
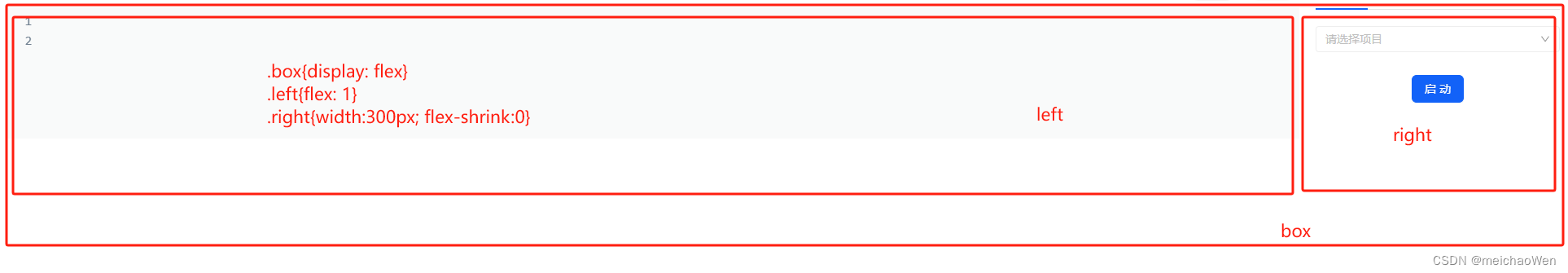
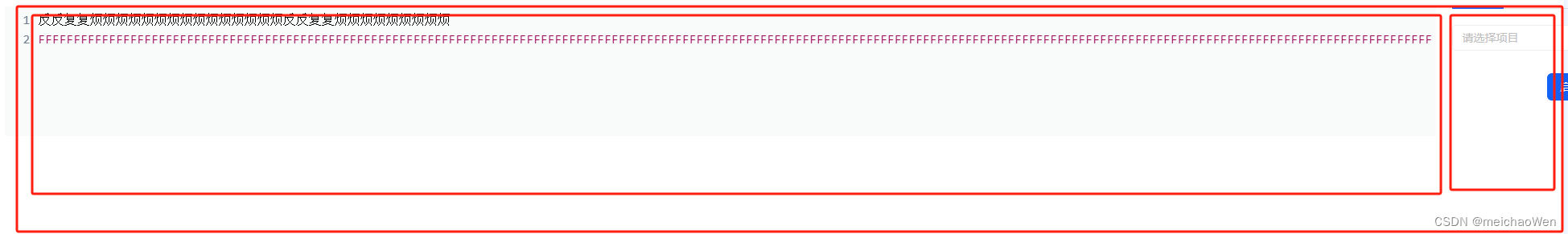
初始布局如上图,left中是代码编辑器,实际上是个文本域,当输入长文本过长时,left宽度会被拉伸。

右侧容器被挤压。
解决方案:width:0;
.left{flex:1; width:0}当输入长文本过长时,可以自动换行,解决问题。

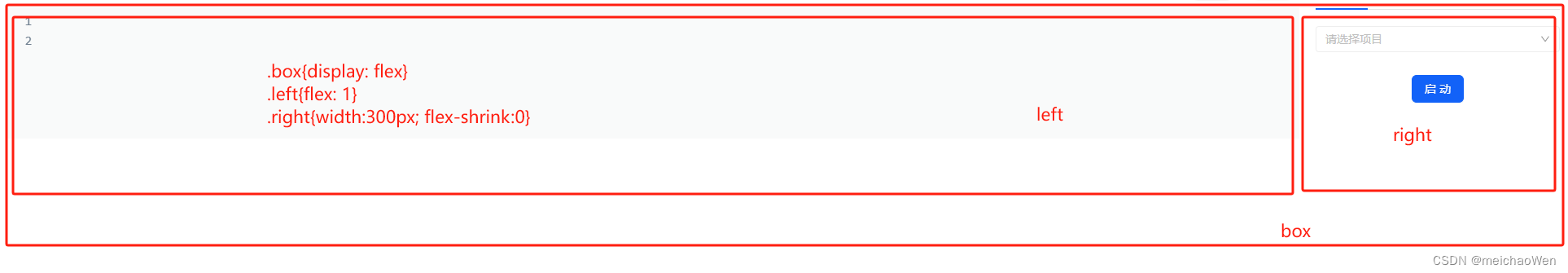
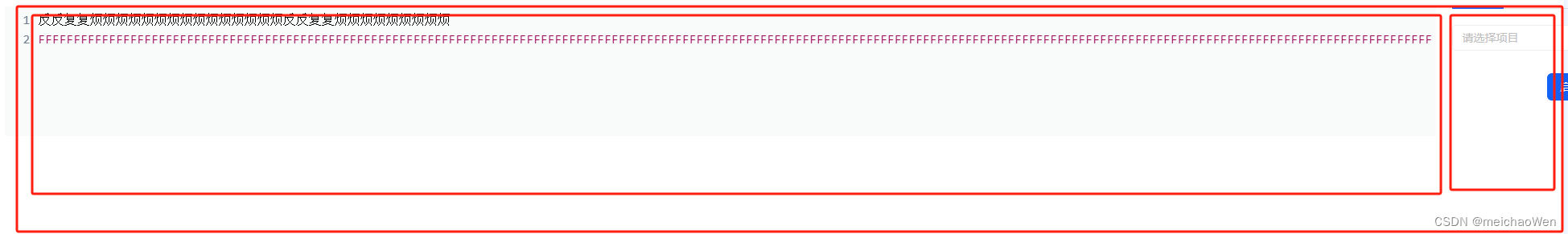
初始布局如上图,left中是代码编辑器,实际上是个文本域,当输入长文本过长时,left宽度会被拉伸。

右侧容器被挤压。
.left{flex:1; width:0}当输入长文本过长时,可以自动换行,解决问题。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/681734.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!