先上代码
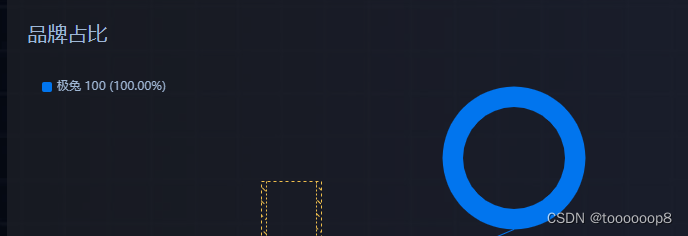
legend: {orient: 'vertical',left: 10,top:20,data: data,textStyle: {color: '#9FB7D5' // 设置图例文字颜色为白色},// type: 'plain', // 设置图例类型为普通类型itemWidth: 10, // 设置图例项的宽度itemHeight: 10, // 设置图例项的高度formatter: function(name) {let item = data.find(item => item.name === name);let percentage = ''; // 初始化百分比为空字符串if (percent) {let sum = data.reduce((acc, cur) => acc + parseInt(cur.value), 0);percentage = ` (${(data.find(data => data.name === name).value / sum * 100).toFixed(2)}%)`; // 在百分比前后添加括号}return `${name} ${item.value}${percentage}`; // 返回格式化后的字符串}},重点在于.reduce方法的运用,计算出总数。再用当前值除以总数得到百分比。
let sum = data.reduce((acc, cur) => acc + parseInt(cur.value), 0);
percentage = ` (${(data.find(data => data.name === name).value / sum * 100).toFixed(2)}%)`; // 在百分比前后添加括号其他修改图例大小的很简单
最后模板化输出。