目录
前言
一、介绍
二、代码体验
三、结果演示
四、总结
五、其他章节
前言
如果你还没有看过前面的文章,可以通过以下链接快速前往学习:
JavaFx基础学习【一】:基本认识_明天再去学习的博客-CSDN博客
JavaFx基础学习【二】:Stage_明天再去学习的博客-CSDN博客
一、介绍
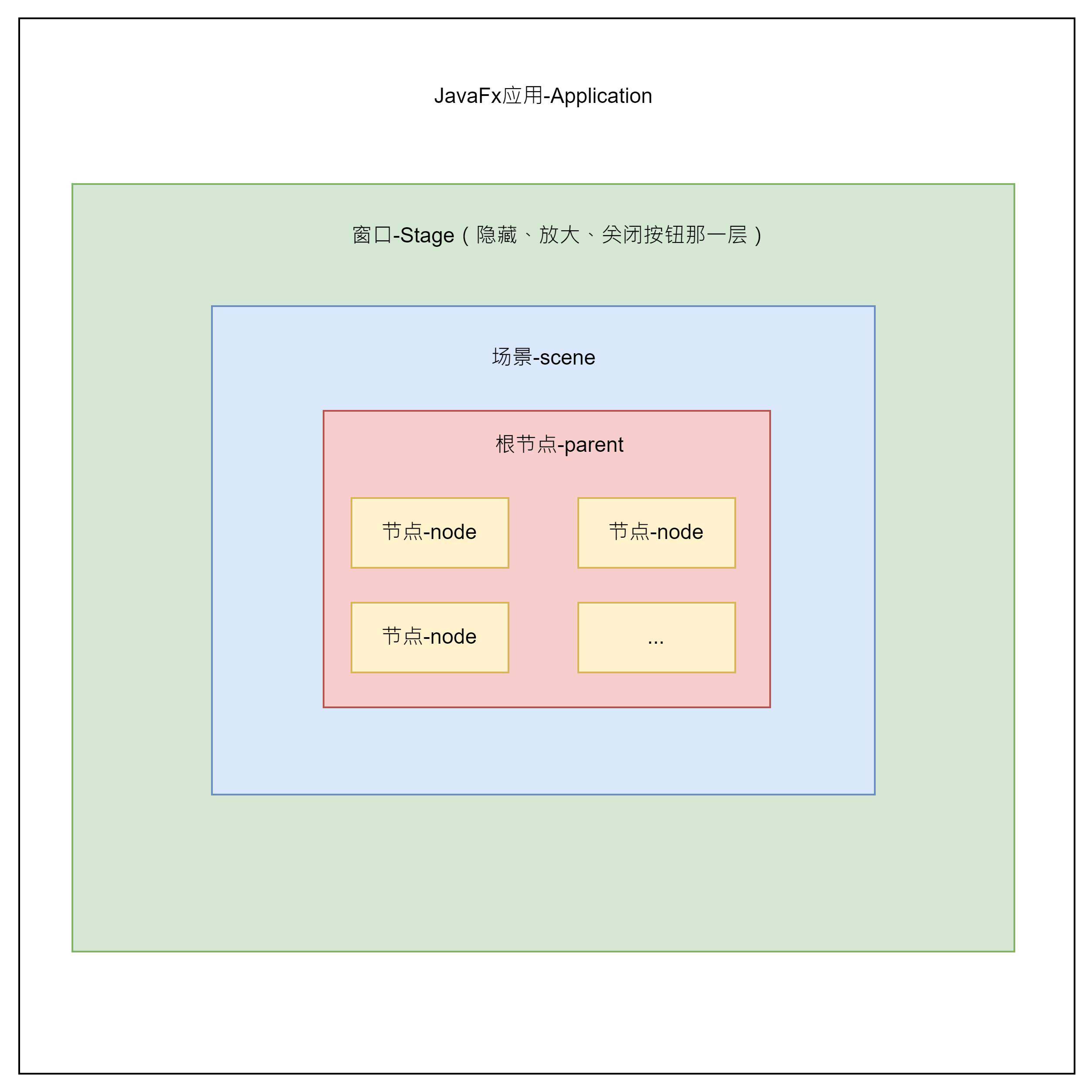
Scene,就是场景,在整体结构中,就是蓝色那一块的

为了更好的体验出什么是Scene,以下提供了两个不同背景颜色的Scene,让大家知道是在Application中是处于哪一块,从图中我们可以很容易看出来,圈出来的内容,我们Scene就是指这一大块区域的内容,在以后开发中,我们的每个Scene可以有不同的大小、背景颜色、Node元素之类的,好比我们每个网页都有不同标签及样式:

二、代码体验
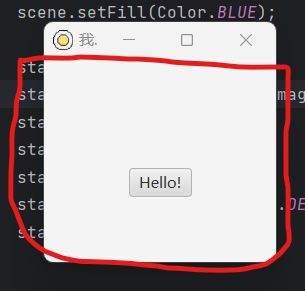
以下我们将创建两个Scene,第一个Sence有一个按钮可以进入到第二个人Scene,第二个Scene有一个按钮可以返回到第一个Scene,从而做到不同Scene之间的切换,让大家更容易理解什么是Scene
代码如下:
public class App extends Application{@Overridepublic void start(Stage primaryStage) throws Exception {// 第一个Scene,及进入第二个Scene的按钮Button button = new Button("进入第二个Scene");button.setPrefWidth(150);button.setPrefHeight(150);BorderPane borderPane = new BorderPane(button);Scene scene = new Scene(borderPane, 400, 400);// 第二个Scene,及返回第一个Scene的按钮Button button2 = new Button("返回第一个Scene");button2.setPrefWidth(150);button2.setPrefHeight(150);BorderPane borderPane2 = new BorderPane(button2);Scene scene2 = new Scene(borderPane2, 400, 400);button.setOnAction(event -> {primaryStage.setScene(scene2);});button2.setOnAction(event -> {primaryStage.setScene(scene);});primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args ){launch(args);}
}三、结果演示


以上需要知道的一点是,我们是替换掉了除了Stage窗口的所有内容部分,并不是只是换了一个元素Node按钮那么简单,我们替换的是一大块内容,而这大块内容中,又包括了一些各种各样的组件,比如按钮、标签之类的元素,如果还是不懂,可以前往总结看看我个人所理解的Scene。
四、总结
这里,我们把Application比作概念上的浏览器,那么,Stage便是我们看到的浏览器窗口本身,而Scene就是我们看到的一个个网页,那么Node就是网页组成中的一个个元素。
以上仅是个人理解,如果有错误,可以请大家评论区指出。
五、其他章节
JavaFx基础学习【四】:UI控件的通用属性_明天再去学习的博客-CSDN博客
JavaFx基础学习【五】:FXML布局文件使用_明天再去学习的博客-CSDN博客