背景,使用python3 + selenium
- 先定义一个方法,这里主要用到了chrome插件的功能,利用这个插件来放进代理内容。
def create_proxy_auth_extension(proxy_host, proxy_port,proxy_username, proxy_password, scheme='http'):manifest_json = """{"version": "1.0.0","manifest_version": 2,"name": "Dobel Proxy","permissions": ["proxy","tabs","unlimitedStorage","storage","<all_urls>","webRequest","webRequestBlocking"],"background": {"scripts": ["background.js"]},"minimum_chrome_version":"22.0.0"}"""background_js = string.Template("""var config = {mode: "fixed_servers",rules: {singleProxy: {scheme: "${scheme}",host: "${host}",port: parseInt(${port})},bypassList: ["foobar.com"]}};chrome.proxy.settings.set({value: config, scope: "regular"}, function() {});function callbackFn(details) {return {authCredentials: {username: "${username}",password: "${password}"}};}chrome.webRequest.onAuthRequired.addListener(callbackFn,{urls: ["<all_urls>"]},['blocking']);""").substitute(host=proxy_host,port=proxy_port,username=proxy_username,password=proxy_password,scheme=scheme,)with zipfile.ZipFile(plugin_path, 'w') as zp:zp.writestr("manifest.json", manifest_json)zp.writestr("background.js", background_js)return plugin_path
- 开始使用
chrome_options.add_extension(self.create_proxy_auth_extension('代理IP','代理端口','用户名','密码'))
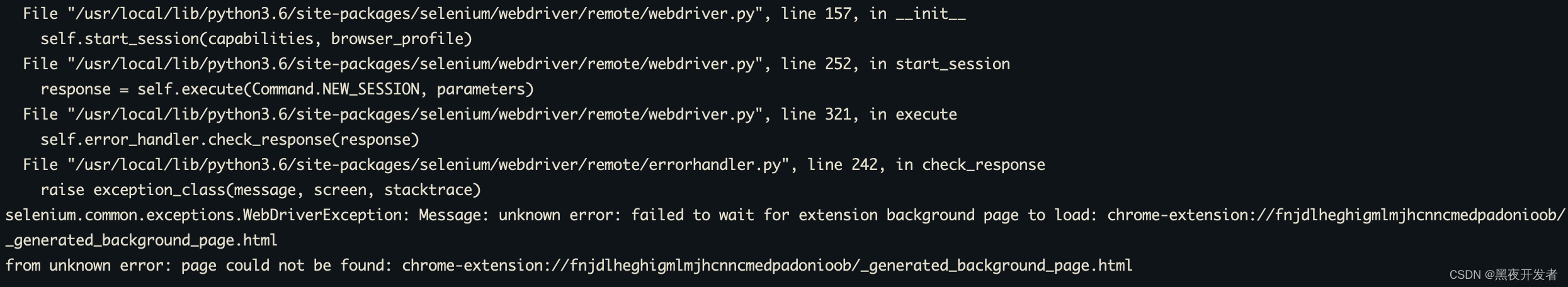
- 然后可能遇到下面的问题
unknown error: page could not be found: chrome-extension://fnjdlheghigmlmjhcnncmedpadonioob/_generated_background_page.html

表示在无头浏览器下面不能进行这个操作,然后继续来解决这个问题。
- 让浏览器在非无头浏览器下面工作
要实现这个效果,就开起来一个虚拟桌面
安装虚拟桌面工具
yum install Xvfb -y
yum install xdpyinfo
pip3 install pyvirtualdisplay
启动webdriver前先把这个虚拟桌面启动起来
from selenium import webdriver
from pyvirtualdisplay import Displaydisplay = Display(visible=0, size=(800, 800))
display.start()
然后这个问题应该得以解决。