Element是饿了么公司前端团队开发的一套基于Vue的组件库,用于快速构建网页~

官网链接:
Element - The world's most popular Vue UI frameworkElement,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库![]() https://element.eleme.cn/#/zh-CN
https://element.eleme.cn/#/zh-CN
一.使用
1.下载资源
ElementUI快速上手(jar包本地下载)_element-ui不会下载-CSDN博客文章浏览阅读1w次,点赞19次,收藏55次。Element-ui是饿了么前端团队推出的基于vue进行开发的前端框架。最近刚学了Element-ui,迫不及待练练手,却发现现成的组件样式用不了。引用官网的使用方法,如图:展示的效果也是不尽人意,在百度的过程中发现可能是链接引用不稳定,访问很慢。后来又网上的教程一步一步设置,结果又出现了很多意想不到的问题。在看了很多大牛的视频后,才发现这么简单!!!教程如下:1.既然是基于vue的框架,首先要导入vue.js的架包。链接:安装 Vue.js在学习阶段建议使用开发版本。2.接_element-ui不会下载https://blog.csdn.net/qq_58861683/article/details/124553429?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171533372416777224489857%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=171533372416777224489857&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_positive~default-1-124553429-null-null.142^v100^pc_search_result_base3&utm_term=ELementUI%E4%B8%8B%E8%BD%BD&spm=1018.2226.3001.4187Vue.js之前讲解过如何引入,这里不再赘述。除此之外还需要引入一些ELementUI的样式与逻辑文件,请通过上方的讲解自行下载。

2.引入资源
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
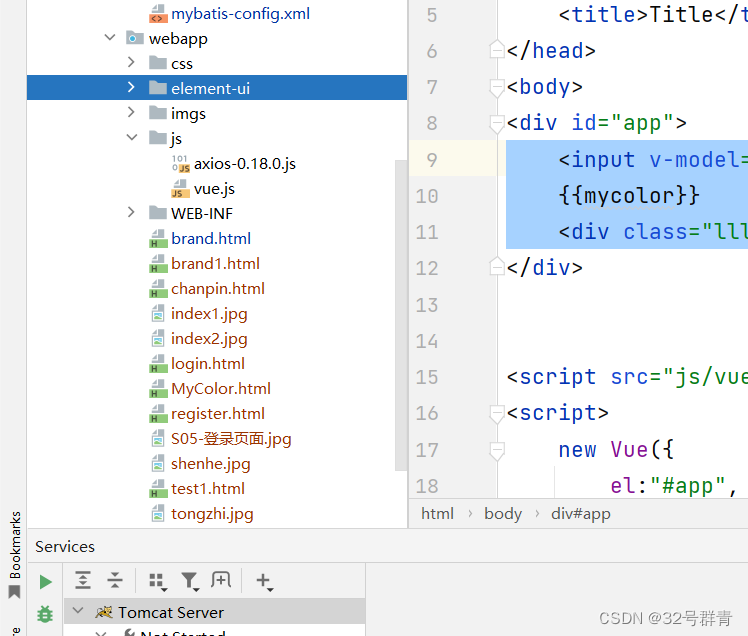
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">目录仅供参考。
3.创建vue核心对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script src="js/vue.js"></script>
<script>new Vue({el:"#app",data(){return{}}});
</script>
</body>
</html>基础页面如上, 记得要创建一个核心对象。
二.布局
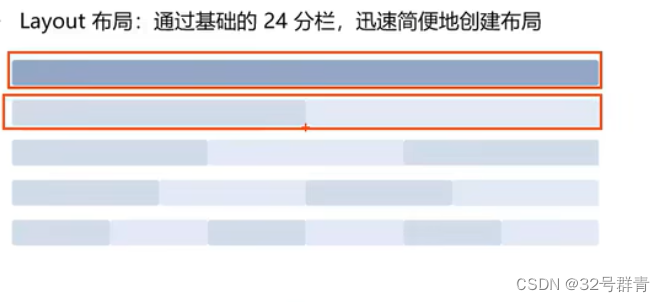
1.Layout布局

2.Container布局

注:组件内容自行去官网查询,至于绑定数据的技巧和vue相一致~