目录
一. 前言
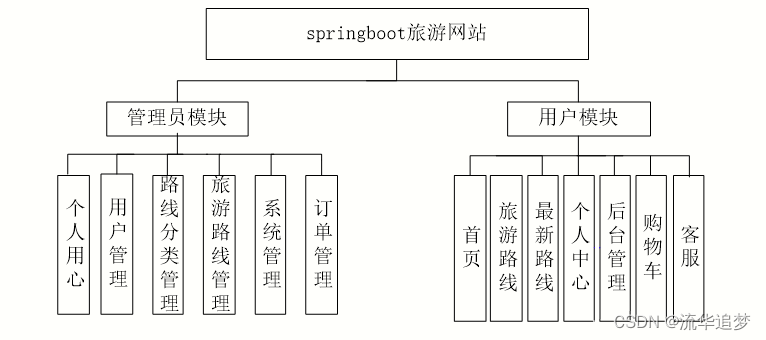
二. 功能模块
2.1. 登录界面
2.2. 管理员功能模块
2.3. 用户功能模块
三. 部分代码实现
四. 源码下载
一. 前言
随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势,旅游网站当然也不能排除在外,随着旅游网站的不断成熟,它彻底改变了过去传统的旅游网站方式,不仅使旅游管理难度变低了,还提升了旅游网站的灵活性。这种个性化的旅游网站特别注重交互协调经营与管理的相互配合,激发了管理人员的创造性与主动性,对旅游管理的管理而言非常有利。本文首先分析了旅游网站的发展背景和意义,简要阐述了旅游网站系统开发的主要内容和优势,然后简要介绍了国内外旅游网站系统的研究和应用现状,并对系统开发技术,系统分析和总体设计,实现详细功能等。
本旅游网站系统采用的数据库是MySQL,使用 SpringBoot + Vue 等技术开发,在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

二. 功能模块
2.1. 登录界面
登录窗口,用户通过登录窗口可以进行登录或注册。还没注册的用户可以进行填写用户名、密码进行注册操作,如图所示:

2.2. 管理员功能模块
用户登录成功后,可以进行查看个人中心、用户管理、路线分类管理、旅游路线管理、最新路线管理、系统管理、订单管理等功能模块。进行相对应操作。
旅游路线管理:通过列表可以获取路线名称、路线分类、封面图、景点名称、出发地、目的地、交通方式、出行时间、费用包含、价格等信息,进行查看旅游详情或修改、查看评论操作,或新增、删除,如图所示:

旅游资讯:管理员通过列表可以进行查看标题、简介、图片等信息,进行详情、修改或删除操作,并通过新增进行添加旅游资讯信息或删除操作,如图所示:

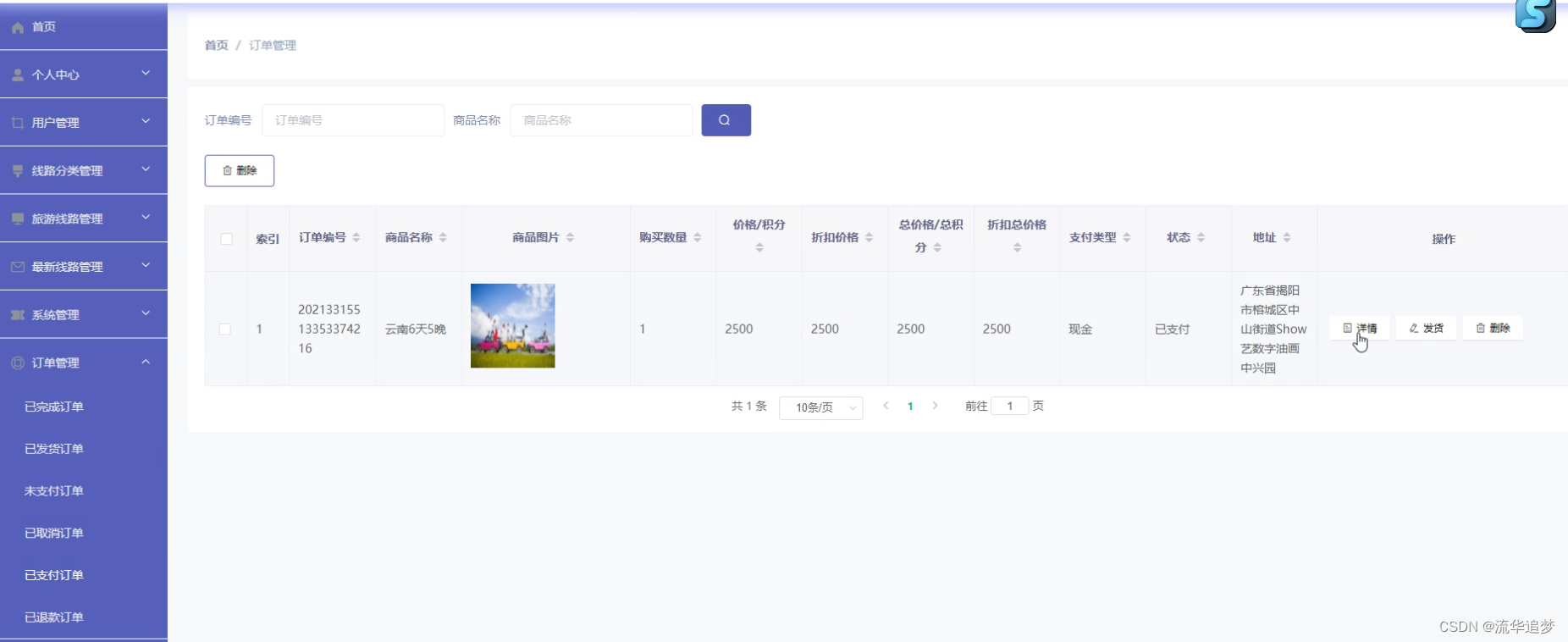
订单管理:管理员通过列表可以进行查看订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、支付类型、地址等信息,进行详情、发货或删除操作,并通过输入进行订单编号、商品名称操作,如图所示:

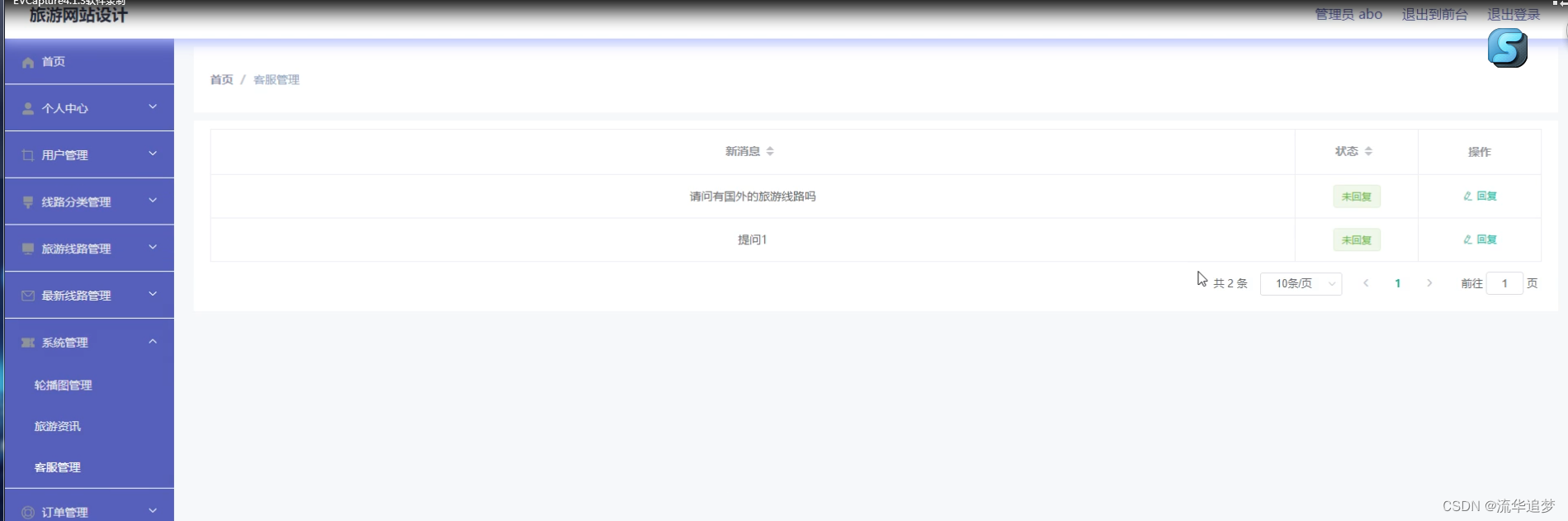
客服管理:管理员通过列表可以进行查看新消息或状态等信息,进行查看或回复操作,如图所示:

2.3. 用户功能模块
用户登录成功后,可以进行查看旅游路线、最新线路、旅游资讯、个人中心、后台管理、购物车、客服等功能模块。进行相对应操作。如图所示:

个人中心:通过列表可以进行查看个人中心、我的订单、我的地址、我的收藏等功能,进行相对应操作,个人中心:通过页面可以进行修改用户名、密码、姓名、头像、性别、联系电话、余额等信息,进行更新信息操作,如图所示:

我的地址:通过列表可以进行查看联系人、手机号码、默认地址等信息、进行添加地址或重置操作,如图所示:

购物车:通过列表可以进行查看购买商品、价格、数量、总价等信息、进行查看或删除操作,如图所示:

旅游线路:通过列表可以进行查看路线名称、价格、路线分类、景点名称、出发地、目的地、交通方式、出行时间、费用包含、点击次数等信息、进行添加购物车或立即购买、收藏操作,如图5-11所示。用户通过点击立即购买进入页面可以进行选择收货地址进行查看订单信息,进行在线支付操作,如图所示:


我的订单:通过列表可以进行查看订单编号、商品、价格、数量、总价、地址等信息、进行查看订单信息或退款操作,如图所示:

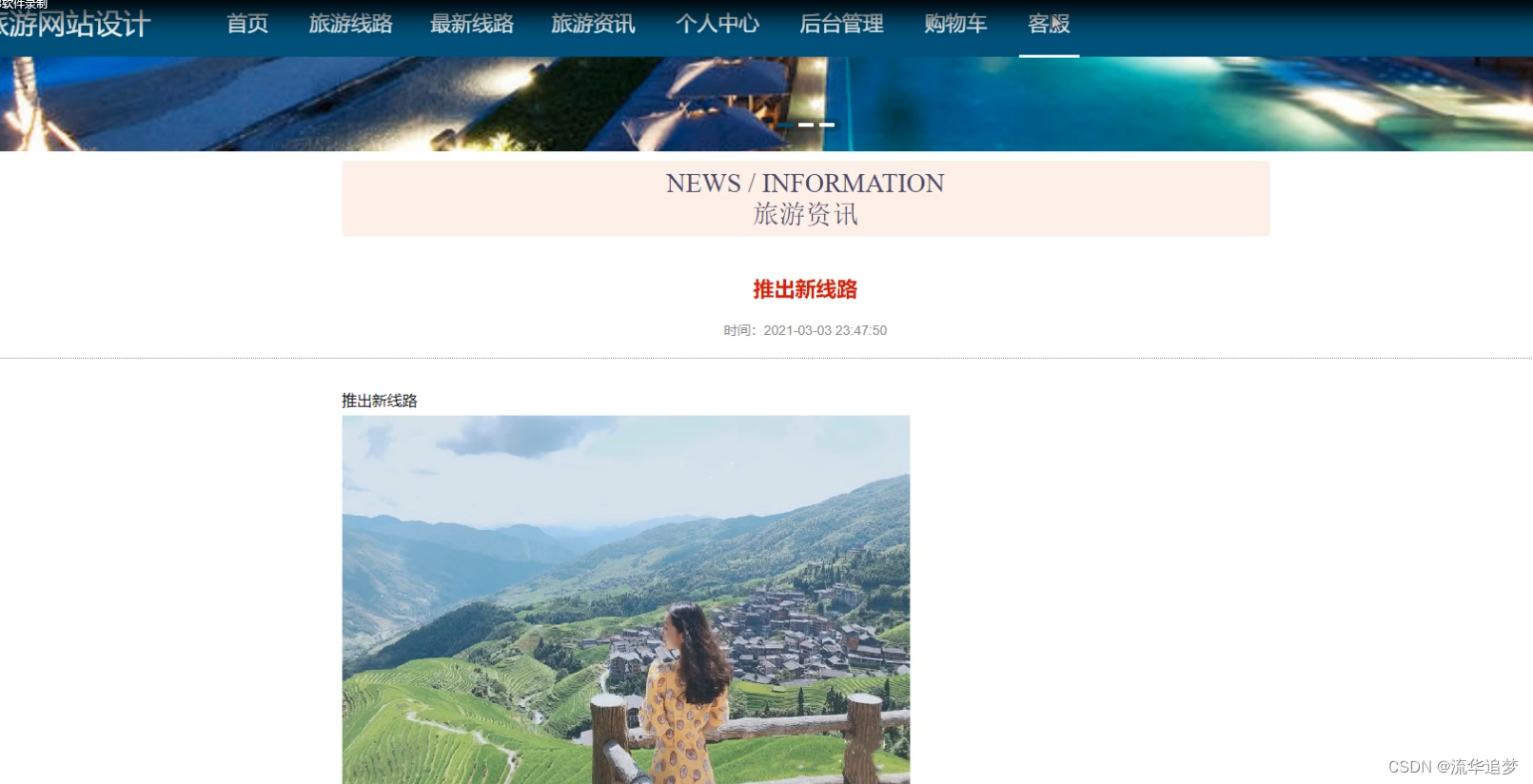
旅游资讯:通过旅游资讯可以进行查看订标题、资讯图片、新出路线、等信息、进行查看查看信息或发布旅游资讯信息操作,如图所示:

三. 部分代码实现
/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UserController{@Autowiredprivate UserService userService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String role, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user != null){if(!user.getRole().equals(role)){return R.error("权限不正常");}if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}else{return R.error("账号或密码或权限不对");}}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Integer id = (Integer)request.getSession().getAttribute("userId");UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);userService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Integer[] ids){userService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}四. 源码下载
https://download.csdn.net/download/mrluo735/88793149