一、概述
Ionic 是一个用于开发跨平台应用程序的开源工具,可以使用 Angular、React 或 Vue 等前端框架。要在 Ionic 应用程序中实现实时与 Solr 通信,可以使用 HTTP 客户端(如 Angular 的 HttpClient 或 Ionic 的 Native HTTP)向 Solr 发送请求。本文章将讲解如何使用 Angular 和 HttpClient 在 Ionic 中实现实时与 Solr 通信。
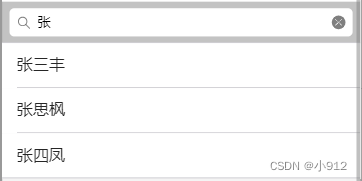
二、实现步骤(input输入框)
1)安装 Angular HttpClientModule
2)注入 HttpClient 并使用它来发送请求
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';export class SolrService {constructor(private http: HttpClient) {}search(query: string): Observable<any> {// 假设 Solr 服务器的 URL 是 'http://your-solr-server/solr/collection/select'const url = 'http://your-solr-server/solr/collection/select';const params = {q: query, // Solr 查询参数// 其他你需要的查询参数};return this.http.get(url, { params });}
}
3)在页面中,使用 SolrService 来响应用户的输入,并实时更新搜索
import { Component } from '@angular/core';
import { SolrService } from './solr.service';@Component({selector: 'app-search',template: `<ion-input [(ngModel)]="searchQuery" (ngModelChange)="onSearch()"></ion-input>`
})
export class SearchComponent {searchQuery = '';constructor(private solrService: SolrService) {}onSearch() {if (this.searchQuery) {this.solrService.search(this.searchQuery).subscribe(results => {// 处理搜索结果});}}
}每当用户在输入框中输入时,onSearch() 方法会被调用,并发送请求到 Solr 服务器。根据 Solr 服务器的实际 URL 和参数格式调整 search() 方法中的 URL 和参数。
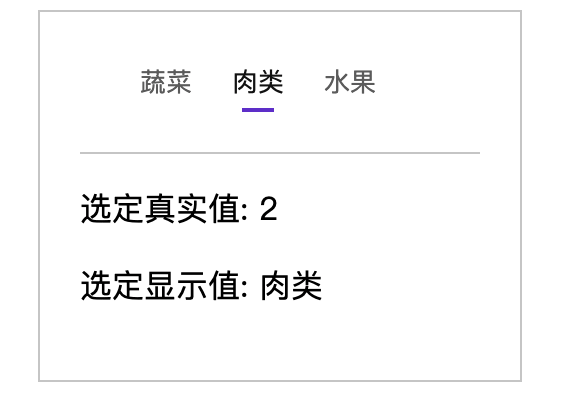
三、实现步骤(select下拉框)
原理同上,这里直接给出例子:
// solr-service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';@Injectable({providedIn: 'root'
})
export class SolrService {constructor(private http: HttpClient) { }search(query: string): Observable<any> {const url = 'http://your-solr-server/solr/collection/select?q=' + encodeURIComponent(query);return this.http.get(url);}
}// your-page.ts
import { Component } from '@angular/core';
import { SolrService } from './solr-service';@Component({selector: 'app-your-page',templateUrl: 'your-page.html',styleUrls: ['your-page.scss']
})
export class YourPage {results: any[];query: string;constructor(private solrService: SolrService) {}doSearch() {this.solrService.search(this.query).subscribe(data => {this.results = data;});}itemSelected(item: string){this.query = item; }
}<!-- your-page.html -->
<ion-header><ion-toolbar><ion-title>Search Solr</ion-title></ion-toolbar>
</ion-header><ion-content><ion-searchbar [(ngModel)]="query" (ionChange)="doSearch()"></ion-searchbar><ion-list *ngIf="results"><ion-item *ngFor="let result of results" (click)="itemSelected(result)">{{ result.title }}</ion-item></ion-list>
</ion-content>效果如下:

总结:
前端页面:在用户输入框中监听输入事件,例如
ionInput事件。当用户输入时,触发事件并将输入内容发送到后端。后端服务:后端服务接收到前端发送的请求后,将输入内容发送给 Solr 进行检索。Solr 返回的结果包含符合检索条件的内容。
前端页面:前端接收到后端返回的结果后,根据返回的内容动态更新下拉框的选项。可以使用 Angular 中的
*ngFor指令循环遍历结果,然后将每个结果作为一个选项显示在下拉框中。用户交互:用户可以从下拉框中选择符合需求的选项,或者继续输入以进一步缩小搜索范围。





![[虚拟机+单机]梦幻契约H5修复版_附GM工具](https://img-blog.csdnimg.cn/img_convert/8134b7c7525b01d479759b4b1c46a781.webp?x-oss-process=image/format,png)