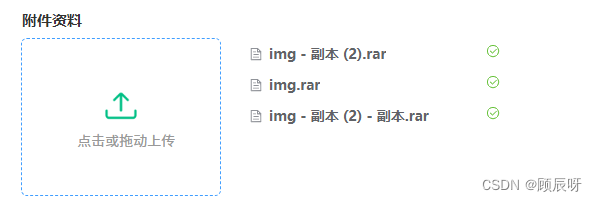
通过对on-remove对应参数的打印,发现回调中的file参数有个status,若是是在before-upload中就被过滤了,就是ready,若是已经上传成功了去点击删除,status是success,就他了。

onRemove(file,fileList){if(file.status == 'success'){//删除后改变某些状态的代码}if(file.status == 'ready'){//这里应该就是before-upload中返回false时的状况了,还有没有别的状况,未知}
}handleRemove(file, fileList) { // console.log('删除图片', file) // 防止before-upload返回false时,会删除前一个上传成功的图片 if (file.status == 'success') { let url = file.response?file.response.respData.url:file.urlthis.fileList.splice(this.fileList.findIndex(item => item.url == url), 1)this.$emit("update:fileList", this.fileList);}if(file.status == 'ready'){//这里应该就是before-upload中返回false时的状况了,还有没有别的状况,未知} // console.log('删除完后剩下的图片', this.fileList)},
<template><div v-loading="isLoading"><el-uploadref="upload" action="/jpark-center-mgr/api/jsis/upload/upload2oss"multiple:limit="3"list-type="picture-card":on-remove="handleRemove":on-preview="handlePictureCardPreview":on-exceed="handleExceed" :on-success="handleSuccess" :on-error="handleError" :before-upload="beforeAvatarUpload":file-list="fileList"><i slot="default" class="el-icon-plus"></i><div class="el-upload__tip" slot="tip">只能上传{{supportFileExt}}文件,最多上传3张图片,且每张图片不超过5MB</div></el-upload><el-dialog :visible.sync="dialogVisible1" append-to-body><img width="100%" :src="dialogImageUrl" alt=""></el-dialog></div>
</template>
<script>import jportalCommon from '@/jportal-common-update'let userStorageService = jportalCommon.userStorageServiceexport default {props: {// limit: {// type: Number,// default: 10,// required: false// },// requestUrl: {// type: String,// default: "/jpark-center-mgr/api/jsis/upload/upload2oss",// required: false// },// supportFileExt: {// type: String,// default: "jpg/jpeg/png/doc/docx/xls/xlsx/rar/zip",// required: false// },// limitFileSize: {// type: Number,// default: 10,// required: false// },fileList: {type: Array,default: function () {return []},required: true}},data() {return {isLoading: false,// 上传图片dialogImageUrl: '',dialogVisible1: false,supportFileExt: "jpg/jpeg/png",limitFileSize: 5, // 5M}},methods: {// 上传图片handleRemove(file, fileList) {// console.log('删除图片', file)if (file.status == 'success') { // 防止before-upload返回false时,会删除前一个上传成功的图片let url = file.response?file.response.respData.url:file.urlthis.fileList.splice(this.fileList.findIndex(item => item.url == url), 1)this.$emit("update:fileList", this.fileList);}if(file.status == 'ready'){//这里应该就是before-upload中返回false时的状况了,还有没有别的状况,未知} // console.log('删除完后剩下的图片', this.fileList)},handlePictureCardPreview(file) {this.dialogImageUrl = file.url;this.dialogVisible1 = true;},handleDownload(file) {console.log(file);},handleExceed(files, fileList) {this.$message({type: 'warning',message: '最多只能上传3个文件'})},handleSuccess(res, file, fileList) {this.isLoading = false;// var temp = {};// temp.name = file.name;// temp.size = Math.round(file.size / 1024);this.fileList.push({url: res.respData.url});// console.log('this.fileList',this.fileList)this.$emit("update:fileList", this.fileList);this.$message({type: 'success',message: '文件上传成功'});},handleError(e, file) {this.isLoading = false;this.$message({type: 'error',message: e});},//上传文件对应的函数beforeAvatarUpload(file) {const surportExt = "."+this.supportFileExt.split("/").join("/.")const isRuleFile = file && file.name && surportExt.indexOf(file.name.substring(file.name.lastIndexOf(".")).toLowerCase()) != -1;const isLt10M = file.size / 1024 / 1024 < this.limitFileSize;if (!isRuleFile) {this.$message.error('请按指定文件格式上传!');}if (!isLt10M) {this.$message.error('上传文件大小不能超过 '+this.limitFileSize+'MB!');}if (isRuleFile && isLt10M) {this.isLoading = true;}return isRuleFile && isLt10M;},clearFiles() {this.fileList = [];this.$refs.upload.clearFiles();}},watch: {},mounted() {}}
</script>
<style scoped>.a-link {color: #030303;text-decoration: none;}.a-link:hover {color: #4E84FE;}.upload-button {width: 90px;height: 90px;background: rgba(78, 132, 254, 1);border-radius: 4px;cursor: pointer;float: left;line-height: 25px;padding-top: 20px;}.upload-tip {float: right;width: 350px;margin-left: 20px;margin-top: 50px;text-align: left;line-height: 20px;}.icon-upload {width: 14px;height: 16px;}.icon-files {width: 15px;height: 17px;cursor: pointer;}.content-font {color: #030303;font-weight: 400;}
</style>