Web3D是一种将3D技术与网络技术完美结合的全新领域,它可以实现将数字化的3D模型直接在网络浏览器上运行,从而实现在线交互式的浏览和操作。
Web3D通过将多媒体技术、3D技术、信息网络技术、计算机技术等多种技术融合在一起,实现了它在网络上的数据交互效果。

一、Web3D的应用场景
1、电商:
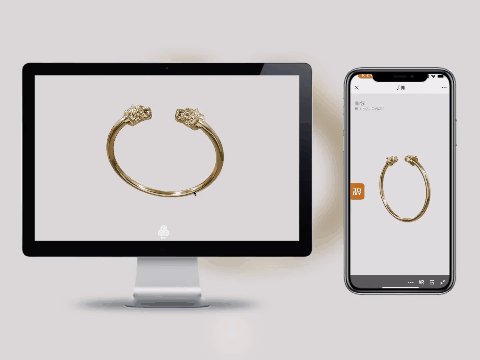
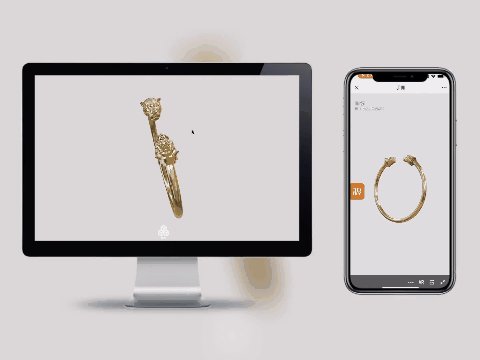
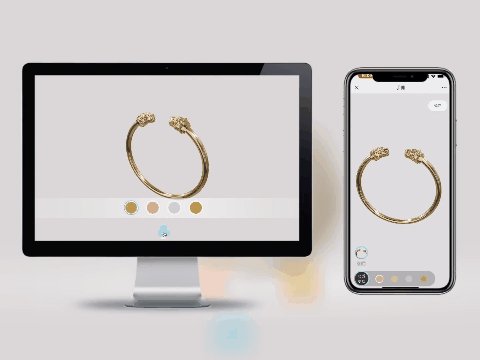
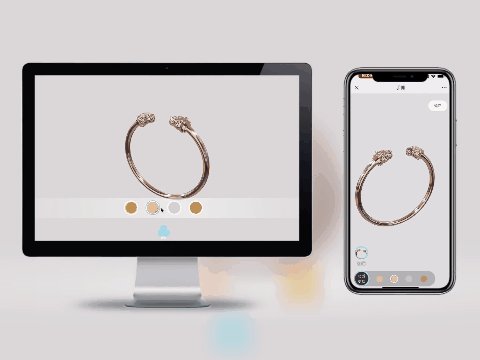
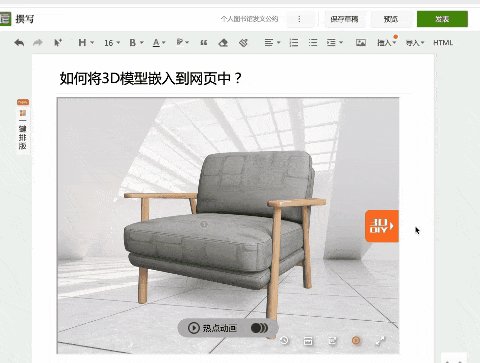
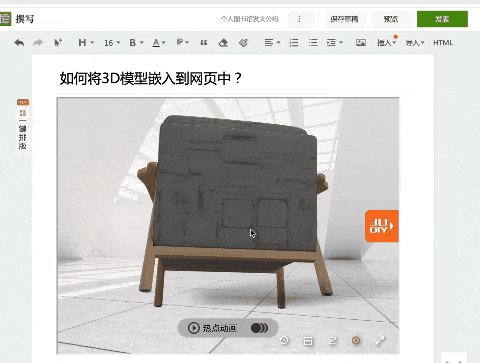
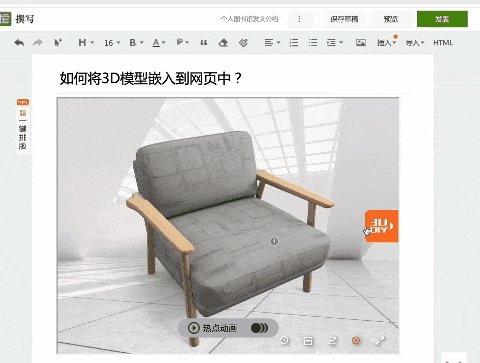
Web3D技术在电商行业的应用为消费者带来了更为直观、生动和个性化的购物体验,使消费者能够通过3D商品全面了解商品每一个细节,同时还可进行定制等交互操作。
2、游戏:
Web3D技术可以用于创建在线游戏,如角色扮演游戏、策略游戏、休闲游戏等。游戏中的3D场景、角色、道具等可以使用Web3D技术呈现,使得游戏画面更加逼真。
3、教育:
Web3D技术可以用于教育领域的虚拟现实场景中,如人体解剖、化学实验、历史重现等。学生可以在虚拟场景中进行互动学习,增强学习的趣味性和体验感。
4、建筑设计:
Web3D技术可以用于建筑设计的可视化展示。建筑设计师可以使用3D建模软件创建建筑模型,然后通过Web3D技术呈现给客户,实现建筑设计的沟通和展示。
5、艺术:
Web3D技术可以用于艺术作品的呈现和展示。艺术家可以使用3D建模软件或雕刻软件创作艺术品,然后通过Web3D技术在网上展示给观众。
二、如何实现web3D展示?
要实现Web3D展示,只需要通过51建模网即可实现,平台基于强大的WebGL 3D可视化引擎核心技术,可以通过在网页中嵌入html代码实现,不借助任何插件,即可在PC端、移动端实现3D产品720°立体化旋转缩放展示。

Web和H5网页中的3D模型交互展示,是如何制作的? ←点击查看

总的来说,Web 3D技术以其独特的交互性和逼真性,正在逐渐改变我们的在线体验方式,为多个领域带来了创新的可能。随着技术的不断发展和完善,Web 3D的应用场景将会越来越广泛,为我们的生活带来更多便利和乐趣。