文章目录
- 📚实现效果
- 📚模块实现解析
- 🐇html
- 🐇css
- 🐇javascript
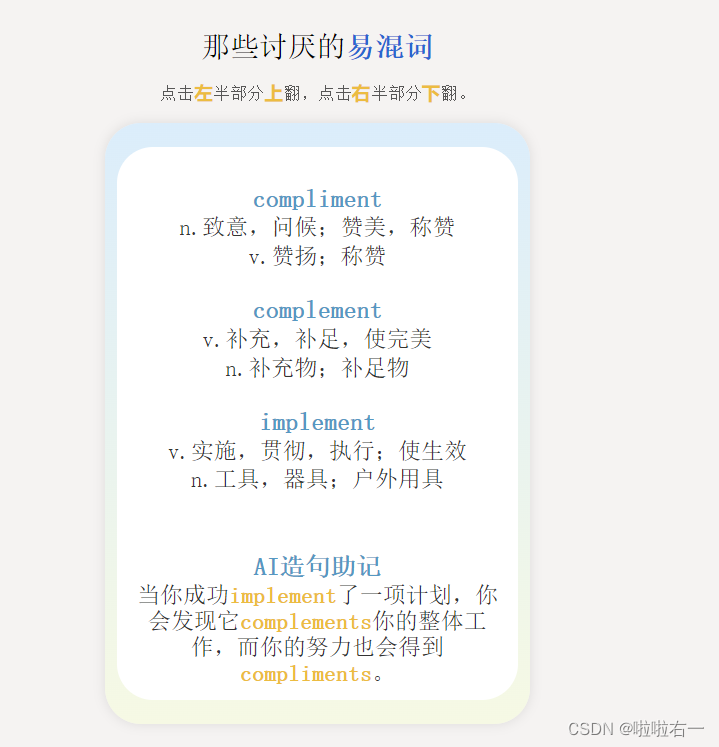
📚实现效果
- 绘制单词卡片效果,实现点击左半部分上翻,点击右半部分下翻。

📚模块实现解析
🐇html
- 搭个框架
<!-- 左边 --> <div class="count"><!-- 易混词 --> <div id="cloudtitle">那些讨厌的<span>易混词</span></div><p style="font-size: 0.9vw; color: #575656;">点击<span class="hint">左</span>半部分<span class="hint">上</span>翻,点击<span class="hint">右</span>半部分<span class="hint">下</span>翻。</p><div class="flashcard-container"><div class="flashcard"><h3>compliment</h3><p>n.致意,问候;赞美,称赞</p><p>v.赞扬;称赞</p><h3>complement</h3><p>v.补充,补足,使完美</p><p>n.补充物;补足物</p><h3>implement</h3><p>v.实施,贯彻,执行;使生效</p><P>n.工具,器具;户外用具</P><br><h3>AI造句助记</h3><p>当你成功<span>implement</span>了一项计划,你会发现它<span>complements</span>你的整体工作,而你的努力也会得到<span>compliments</span>。</p></div><div class="flashcard"><h3>executive</h3><p>n.经理,主管,行政部门</p><p>adj.执行的,行政的;高级的</p><h3>exclusive</h3><p>adj.独占的;高档的;排斥的</p><p>adj.不包括...的</p><p>n.独家新闻,独家报道</p><h3>excessive</h3><p>adj.过分的,过多的</p><br><h3>AI造句助记</h3><p>这家俱乐部对于特定的高管和商界精英开放,是一个<span>exclusive</span>的社交圈子。他们在这里能够享受到奢华待遇,符合他们高<span>executive</span>级别的身份,但有时<span>excessive</span>的奢侈也让人担忧。</p></div></div> </div> - 新一组单词即新增一组
flashcard,对应flashcard可参照下述prompt进行快速生成↓<div class="flashcard"><h3>executive</h3><p>n.经理,主管,行政部门</p><p>adj.执行的,行政的;高级的</p><h3>exclusive</h3><p>adj.独占的;高档的;排斥的</p><p>adj.不包括...的</p><p>n.独家新闻,独家报道</p><h3>excessive</h3><p>adj.过分的,过多的</p><br><h3>AI造句助记</h3><p>这家俱乐部对于特定的高管和商界精英开放,是一个<span>exclusive</span>的社交圈子。他们在这里能够享受到奢华待遇,符合他们高<span>executive</span>级别的身份,但有时<span>excessive</span>的奢侈也让人担忧。</p> </div>- 请参照上述格式,生成confess、congress、compress的对应词卡,我希望最后的AI造句是将上述四个单词按上述形式串联成一句语义连贯的话。返回↓
<div class="flashcard"><h3>confess</h3><p>v.坦白,供认</p><p>v.忏悔</p><h3>congress</h3><p>n.国会</p><p>n.代表大会,会议</p><h3>compress</h3><p>v.压缩,浓缩</p><p>n.紧缩</p><br><h3>AI造句助记</h3><p>他最终不得不<span>confess</span>了自己的罪行,在国际<span>congress</span>上他公开承认了错误。为了节省空间,他需要<span>compress</span>所有的数据,在这场会议上只能说重点。</p> </div>
- 请参照上述格式,生成confess、congress、compress的对应词卡,我希望最后的AI造句是将上述四个单词按上述形式串联成一句语义连贯的话。返回↓
🐇css
- 实现卡片效果(圆角 + 字体设置)
body{margin: 0;padding: 0;background-color: #f5f3f2; } .count{margin: 0 auto;/* background-color: pink; *//* height: 200vh; */position: absolute;left: 3%;top:8%;width: 28%;font-family: serif;font-size: 1.5vw;text-align: center; }/* 标题 */ #cloudtitle{margin: 0 auto;margin-top: 35px; } #cloudtitle span{font-size: 1.5vw;margin-bottom: 3px;font-weight: bold;color: #2966cf; } /* 易混词 */ .hint{font-family: 'serif';color: #ecbc41; font-size: 1vw;font-weight: bold; } .flashcard-container {width: 70%;margin: 0 auto;background: linear-gradient(to bottom, #dbedfb, #f6f9e4);border-radius: 30px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);display: flex;flex-direction: column;align-items: center;padding: 20px;transition: transform 0.5s ease; } .flashcard {width: 100%;padding: 10px;background-color: #fff;color: #333;display: flex;flex-direction: column;align-items: center;border-radius: 30px;text-align: center; } .flashcard h3 {margin: 0;margin-top: 1.3vw;font-size: 1.3vw;color: #5698c3; } .flashcard p {font-size: 1.2vw;margin: 1.2px 0; } .flashcard span{font-size: 1.2vw;color: #ecbc41;font-weight: bold; }
🐇javascript
- 实现点击翻页效果
const flashcardContainer = document.querySelector('.flashcard-container'); const flashcards = document.querySelectorAll('.flashcard'); let index = 0; let startY;function showCard(index) {flashcards.forEach((card, idx) => {if (idx === index) {card.style.display = 'flex';} else {card.style.display = 'none';}}); }flashcardContainer.addEventListener('click', function (e) {const rect = flashcardContainer.getBoundingClientRect();const clickX = e.clientX - rect.left;const containerWidth = rect.width;if (clickX < containerWidth / 2) {index = (index - 1 + flashcards.length) % flashcards.length;} else {index = (index + 1) % flashcards.length;}showCard(index); }); showCard(index); - 补充滚轮翻页(但由于只适配电脑端,最后没有应用)
flashcardContainer.addEventListener('wheel', function (e) {if (e.target.closest('.flashcard-container') === flashcardContainer) {const deltaY = e.deltaY > 0 ? 1 : -1;index = (index + deltaY + flashcards.length) % flashcards.length;showCard(index);e.preventDefault();} })e.preventDefault();排除词卡滚动翻页对整体页面的干扰影响。