目录
一、配置多个表
1、后端项目改造
2、导包报错——需要修改(2个地方)
3、启动后端(查看是否有问题)
4、配置前端
二、打包——成exe文件(不包含static文件)简单
1、后端修改
2、前端修改
3、运行打包命令
三、打包——成exe文件(加入static文件,打包为单个文件)
1、后端修改
2、创建build.py(把下面的内容复制进去)
3、静态文件路径修改
四、动态配置数据库
1、提取db.py
2、创建一个mysql_config.py(把下面内容复制进去)
3、修改db.py的内容
4、查看是否自动创建了mysql_config.json文件
五、参考内容(7y)
视频:
Python—配置多张表(快速制作一个管理平台)_哔哩哔哩_bilibili代码生成项目地址:https://github.com/zy7y/dfs-generate视频中的教程文档:https://blog.csdn.net/Pan_peter/article/details/138381461项目作者:https://space.bilibili.com/438858333, 视频播放量 158、弹幕量 0、点赞数 5、投硬币枚数 5、收藏人数 3、转发人数 0, 视频作者 电石QwQ, 作者简介 不甘寂寞,相关视频:Python从入门到精通,整整498集(自动化、爬虫、AI、大数据),零基础手把手指导学习,全程干货,快速入门,学完即可就业!Python入门_python开发,王达峰(光哥)-从专业到管理:思维与能力双重跃迁(全15套),可视化大屏 附源码(Vue3 + TS + DataV + ECharts),2024年二级建造师管理建工社全国模考二建,基于yolov8的多端检测系统(客户端 & 网页端) 毕设 开源,yolov8客户端-简单修改,Python—4分钟快速制作一个管理平台,若依vue前后端分离版——服务器快速部署(https),Dijkstra算法[用处+代码讲解],Python—Fastapi与vue打包(管理平台)
https://www.bilibili.com/video/BV1hT421X7vo
一、配置多个表
1、后端项目改造
2、导包报错——需要修改(2个地方)
3、启动后端(查看是否有问题)
4、配置前端
二、打包——成exe文件(不包含static文件)简单
Static——可在浏览器中运行的静态文件
npm run build 的原理是利用 Vue CLI 的构建工具,
根据项目中配置的各种规则,将源代码转换成可在浏览器中运行的静态文件。
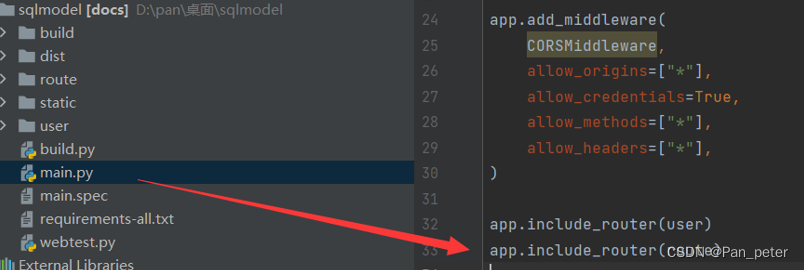
1、后端修改
# main.py绑定静态文件目录app.mount("/static", StaticFiles(directory='static'), name="static")system = APIRouter()@system.get("/")def index():return FileResponse(f"static/index.html")@app.get("/{catchall:path}")async def catch_all():return FileResponse(f"static/index.html")import randomimport socketdef get_unused_port():"""获取未被使用的端口"""while True:port = random.randint(1024, 65535) # 端口范围一般为1024-65535sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)try:sock.bind(("localhost", port))sock.close()return portexcept OSError:passif __name__ == '__main__':port = get_unused_port()import uvicornuvicorn.run("__main__:app", reload=False, port=port)2、前端修改
在打包时,把根路径修改为static
后端请求路径修改
const url = import.meta.env.VITE_BASE_URL + "/Route";3、运行打包命令
pyinstaller main.py
三、打包——成exe文件(加入static文件,打包为单个文件)
单个文件——并且是客户端(本质上就是用webview去访问网页,看起来就像是客户端一样)
说简单的点:网页套了一个桌面端的壳子
1、后端修改
# main.py绑定静态文件目录app.mount("/static", StaticFiles(directory='static'), name="static")system = APIRouter()@system.get("/")def index():return FileResponse(f"static/index.html")@app.get("/{catchall:path}")async def catch_all():return FileResponse(f"static/index.html")import randomimport socketimport threadingimport webviewimport uvicorndef get_unused_port():"""获取未被使用的端口"""while True:port = random.randint(1024, 65535) # 端口范围一般为1024-65535sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)try:sock.bind(("localhost", port))sock.close()return portexcept OSError:passport = get_unused_port()# 启动FastAPI服务t = threading.Thread(target=uvicorn.run, args=("__main__:app",), kwargs={"port": port, "reload": False})t.daemon = Truet.start()# 在PyWebview应用程序中加载FastAPI应用程序的URLwebview.create_window('Desktop', f'http://localhost:{port}')webview.start()
2、创建build.py(把下面的内容复制进去)
from PyInstaller import __main__ as pyiparams = ['-F',# static目录纳入打包'--add-data', 'static:static',# 每次打包前清楚build 和 dist目录'--clean',# 无需用户确认'--noconfirm','main.py']pyi.run(params)
3、静态文件路径修改
因为我们要把static文件夹里面的内容打包进去
static_file_abspath = os.path.join(os.path.dirname(__file__), "static")# main.py绑定静态文件目录app.mount("/static", StaticFiles(directory=static_file_abspath), name="static")system = APIRouter()@system.get("/")def index():return FileResponse(f"{static_file_abspath}/index.html")@app.get("/{catchall:path}")async def catch_all():return FileResponse(f"{static_file_abspath}/index.html")
四、动态配置数据库
这里是写死的(打包后就无法修改,那么就不太友好)
1、提取db.py
2、创建一个mysql_config.py(把下面内容复制进去)
# -*- coding: utf-8 -*-# @Author : pan# @Description : 本模块为数据库读取配置# @Date : 2024年4月30日10:48:01import jsonimport osfrom dataclasses import dataclass, asdict@dataclassclass MySQLConf:"""MySQL 连接配置信息类"""host: str = '127.0.0.1' # MySQL 主机地址port: int = 3306 # MySQL 端口号user: str = 'root' # MySQL 用户名password: str = '123456' # MySQL 密码db: str= 'yolov8' # 数据库名称charset: str = "utf8" # 字符集,默认为 utf8def to_dict(self) -> dict:"""返回配置信息的 JSON 格式表示Returns: dict: 配置信息的 JSON 格式表示"""return asdict(self)def read_json_config(self, file_path: str) -> dict:"""从 JSON 文件中读取配置信息并返回字典Args: file_path (str): JSON 文件路径Returns: dict: 包含配置信息的字典"""# 检查文件是否存在if not os.path.exists(file_path):# 如果文件不存在,则创建一个包含默认配置信息的 JSON 文件with open(file_path, "w") as file:json.dump(self.to_dict(), file, indent=4)# 读取配置文件with open(file_path, "r") as file:config_dict = json.load(file)return config_dictdef write_json_config(self, config_dict: dict, file_path: str):"""将配置信息写入 JSON 文件Args: config_dict (dict): 包含配置信息的字典file_path (str): JSON 文件路径"""with open(file_path, "w") as file:json.dump(config_dict, file, indent=4)# 读取 JSON 文件并将其转换为字典if __name__ == '__main__':config_dict = MySQLConf().read_json_config("mysql_config.json")# 创建 MySQLConf 实例并解包配置信息mysql_conf = MySQLConf(**config_dict)# 打印 MySQLConf 的数据print(mysql_conf.to_dict())# 修改 MySQLConf 的数据mysql_conf.password = '123456'# 将字典写入 JSON 文件MySQLConf().write_json_config(mysql_conf.to_dict(), "mysql_config.json")
3、修改db.py的内容
from sqlmodel import create_enginefrom mysql_config import MySQLConfconfig_dict = MySQLConf().read_json_config("mysql_config.json")# 创建 MySQLConf 实例并解包配置信息mysql_conf = MySQLConf(**config_dict)db_uri = f"mysql+pymysql://" \f"{mysql_conf.user}:{mysql_conf.password}@" \f"{mysql_conf.host}:{mysql_conf.port}/{mysql_conf.db}?charset={mysql_conf.charset}"engine = create_engine(db_uri)
4、查看是否自动创建了mysql_config.json文件
五、参考内容(7y)
视频:
仅2分钟它就将Python Web制作成桌面程序_哔哩哔哩_bilibili先前写的FastAPI SQLModel 接口服务代码生成工具,计划提供桌面程序;https://pywebview.flowrl.com/;dfs-generate 计划提供桌面程序 https://github.com/zy7y/dfs-generate/issues/12, 视频播放量 5429、弹幕量 1、点赞数 57、投硬币枚数 26、收藏人数 161、转发人数 13, 视频作者 7y记, 作者简介 建议直接看官方文档;微信公众号:7y记,相关视频:为什么软件公司很少选择Python开发Web应用?,pywebio模块,Java搞web和Python搞web有什么区别,看情况用,python这是mybatis?,Python Web:《谷粒教育》前后端分离版,启动!,PyQt5界面美化,软件发布!Python自动化办公,桌面版1.0 | 免费下载 | 开放源码,Python tkinter 桌面程序开发 | ttkbootstrap 项目介绍(遇到问题请在评论区留言),FastAPI:10天用Python和Vue3写了个权限管理,Django前后端分离:部署前端打包文件![]() https://www.bilibili.com/video/BV1BT4y1s7kZ
https://www.bilibili.com/video/BV1BT4y1s7kZ
文档:
FastAPI:打包成桌面程序 · 语雀本文涉及版本:node 18, python3.11F...![]() https://www.yuque.com/u1362970/url5b5/gd77my2aq0dn397o
https://www.yuque.com/u1362970/url5b5/gd77my2aq0dn397o