webjars介绍
官网:WebJars - Web Libraries in Jars
github: WebJars · GitHub
文档:WebJars - Documentation
WebJAR 是一个用于管理Web前端依赖的工具。它允许开发者将特定的客户端库(如JavaScript、CSS等)打包成JAR(Java Archive)文件,并将其包含在Java Web应用程序中。这样做的目的是为了简化依赖管理,使得在不同的Java Web项目中使用相同的客户端库变得更加容易。
WebJARs通常遵循Maven的依赖管理机制,这意味着你可以通过在项目的pom.xml文件中添加相应的依赖来引入WebJAR。一旦添加了依赖,Maven就会自动下载所需的WebJAR文件,并将其包含在构建过程中。
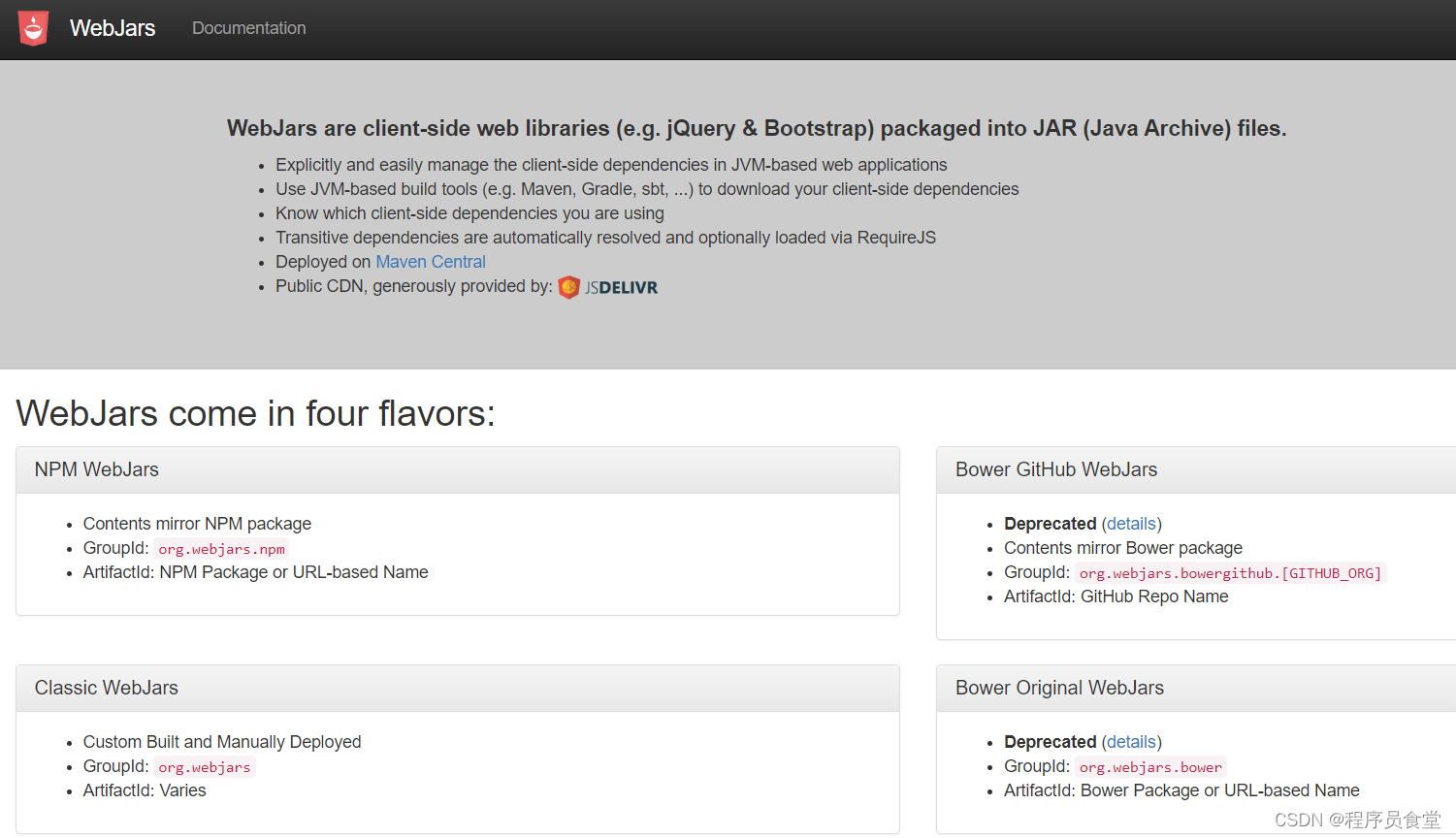
官网截图:

GitHub截图:

WebJars 有四种风格:
NPM WebJars
Bower GitHub WebJars
经典 WebJars
Bower 原创 WebJars
Webjar 的关键特点:
-
兼容性:Webjar 使得在 Java 项目中使用流行的前端库(如 jQuery、Bootstrap、React 等)变得容易。
-
版本管理:通过 Maven 或 Gradle,可以轻松地管理这些库的版本。
-
依赖管理:Webjar 允许开发者声明对特定前端库的依赖,构建工具会自动处理这些依赖的下载和更新。
-
可移植性:Webjar 可以被不同的 Java 应用共享,这提高了代码的可移植性。
-
简化部署:所有前端资源都作为 Java 库的一部分被打包,简化了部署过程。
-
安全性:使用构建工具管理 Webjar 可以确保使用的是经过验证的、安全的库版本。
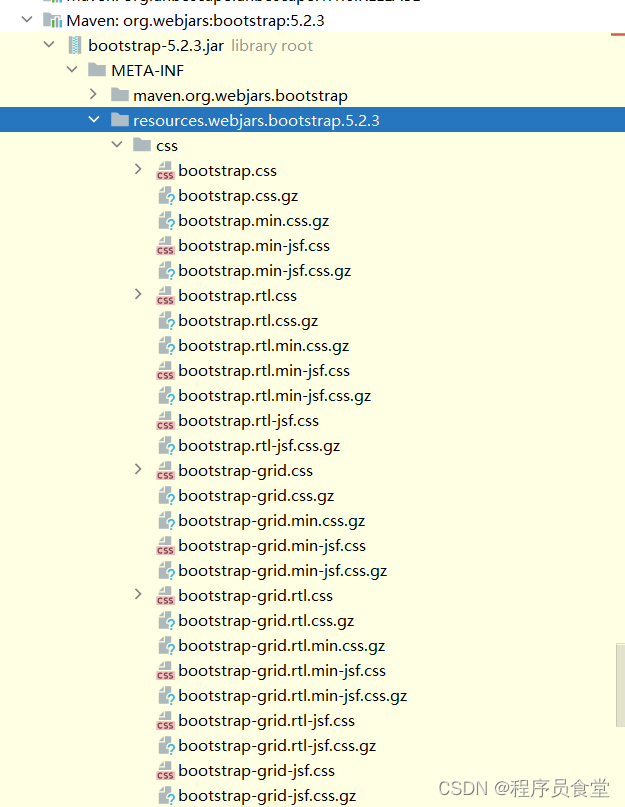
WebJars 的结构
WebJars 的目录结构遵循特定的规则,通常位于 JAR 文件的路径下1。
/META-INF/resources/webjars/${groupId}/${artifactId}/${version} 如何使用 WebJars
- 添加依赖:在项目的
pom.xml或build.gradle文件中添加对应的 WebJar 依赖。 - 配置资源路径:在某些情况下,可能需要配置资源路径以确保应用程序可以正确地访问 WebJar 资源。
- 访问资源:在 HTML 或 JSP 页面中,通过特定的路径引用 WebJar 资源,如 :
/webjars/jquery/3.1.1/jquery.min.js3
使用实例:
pom.xml配置
<dependency><groupId>org.webjars</groupId><artifactId>bootstrap</artifactId><!-- 当前最新版本--><version>5.3.3</version>
</dependency>在springboot项目还会用thymeleaf
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>Thymeleaf的功能
<link href="../asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/5.3.3/css/bootstrap.css}" rel="stylesheet"><link rel="stylesheet" href="/webjars/bootstrap/css/bootstrap.css" th:href="@{/webjars/bootstrap/5.3.3/css/bootstrap.css}"/>