一、TypeScript是什么
Type script 是微软基于 Javascript 开发的开源编程语言,是拥有类型的 Javascript 的超集,继承了js 所有语法,此外增加了一些自己语法。可以编译成普通、千净、完整的 JavaScript
代码。
目的: 不是创造新的语言,是增强 JavaScript 的功能,使其更能适合多人开发的企业级项目
二、安装及编译
环境搭建前提:Node 和Npm
全局安装:
// 安装命令
npm install typescript -g// 查看版本
tsc -version
编译运行
编写代码是在ts文件,但实际ts文件是无法直接运行的,需要编译为js文件后,运行js代码
-
创建ts 文件。例如hello.ts 文件
( TypeScript 编写的文件以
.ts为后缀,用 TypeScript 编写 React 时,以.tsx为后缀) -
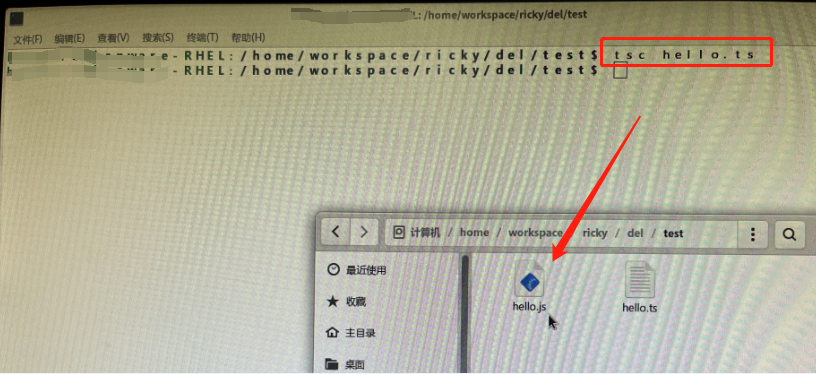
编译。将TS编译为 Js
在终端中输入命令,
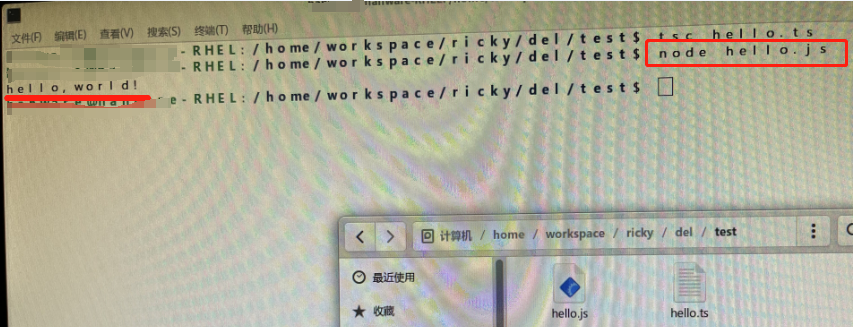
tsc hello.ts(此时,在同级目录中会出现一个同名的 js 文件) -
执行Js 代码
在node 中运行。在终端中输入命令,
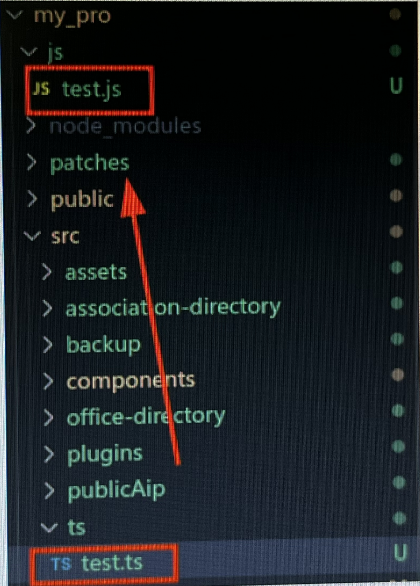
node hello.js演示图片:



通过 ts-node 进行简化编译运行:
1 . 安装ts-node
npm install ts-node -g
2 . 另外ts-node 需要依赖 tslib 和@types/node 两个包
npm install tslib @types/node -g
3.项目文件夹下执行 tsc --init 自动生成ts 配置文件 tsconfig.json
4.通过 ts-node 运行TypeScript 的代码:
//会直接将 ts->js,然后运行 Js 代码
ts-node hello.ts
vsCode 配置自动监视编译
- 初始化配置文件
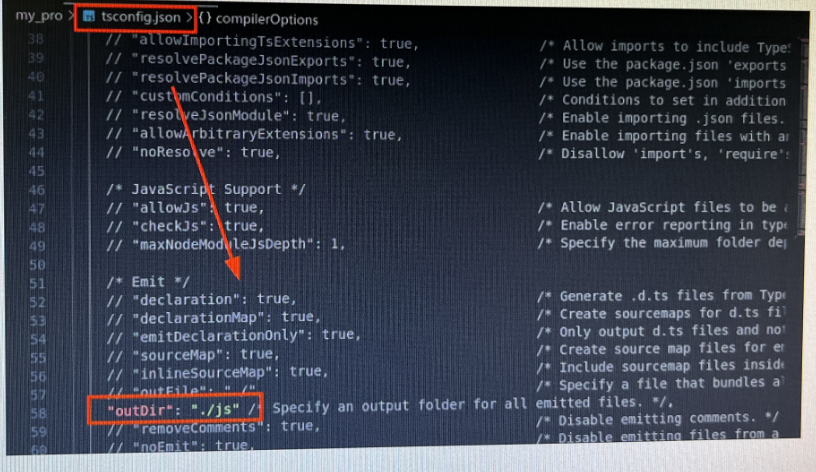
tsc --init - 修改配置
修改生成的js文件存放位置:文件夹所在目录的js文件夹下,js不存在会新建

-
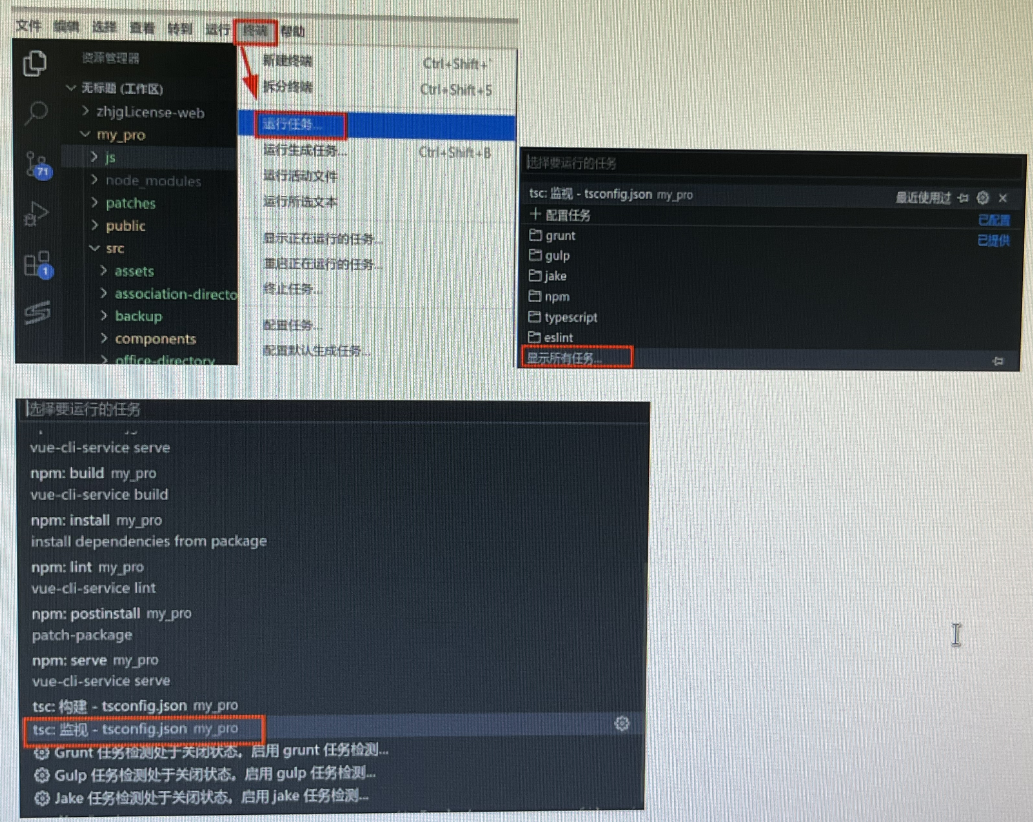
开启自动编译
终端->执行任务->显示所有任务->找到要监视的文件

tips:点击后没有监视到ts文件可能会报错,可以忽略正常使用
开启够创建编写ts文件则会自动生成对应js文件