文章目录
- 一、参数介绍
- 二、彩条显示
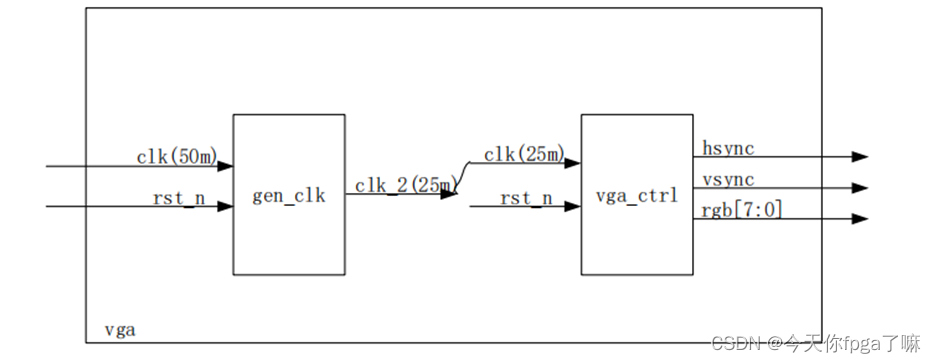
- 2.1 模块系统架构框图
- 2.2 行、场同步波形:
- 2.3 代码
- 三、VGA 图像显示动态移动
- 3.1波形设计
- 3.2代码
一、参数介绍
对于普通的 VGA 显示器,共有 5 个信号:R、G、B 三基色;HS(行同步信号);VS(场同步信号)。对于时序驱动,VGA 显示器要严格遵循“VGA”工业标准,我们选取分辨率为 640x480@60Hz 模式。
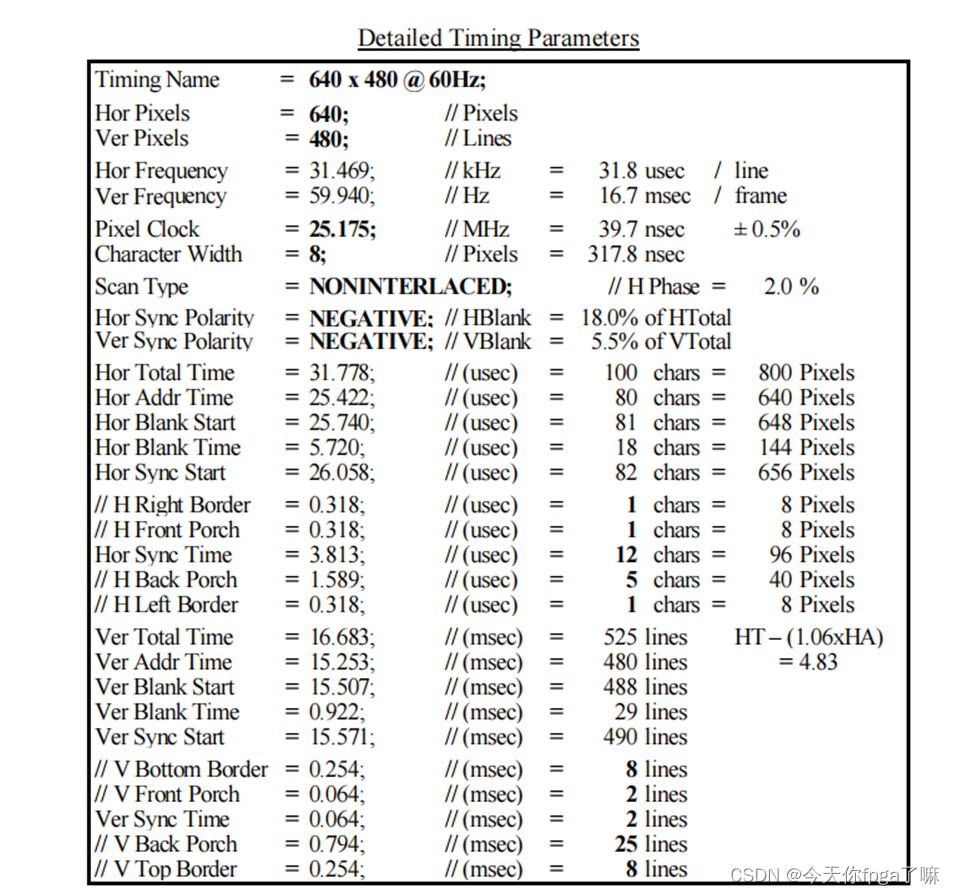
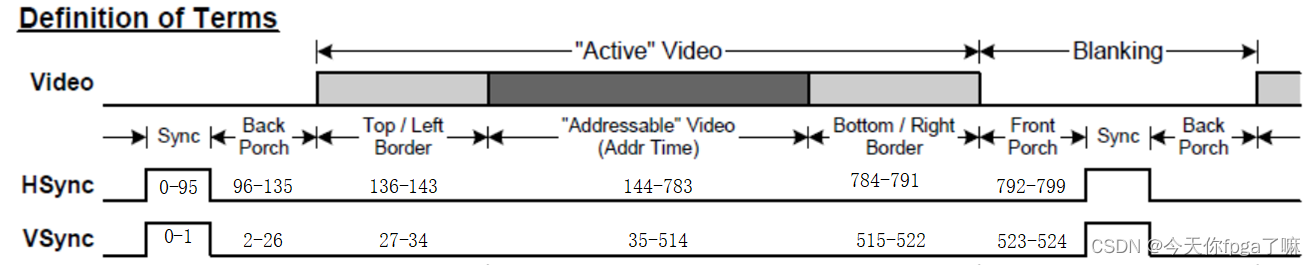
640x480@60Hz 模式具体参数如下图所示:

可得:
信号:R(3bit)、G(3bit)、B(2bit)、HS、VS
分辨率:640x480@60hz
Pixel clock:25.175mhz ≈ 25mhz
VESA 标准规定 640X480@60HZ:
时钟频率 25.175MHz(像素输出的频率)
行扫描时序要求:(单位:像素,即输出一个像素的时间间隔)
Sync:96;Back Porch:40;Left Border:8;Addr Time:640;Right Border:8;Front Porch:8。
场扫描时序要求:(单位:行,即输出一行的时间间隔)
Sync:2;Back Porch:25;Top Borfer:8;Addr Time:480;Bottom Borfer:8;Front Porch:2。
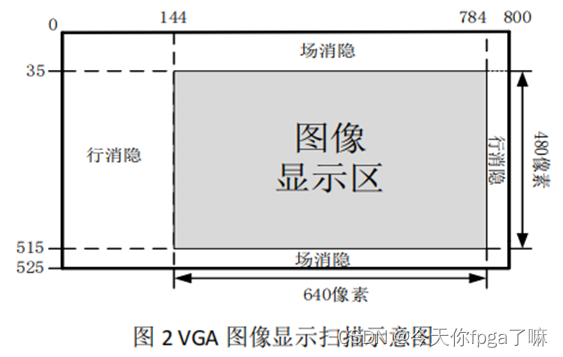
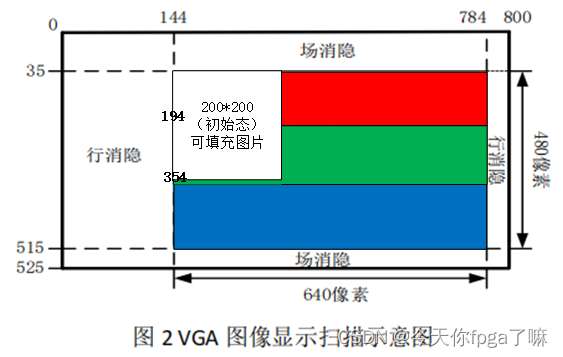
示意图:


二、彩条显示
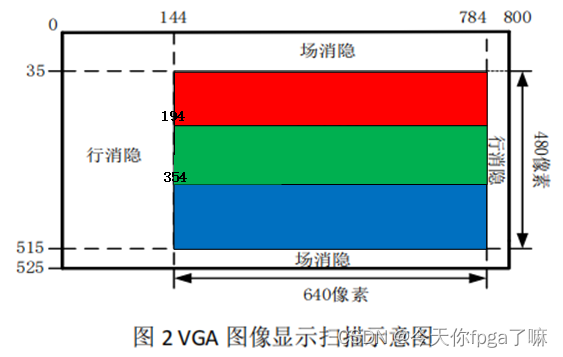
要求:显示器上显示三个横行的长条,颜色分别为 R、G、B,消隐期间送出的 R、G、B 信号为 0x00。
预期效果展示:

2.1 模块系统架构框图

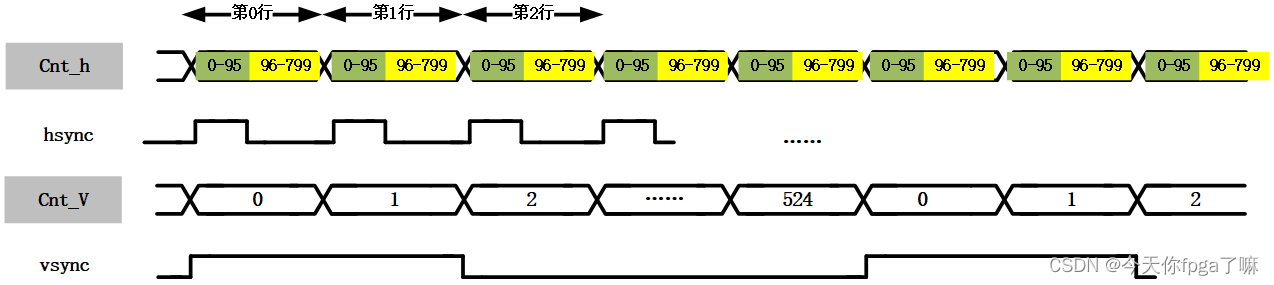
2.2 行、场同步波形:

2.3 代码
module vga(input wire clk_25,input wire rst,output reg hsync,output reg vsync,output reg [7:0] rgb);parameter HSYNC_END=95;
parameter CNT_H_END=799;parameter VSYNC_END=1;
parameter CNT_V_END=524;parameter RED=8'b11100000;
parameter GREEN=8'b00011100;
parameter BLUE=8'b00000011;reg [9:0] cnt_h;
reg [9:0] cnt_v;// cnt_halways @(posedge clk_25) begin if(rst==1'b1) begincnt_h<= 'd0;end else if (cnt_h==CNT_H_END) begincnt_h<='d0;endelse cnt_h<=cnt_h+1'b1;end // hsyncalways @(posedge clk_25) begin if(rst==1'b1) beginhsync<= 'd1;endelse if (cnt_h==CNT_H_END) beginhsync<='d1;end else if (cnt_h==HSYNC_END) beginhsync<='d0;endend// cnt_v
always @(posedge clk_25) begin if(rst==1'b1) begincnt_v <= 'd0;end else if (cnt_v==CNT_V_END && cnt_h==CNT_H_END) begincnt_v<='d0;endelse if (cnt_h==CNT_H_END) begincnt_v<=cnt_v+1'b1;end
end// vsync
always @(posedge clk_25) beginif(rst==1'b1) beginvsync <= 'd1;end else if (cnt_v==VSYNC_END && cnt_h==CNT_H_END) beginvsync<='d0;endelse if (cnt_v==CNT_V_END && cnt_h==CNT_H_END) beginvsync<='d1;endend
// rgb
always @(posedge clk_25) begin if(rst=='b1) beginrgb<= 'd0;endelse if (cnt_h>=144 && cnt_h<=783) beginif (cnt_v>=35 && cnt_v<=194) beginrgb<=RED;endelse if (cnt_v>=195 && cnt_v<=354) beginrgb<=GREEN;endelse if (cnt_v>=355 && cnt_v<=514) beginrgb<=BLUE;endend elsergb<='d0;endendmodule三、VGA 图像显示动态移动
**描述:**实现vga彩条显示,并以彩条为背景,显示一个200x200像素的白色方框(可填充任意像素匹配的照片),可以实现如下移动规律:
- 水平方向和竖直方向的速度一样。
- 当一个方向碰到边框的时候,让方框以原方向的反方向移动,另一个方向的则继续以原来
分析:要想实现白色方框移动的效果,只需要每帧图像中方框的位置改变即可,连贯起来就是方框移动的效果。因此关键在于如何确定每帧图像方框的位置。
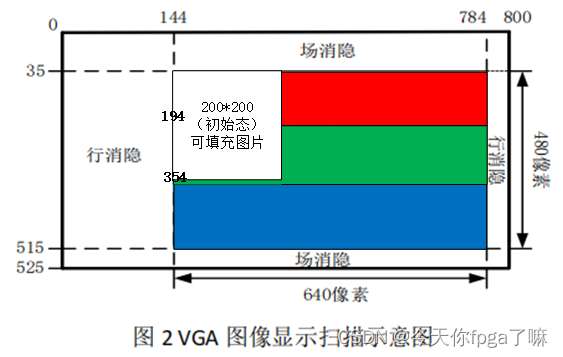
预期效果展示:

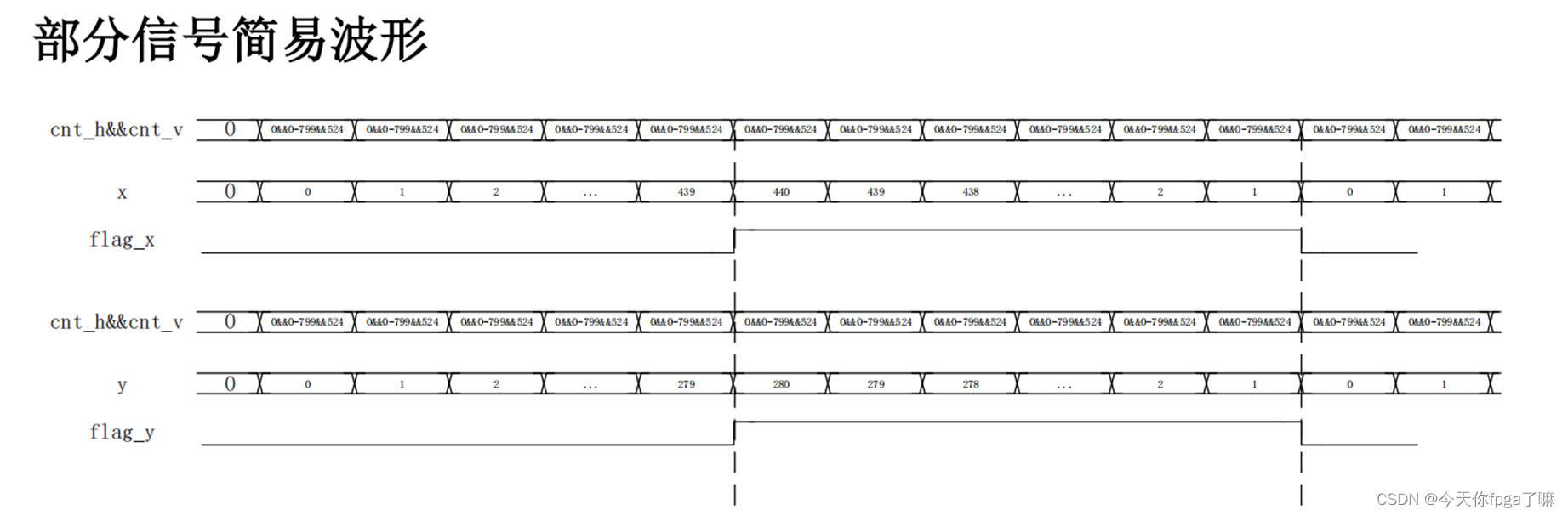
3.1波形设计
方框的初始位置如图所示:


注释:
这里x表示方框相对于起始位置水平方向上的位移量。
y则表示垂直方向上的位移量。
3.2代码
module vga_shift(input wire clk_25,input wire rst,output reg hsync,output reg vsync,output reg [7:0] rgb);parameter HSYNC_END=95;
parameter CNT_H_END=799;parameter VSYNC_END=1;
parameter CNT_V_END=524;parameter RED=8'b11100000;
parameter GREEN=8'b00011100;
parameter BLUE=8'b00000011;
parameter WHITE=8'b11111111;
reg [9:0] cnt_h;
reg [9:0] cnt_v;reg [8:0] x;
reg [8:0] y;reg flag_x;
reg flag_y;// cnt_halways @(posedge clk_25) begin if(rst==1'b1) begincnt_h<= 'd0;end else if (cnt_h==CNT_H_END) begincnt_h<='d0;endelse cnt_h<=cnt_h+1'b1;end // hsyncalways @(posedge clk_25) begin if(rst==1'b1) beginhsync<= 'd1;endelse if (cnt_h==CNT_H_END) beginhsync<='d1;end else if (cnt_h==HSYNC_END) beginhsync<='d0;endend// cnt_v
always @(posedge clk_25) begin if(rst==1'b1) begincnt_v <= 'd0;end else if (cnt_v==CNT_V_END && cnt_h==CNT_H_END) begincnt_v<='d0;endelse if (cnt_h==CNT_H_END) begincnt_v<=cnt_v+1'b1;end
end// vsync
always @(posedge clk_25) beginif(rst==1'b1) beginvsync <= 'd1;end else if (cnt_v==VSYNC_END && cnt_h==CNT_H_END) beginvsync<='d0;endelse if (cnt_v==CNT_V_END && cnt_h==CNT_H_END) beginvsync<='d1;endend
// x
always @(posedge clk_25) begin if(rst==1'b1) beginx <= 'd0;end else if (cnt_h==CNT_H_END && cnt_v==CNT_V_END && flag_x=='d0) beginx<=x+1'b1;endelse if (cnt_h==CNT_H_END && cnt_v==CNT_V_END && flag_x=='d1) beginx<=x-1'b1;end
end// flag_x
always @(posedge clk_25) begin if(rst==1'b1) beginflag_x<= 'd0;end else if (cnt_h==CNT_H_END && cnt_v==CNT_V_END && x=='d439 && flag_x=='d0) beginflag_x<='d1;endelse if (cnt_h==CNT_H_END && cnt_v==CNT_V_END && x=='d1 && flag_x=='d1) beginflag_x<='d0;end
end//y
always @(posedge clk_25) begin if(rst==1'b1) beginy<= 'd0;end else if (cnt_h==CNT_H_END && cnt_v==CNT_V_END && flag_y=='d0) beginy<=y+1'b1;end else if (cnt_h==CNT_H_END && cnt_v==CNT_V_END && flag_y=='d1) beginy<=y-1'b1;end
end// flag_y
always @(posedge clk_25) begin if(rst==1'b1) beginflag_y <= 'd0;end else if (cnt_h==CNT_H_END && cnt_v==CNT_V_END && y=='d279 && flag_y<='d0) beginflag_y<='d1;endelse if (cnt_h==CNT_H_END && cnt_v==CNT_V_END && y=='d1 && flag_y<='d1) beginflag_y<='d0;end
end// rgb
always @(posedge clk_25) begin if(rst=='b1) beginrgb<= 'd0;endelse if (cnt_h>=144+x && cnt_h<=343+x && cnt_v>=35+y && cnt_v<=234+y) beginrgb<=WHITE;endelse if (cnt_h>=144 && cnt_h<=783) beginif (cnt_v>=35 && cnt_v<=194) beginrgb<=RED;endelse if (cnt_v>=195 && cnt_v<=354) beginrgb<=GREEN;endelse if (cnt_v>=355 && cnt_v<=514) beginrgb<=BLUE;endend elsergb<='d0;endendmodule