目录
一 说明
二 打开开发环境
1. 代码调整
2. 修改访问链接
3. 注意
三 部分功能的代码汇总
1. 保存功能
2. 菜单栏折叠按钮功能
3. 顶部菜单栏
4.在顶部菜单栏中的【文件】菜单中新增选项
(1) 方法一:单独增加
(2) 方法二 :使用addMenuItems增加(我这次添加了一个保存到数据库的功能)
5. 底部菜单栏
6. 隐藏底部菜单栏的按钮
7. 左侧节点栏
8. 左侧菜单栏底部的【更多图形】的点击后弹窗
9. 元素右击添加点击事件
10. 查找、替换弹窗
11. 共享按钮隐藏
(1)隐藏页面右上角的共享按钮
(2)隐藏菜单栏【文件】下拉框中的共享按钮
12. 快捷键以及其功能配置
四 最后
一 说明
应公司项目要求,需要对drawio进行二次开发,并将html界面通过iframe 嵌入到本公司产品中使用,但是由于功能限制,做到最后还是放弃了使用drawio。但是之前的研究内容可不能浪费。便准备写个专栏进行记录,希望能够帮到需要将drawio进行二次开发的朋友,其中有涉及到不正确的地方还请大家多包涵!
二 打开开发环境
应该有小伙伴发现,修改代码后,刷新界面,为什么界面没有任何变化。那是因为还需要对某些地方进行调整。具体调整如下:
1. 代码调整
如下图:在webapp根目录下找到index.html 文件,将黄色方框里面的代码(原始代码)修改为绿色方框的代码(即修改后的代码),这是为了注释掉远程地址 ,否则测试环境下不会请求本地修改后的 js 代码。

2. 修改访问链接
正常访问是直接访问 http://localhost:3000/,但是开发模式的话,需要在访问url后面加上 ?.dev=1 。即 http://localhost:3000/?dev=1 。 这样,代码中修改的部分就可以看到效果了。
3. 注意
文件中有很多后缀为 .min.js 的文件,这个是自动生成的,千万不能改哦。

三 部分功能的代码汇总
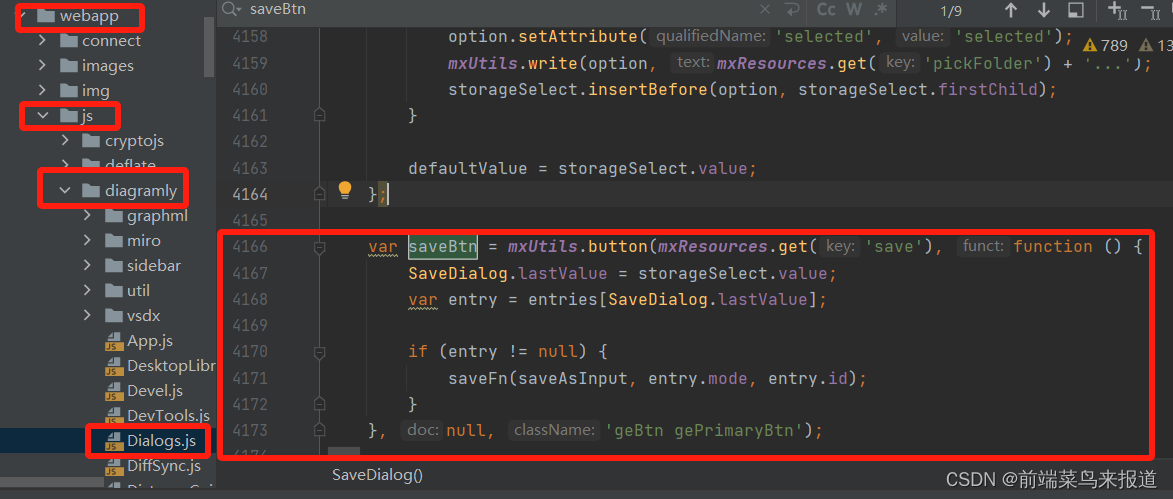
1. 保存功能
代码位置:src/main/webapp/js/diagramly/Dialogs.js

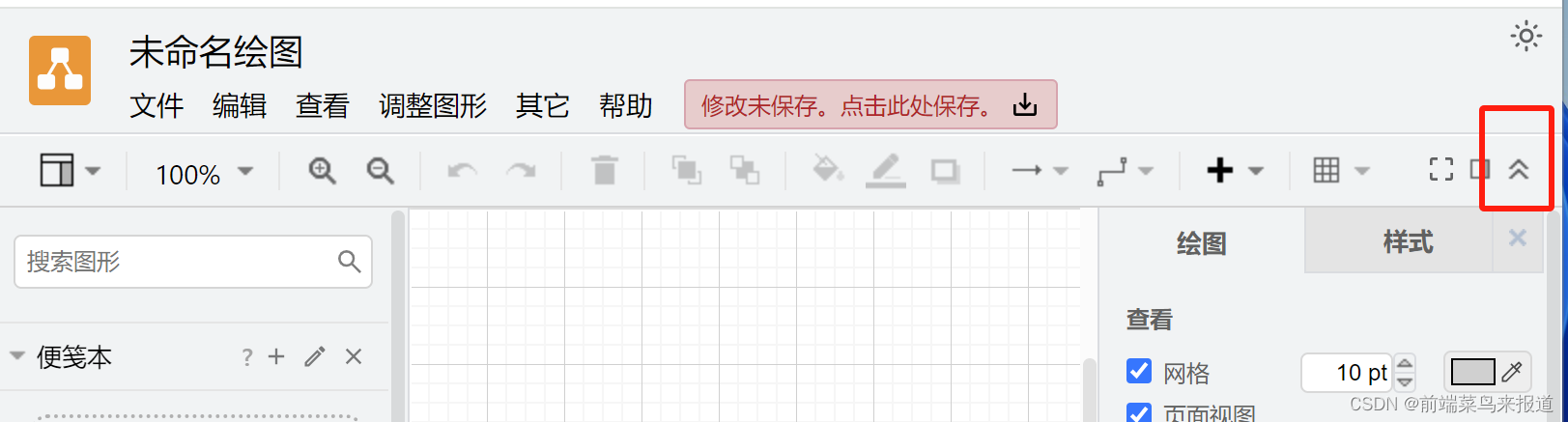
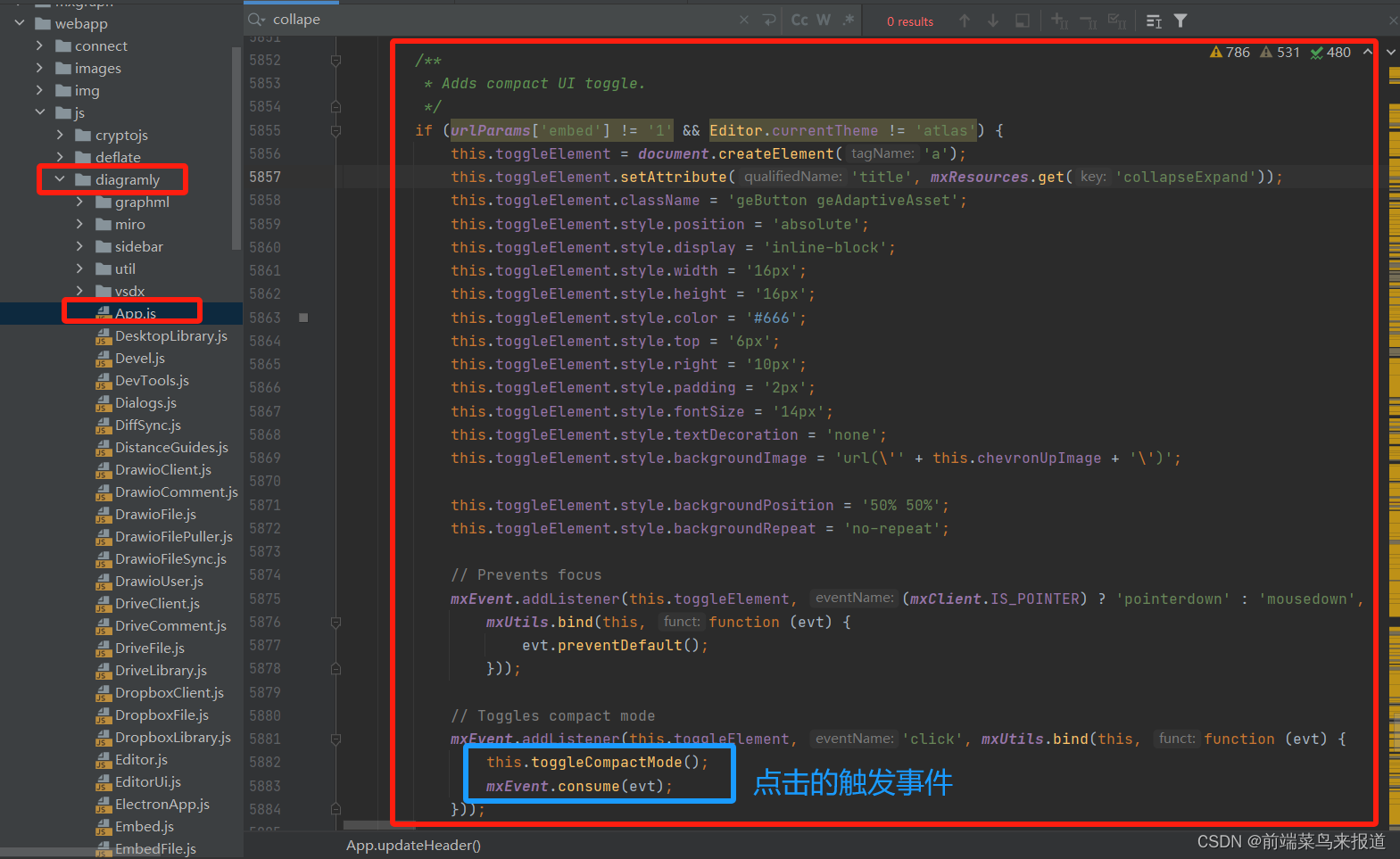
2. 菜单栏折叠按钮功能

代码位置:src/main/webapp/js/diagramly/App.js

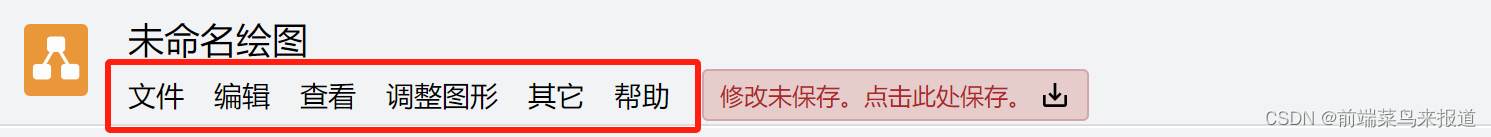
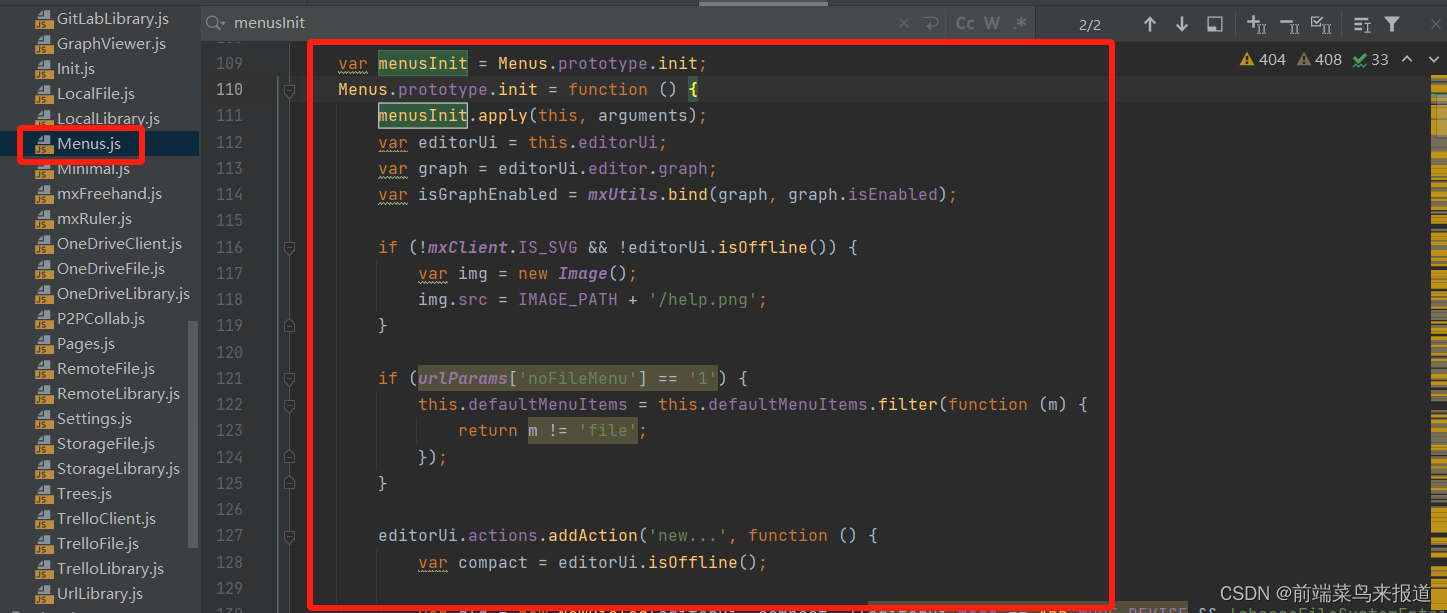
3. 顶部菜单栏

(1) 代码位置:src/main/webapp/js/diagramly/Menus.js

4.在顶部菜单栏中的【文件】菜单中新增选项
新增选项有两种方式,如下:
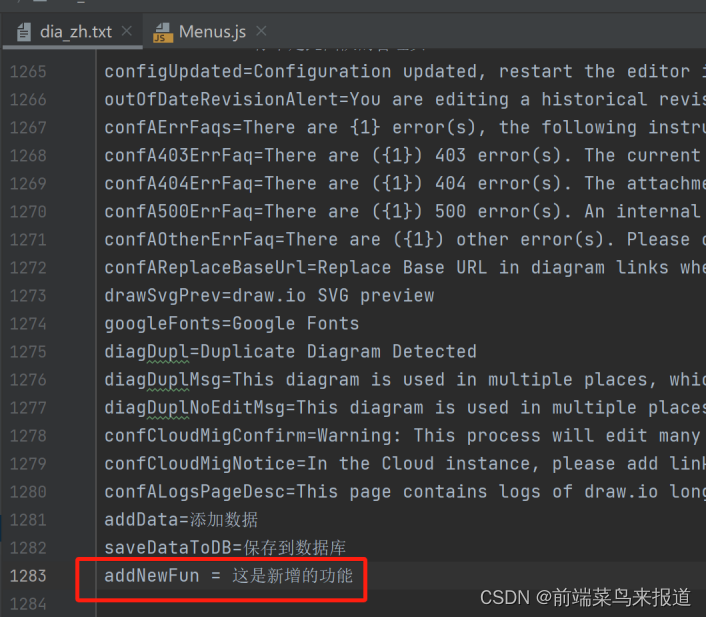
前提,需要添加多语言文件,比如中英对照文件:src/main/webapp/resources/dia_zh.txt

(1) 方法一:单独增加
文件地址:src/main/webapp/js/diagramly/Menus.js
① 添加对应的字段(自己找准添加的位置写代码即可)

② 添加对应的点击功能

③ 刷新界面,运行就可见到新的功能按钮。

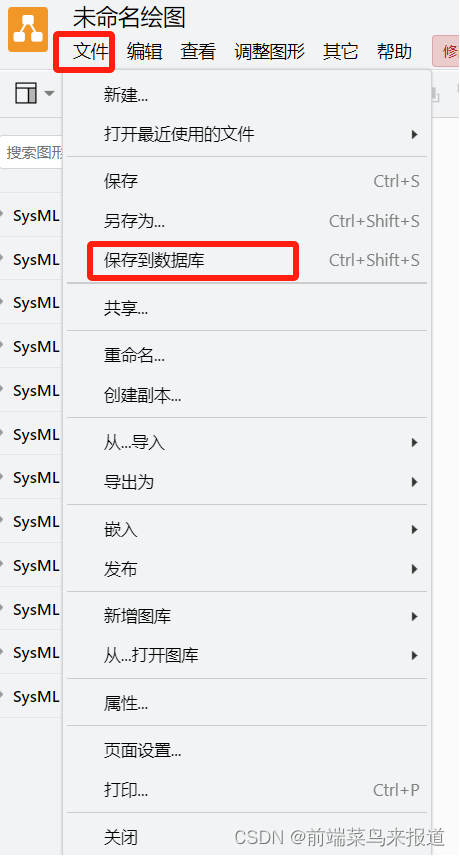
(2) 方法二 :使用addMenuItems增加(我这次添加了一个保存到数据库的功能)
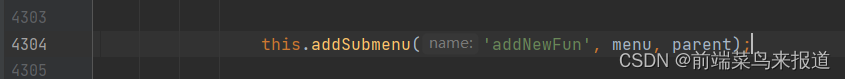
① 添加菜单按钮,代码位置:src/main/webapp/js/diagramly/Menus.js
![]()
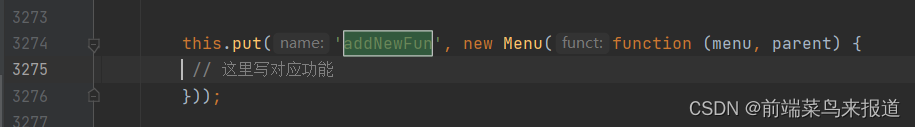
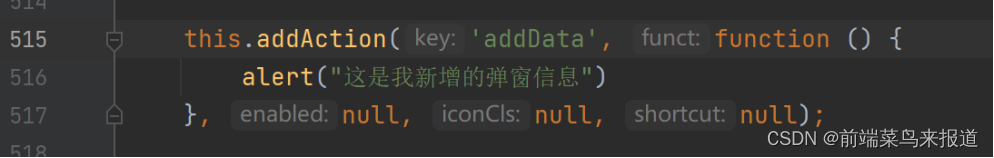
② 添加点击事件:src/main/webapp/js/grapheditor/Actions.js

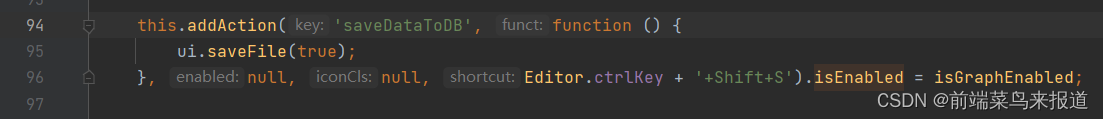
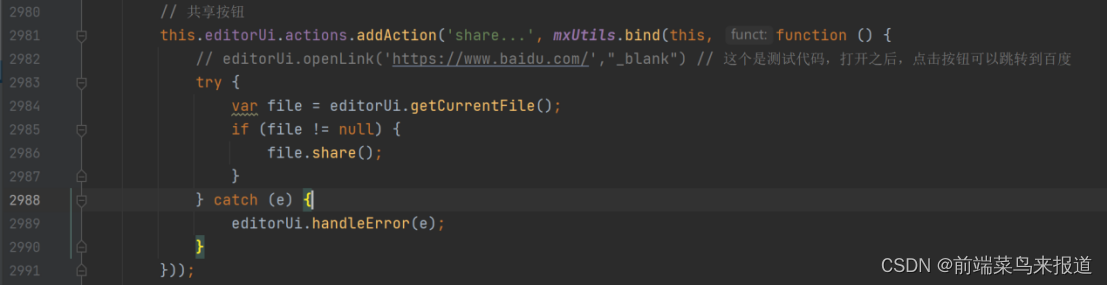
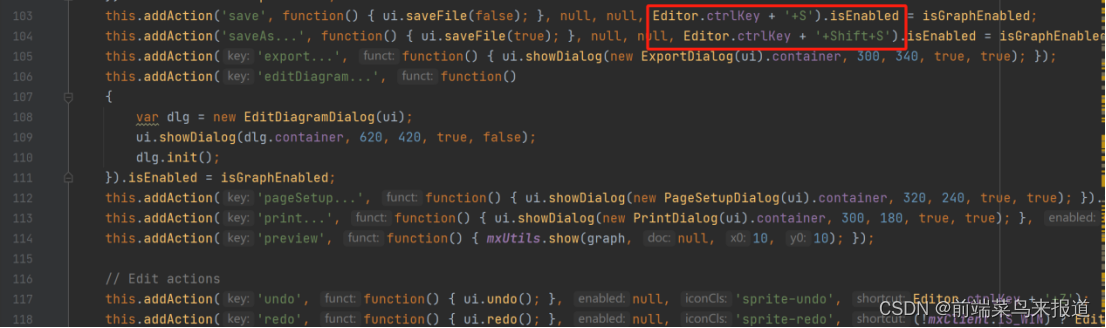
③ 添加快捷键:src/main/webapp/js/grapheditor/EditorUi.js
![]()
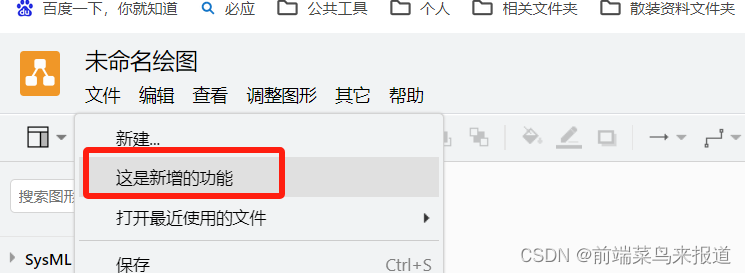
④ 保存并刷新界面,运行效果如下:

5. 底部菜单栏
(1) 代码位置:src/main/webapp/js/diagramly/Pages.js

(2) 在菜单栏中添加功能(同样也要先添加多语言对照文件)

(3)保存代码后,刷新界面,点击菜单栏,展示如下效果:

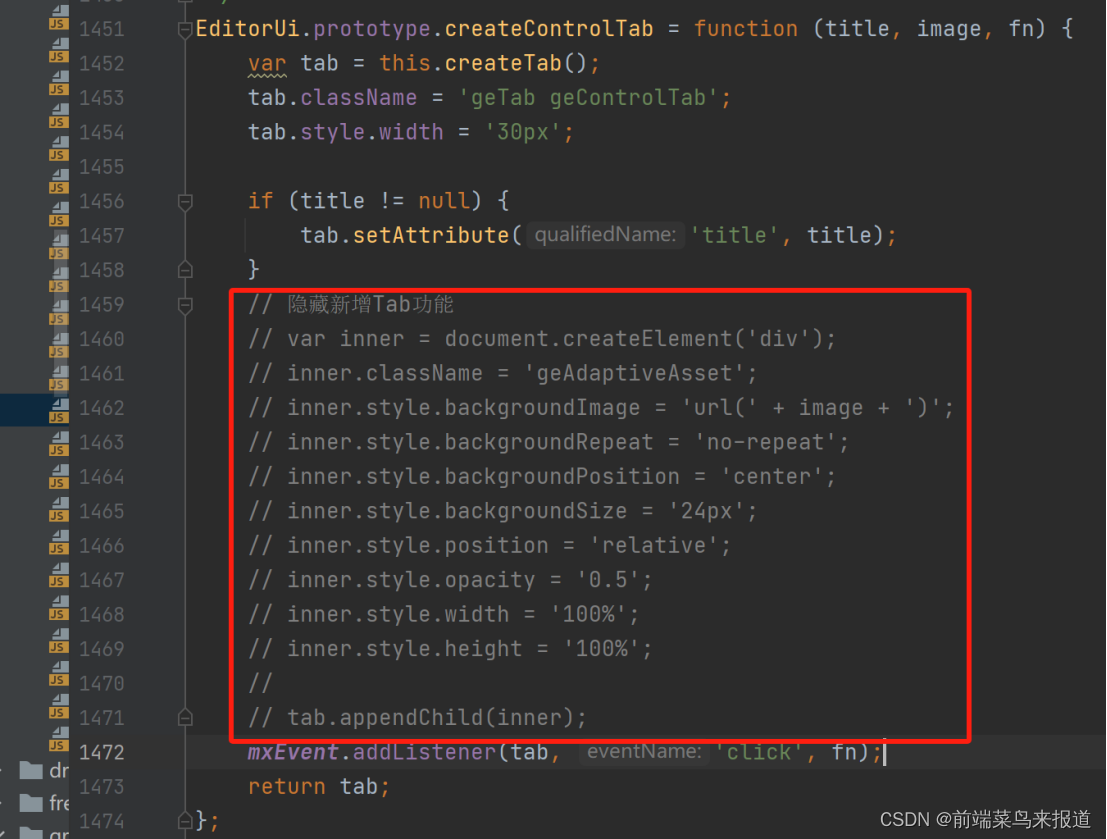
6. 隐藏底部菜单栏的按钮

代码位置:src/main/webapp/js/diagramly/Pages.js

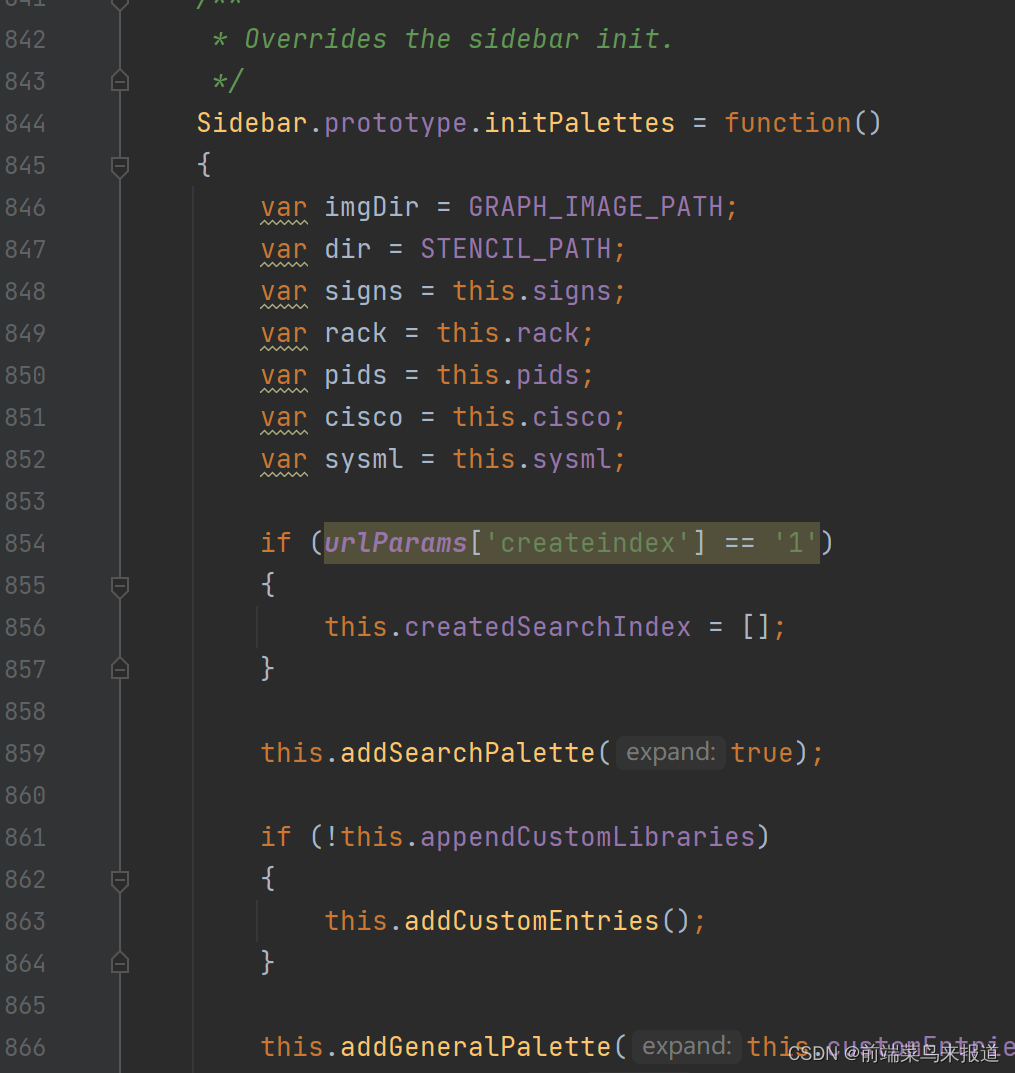
7. 左侧节点栏

代码位置:src/main/webapp/js/diagramly/sidebar/Sidebar.js

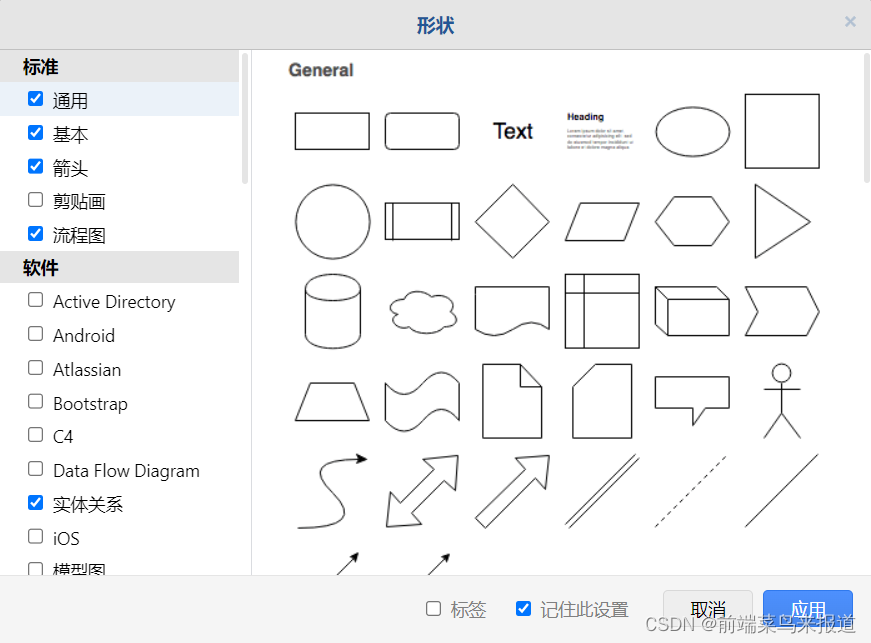
8. 左侧菜单栏底部的【更多图形】的点击后弹窗


代码位置: src/main/webapp/js/diagramly/Dialogs.js
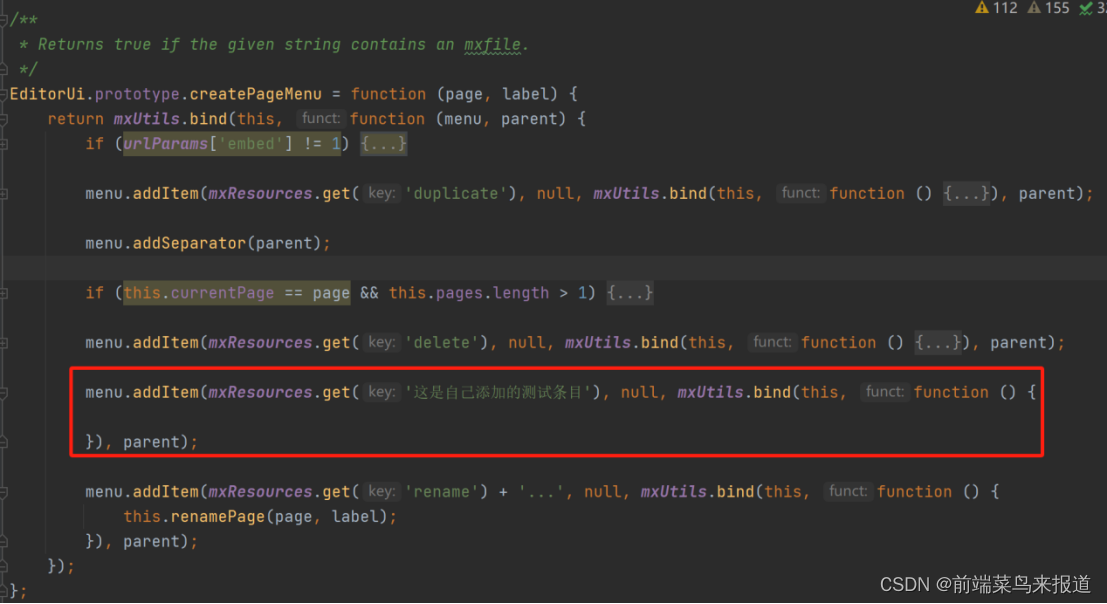
9. 元素右击添加点击事件
(1) 添加事件的中英文对应名字:src/main/webapp/resources/dia_zh.txt

(2) 将名字添加到菜单上
注意:代码中的 - 表示添加一行分割线。
添加方式有两个(需要看具体放的位置在哪里,看代码具体分析。):
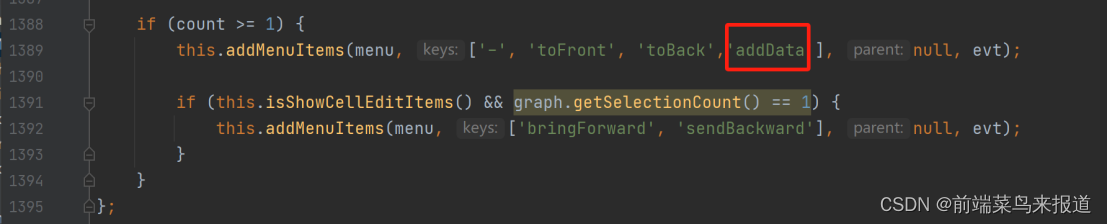
① 添加在:src/main/webapp/js/diagramly/EditorUi.js
![]()
② 添加在:src/main/webapp/js/grapheditor/Menus.js

(3) 添加点击事件:src/main/webapp/js/grapheditor/Actions.js
在函数Actions.prototype.init中添加:

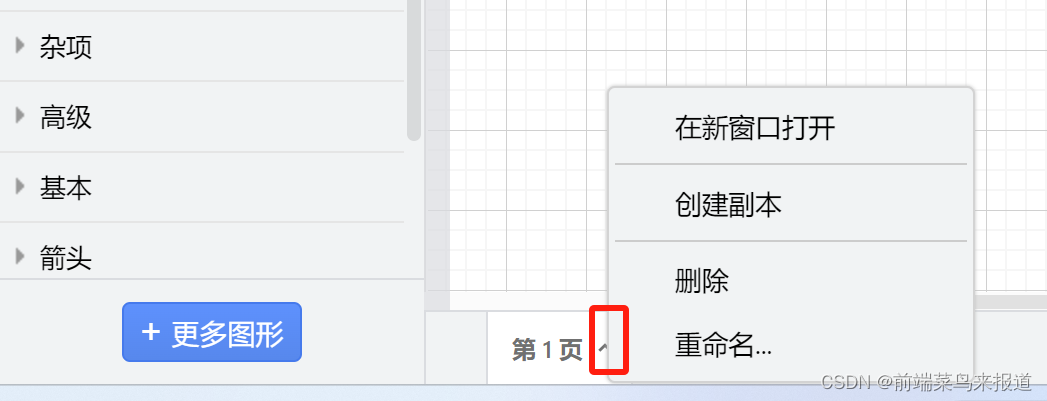
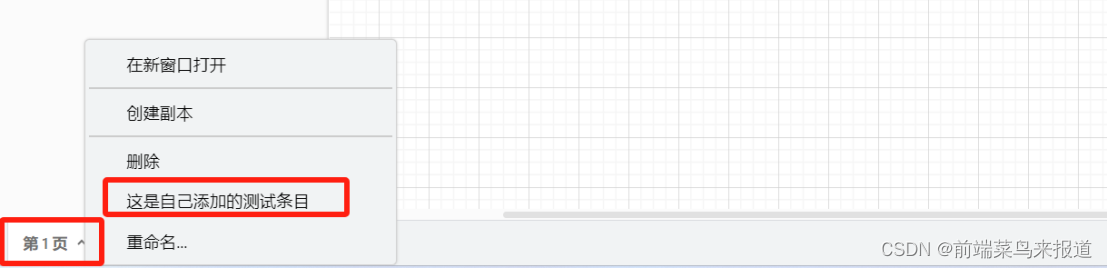
(4) 保存后运行效果如下:

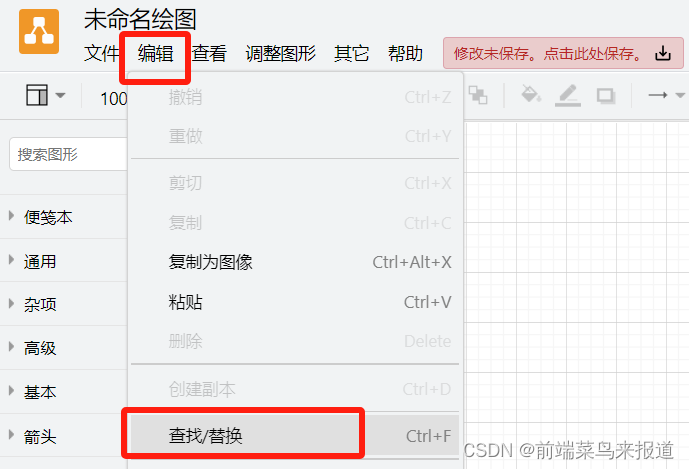
10. 查找、替换弹窗

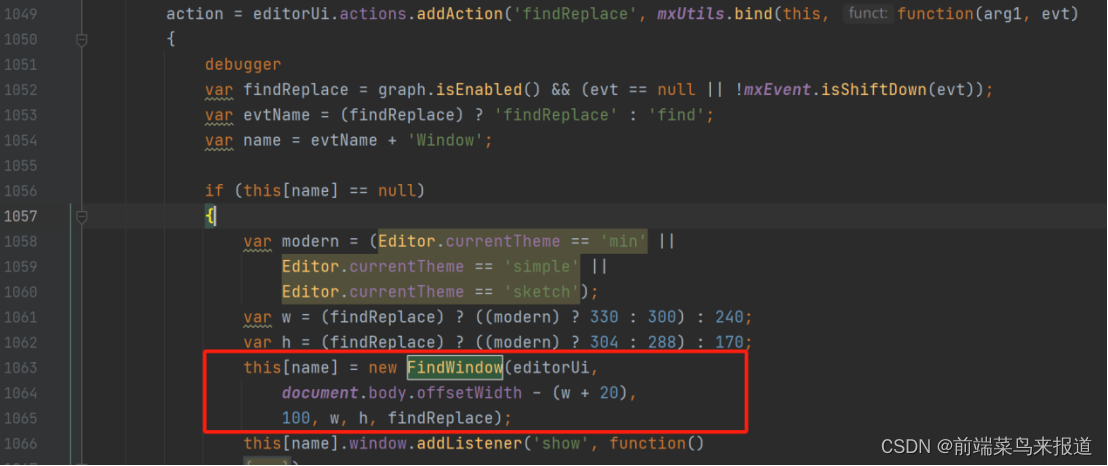
触发事件:src/main/webapp/js/diagramly/Menus.js 中的 init 函数中的 findreplace 事件

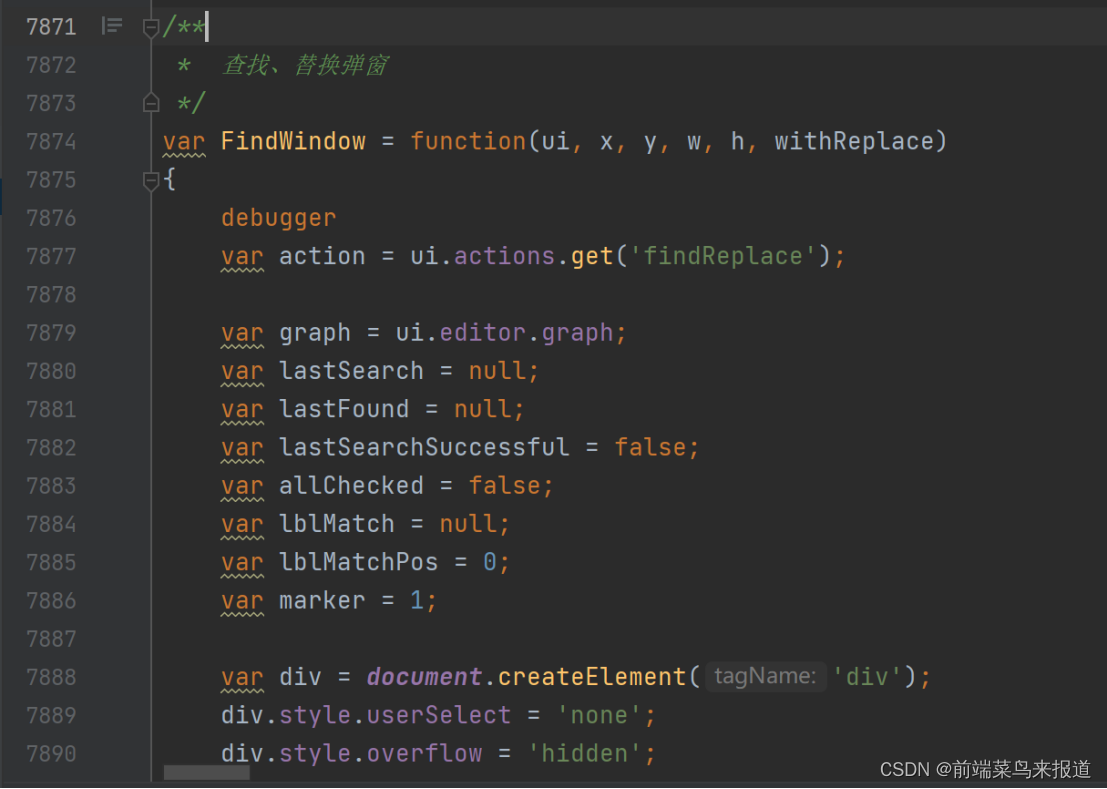
弹出的弹窗代码位置: src/main/webapp/js/diagramly/Dialogs.js

11. 共享按钮隐藏
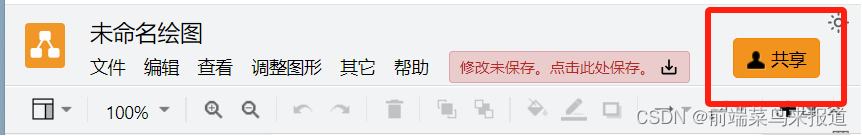
(1)隐藏页面右上角的共享按钮

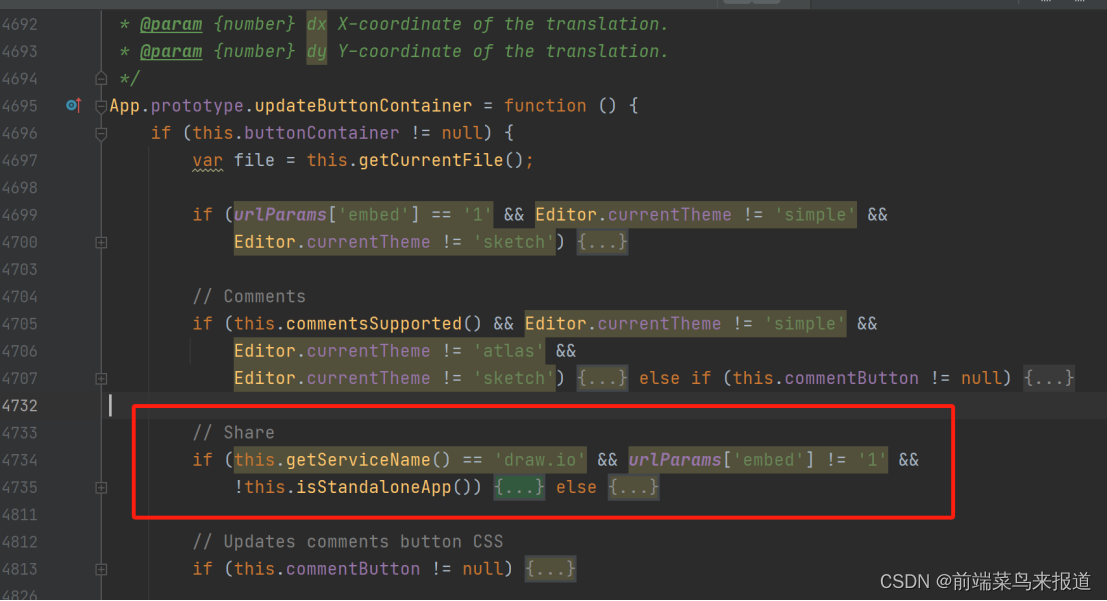
代码位置: src/main/webapp/js/diagramly/App.js 具体位置如下(注释掉框起来的代码即可)

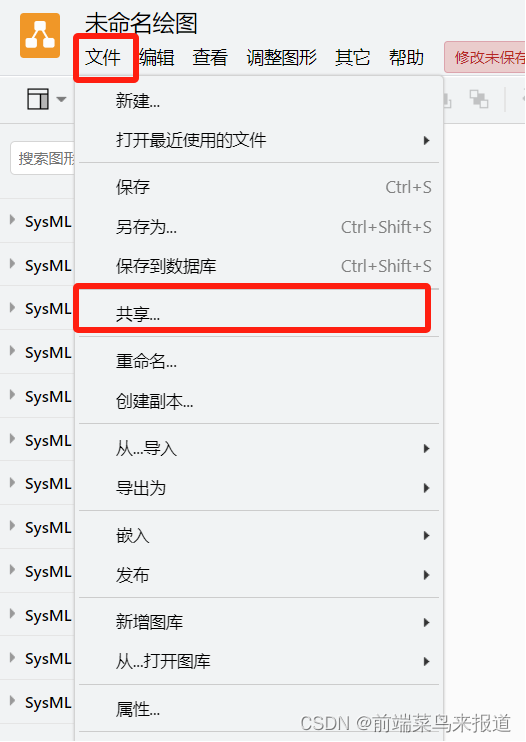
(2)隐藏菜单栏【文件】下拉框中的共享按钮

代码地址:src/main/webapp/js/diagramly/Menus.js 。具体位置如下(注释掉即可):

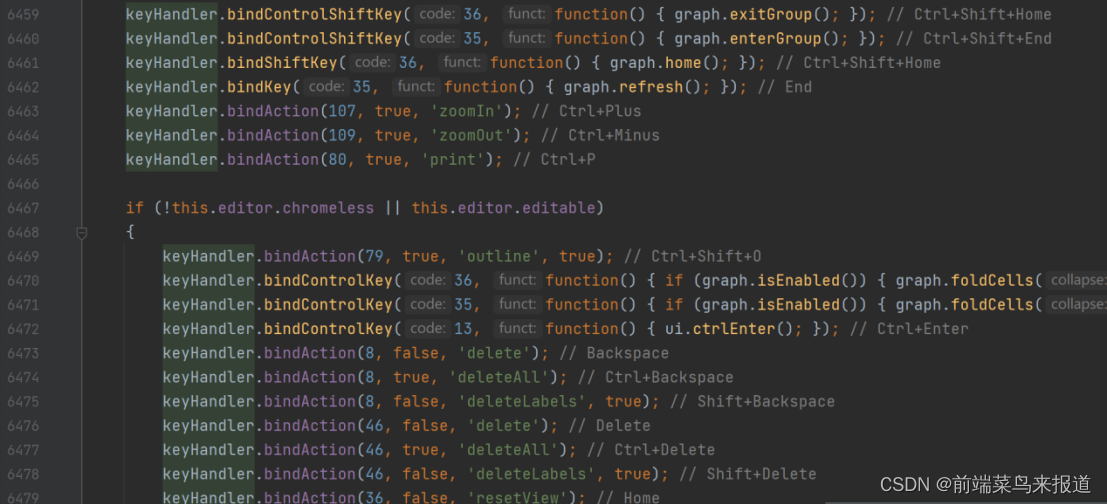
12. 快捷键以及其功能配置
代码位置:src/main/webapp/js/grapheditor/EditorUi.js

功能配置: src\main\webapp\js\grapheditor\Actions.js

四 最后
代码的修改就到这里了。以后要是有其他的记录,我会继续补充。下一章开始写drawio的打包和部署。