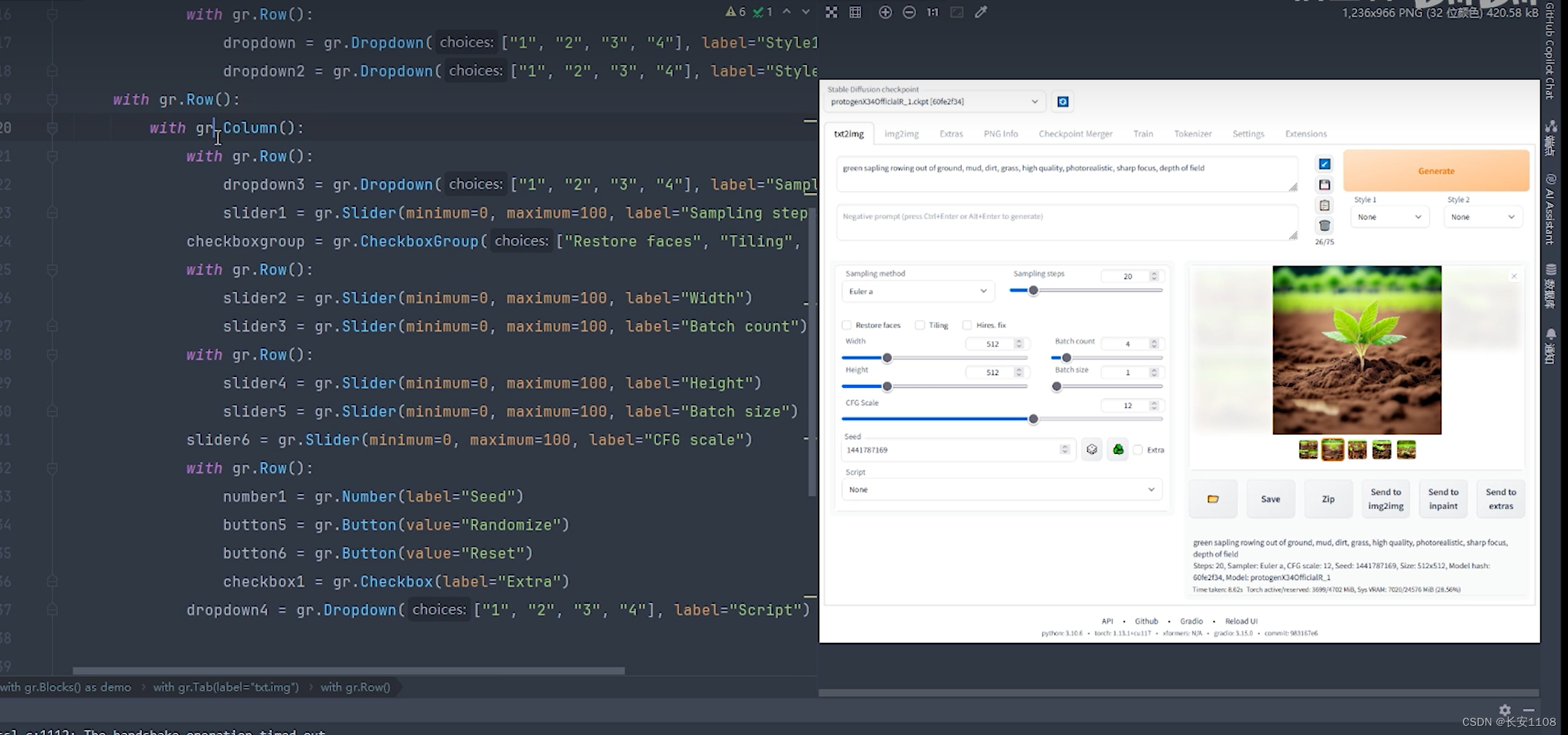
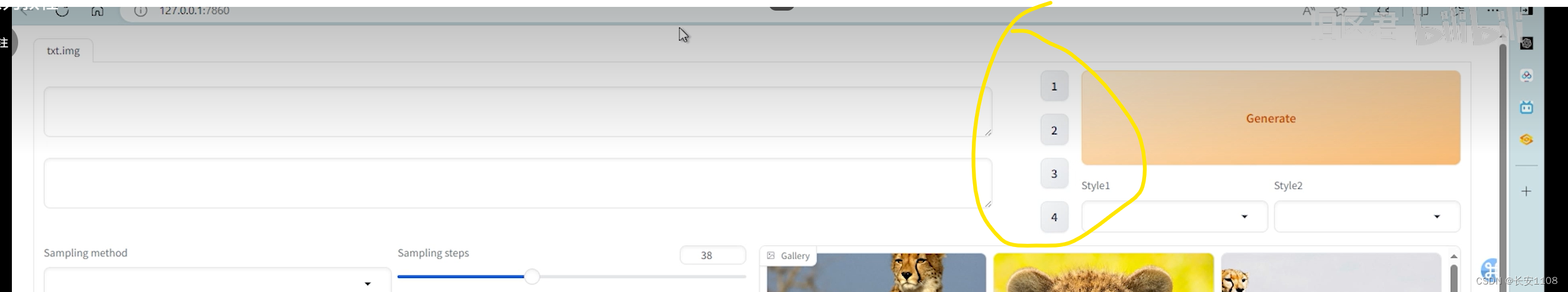
如下图,我们想要基本还原下图右边的UI界面,首先搭建上半部分

导包之后,
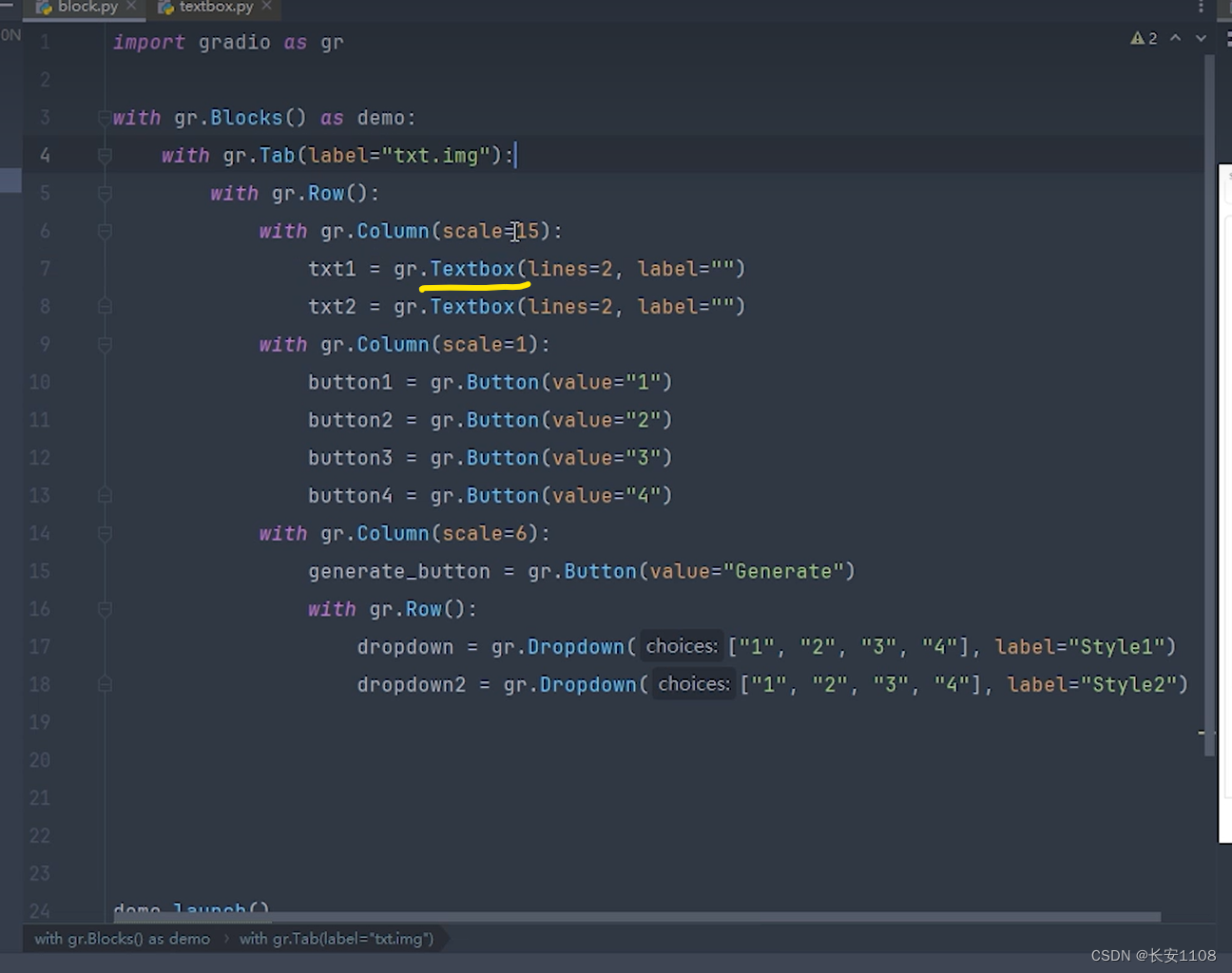
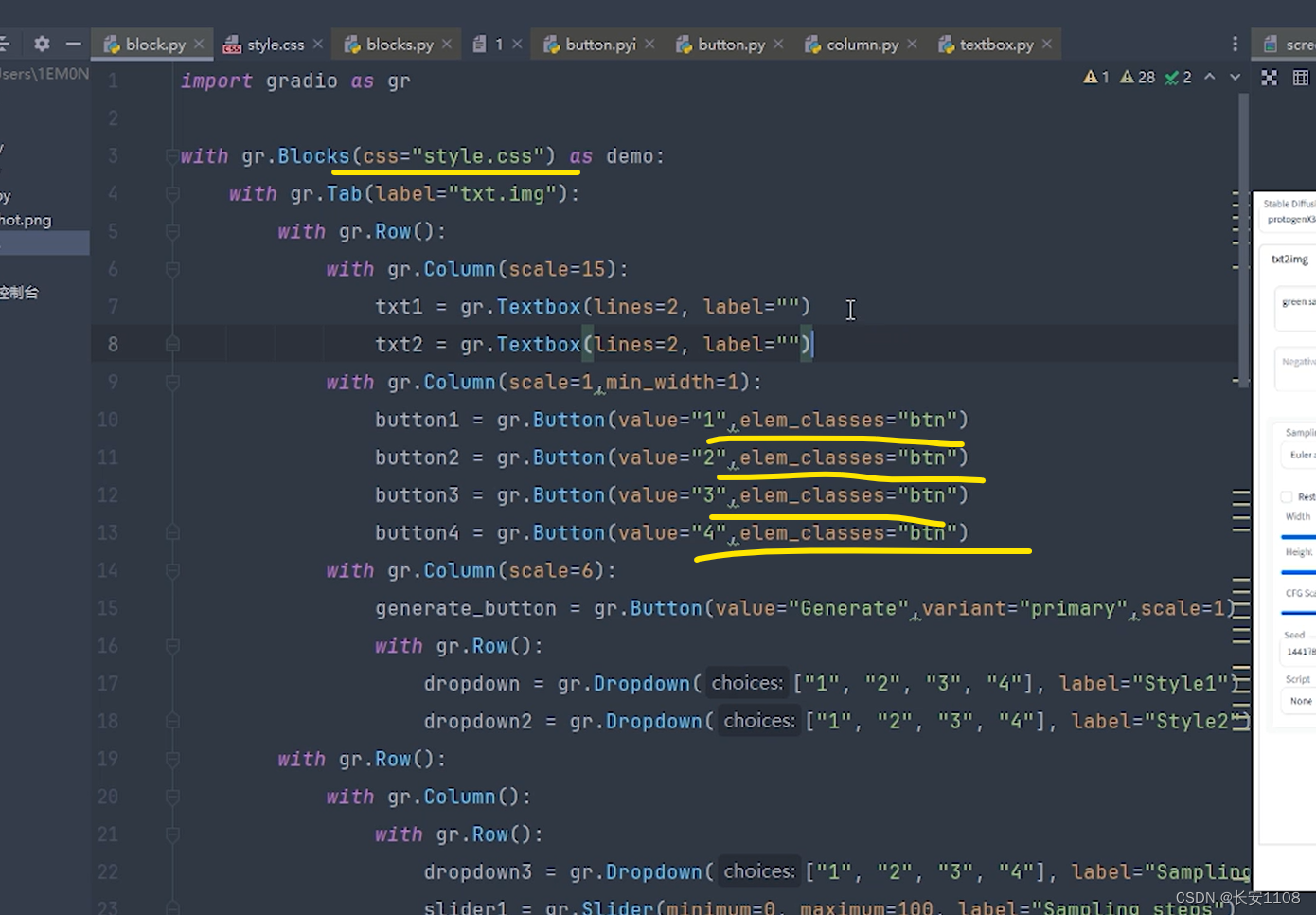
第一个with,要with上Blocks,并重命名:
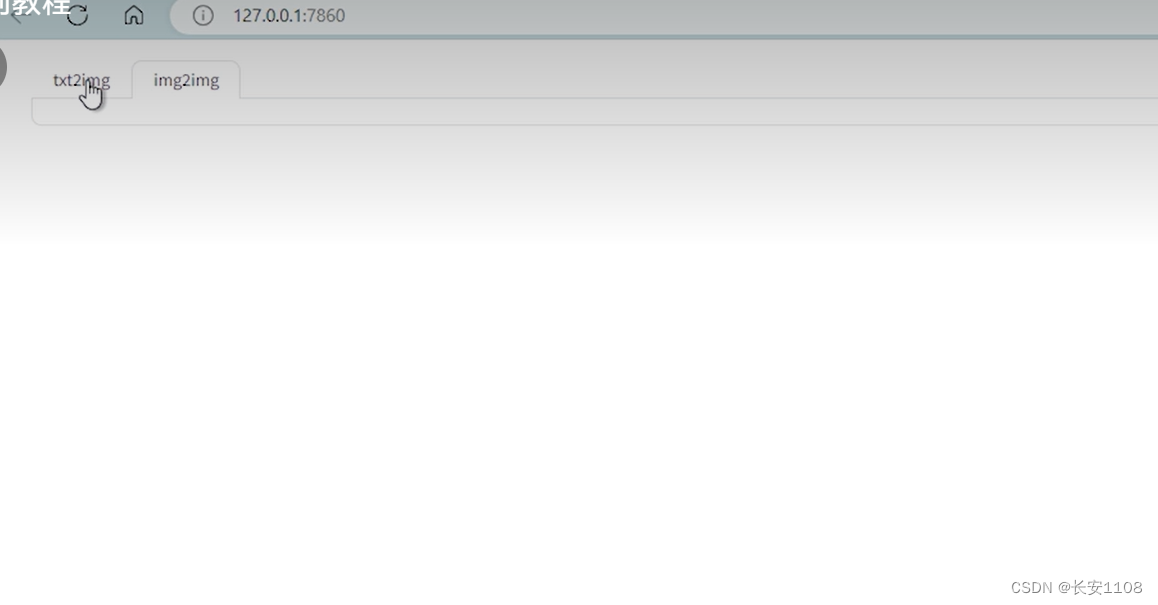
with gr.Tab(label=“txt.img”):
(之后,这里是创建了一个标签,就是右图中那个一整个页面的底层,可以看到当前在第一个标签下,而label的值,就是标签上标注)
with gr.Row():
(从这里开始,要进行布局了,基本上每个页面都是由多个行布局和列布局交错配合形成的,这里,上半部分整体是一个水平布局,所以,以Row引导)
with gr.Column():
…
with gr.Column():
…
with gr.Column():
…
(之后三个垂直布局,因为在整个水平布局里面,可以拆分为三个垂直布局,这三个布局会水平放置,因为他们在水平布局之下)
第一个垂直布局里面,加了两个文本框(属性lines表示其高度,label是其原始标注内容)
第二个垂直布局里面,加了四个按钮(属性value是其原始标注内容)
第三个垂直布局里面:
gr.Button(value=“Generate”)
(首先是一个按钮,value是其原始标注内容)
with gr.Row():
(之后是一个水平布局,说明在按钮下面是一个水平布局)
将两个下拉框放入水平布局(属性第一个参数是数组,表示下拉框的选项;第二个参数是label,是其上方的原始标注内容)
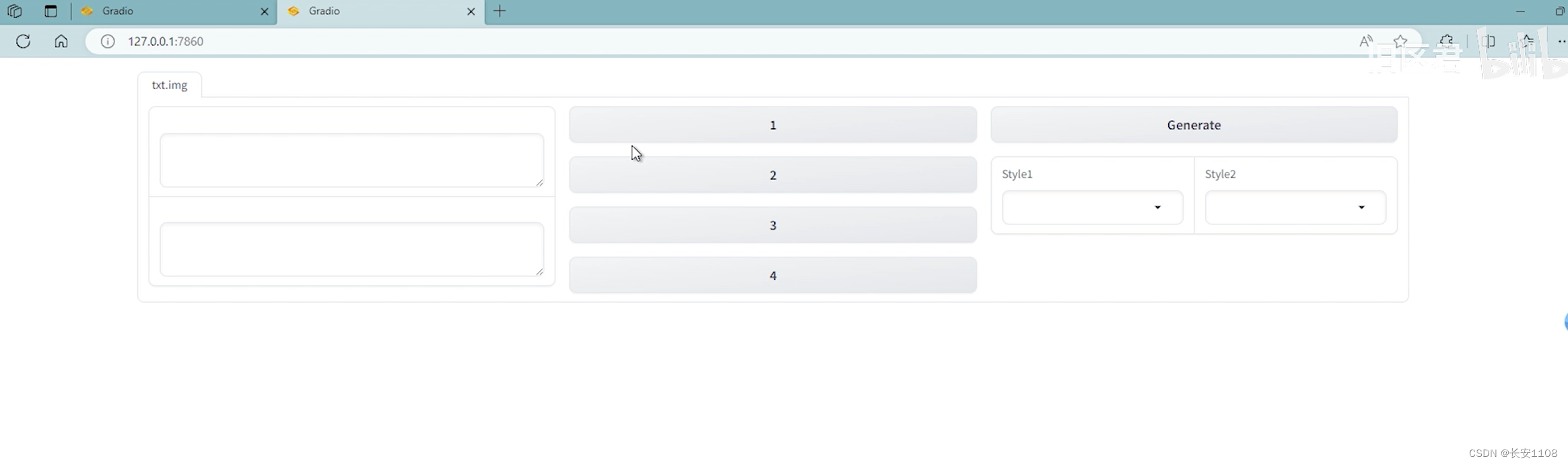
最终呈现的效果如下图:

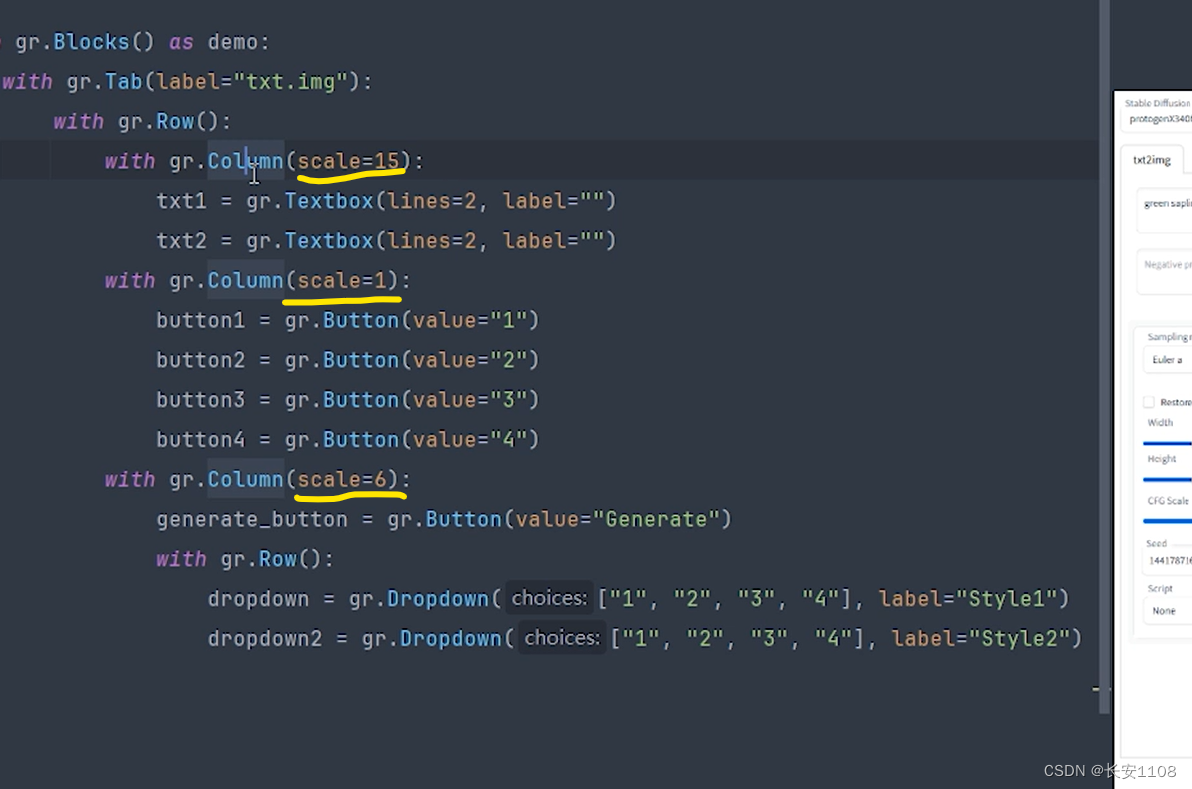
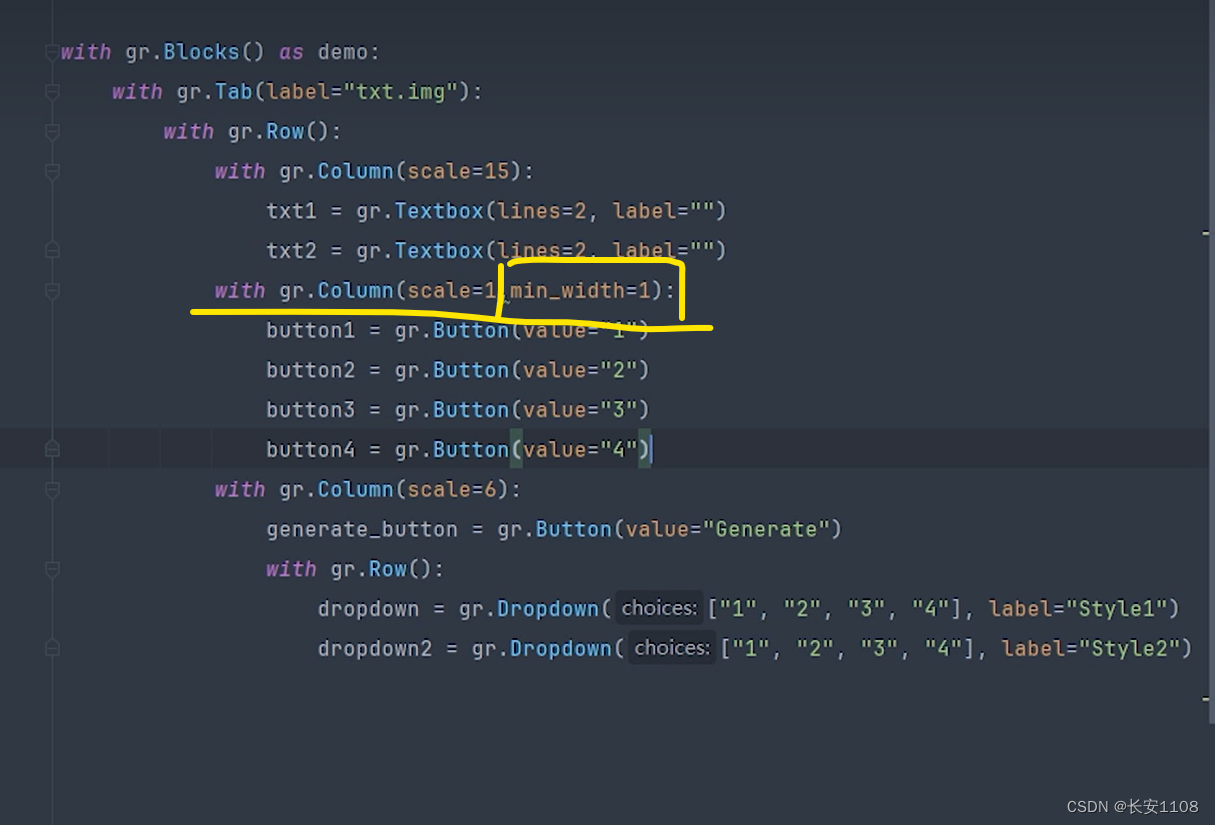
比例调节以及其他效果
可以看到,我们目前搭建出来的,是三个垂直布局五五开的效果,而我们的目标图并不是这样,所以,需要进行比例的微调

对于垂直布局,他有一个属性:scale,他可以调节与之相邻的垂直布局的比例,比如,上面这种写法,就是15:1:6的比例布局
,那么效果是:

可以看到,第二个垂直布局和第三个垂直布局,似乎还是五五开的状态。接下来解决这个问题:
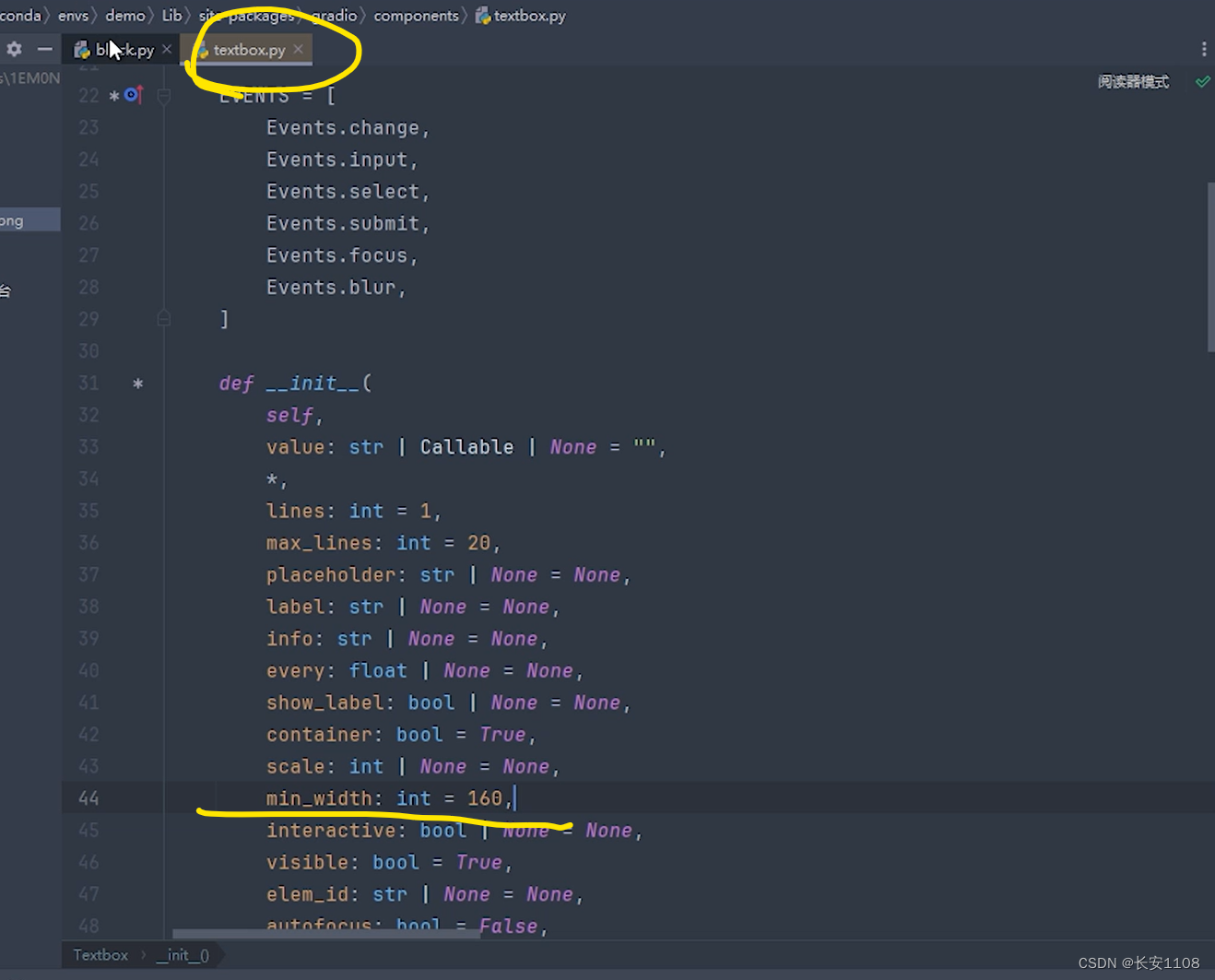
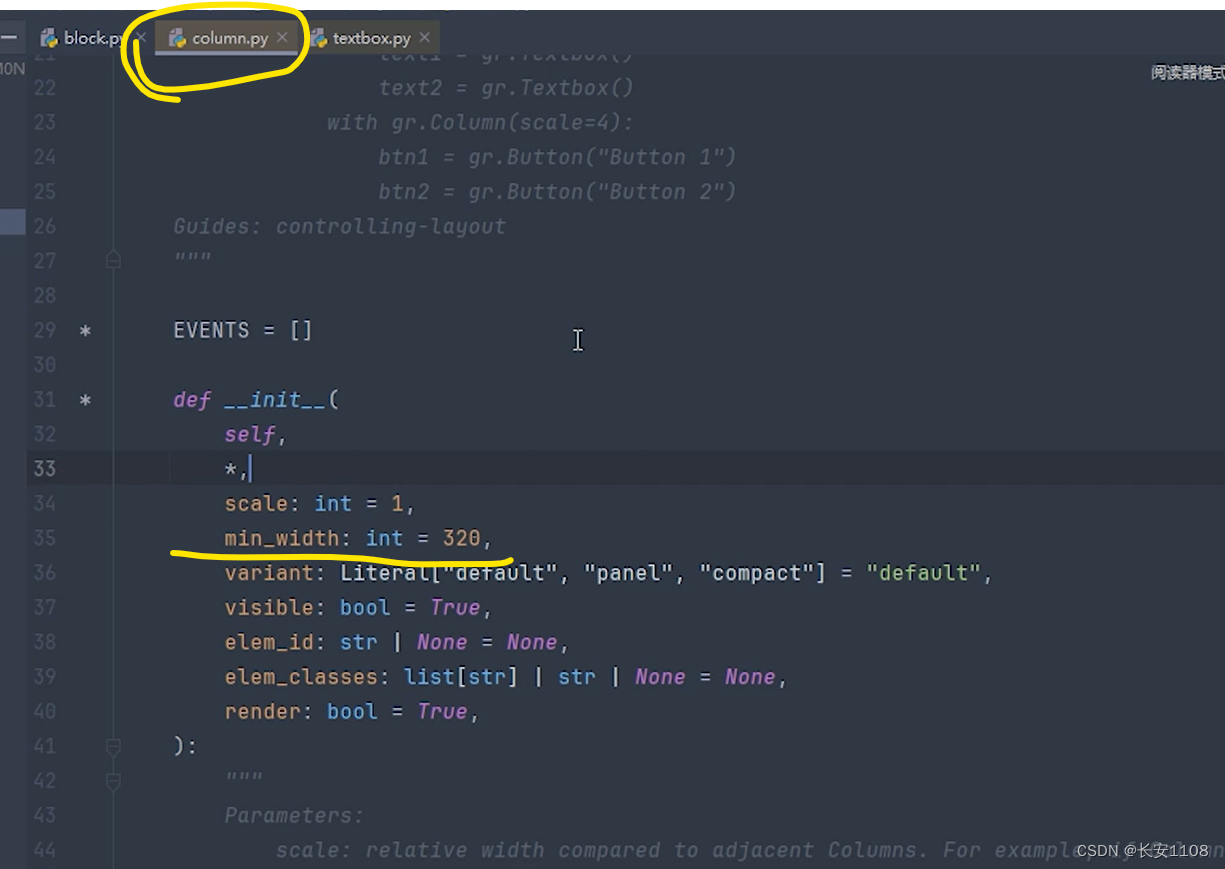
出现这个问题主要是因为很多组件都有他的最小宽度,比如,我们ctrl+左键,进入Textbox组件内,可以看到其最小宽度是160



同样的,对于column,也有他的最小宽度。

所以,我们在这里调整其最小宽度,只要保证最小宽度比我们想要设置的宽度小就可以了,我们调为1,就已经是最小的宽度了,基本上调为1之后,不会限制任何比例对宽度的下调了
最后的效果是这样:

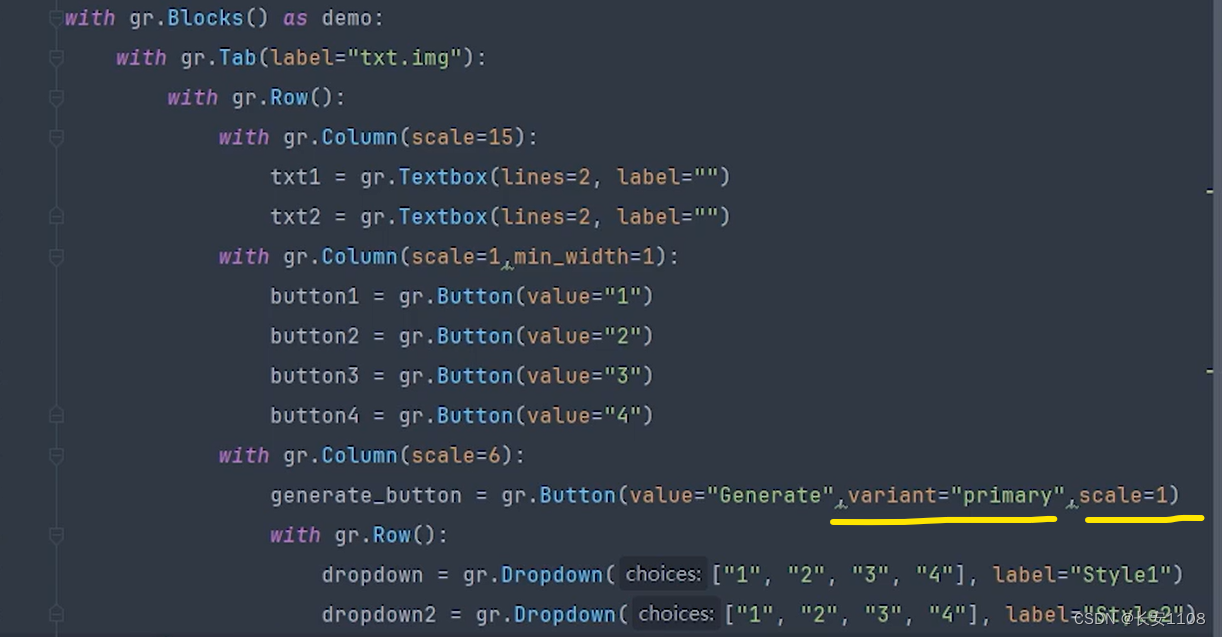
但是Generate这个按钮,他的颜色,包括他的高度,都需要进行调整:

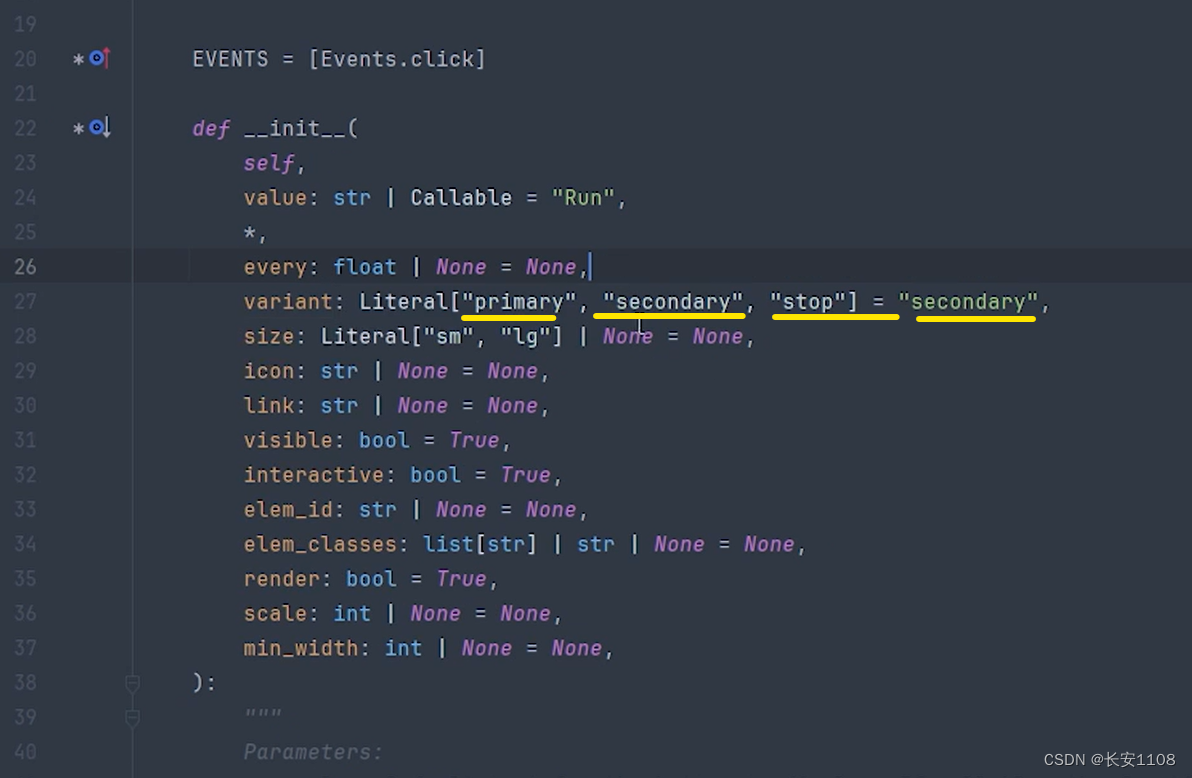
首先,对其variant属性进行设置,设置为primary,之后设置其scale=1(可以让其撑大其高度)
tips:我们可以通过ctrl+左键,进入variant中,查看可以设置为哪些值,以及其默认值是谁,如下图

搭建下半部分左边部分

可以看到上来就是一个Row,
(表明,下半部分整个是个水平布局)
with gr.Column():
(水平布局里面整体分为两个垂直布局,现在是第一个垂直布局)
而在该垂直布局里面,是多个水平布局的堆积
with gr.Row():
…
with gr.Row():
…
with gr.Row():
…
checkboxgroup
dropdown4
(在诸多水平布局之间,混入了几个没有写任何布局的组件,那是因为该行就那一个组件,所以,在只有一个组件,且目前在垂直布局的大引导下,也就无需再写一个水平布局了,但是还是建议写上,便于代码的阅读和维护)
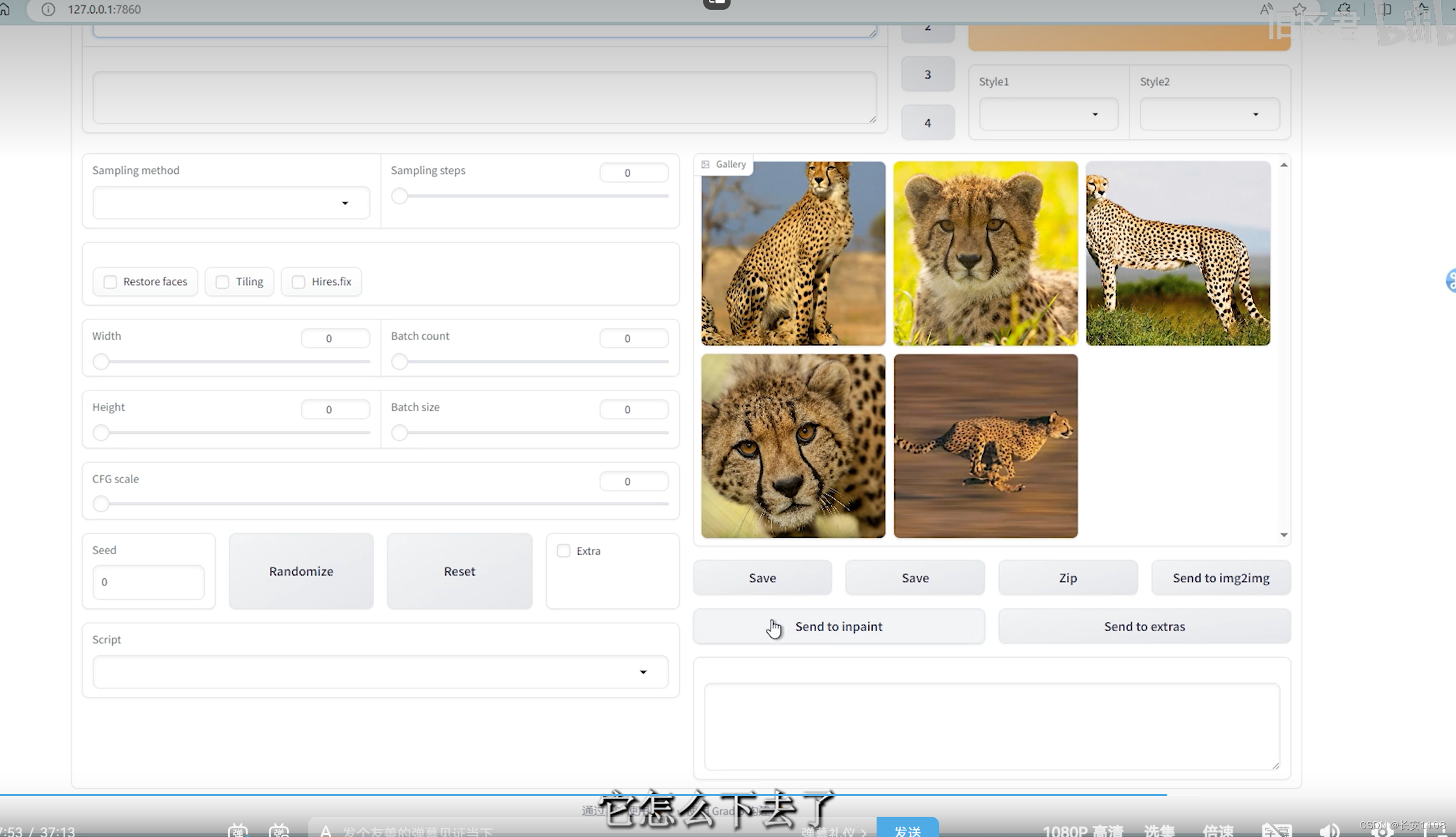
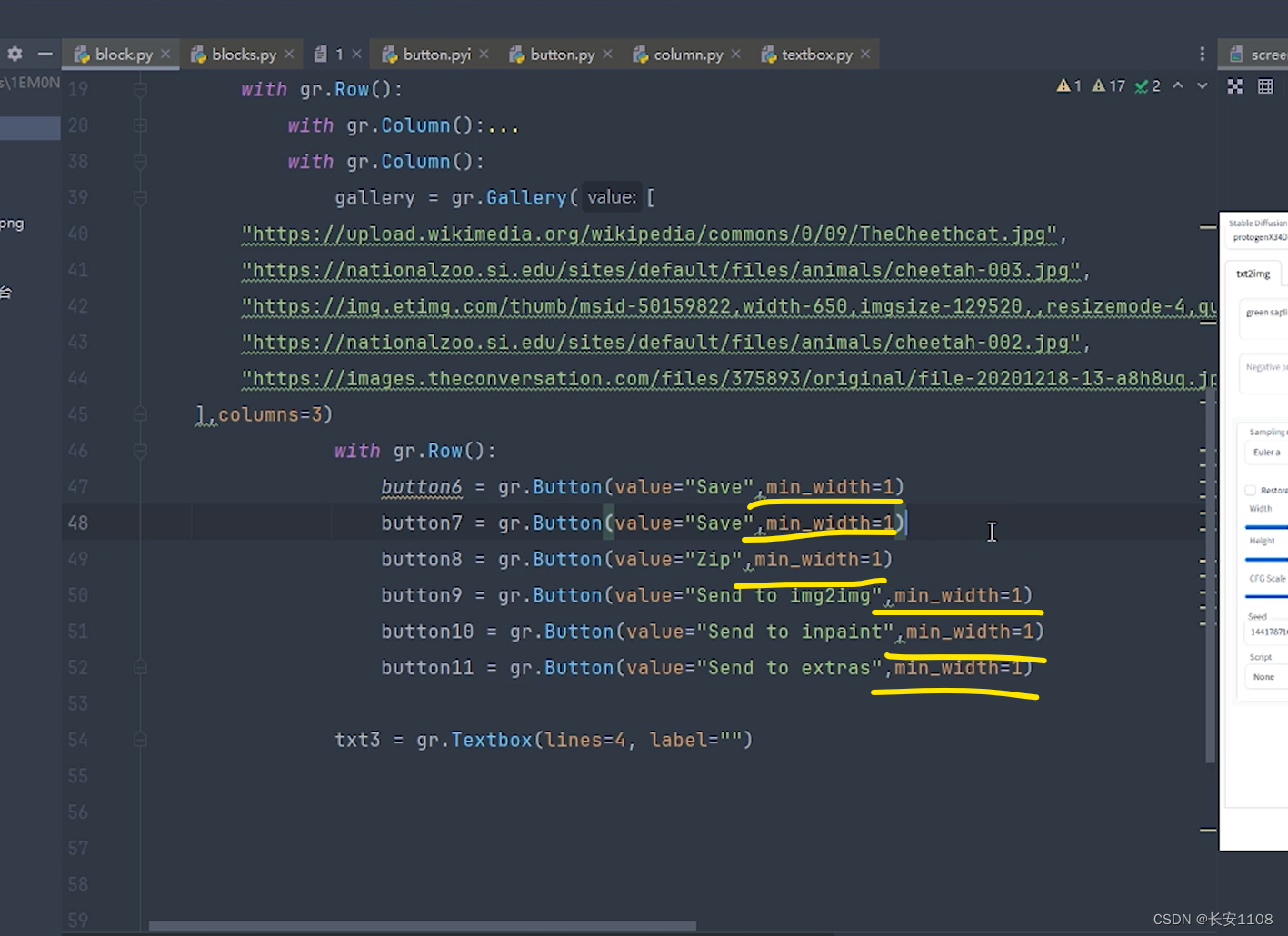
搭建下半部分右边部分

可以看到,最后的效果,有一点小bug,因为那一行六个按钮,本来是写在一个row内的,也就是本就是一行,现在怎么会变成两行,
问题还是那个,每个按钮有他的最小宽度,我们设置其最小宽度为1,就不会干扰我们的设置了:

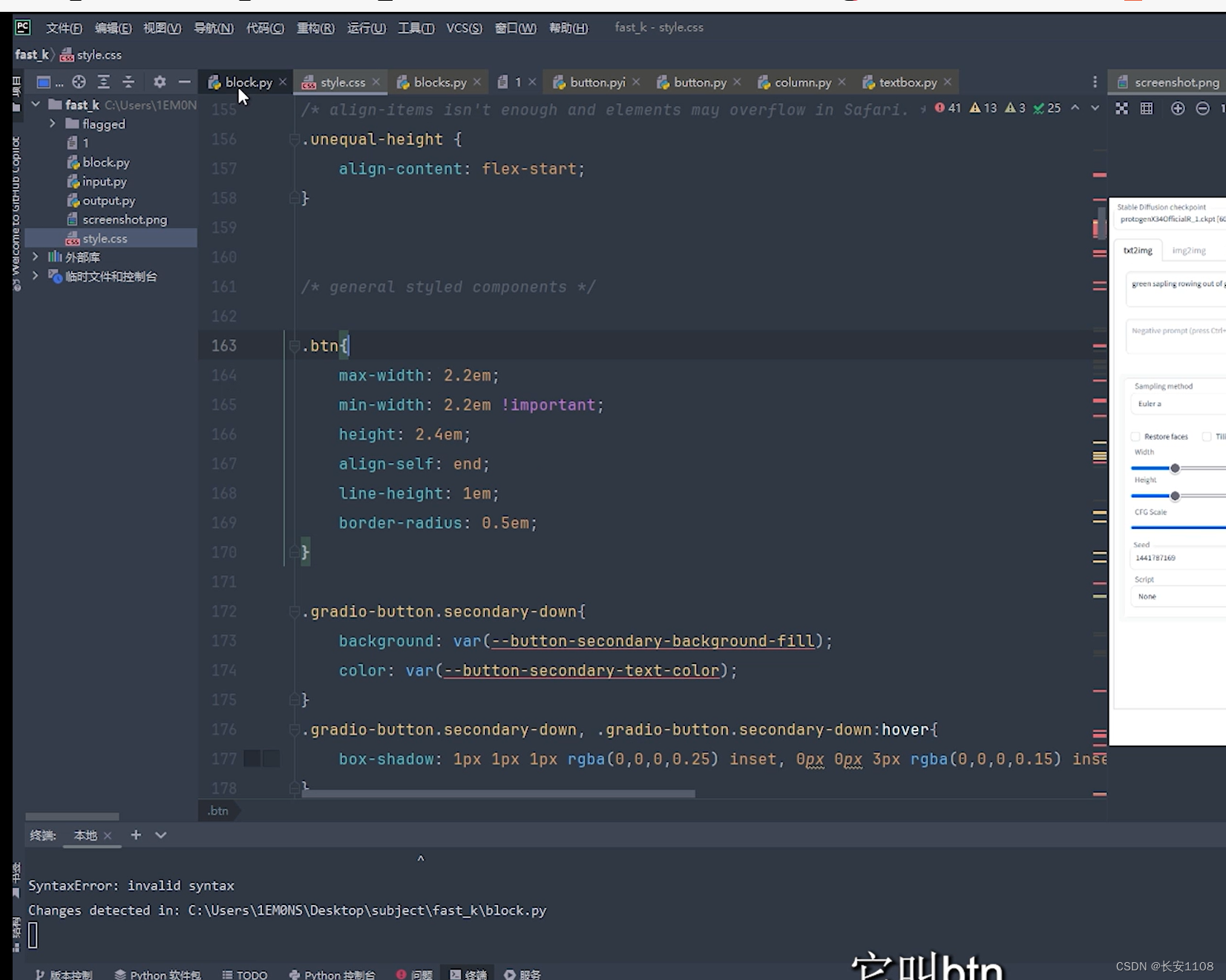
拓展-CSS的应用

我们现在有一个css文件,对样式进行更加深度的自定义,例如,上图中利用css,对所有样式名为btn的组件,进行css样式设置

我们在blocks内,将css加载进来,之后对四个按钮设置其样式名,用属性elem_classes=“btn”,这样,这四个按钮,就可以生效css中.btn的设置了,效果如下图:

使用标签搭建第二个页面
示例

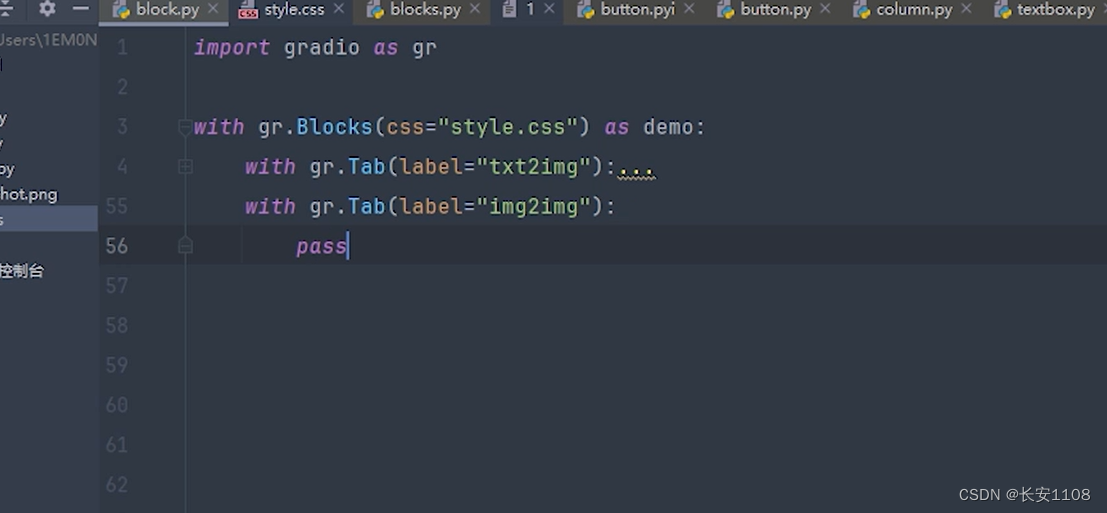
在第一个Tab之后,
with gr.Tab(label=“标注”):
可以生成第二个标签,这样,点击第二个标签,他就是一个全新的页面,如下图:

补充
Accordion
使用方法:
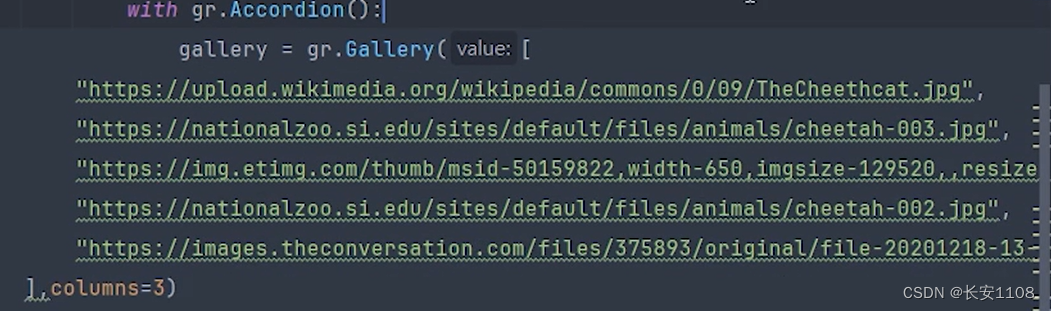
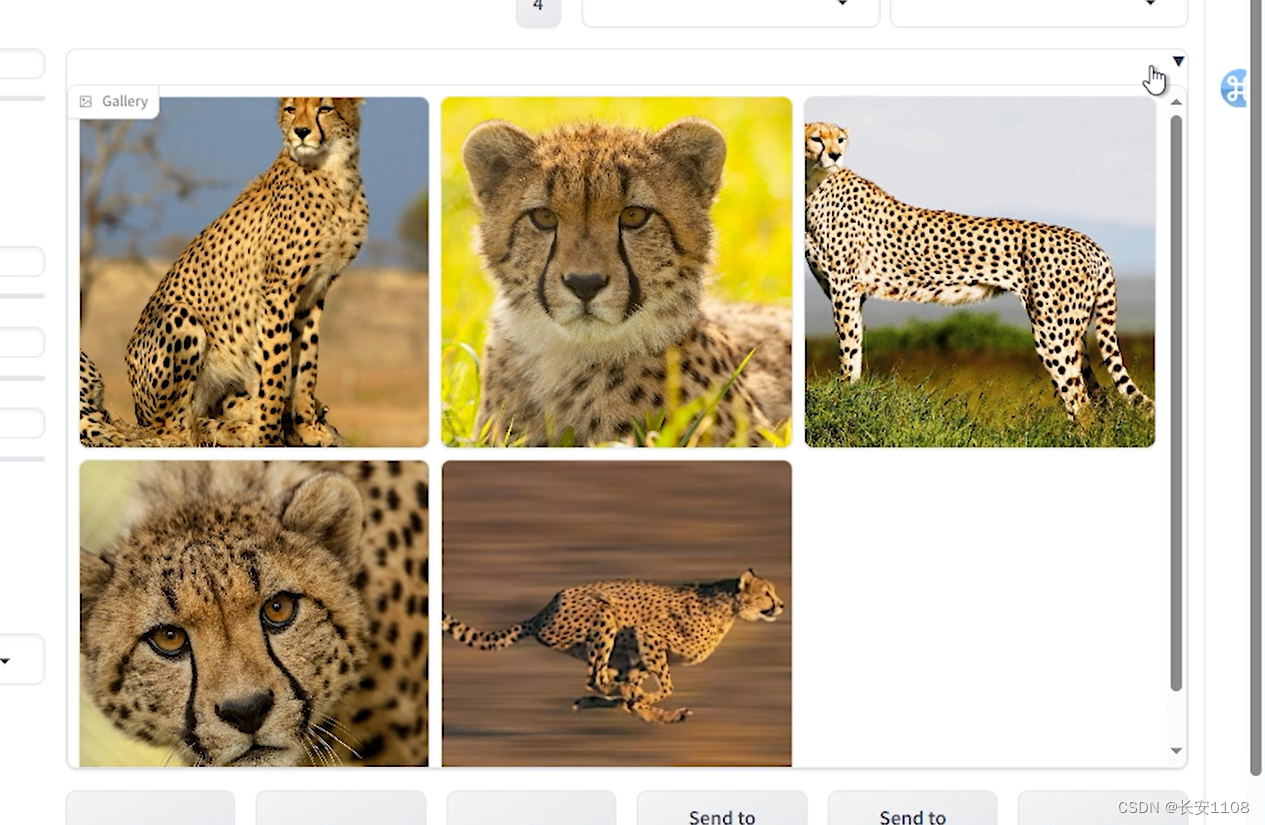
with gr.Accordion():

在with gr.Accordion():下面的组件,可以被选择被展示还是隐藏:


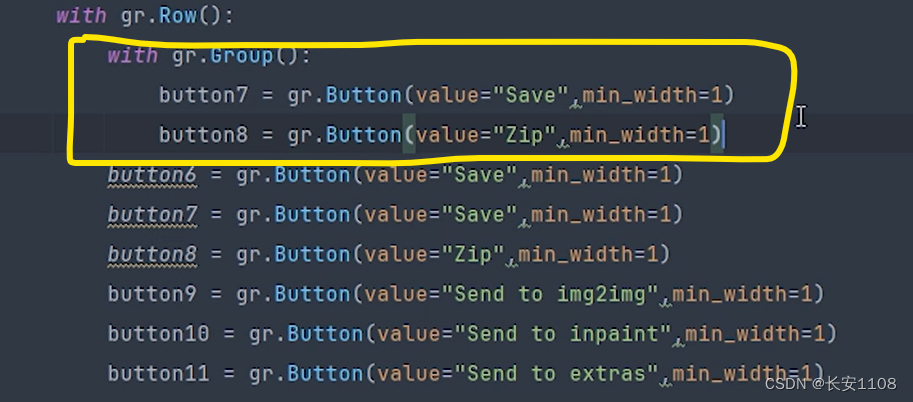
Group()

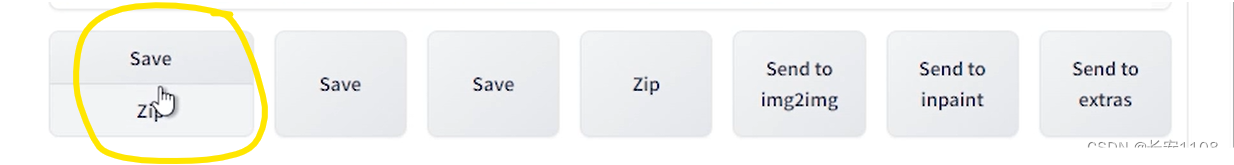
在六个按钮之前放一个组,该组内有两个按钮,我们来看看什么效果:

可以看到两个button捏在一起了
![[redis] 说一说 redis 的底层数据结构](https://img-blog.csdnimg.cn/img_convert/77f443a14fc0321c2ca5200bf4e2af35.png)