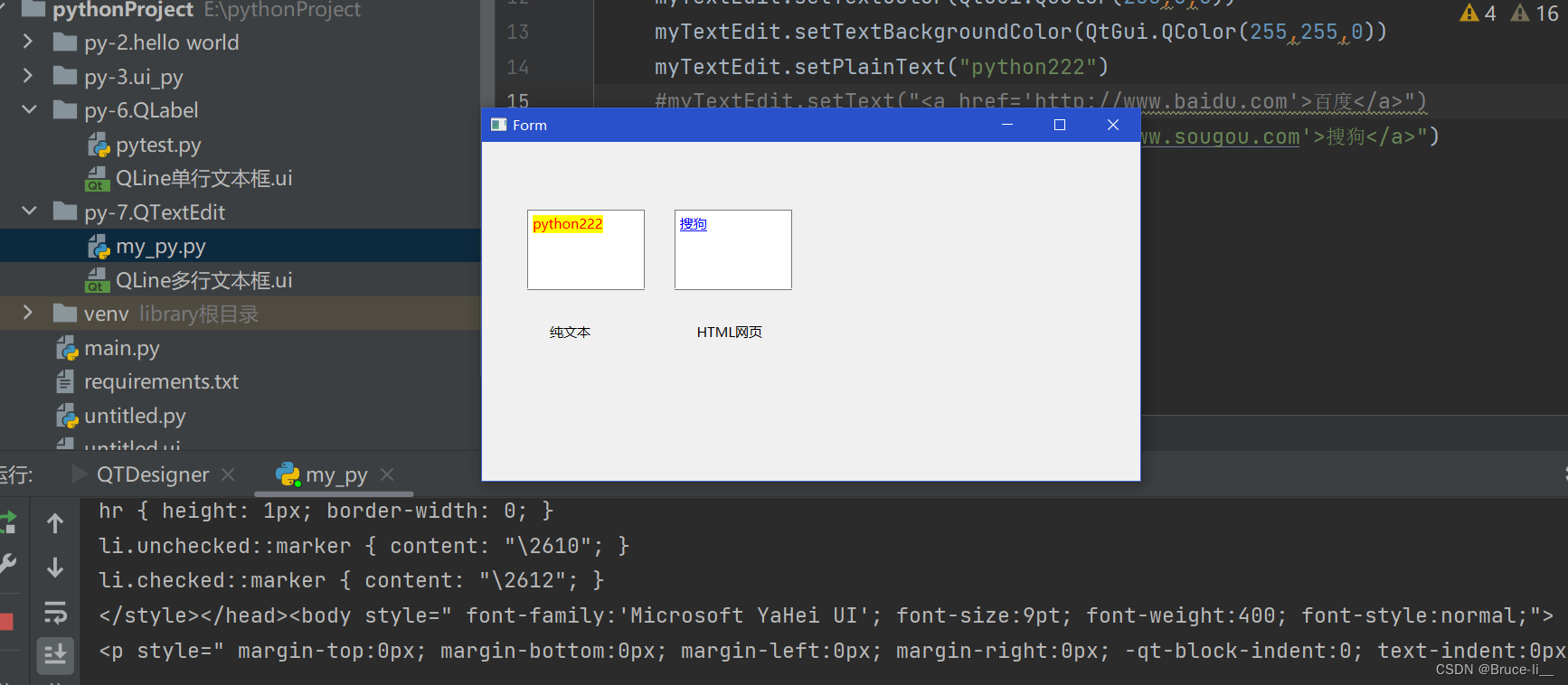
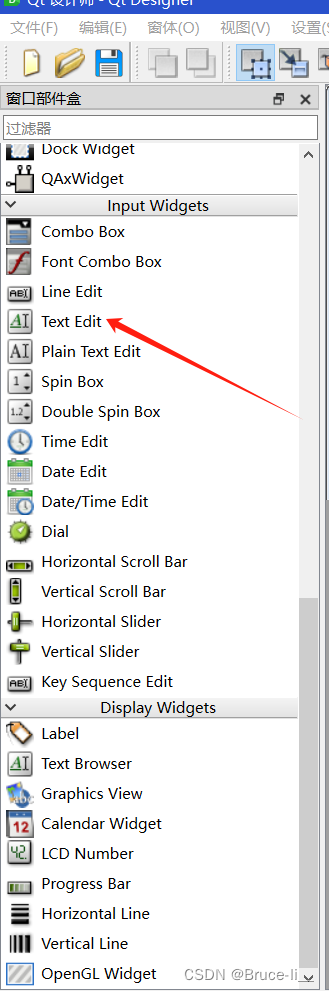
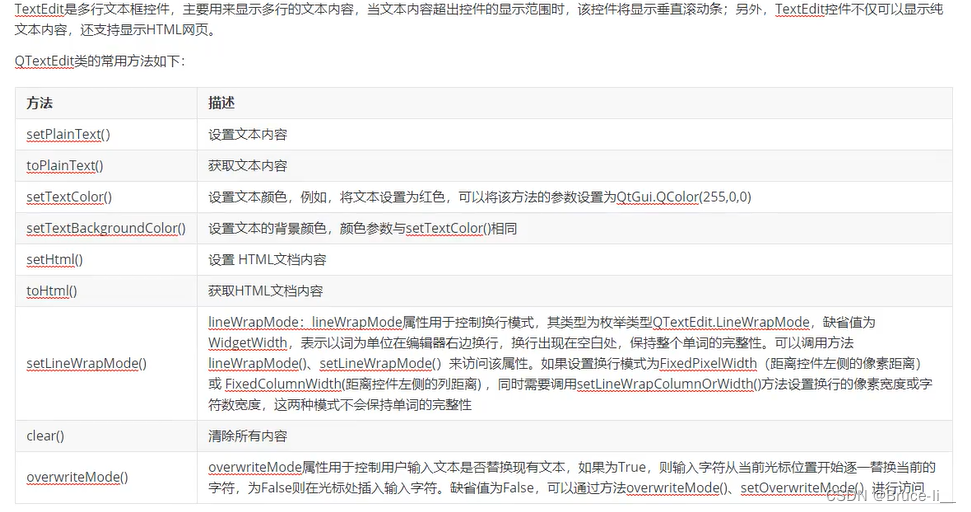
QTextEdit多行富文本框控件


 保存文件到本地
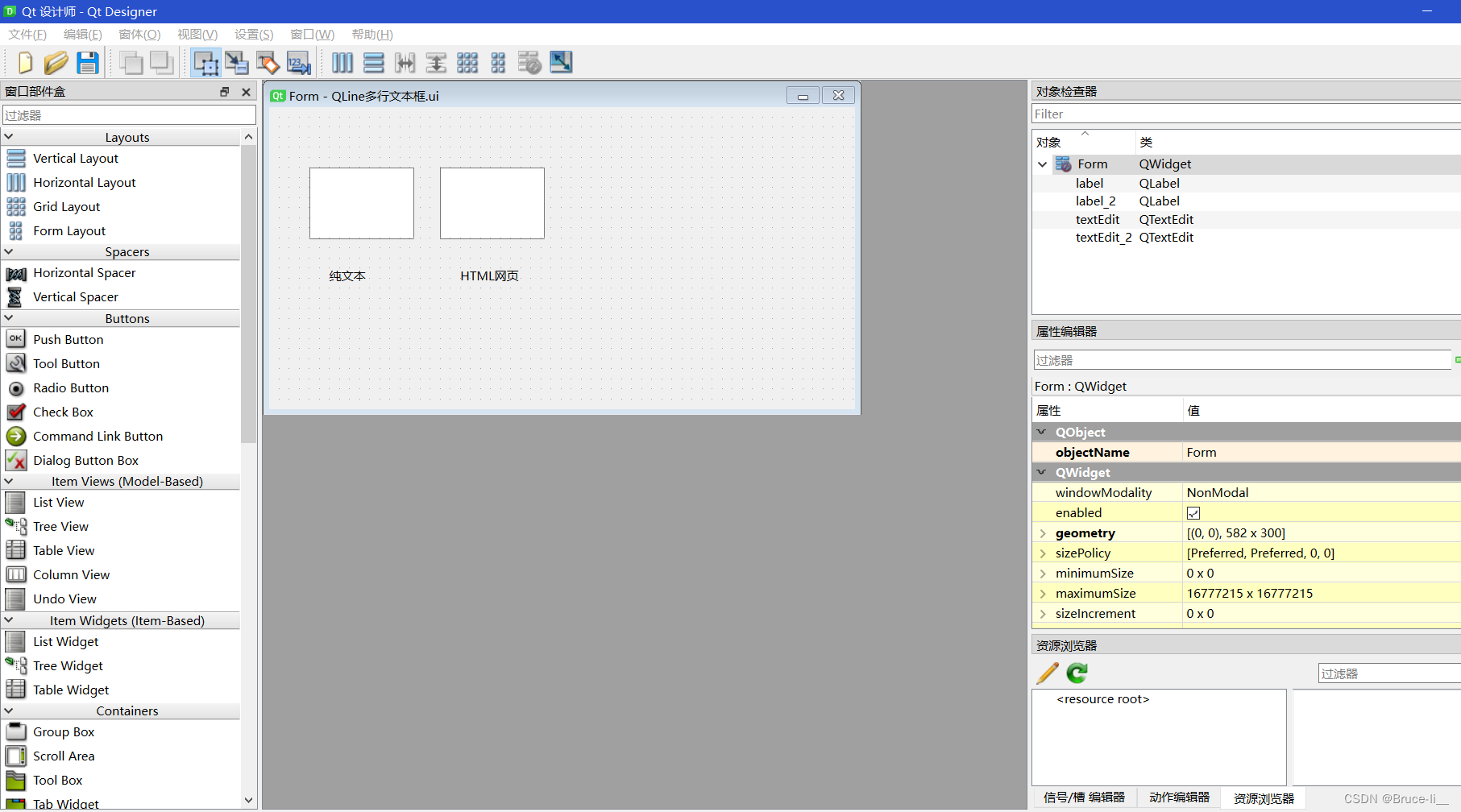
保存文件到本地QLine多行文本框.ui
import sys
import time
from PyQt6.QtGui import QValidator,QIntValidator
from PyQt6.QtWidgets import QApplication,QLabel,QLineEdit,QTextEdit
from PyQt6 import uic,QtGuiif __name__ == '__main__':app=QApplication(sys.argv)ui=uic.loadUi("./QLine多行文本框.ui")myTextEdit:QTextEdit=ui.textEditmyTextEdit2: QTextEdit = ui.textEdit_2myTextEdit.setTextColor(QtGui.QColor(255,0,0))myTextEdit.setTextBackgroundColor(QtGui.QColor(255,255,0))myTextEdit.setPlainText("python222")#myTextEdit.setText("<a href='http://www.baidu.com'>百度</a>")myTextEdit2.setHtml("<a href='http://www.sougou.com'>搜狗</a>")print(myTextEdit.toPlainText())print(myTextEdit2.toHtml())# myTextEdit.clear()# myTextEdit2.clear()ui.show()sys.exit(app.exec())结果