在编程的世界里,数据是构建一切的基础。而在JavaScript中,有一种特殊且强大的数据结构,它就是——数组。
今天,我们就来一起探索数组的奥秘,从创建到使用,一步步掌握这个重要的工具。
一、什么是数组
数组(Array)是一种按顺序存储多个值的数据结构。你可以把它想象成一个盒子,这个盒子可以存放多个物品,而且每个物品都有一个编号,我们可以通过这个编号来找到或者修改这个物品。
在JavaScript中,数组是一种特殊的对象,用于存储和操作多个值。与其他编程语言不同,JavaScript的数组可以同时存储不同类型的值,并且长度是动态的,可以根据需要随时添加或删除元素。

JavaScript数组使用方括号([])来表示,其中的每个元素用逗号分隔。例如,以下是一个包含不同类型元素的数组的示例:
var myArray = [1, "two", true, [3, 4, 5]];
数组中的元素可以通过索引来访问和修改,索引从0开始。例如,要访问数组中的第一个元素,可以使用以下代码:
var firstElement = myArray[0];
JavaScript也提供了一些内置方法来操作数组,如push()、pop()、shift()、unshift()等,用于添加、删除和修改数组中的元素。
二、数组的作用
数组在编程中扮演着非常重要的角色。它可以帮助我们:
-
存储多个值: 我们可以在一个变量中存储多个值,而不需要为每个值创建单独的变量。
-
操作数据: 我们可以对数组中的元素进行添加、删除、修改和查找等操作。
-
实现各种算法: 通过数组,我们可以实现排序、搜索等常见算法。
-
循环遍历: 数组的元素是有序的,可以使用循环结构遍历数组的每个元素,从而对每个元素进行相同或类似的操作。这在处理大量数据时非常有用。
三、创建数组的方法
在JavaScript中,有多种方法可以创建数组,下面列出常见的三种:
1)字面量方式:
这是最常见的创建数组的方式,只需要在一对方括号[]中放入元素即可,如
var arr = [];
2)使用Array构造函数:
通过new Array()也可以创建数组,如
var arr = new Array();
3)使用Array.of()方法:
这个方法可以创建一个具有相同元素的新数组实例,如
var arr = Array.of(1, 2, 3);
四、使用数组的方法
创建了数组后,我们就可以对它进行各种操作了:
1、访问和修改数组元素
要访问和修改数组元素,需要使用数组的索引。数组的索引从0开始,依次递增。要访问数组元素,可以使用以下语法:
console.log(arr[0]); // 输出第一个元素
arr[1] = 4; // 修改第二个元素的值
2、向数组末尾添加元素
要向数组的末尾添加一个元素,可以使用数组的push()方法。该方法 会在数组的末尾添加指定的元素。以下是使用push()方法向数组末尾添加元素的示例:
arr.push(5);
3、从数组末尾移除元素
要从数组的末尾移除一个元素,可以使用数组的pop()方法。该方法 会移除并返回数组中的最后一个元素。以下是使用pop()方法从数组末尾移除元素的示例:
arr.pop();
4、从数组末尾移除元素
要从数组的末尾移除一个元素,可以使用数组的unshift()方法。该方法 会移除并返回数组中的最后一个元素。以下是使用unshift()方法从数组末尾移除元素的示例:
arr.unshift(0);
5、从数组开头移除元素
要从数组的开头移除一个元素,可以使用数组的shift()方法,并将索引值设置为0。该方法 会移除并返回数组中的第一个元素。以下是使用shift()方法从数组开头移除元素的示例:
arr.shift();
6、获取数组的长度
要获取数组的长度,可以使用内置函数length()。length()函数返回数组中元素的个数。以下是获取数组长度的示例:
console.log(arr.length);
7、遍历数组
要遍历数组的所有元素,可以使用for循环。下面是遍历数组的示例:
for (var i = 0; i < arr.length; i++) {console.log(arr[i]);
}
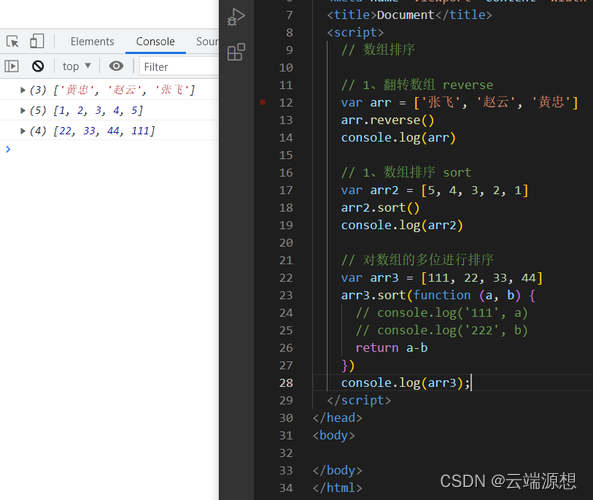
8、数组排序
要对数组进行排序,可以使用JavaScript内置的sort()方法。下面是对数组进行排序的示例:
arr.sort();
9、数组反转
要对数组进行反转,可以使用JavaScript内置的reverse()方法。下面是对数组进行反转的示例:
arr.reverse();
10、数组搜索
要在数组中搜索特定的元素,可以使用循环遍历数组,逐个比较每个元素与目标值,找到目标值后返回其索引。下面是一个示例代码:
console.log(arr.indexOf(3)); // 返回3在数组中的索引位置
console.log(arr.includes(4)); // 检查数组中是否包含4
以上就是一些常见的数组操作方法,可以根据需要使用适当的方法来操作数组中的元素。
五、使用数组方法的注意事项
-
数组方法是JavaScript中针对数组对象的内置方法,可以方便地对数组进行操作和处理。
-
使用数组方法之前,需要先创建一个数组对象。可以使用数组字面量创建一个数组,也可以使用Array()构造函数来创建一个数组。
-
数组方法可以改变原始数组,也可以返回一个新的数组。需要根据实际需求来选择使用具体的方法。
-
改变原始数组的方法包括:push()、pop()、shift()、unshift()、splice()、sort()、reverse()等。
-
不改变原始数组的方法包括:slice()、concat()、join()、map()、filter()、reduce()、forEach()等。
-
使用数组方法时需要注意方法的参数和返回值,不同的方法可能需要不同的参数,并且返回值类型也可能不同。
-
数组方法的具体用法可以参考JavaScript官方文档或者其他相关教程和资源。熟练掌握数组方法可以提高代码的效率和可读性。
以上就是JavaScript数组的创建和使用方法,希望对你有所帮助。记住,数组是JavaScript中非常重要的一部分,掌握好它可以让我们的编程工作更加高效。