一、前言
QScrollArea类继承于QAbstractScrollArea,QAbstractScrollArea继承于QFrame,是Qt滚动视图的常用部件。
滚屏区域基类 QAbstractScrollArea
框架类 QFrame

QScrollArea类提供了对另一个小部件的滚动视图,基础功能、滚动条控制、界面策略等属性基类QAbstractScrollArea已经都帮忙设计好了,QScrollArea直接继承使用。
二、QScrollArea类
1、alignment
该属性表示滚动屏小部件的对齐方式。
布局管理
Qt::Alignment alignment() const
void setAlignment(Qt::Alignment)2、widgetResizable
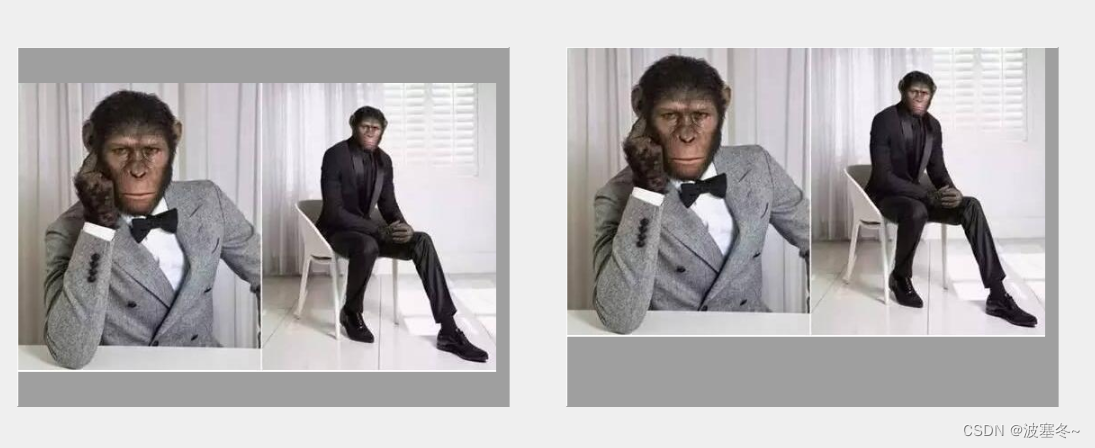
该属性表示滚动区域是否自动调整视图小部件的大小,以便在可以避免滚动条的地方避免滚动条,或者利用额外的空间,例子左侧为true,右侧为false。
bool widgetResizable() const
void setWidgetResizable(bool resizable)
3、公共方法
1)ensureVsisible
滚动滚动区域的内容,使点(x, y)在viewport区域内可见,并通过xmargin和ymargin以像素指定边框。如果无法到达指定的点,则将内容滚动到最近的有效位置。两个边距的默认值都是50像素。
void ensureVisible(int x, int y, int xmargin = 50, int ymargin = 50)2)ensureWidgetVisible
滚动滚动区域的内容,使小部件在viewport内可见,其边框由xmargin和ymargin像素指定。如果无法到达指定的点,则将内容滚动到最近的有效位置。两个边距的默认值都是50像素。
void ensureWidgetVisible(QWidget *childWidget, int xmargin = 50, int ymargin = 50)3)setWidget
设置滚动区域的部件。部件必须提前设置要布局,如果添加后在设置,会导致部件不可见。
void setWidget(QWidget *widget)4)widget
返回当前的部件,如果不存在则返回空指针。
QWidget *widget() const5)takeWidget
删除当初的部件,返回当前部件的指针。
QWidget *takeWidget()